
لعدة سنوات كانت الحرب بين متصفحات الويب الرئيسية واضحة تمامًا، إما بفرض نفسه من خلال أنواع مختلفة من الاستراتيجيات ، إما اللعب بشكل عادل أو ببساطة تنفيذ أنواع مختلفة من الكتل أو العوائق أمام المستخدم لمنعه من تغيير متصفح الويب الخاص به.
بيرو الآن يبدو أن الأمور "تتغير"، منذ Google و Mozilla و Apple و Microsoft و Bocoup و Igalia أعلنوا مؤخرًا أنهم تعاونوا لحل المشكلات المختلفة من توافق المستعرض ، بالإضافة إلى القدرة على تقديم دعم أكثر اتساقًا لتقنيات الويب وتوحيد تشغيل العناصر التي تؤثر على مظهر مواقع الويب وتطبيقات الويب (وهو شيء مفقود لفترة طويلة وقد طلبه العديد من المطورين).
من الأخير ، يمكننا القول أنه على الأقل منذ إدخال الهواتف الذكية ، أصبح تطوير الويب أكثر توحيدًا ، ولكن ليس إلى الحد الذي يمكن فيه استخدام مواصفات واحدة في جميع أنحاء التصميم وخاصة في تنفيذ البرنامج النصي.
لأول مرة على الإطلاق ، اجتمع جميع بائعي المستعرضات الرئيسيين وأصحاب المصلحة الآخرين لحل مشكلات توافق المستعرض الرئيسية التي حددها مطورو الويب. سيعمل Interop 2022 على تحسين تجربة التطوير للويب في 15 مجالًا رئيسيًا. في هذه المقالة ، اكتشف كيف وصلنا إلى هنا ، وما الذي يركز عليه المشروع ، وكيف سيتم قياس النجاح ، وكيف يمكنك تتبع التقدم.
هذا هو السبب الآن عمالقة ومراجعوا متصفحات الويب قد وحدوا قواهم بهدف رئيسي هو أن تكون قادرًا على تحقيق نفس مظهر وسلوك المواقع ، بغض النظر عن المتصفح ونظام التشغيل.
ضمن ما نهدف إلى تحقيقه هو أن منصة الويب يجب أن تكون شاملة ويجب على المطورين الانتباه إلى إنشاء تطبيقات الويب وعدم إيجاد طرق لتجنب بعض حالات عدم التوافق بين المتصفحات.
في عام 2019 ، بدأت Mozilla و Google وغيرها جهد كبير لفهم نقاط الألم للمطورين ، في شكل استطلاعات تقييم احتياجات مطوري MDN و تقرير توافق المستعرض غمر عميق. أعطتنا هذه التقارير رؤى تفصيلية وقابلة للتنفيذ للتصدي لأهم التحديات للمطورين من خلال النظام الأساسي للويب وأدت إلى ظهور توافق جهد 2021 .
كجزء من المبادرة ، تم إعداد مجموعة أدوات جديدة لاختبار المتصفح ، Interop 2022 ، والذي يتضمن 18 اختبارًا تم إعداده بشكل مشترك لتقييم مستوى تنفيذ تقنيات الويب المطورة حديثًا.
من بين التقنيات التي تم تقييمها من خلال الاختبارات:
- طبقات CSS المتتالية
- مساحات الألوان (مزيج الألوان ، تباين الألوان)
- حاويات خاصية CSS (احتواء CSS)
- عناصر لإنشاء الحوارات ( )
- نماذج الويب
- التمرير (التمرير المفاجئ ، التمرير السلوك ، سلوك التمرير الزائد)
- الخط (font-variant-alternates ، font-variant-position)
- ترميزات (جيم)
- واجهة برمجة تطبيقات دعم الويب
- حول flexbox
- شبكة CSS (شبكة فرعية)
- تحويلات المغلق
- تحديد المواقع الثابتة (CSS).
يذكر أن الاختبارات تستند إلى ردود الفعل من مطوري الويب وشكاوى المستخدمين حول التناقض في سلوك المتصفح.
تنقسم المشكلات التي تم العمل عليها إلى فئتين: أخطاء أو قصور في تنفيذ دعم معايير الويب (15 اختبارًا) والمشكلات المتعلقة بالغموض أو عدم اكتمال التعليمات في المواصفات (3 اختبارات).
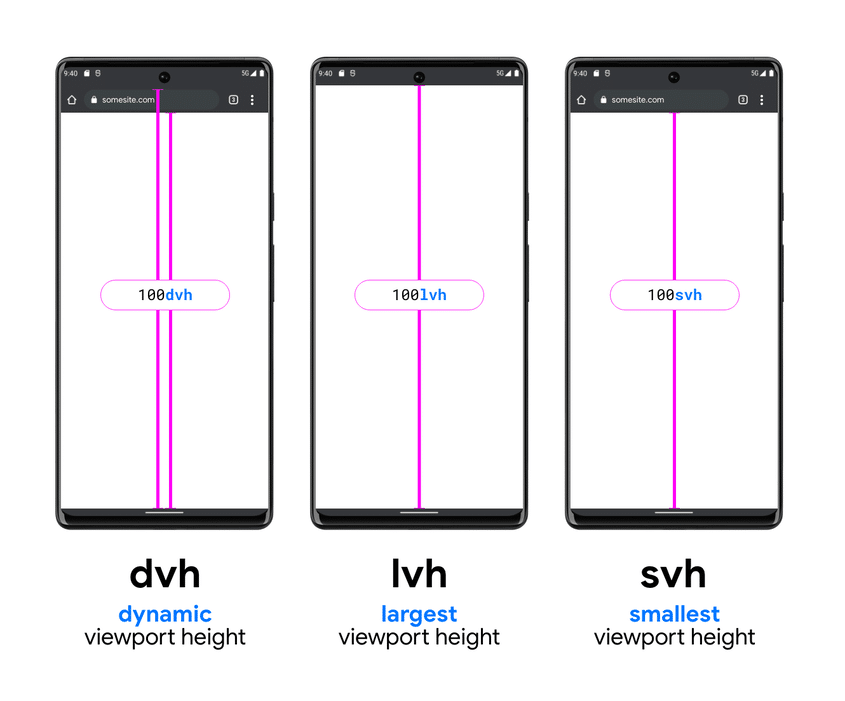
من بين القضايا قيد النظر في الفئة الثانية ، هناك عيوب في المواصفات المتعلقة بتحرير المحتوى (contentEditable) ، execCommand ، أحداث الماوس والمؤشر ، وحدات المنطقة المرئية (lv * ، sv * و dv * لأصغر الوحدات). أصغر وديناميكي). أحجام منفذ العرض).
تجدر الإشارة إلى أن أطلق المشروع أيضًا منصة لاختبار البنيات التجريبية ومستقر من متصفحات Chrome و Edge و Firefox و Safari. أظهر Firefox أفضل تقدم في حل حالات عدم التوافق ، بنسبة 69٪ للفرع المستقر و 74٪ للفرع التجريبي. وبالمقارنة ، سجل Chrome 61٪ و 71٪ ، بينما سجل Safari 50٪ و 73٪.
أخيرا إذا كنت مهتمًا بمعرفة المزيد عنها، يمكنك التحقق من التفاصيل في الرابط التالي.