Probablemente muchos de nuestros lectores tengan su propio blog, usan Telegram Web o simplemente utilizan a diario páginas web puntuales. Para todos ellos, vamos a enseñar cómo crear aplicaciones de escritorio de cualquier página web, de manera fácil y rápida, utilizando nativefier.

¿Qué es Nativefier?
Nativefier es una herramienta de código abierto, multiplataforma, desarrollada por Jia Hao utilizando JavaScript, HTML y CSS (con Electron), para crear aplicaciones de escritorio para cualquier página web, de manera fácil y rápida.
Nativefier se centra en permitir a los usuarios realizar aplicaciones con la configuración mínima, ya que aparte de «envolver» la web, logra identificar el icono y el nombre de la aplicación de manera automática.
Su desarrollo fue inspirado, por lo fastidioso que puede ser, tener que cambiar ⌘-tabo alt-tab y hacer búsquedas constante en muchas pestañas, cuando se trabaja con páginas que utilizamos a menudo cómo Facebook Messenger.
¿Cómo se instala Nativefier?
Para instalar Nativefier requerimos tener instalado Node.js 4.0 o superior, luego ejecutamos en nuestra consola:
$ npm install nativefier -g
¿Cómo crear una aplicación de escritorio con Nativefier?
Crear una aplicación de escritorio de cualquier página web con Nativefier es sumamente fácil, basta con ubicarnos en el directorio donde deseamos almacenar la aplicación a crear y ejecutar el siguiente comando:
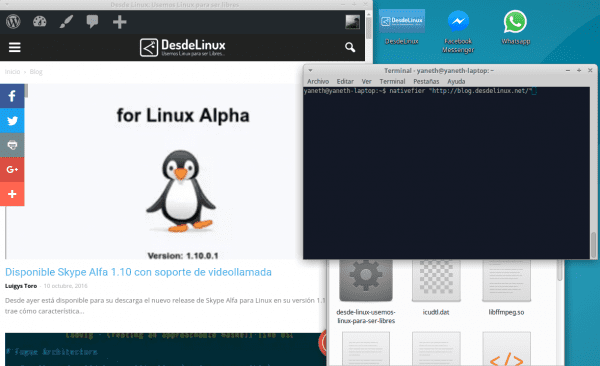
$ nativefier "https://blog.desdelinux.net"
Nativefier determinará el nombre de la aplicación concatenando, el nombre de la web, su sistema operativo y su arquitectura. Si desea seleccionar el nombre de la aplicación, puede hacerlo, especificando el --name "Medium"cómo se muestra a continuación.
$ nativefier --name "DesdeLinux" "https://blog.desdelinux.net"
Si desea añadir la aplicación al menú de su distribución, debe crear un archivo .desktop en /home/$USER/.local/share/applications colocando lo siguiente (cambiar el directorio por el que corresponda):
[Desktop Entry]
Comment=Aplicación de Escritorio DesdeLinux creado con nativefier
Terminal=false
Name=DesdeLinux
Exec=/the/folder/of/the/DesdeLinux/DesdeLinux
Type=Application
Icon=/the/folder/of/the/DesdeLinux/resources/app/icon.png
Categories=Network;
Espero que comiencen a disfrutar de sus propias aplicaciones de escritorio, de las páginas que más usan a menudo.
Ojalá se entendiera algo.
Siempre me ha llamado la atención la incapacidad de la gente que escribe textos de informática para darse cuenta de que lo que escriben no es lo que creen que escriben; lo que puede entenderse de lo que escriben no se corresponde para nada con lo que quieren que se entienda.
Habrá que hacer muchos intentos de ensayo y error para ver qué es lo que se quiso decir y cuál es, por tanto, la interpretación correcta de este artículo.
¿Sabes que es una aplicación?, si la respuesta es si, nativefier lo que permite es crear una aplicación nativa de cualquier sitio web.. Es decir, toma el sitio web y lo encapsula en una ventana a la que puedes acceder de manera independiente desde el menú de aplicaciones o el escritorio…
Actualicé el artículo con una imagen gif para verificar que entiendas de mejor manera el objetivo de la aplicación http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
No te gastes… no debe saber ni lo que es una «aplicación» ni mucho menos lo que significa la palabra «web».
ni mucho menos que sera linux como habra termindaaado aqui
Pero esto, en un ordenador de mesa o portátil, ¿qué utilidad tiene? ¿qué finalidad? No entiendo mucho, igual se me escapa algo…
Es para cualquier tipo de ordenador, se actualizó el artículo con una imagen gif para que entiendas de mejor manera el objetivo de la aplicación http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
Aclarale que solo funciona en ordenador de Mesa… siempre y cuando la mesa tenga 4 patas.
