A vulnerability in PuTTY allowed the user's private key to be recreated
Recently, the news was announced that a vulnerability was detected in PuTTY (already cataloged under CVE-2024-31497)...

Recently, the news was announced that a vulnerability was detected in PuTTY (already cataloged under CVE-2024-31497)...

Since the development of Fedora 39, the use of DNF5 as the default was contemplated, but for various reasons this...

Google recently released the first beta version of Android 15, arriving after two developer previews. This version…

For this fifteenth week of the year and second of the month of April (08/04 to 14/04) of the year 2024, as...

In a joint movement, several leading foundations in the world of open source have decided to join forces to address…

When it comes to applications for the field of Software Development, here at Desde Linux, we always make an emphasis...

The launch of the new version of Rsync 3.3.0 was announced, which has implemented various corrections to…

The Gnome developers announced part of the work they were doing in the last week and it is…

Just as the Universe is immense, it is in full expansion, and in it infinities are born, grow and die...

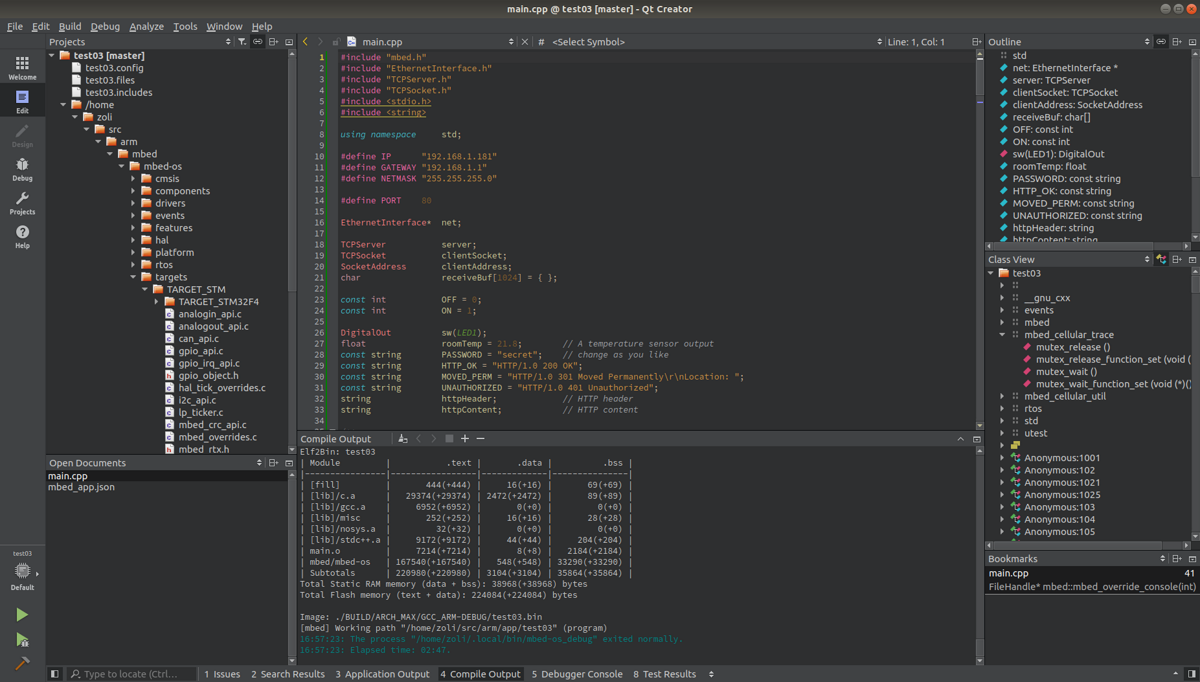
The launch of the new version of Qt Creator 13 was announced and in this new version...

A few hours ago, we offered you a great Part I of this publication whose theme or objective is to learn about…