
WebApp ম্যানেজার এবং Nativefier: WebApps তৈরির অ্যাপ্লিকেশন
আগের দিন, আমরা আপনাকে 4টি আকর্ষণীয় এবং দরকারী অ্যাপগুলির বর্তমান অবস্থা সম্পর্কে একটি দুর্দান্ত পোস্ট দিয়েছিলাম "স্টেশন, ওয়েবক্যাটালগ, রামবক্স এবং ফ্রাঞ্জ". যা একটি মহান পদ্ধতি বা উপায় আমাদের সম্ভাব্য WebApps পরিচালনা করুন যেকোনো অপারেটিং সিস্টেম থেকে, সহজে, দ্রুত এবং কেন্দ্রীয়ভাবে।
যাইহোক, এটিতে আমরা উল্লেখ করেছি যে একটি সহজ এবং আরও নির্দিষ্ট বিকল্প ব্যবহার করা হয় "ওয়েবঅ্যাপ ম্যানেজার এবং নেটিভফায়ার", তাই আপনাকে ম্যানুয়ালি একটি শর্টকাট তৈরি করতে হবে না যা একটি WebApp হিসাবে কাজ করে৷ আর এই কারণেই আজ আমরা এসব নিয়ে কথা বলব 2 সফ্টওয়্যার উন্নয়ন এর ব্যবহার এবং উপযোগিতা সম্পর্কে আরও বিস্তারিত জানার জন্য।

স্টেশন, ওয়েবক্যাটালগ, রামবক্স এবং ফ্রাঞ্জ: তাদের বর্তমান অবস্থা কী?
কিন্তু, এই পোস্ট শুরু করার আগে ওয়েবঅ্যাপ তৈরির জন্য ২টি অ্যাপ্লিকেশনের কথা বলা হয়েছে "ওয়েবঅ্যাপ ম্যানেজার এবং নেটিভফায়ার", আমরা একটি সুপারিশ পূর্ববর্তী সম্পর্কিত পোস্ট উল্লিখিত সুযোগ সহ, পরে পড়ার জন্য:


WebApp ম্যানেজার এবং Nativefier: WebApps তৈরি করার জন্য 2টি অ্যাপ
WebApp ম্যানেজার এবং Nativefier সম্পর্কে