No funciona con mesa redondas. channnn
Eres usuario de Linux y también de WhatsApp, a diferencia de Windows y Mac no hay una aplicación nativa, por lo tanto, tienes que abrir tu navegador e ingresar a WhatsApp Web, pues bien, esta aplicación permite crear tu propia «aplicación nativa WhatsApp» sin estar cambiando entre pestañas a cada rato.
Por cierto, buen aporte, yo quedé encantado con esta aplicación, así puedo deshacerme de whatsie en Archlinux
Que buen articulo y por cierto muy claro
2 cosas:
1: En que directorio recimendan hacer la instalación?
2: Que motor utiliza? pregunto, porque esto me interesa para Netflix y Crackle.
Saludos…!!!
Disculpa bro, pero con Netflix no me funciona hay un error relacionado con widevinecmd que no me deja reproducir nada, en el navegador funciona perfecto. Conoces alguna solución?
Buen artículo, pero le faltaron las imagenes para poder comprender, (el gif ni lo pude ver porque mi conexión es lenta y se queda pegado al descargar)
este articulo me vino muy bien! hace rato queria hacer eso… dejar una pagina web en el dock. voy aprobarlo!
Muy bueno el articulo… gracias.
Si la aplicación que se se está creando es desdelinux, por que en el archivo .desktop se pone como nombre Wassap?
Corregido, efectivamente debe ir el nombre de la aplicación, en este caso DesdeLinux (Aunque en ese caso igual se funcionará, lo único que tendrá un nombre incorrecto)
Funciona y muy Facil de usar, probado con telegram web. Añado que luego de instalar el natifier cuando se ejecuta para encapsular alguna web, se descargaran 40~42mb correspondiente a Electron, pero nada que complique el uso del comando (tomar previsiones aquellos con conexion lenta)
nativefier «https://web.telegram.org» –name «Telegram»
Downloading electron-v1.1.3-linux-x64.zip
[============================================>] 100.0% of 40.4 MB (210.13 kB/s)
Interesante. Aunque no le veo mucho sentido instalar una aplicación pudiendo hacer exactamente lo mismo con Google Chrome o Chromium, entiendo que habrán quienes prefieran esta opción. Viva la libertad de elección.
Excelente…. buen trabajo…… me es muy útil y por cierto y se entiende al 100%
hola
yo tengo ubuntu 16.04.1
es el mismo progreso
O se puede instalar Chrome o Chromium y hacer lo mismo sin necesidad de instalar otras cosas. Digo, nada mas pues.
Hice todos los pasos para tener desde mi escritorio acceso a Evernote. Se hizo todo correcto. Pero ni caso de arrancar. El ejecutable no arranca. ¿Por quéeeeeee???? Qué hice yo para merecer esto?
npm install -g nativefier
loadDep:semver → headers ▀ ╢████████████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░╟
WARN engine asar@0.13.1: wanted: {«node»:»>=4.6″} (current: {«node»:»4.2.6″,»npmloadDep:uuid → cache add ▀ ╢█████████████░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░░╟
WARN engine hawk@6.0.2: wanted: {«node»:»>=4.5.0″} (current: {«node»:»4.2.6″,»npnpm WARN checkPermissions Missing write access to /usr/local/lib/node_modules/nativefier
npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules
/usr/local/lib
└── nativefier@7.5.4
npm ERR! Linux 4.8.0-53-generic
npm ERR! argv «/usr/bin/nodejs» «/usr/bin/npm» «install» «-g» «nativefier»
npm ERR! node v4.2.6
npm ERR! npm v3.5.2
npm ERR! path /usr/local/lib/node_modules/nativefier
npm ERR! code EACCES
npm ERR! errno -13
npm ERR! syscall access
npm ERR! Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules/nativefier’
npm ERR! at Error (native)
npm ERR! { [Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules/nativefier’]
npm ERR! errno: -13,
npm ERR! code: ‘EACCES’,
npm ERR! syscall: ‘access’,
npm ERR! path: ‘/usr/local/lib/node_modules/nativefier’ }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! Please include the following file with any support request:
npm ERR! /home/juanka/npm-debug.log
me sale este error