
За много хора React.js е технологията с най-доброто настояще, свързана с уеб разработката, тъй като това JavaScript библиотека Въз основа на компонентите, той ни позволява ефективно да използваме бутони, навигация, интерфейси, действия, наред с други, за да създадем усъвършенствани интерфейси, ние просто модифицираме данните и React.js се грижи за актуализиране на всичко, без да е необходимо ново кодиране.
React.js е създадена от Facebook и е библиотека с невероятно бъдеще, която позволява на разработчиците да разработват ефективни уеб страници, със структура, доста подходяща за позициониране в Google и която просто се основава на Интеграция на JavaScript с HTML, без да са необходими шаблони.
Реагирайте Native от своя страна това е рамка, която позволява създайте собствени приложения за мрежата, iphone и android с помощта на React, който има интеграции с рамки като Angular, Ember, Backbone и др.
Разработчиците, използващи React.js и React Native, могат създайте динамични интерфейси, с висока производителност, изчистен и иновативен дизайн, допълнен от усъвършенствано управление на данни. Реактотрон От своя страна това е приложение, което ни позволява да инспектираме приложенията, които правим с тези технологии desde Linux, помагайки за отстраняване на грешки, тестване и валидиране на неговите функционалности.
Какво представлява Reactotron?
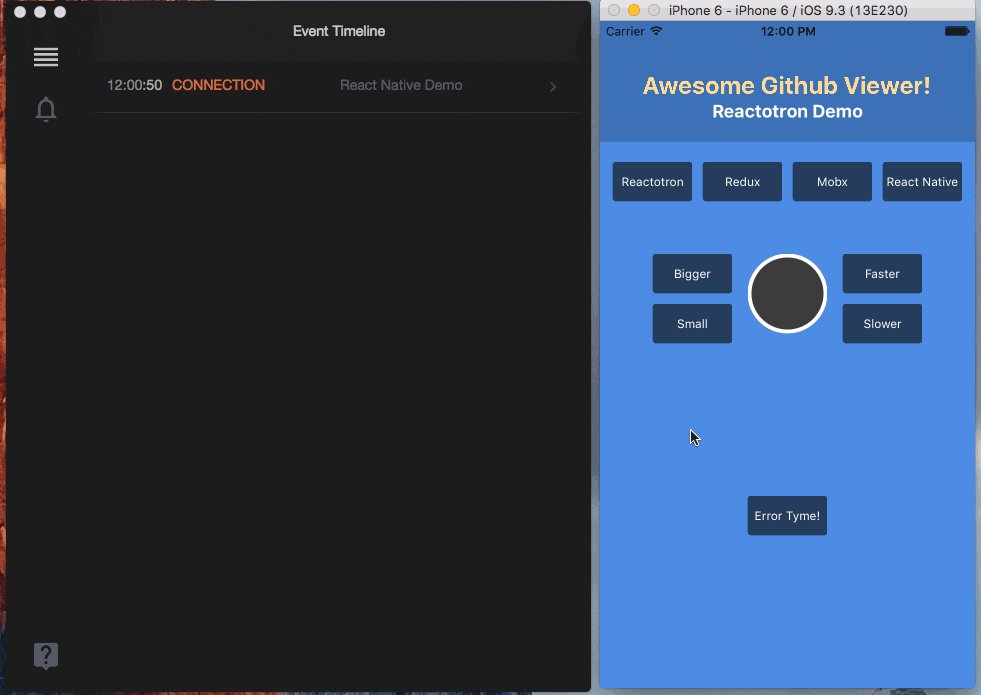
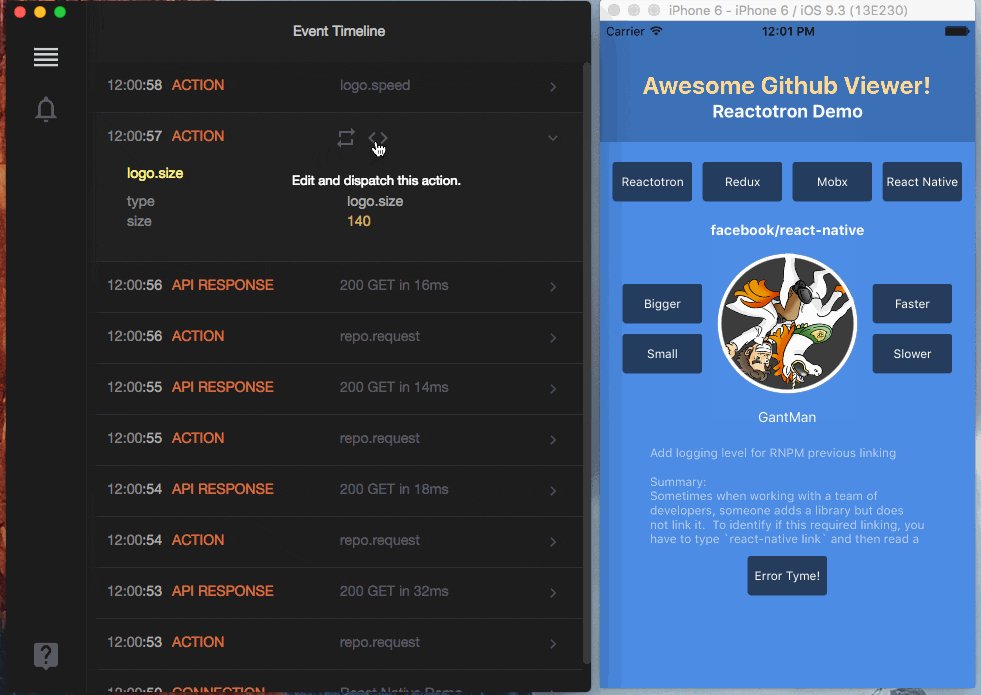
Това е приложение с отворен код, разработено от студиото Безкрайно червено, което ни позволява да инспектираме приложения, разработени с React JS и React Native, инструментът е междуплатформен (Linux, Windows и MacOS) и има отлична общност, която всеки ден носи нови подобрения.
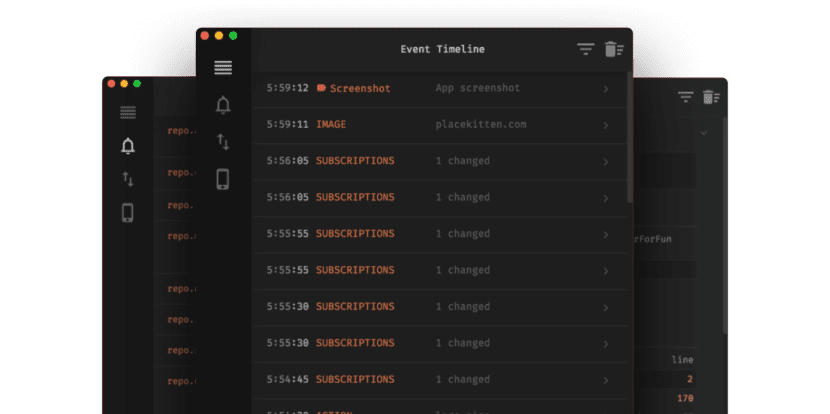
Reactotron е интегриран в приложенията като зависимост от разработката, която се трансформира в 0 въздействие по време на компилация, след като бъде интегрирана, ние можем да отстраним грешките на нашето приложение с отлична хронология на събитията, която е оборудвана с множество функционалности.
Характеристики на реактотрон
Сред многото характеристики на Reactotron можем да подчертаем:
- Лесна интеграция с приложения, разработени с React.js и React Native.
- Това не добавя нищо към процеса на компилиране на приложенията.