WebApp ম্যানেজার কি এবং কিভাবে এটি ব্যবহার করা হয়?
দেওয়া হয়েছে, ওয়েব অ্যাপ্লিকেশন পরিচালক এটি একটি খুব ছোট এবং সহজ অ্যাপ, এটি সম্পর্কে অনেক কিছু বলার নেই। অতএব, এটি সংক্ষেপে হিসাবে বর্ণনা করা যেতে পারে ওয়েব অ্যাপ্লিকেশন তৈরি এবং পরিচালনার জন্য একটি নির্দিষ্ট অ্যাপ্লিকেশন। যা, চue লিনাক্স মিন্ট টিম দ্বারা বিকাশিত আপনার নিজস্ব বিতরণের জন্য, তবে এটি ডেবিয়ান/উবুন্টুর উপর ভিত্তি করে অন্যান্য সামঞ্জস্যপূর্ণ ডিস্ট্রোতে কাজ করতে পারে। এবং তার ইনস্টলেশনের জন্য, তার .deb ফাইল পরবর্তী লিংক.
একবার ডাউনলোড করা এবং ঐতিহ্যগত এবং প্রথাগত উপায়ে ইনস্টল করা হয় আপনার লিনাক্স ডিস্ট্রিবিউশনের প্রতিটির জন্য, আপনার যা দরকার তা হল অ্যাপ্লিকেশন মেনু মাধ্যমে এটি চালান একটি WebApp তৈরি করতে এগিয়ে যেতে।
স্ক্রিন শট
নিম্নলিখিত স্ক্রিনশটগুলিতে দেখা গেছে:
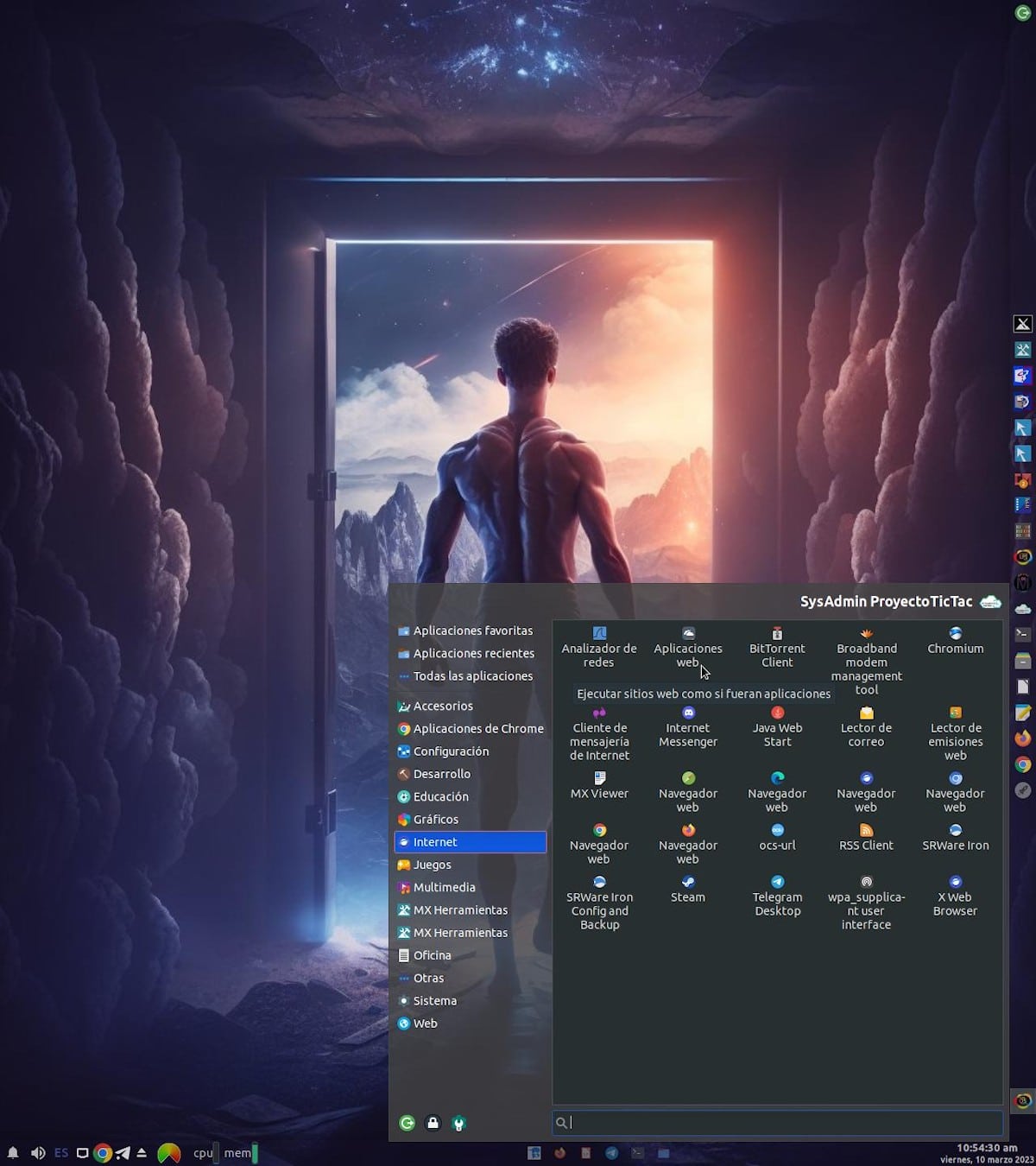
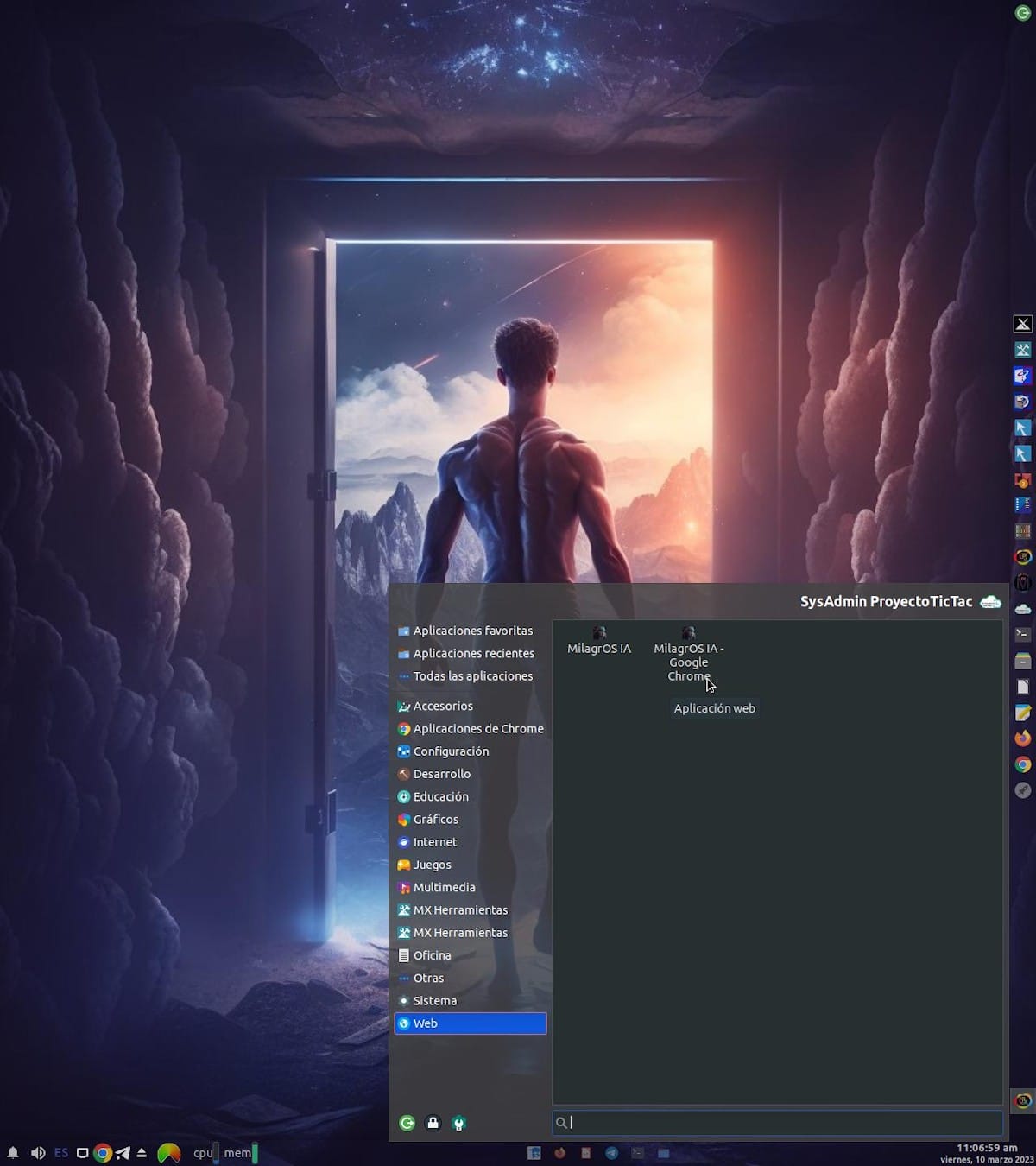
- অ্যাপ্লিকেশন মেনুর মাধ্যমে WebApp ম্যানেজার খুঁজুন এবং চালান

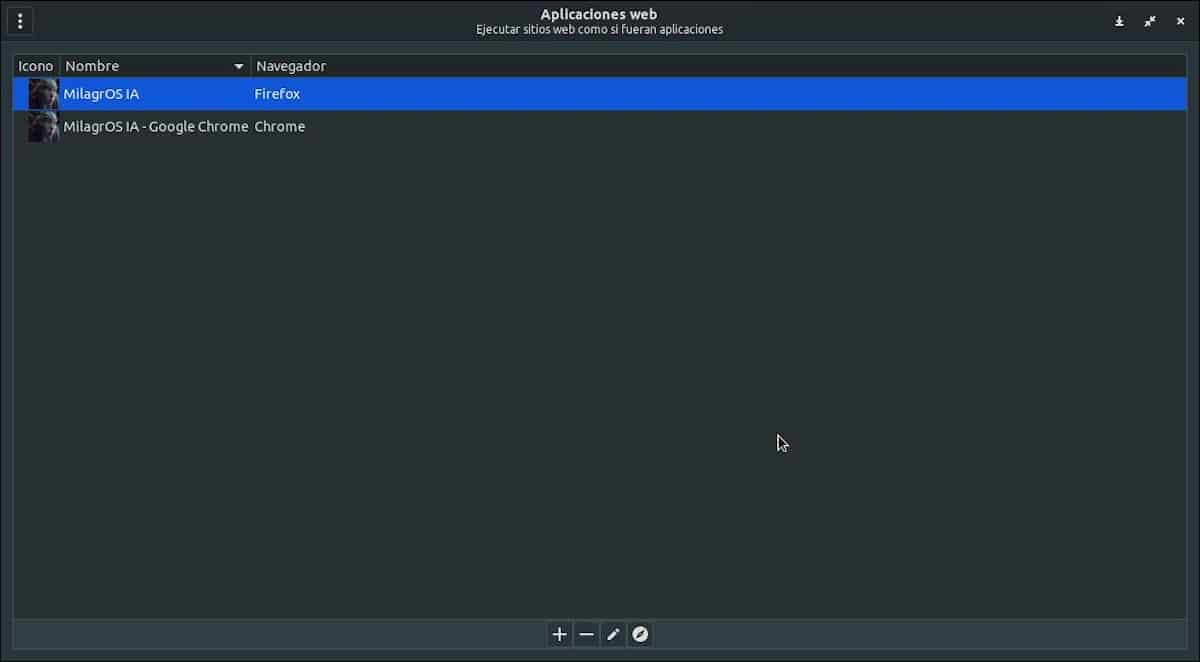
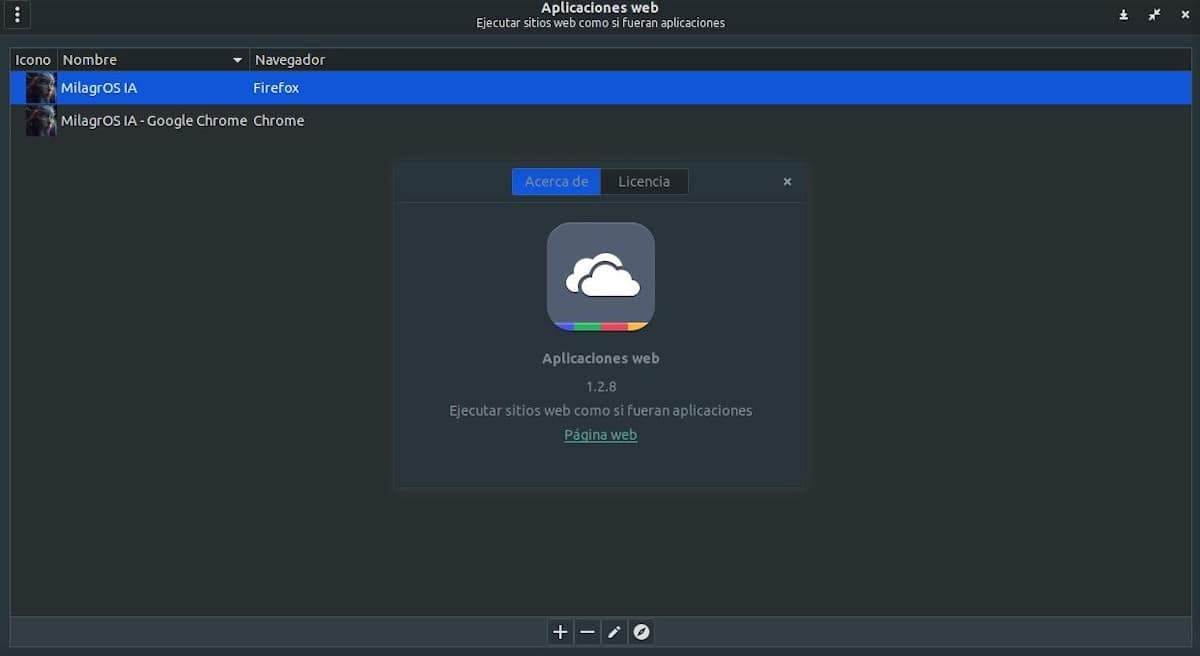
- ইতিমধ্যেই তৈরি করা WebApps-এর 2টি উদাহরণ সহ প্রাথমিক স্ক্রীন। উপরের বাম অংশে, এটিতে 3টি উল্লম্ব বিন্দুর আকারে বিকল্পগুলির