Vamos a ver en este pequeño tutorial como dar nuestros primeros pasos con Vala y GTK3. Comencemos:
Instalando las herramientas necesarias
sudo apt-get install valac libgtk-3-dev
El IDE:
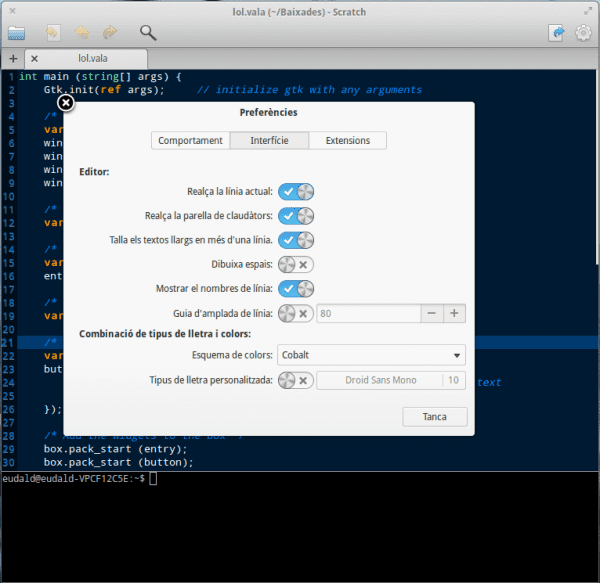
Podemos encontrar gran variedad de editores los cuales podemos usar/configurar como IDE. Ejemplo de ellos son Scratch, SublimeText, Geany … En mi caso voy a usar Scratch (el cual podemos encontrar en elementary os) .
Veamos el típico ejemplo de ¡Hola Mundo!, el cual nos quedaría de la siguiente forma:
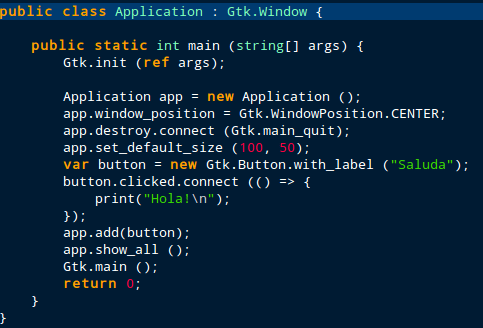
Y el código se vería de la siguiente forma:
Ahora veamos los detalles del código. Tenemos una clase la cual es una ventana Gtk.
# Inicializamos Gtk con argumentos
Gtk.init (ref args);
# Creamos la aplicación.
Application app = new Application ();
# Ponemos la aplicación al centro de la pantalla.
app.window_position = Gtk.WindowPosition.CENTER;
# Al cerrar destruimos la app.
app.destroy.connect (Gtk.main_quit);
# Medimos la ventana
app.set_default_size (100, 50);
# Creamos un botón y conectamos el evento clikear del botón y imprimimos un hola!
var button = new Gtk.Button.with_label ("Saluda");
button.clicked.connect (() => {
print("Hola!\n");
});
# Añadimos el botón a la app
app.add(button);
# Mostramos la App/Ventana
app.show_all ();
Al clickear en el button obtendremos como salida:
Compilamos y ejecutamos:
$ valac -v lol.vala --pkg gtk+-3.0 $ ./lol
Ahora les dejo algunos enlaces de interés:
http://elementaryos.org/docs/code/the-basic-setup




El problema de no tener un ide que dibuje ventanas, es que debes saberte todos los métodos de la clase para crear una ventana, algo primitivo, la verdad.
Si hiciste un buen trabajo en la etapa de diseño no tendrías razón para usar un IDE a la hora de programar.
No me entendistes, yo hablo de tener un ide que te lo haga el , las ventanas, sin tener que tipear código en principio:
http://imagebin.org/275532
Eso te ahorra saber cual es el método de un botón, etc etc
Con un IDE solo ahorras tiempo …… Pero si hablamos de funcionalidad al usar un IDE o un TERMINAL a la hora de compilar , los dos cumplen las mismas funciones .
Es cuestión de gustos y comodidad .
Pues tienes Glade (https://glade.gnome.org/), es una herramienta RAD que te permite diseñar rápidamente las ventanas de una aplicación con simples clics de ratón.
Una vez creada la interfaz genera un archivo en formato xml que puedes invocarlo desde lenguajes de programación como C, C++, Python, Perl, Vala, Java, etc.
Espero esto conteste a tu pregunta.
Si que hay ide que integra creador de ventanas, Anjuta IDE.
Hola Lolbimbo:
Hace tiempo decidi usar Vala como mi lenguaje principar antes que D y Golang por x razones, pero me encuentro estancado en un problema, el codigo que tengo compilaba muy bien, pero ahora me sale el siguiente error:
/media/…/vala/nn.vala.c: In function ‘main’:
/media/…/vala/nn.vala.c:155:2: warning: ‘g_type_init’ is deprecated (declared at /usr/include/glib-2.0/gobject/gtype.h:669) [-Wdeprecated-declarations]
g_type_init ();
si es mucha molestia lo entenderé, gracias de antemano y felicitaciones por el blog.
Hola amigo, yo estoy empezando con vala, pero pasame el código que tienes en la linea 155, de todas formas es un warning no un error si te funciona no pasa nada ya que puede que sea un bug de vala.
Hola Lolimbo, celebro tu entusiasmo ya que me sentia solitario en vala, en realidad el error me lo da en cualquier codigo tan simple como: using Gtk;
int main (string[] args) {
Gtk.init (ref args);
var window = new Window ();
window.title = «First GTK+ Program»;
window.border_width = 10;
window.window_position = WindowPosition.CENTER;
window.set_default_size (350, 70);
window.destroy.connect (Gtk.main_quit);
var button = new Button.with_label («Click me!»);
button.clicked.connect (() => {
button.label = «Thank you»;
});
try {
// Either directly from a file …
window.icon = new Gdk.Pixbuf.from_file («my-app.png»);
// … or from the theme
window.icon = IconTheme.get_default ().load_icon («my-app», 48, 0);
} catch (Error e) {
stderr.printf («Could not load application icon: %s\n», e.message);
}
window.add (button);
window.show_all ();
Gtk.main ();
return 0;
}
Pero entre el trabajo con Windows y la casa no me doy tiempo de cazar el error, se me hace que es problema de versiones de vala, no se.
Al actualizar vala debería quitarse el warning.
El tutorial esta bien explicado y me agrada, solo que siempre me he preguntado, porque siempre iniciar con el programa «hola mundo», para principiantes estaría bien, pero que de los que ya tienen experiencia programando? porque no mejor indicar como hacer una interfaz con varios elementos (botones, labels, etc)?
Me agrada Vala y quiero aprenderlo, pero seria mas constructivo comenzar un poco mas «intermedio», no?
Próximamente are otro post con un nivel intermedio.
Java?
Buen tutorial bien explicado y todo de hecho hiciste que considerara meter a vala y gtk en mi lista de cosas por aprender.
Excelente, ahora yo sugiero un tutorial de Seed (javascript) + Gtk, sería bastante interesante, pues esta es la opción oficial que ha seleccionado el proyecto Gnome.