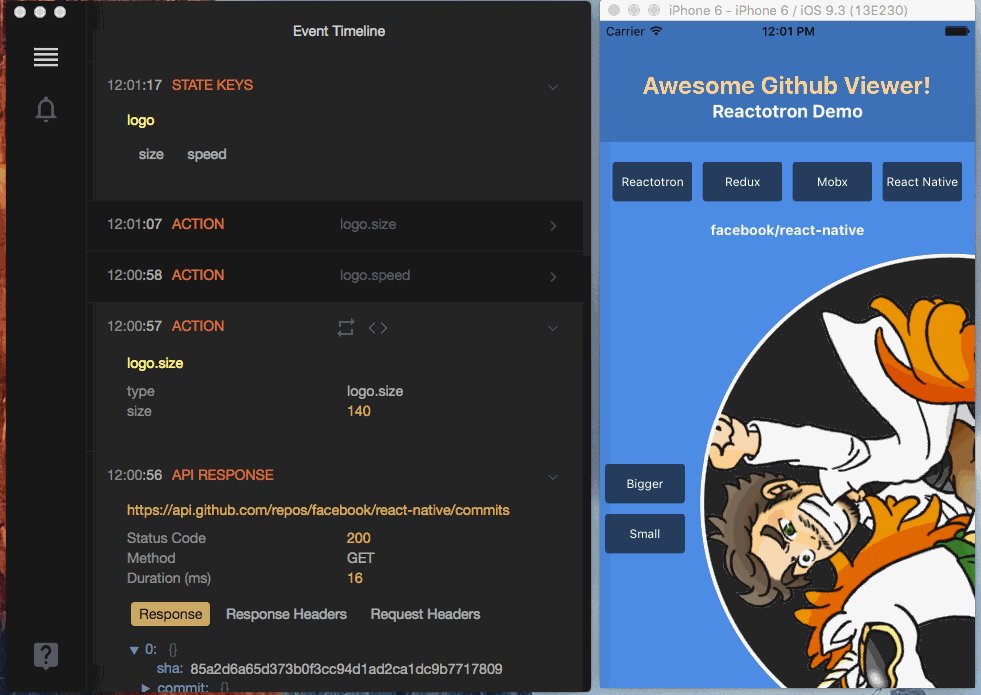
- Вижте състоянието на всяко приложение.
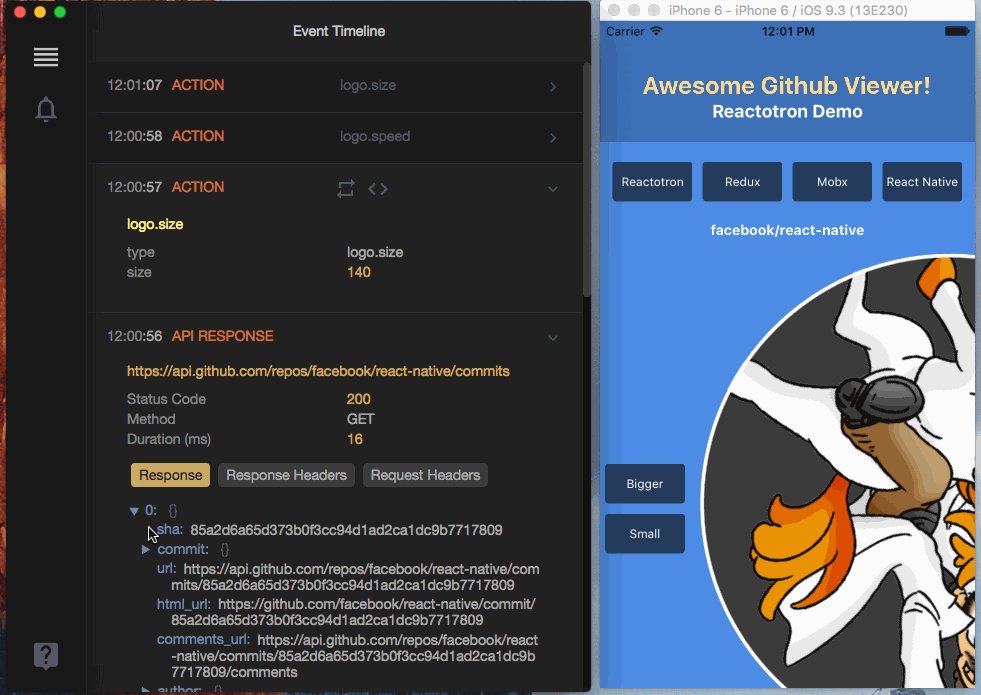
- Показва заявки за API и отговори.
- Можете бързо да извършвате тестове за производителност
- Можете да анализирате състоянието на компонентите или частите на приложение.
- Показва съобщения, подобни на
console.log - Той разполага с разширени функционалности за проследяване на глобални грешки.
- Променете горещо състоянието на приложението си, като използвате Redux или mobx-state-tree
- Позволява да се показва наслагване на изображение в React Native
- Позволява ви да проследявате асинхронно съхранение в React Native.
- Разширена хронология на събитията, която ви позволява да проследявате събитията, както се случват.
- Можете да се абонирате за изданията на някои компоненти и да видите актуализираното им състояние, докато използвате приложението, несъмнено отлична функционалност за тестване на въздействието на грешка или проследимостта на същите.
- Той има просто и бързо ръководство за инсталиране, което може да бъде намерено тук, което ни позволява да започнем да използваме Reactotron за броени минути.