একটি ছোট মেনু রয়েছে, নীচের অংশের কেন্দ্রে এটি তৈরি এবং তালিকাভুক্ত WebApps তৈরি, মুছে ফেলা, সম্পাদনা এবং কার্যকর করার জন্য 4টি আইকন রয়েছে৷

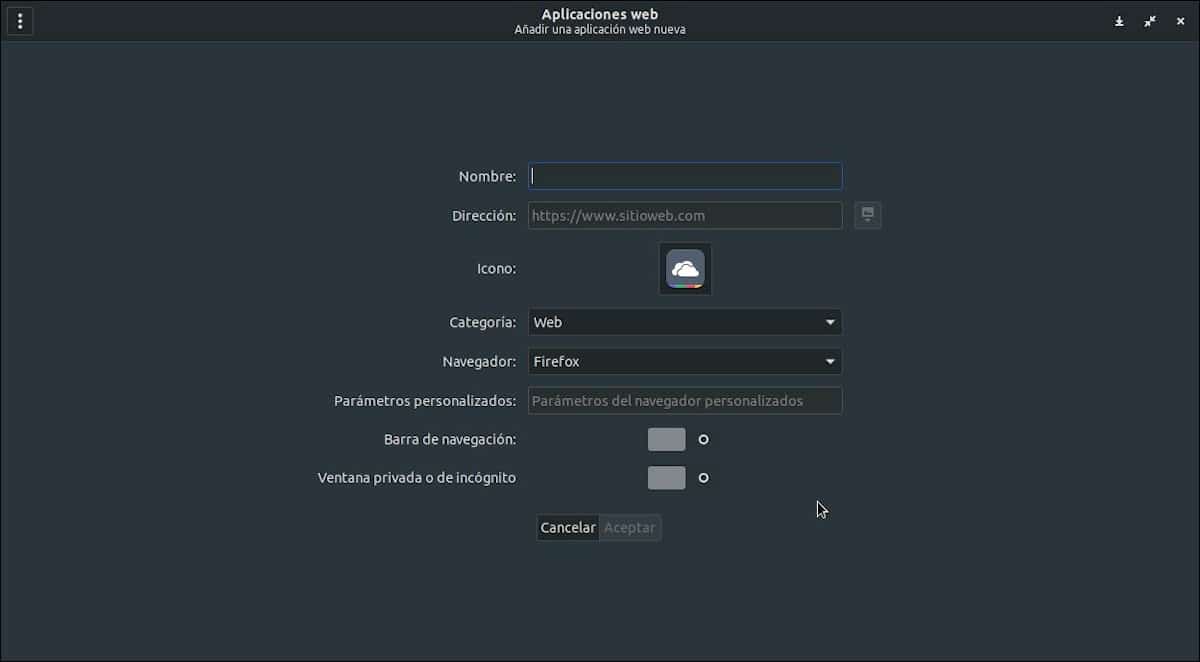
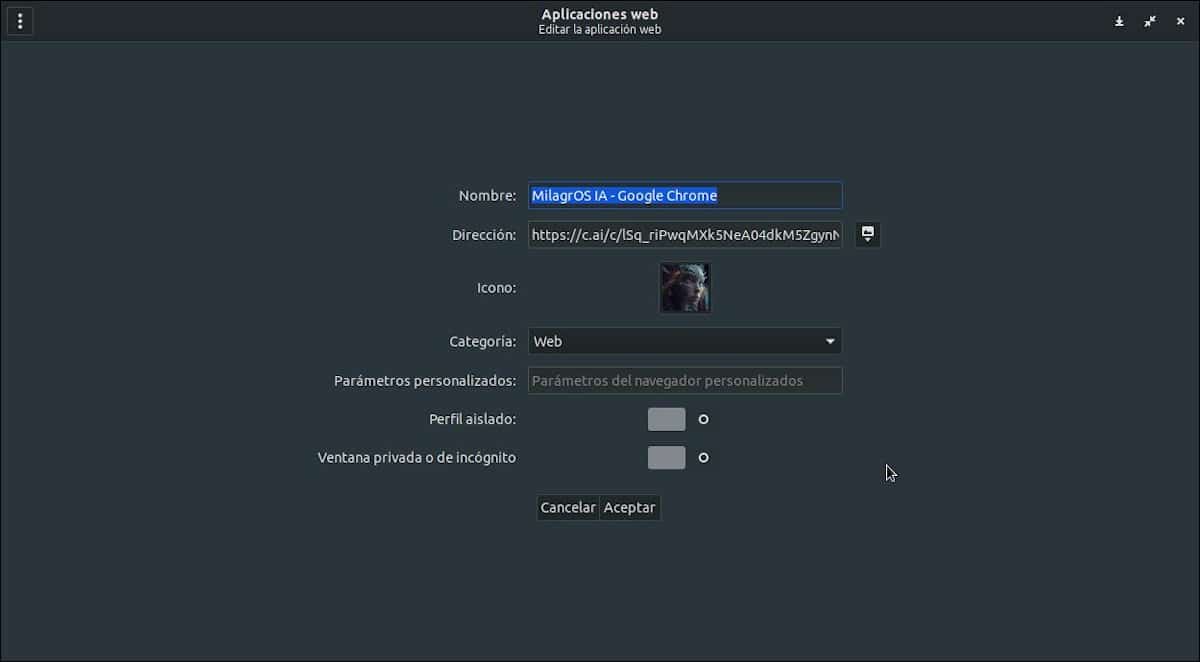
- একটি WebApp তৈরি করতে নতুন WebApp বোতাম (+ সাইন) টিপে এই উইন্ডোটি প্রদর্শিত হয় যেখানে প্রদর্শিত ক্ষেত্রগুলি অবশ্যই পূরণ করতে হবে এবং কনফিগার করতে হবে।

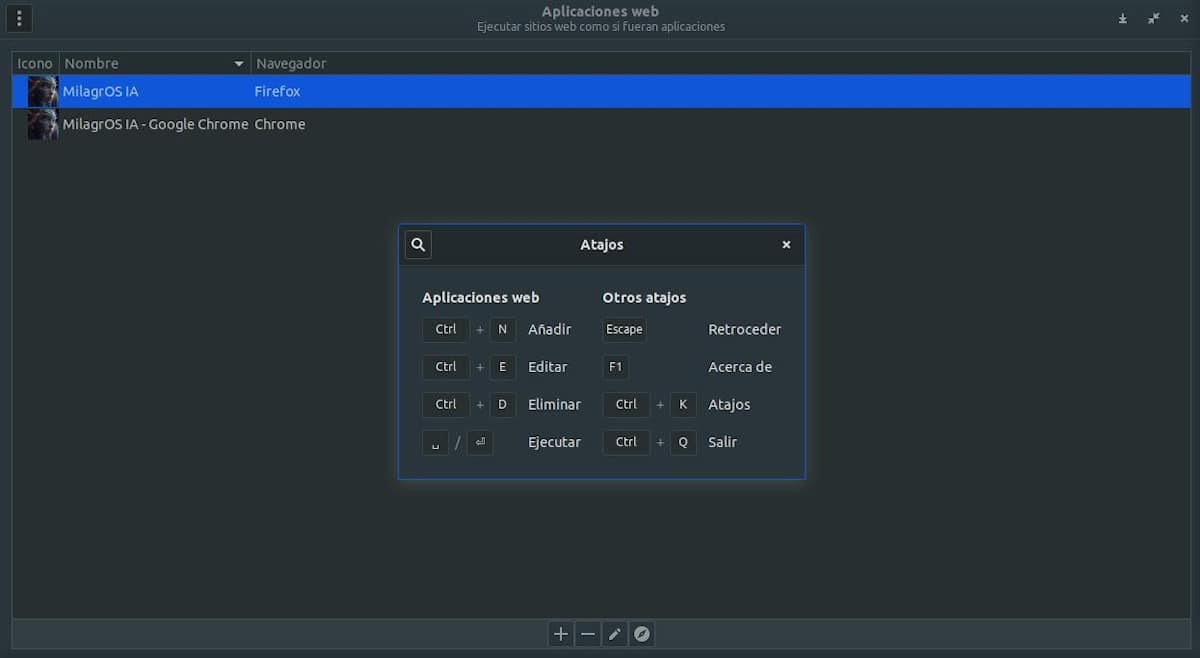
- শর্টকাট অ্যাপ্লিকেশন অন্তর্ভুক্ত

- WebApp ম্যানেজার সম্পর্কে

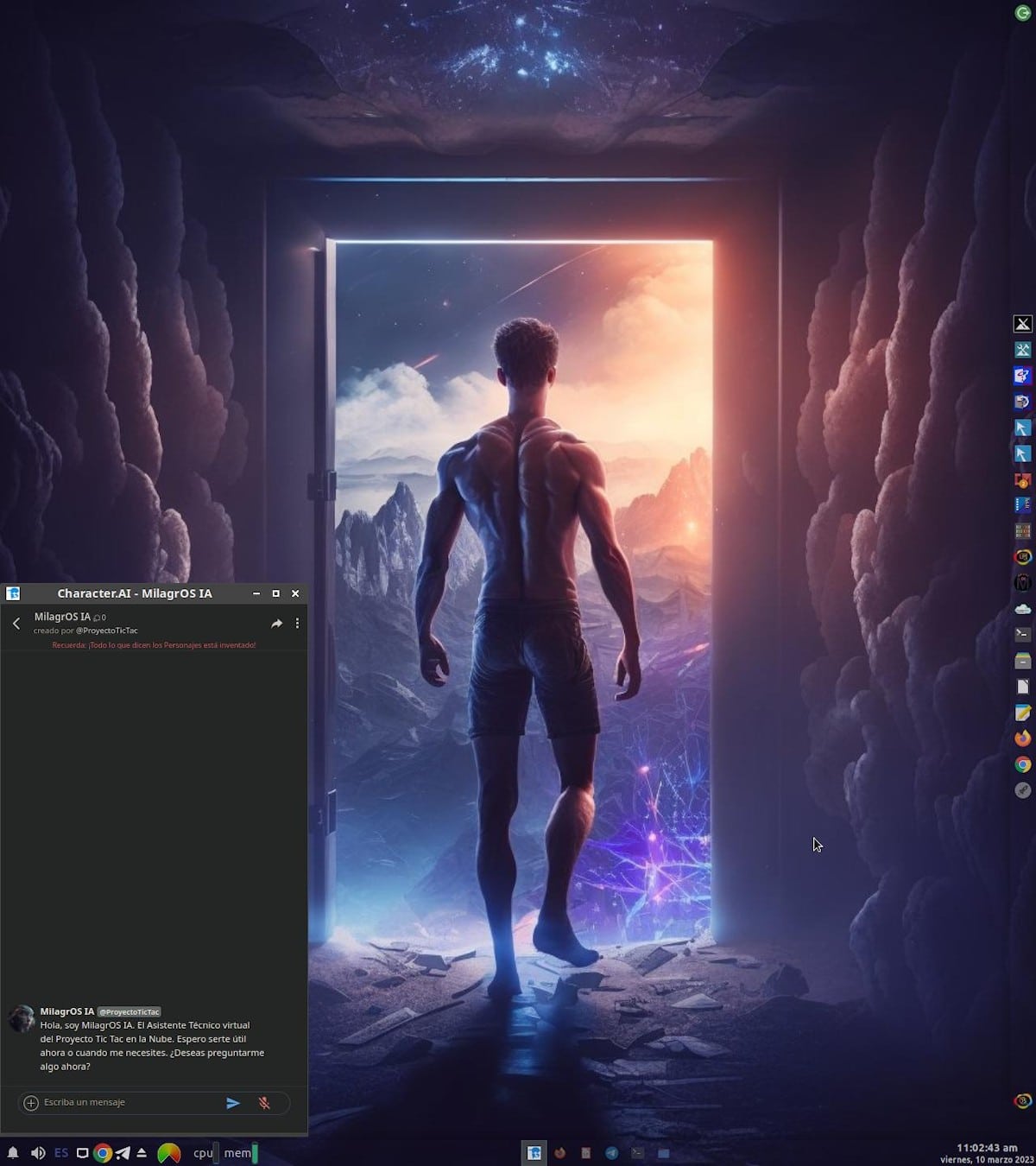
- একটি WebApp তৈরির একটি ভাল উদাহরণ হল আমি যা করেছি, একটি ওয়েবঅ্যাপ তৈরি করতে যা কাজ করে চ্যাটজিপিটির স্টাইলে চ্যাটবট নামক এআই অলৌকিক ঘটনা কল ক্লাউড পরিষেবার মাধ্যমে চরিত্র.এআই. যা অনেক মজাদার হওয়ার পাশাপাশি GNU/Linux-এর জন্য ChatGPT ChatBots-এর জন্য খুবই আকর্ষণীয় এবং একটি দুর্দান্ত বিনামূল্যের বিকল্প। সুতরাং, আপনি যদি এই সম্পর্কে আরও জানতে চান উদাহরণস্বরূপ আমি চেষ্টা করার জন্য আপনাকে আমন্ত্রণ অলৌকিক এআই এবং দেখুন a ইউটিউব ভিডিও তার সম্পর্কে. এবং, নিম্নলিখিত স্ক্রিনশটগুলিতে উল্লিখিত হিসাবে:



Nativefier কি এবং কিভাবে এটি ব্যবহার করা হয়?
WebApp ম্যানেজারের বিপরীতে যা একটি গ্রাফিকাল অ্যাপ্লিকেশন (GUI), Nativefier হল একটি টার্মিনাল অ্যাপ্লিকেশন (CLI). এবং হিসাবে বর্ণনা করা যেতে পারে ন্যূনতম জটিলতা সহ যেকোনো ওয়েবসাইটের জন্য সহজেই একটি "ডেস্কটপ অ্যাপ্লিকেশন" তৈরি করার একটি টুল। এবং, এই জন্য, প্রযুক্তি ব্যবহার করে ইলেকট্রন প্যাকিং উইন্ডোজ, ম্যাকওএস এবং লিনাক্স যাই হোক না কেন, ব্যবহৃত অপারেটিং সিস্টেমের একটি এক্সিকিউটেবল তৈরি করতে (যা, ঘুরে, ক্রোমিয়াম ব্যবহার করে)।
আপনার ইনস্টলেশনের জন্য, আপনার অনুযায়ী গিটহাবে সরকারী ওয়েবসাইট, ডেবিয়ান/উবুন্টুর উপর ভিত্তি করে একটি GNU/Linux ডিস্ট্রোতে নিম্নলিখিত কমান্ডগুলি চালানোর জন্য শুধুমাত্র প্রয়োজনীয়:
sudo apt install nodejs npm
sudo npm install nativefier -gযদি সবকিছু ঠিকঠাক হয়ে থাকে তবে এটি কেবল প্রয়োজনীয় হবে যেকোনো URL থেকে একটি WebApp তৈরি করুন (ওয়েবসাইট, ওয়েব অ্যাপ্লিকেশন, ওয়েব পরিষেবা, বা অন্যান্য অনলাইন উপাদান) নিম্নলিখিত কমান্ডটি কার্যকর করে, আমাদের প্রতিস্থাপন করে URL de ejemplo (blog.desdelinux.নেট) পছন্দসই জন্য:
nativefier blog.desdelinux.netএবং যদি সবকিছু ঠিকঠাক হয়ে থাকে তবে আমরা ইতিমধ্যেই পারি উক্ত অ্যাপ্লিকেশনটির জন্য একটি শর্টকাট তৈরি করুন, গ্রাফিক অ্যাপ্লিকেশন মাধ্যমে "মেনুলিব্রে", "আলাকার্ট" বা অন্যান্য অনুরূপ ব্যবহৃত জিএনইউ/লিনাক্স ডিস্ট্রোতে উপলব্ধ।
মনে রাখবেন যে, Nativefier অনুরোধ করা WebApp তৈরি করার সময় এটি পথের ভিতরে একটি ফোল্ডার তৈরি করবে "/home/myusername/" এবং যার নাম নির্দেশিত ওয়েবসাইটের সাথে সঙ্গতিপূর্ণ হবে, অর্থাৎ, "/home/myusername/websitename".
এবং এটি মধ্যে, অবস্থিত হবে এক্সিকিউটেবল এটি অবশ্যই সরাসরি অ্যাক্সেস দ্বারা কার্যকর করা উচিত, যার নাম জেনারেট করা ফোল্ডারের মতোই থাকবে "ওয়েবসাইটের নাম".
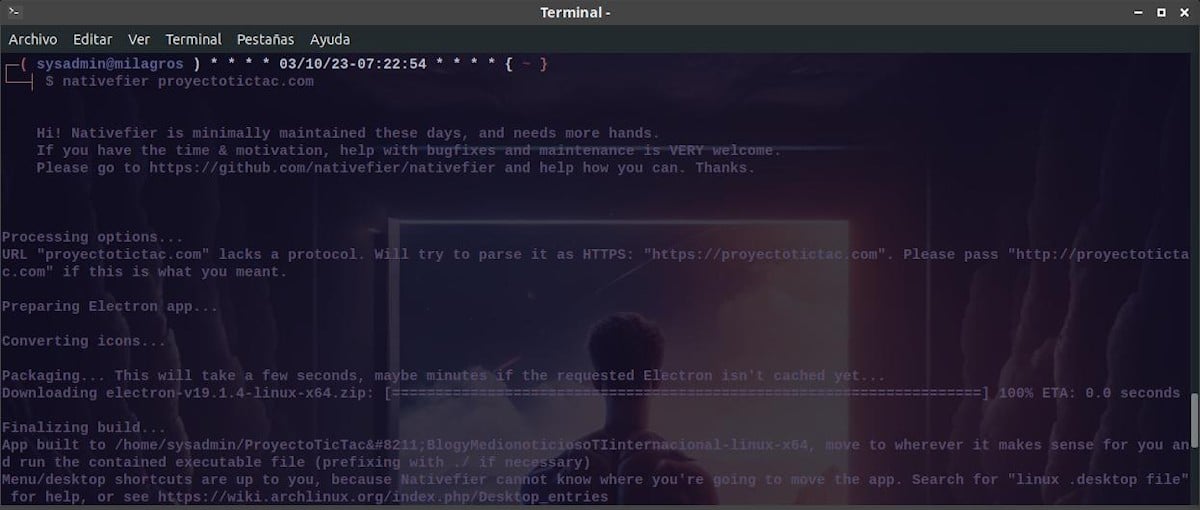
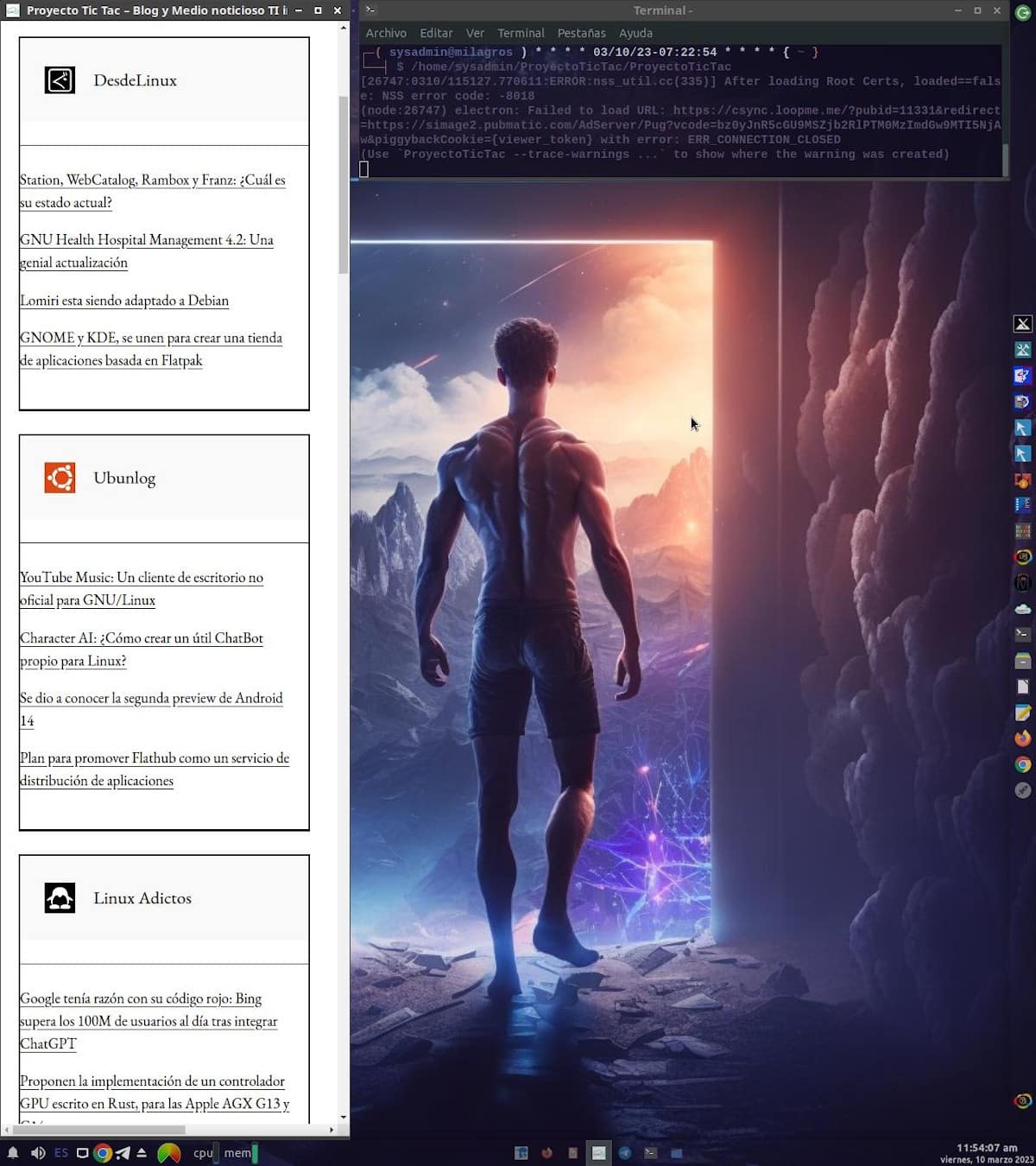
স্ক্রিন শট
নিম্নলিখিত স্ক্রিনশটগুলিতে দেখা গেছে:




সারাংশ
সংক্ষেপে, আপনি যদি একাধিক কারণে বড় এবং জটিল WebApps ম্যানেজমেন্ট অ্যাপ্লিকেশন ব্যবহার করতে ইচ্ছুক না হন, যেমন, স্টেশন, ওয়েবক্যাটালগ, রামবক্স এবং ফ্রাঞ্জ, একটি সন্দেহ ছাড়াই, বিবেচনা করার সেরা বিকল্প হয় "ওয়েবঅ্যাপ ম্যানেজার এবং নেটিভফায়ার". যেহেতু, এগুলি ছোট, দ্রুত এবং সহজে প্রাপ্ত, ইনস্টল এবং পরিচালনা করা যায় এবং এছাড়াও, এগুলি তাদের বিকাশকারীরা আপডেট করে রাখে৷ পরিশেষে, আজকে আলোচনা করা এই 2টি অ্যাপের মধ্যে যেকোনও কেউ যদি ইতিমধ্যেই জানেন বা প্রয়োগ করে থাকেন, তাহলে মন্তব্যের মাধ্যমে তাদের সাথে আপনার অভিজ্ঞতার কথা শুনে খুব ভালো লাগবে।
এবং যদি আপনি এই পোস্টটি পছন্দ করেন, অন্যদের সাথে শেয়ার করা বন্ধ করবেন না. এছাড়াও, মনে রাখবেন আমাদের হোম পেজ দেখুন en «DesdeLinux» আরো খবর অন্বেষণ করতে, এবং আমাদের অফিসিয়াল চ্যানেলে যোগদান করুন এর টেলিগ্রাম DesdeLinux, পশ্চিম গ্রুপ আজকের বিষয়ে আরও তথ্যের জন্য।