Vjerovatno mnogi od naših čitatelja imaju vlastiti blog, koriste Telegram Web ili jednostavno svakodnevno koriste određene web stranice. Za sve njih ćemo mi podučavati kako stvoriti desktop aplikacije bilo koje web stranice, lako i brzo, koristeći nativefier.

Šta je Nativefier?
Nativefier je alat za više platformi otvorenog koda, koji je razvio Jia hao pomoću JavaScript-a, HTML-a i CSS-a (sa Electronom) za jednostavno i brzo stvaranje aplikacija za radne površine za bilo koju web stranicu.
Nativefier fokusira se na omogućavanje korisnicima da naprave aplikacije sa minimalnom konfiguracijom, jer osim što "omotava" mrežu, uspijeva automatski identificirati ikonu i ime aplikacije.
Njegov razvoj nadahnut je potrebom da se promijeni koliko iritantno može biti ⌘-tabo alt-tab i vršite stalna pretraživanja na mnogim karticama, kada radite sa stranicama koje često koristimo kako Facebook Messenger.
Kako se instalira Nativefier?
Da bismo instalirali Nativefier, moramo ga instalirati Node.js 4.0 ili noviji, tada izvršavamo u našoj konzoli:
$ npm instaliraj nativefier -g
Kako stvoriti aplikaciju za radnu površinu pomoću Nativefier-a?
Napravite desktop aplikaciju bilo koje web stranice sa Nativefier Izuzetno je jednostavno, dovoljno je da se lociramo u direktorijum u kojem želimo pohraniti aplikaciju da stvorimo i izvršimo sljedeću naredbu:
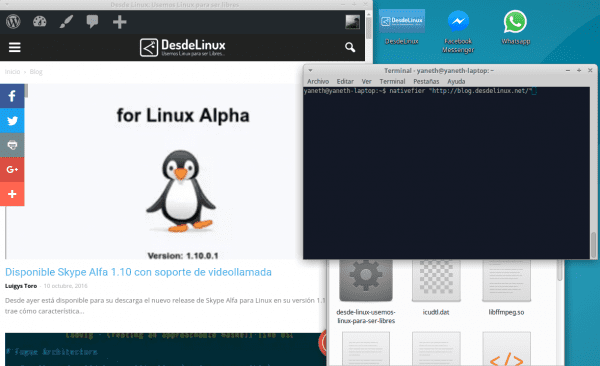
$nativefier "https://blog.desdelinux.net"
Nativefier to će odrediti ime objedinjavanja aplikacije, ime weba, njegov operativni sistem i njegovu arhitekturu. Ako želite odabrati ime aplikacije, to možete učiniti tako što ćete navesti --name "Medium"kao što je prikazano u nastavku.
$nativefier --name "DesdeLinux" "https://blog.desdelinux.net"
Ako želite dodati aplikaciju u izbornik distribucije, morate stvoriti datoteku .desktop en /home/$USER/.local/share/applications postavljanje sljedećeg (promijenite direktorij za onaj koji odgovara):
[Desktop Entry]
Comment=Aplicación de Escritorio DesdeLinux creado con nativefier
Terminal=false
Name=DesdeLinux
Exec=/the/folder/of/the/DesdeLinux/DesdeLinux
Type=Application
Icon=/the/folder/of/the/DesdeLinux/resources/app/icon.png
Categories=Network;
Nadam se da ćete početi uživati u vlastitim desktop aplikacijama, stranicama koje najviše koristite.
Volio bih da se nešto razumije.
Oduvijek me pogađala nesposobnost ljudi koji pišu tekstove iz informatike da shvate da ono što pišu nije ono što misle da pišu; ono što se može razumjeti iz onoga što pišu nikako ne odgovara onome što oni žele da razumiju.
Bit će potrebno mnogo pokušaja pokušaja i pogrešaka da bi se vidjelo na što se misli i što je, prema tome, ispravno tumačenje ovog članka.
Znate li što je aplikacija? Ako je odgovor da, ono što nativefier omogućava je stvaranje matične aplikacije za bilo koju web stranicu. To znači da uzima web stranicu i enkapsulira je u prozor kojem možete pristupiti samostalno. iz menija aplikacije ili radne površine ...
Ažurirao sam članak gif slikom kako bih potvrdio da bolje razumijete svrhu aplikacije http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
Ne trošite se ... ne biste trebali znati što je "aplikacija", a još manje što znači riječ "web".
ni manje ni više nego što bi linux ovdje završio
Ali ovo, na radnoj površini ili laptopu, kakva je korist od toga? Koja svrha? Ne razumijem puno, možda mi nešto pobjegne ...
Član je za bilo koju vrstu računara, članak je ažuriran gif slikom kako biste bolje razumjeli svrhu aplikacije http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
Pojasnite da radi samo na stolnom računaru ... sve dok stol ima 4 noge.
Ne radi s okruglim stolovima. channnn
Vi ste korisnik Linuxa i također WhatsApp, za razliku od Windowsa i Maca, ne postoji izvorna aplikacija, stoga morate otvoriti preglednik i ući u WhatsApp Web, pa, ova aplikacija vam omogućava da kreirate vlastiti «izvorni WhatsApp program» neprestano prebacivanje između kartica.
Inače, dobar doprinos, obradovala sam se ovoj aplikaciji, tako da se mogu riješiti whatsiea u Archlinuksu
Kakav dobar članak i usput vrlo jasan
2 stvari:
1: U koji direktorij instalirate?
2: Koji motor koristite? Pitam, jer me ovo zanima za Netflix i Crackle.
Živjeli… !!!
Oprosti brate, ali sa Netflixom to mi ne uspijeva, postoji greška vezana za widevinecmd koja mi ne dozvoljava da igram ništa, u pregledniku to radi savršeno. Znate li neko rješenje?
Dobar članak, ali slike su nedostajale da bih ih mogao razumjeti, (nisam mogao vidjeti ni gif, jer je moja veza spora i ostaje zaglavljen pri preuzimanju)
ovaj članak mi je jako odgovarao! Dugo sam to želio raditi ... ostaviti web stranicu na doku. Ja ću to odobriti!
Vrlo dobar članak ... hvala.
Ako je aplikacija koja se kreira desdelinuxZašto se zove Wassap u .desktop datoteci?
Ispravljeno, naziv aplikacije zaista mora biti uključen, u ovom slučaju DesdeLinux (Iako će u tom slučaju i dalje raditi, jedina stvar koja će imati netačan naziv)
Radi i vrlo je jednostavan za upotrebu, testiran na telegram webu. Dodajem da će se nakon instaliranja natifikatora kada se izvrši enkapsulacija neke mreže preuzeti 40 ~ 42mb koji odgovara Electronu, ali ništa što otežava upotrebu naredbe (preduzmite mjere predostrožnosti kod onih sa sporim povezivanjem)
nativefier «https://web.telegram.org» –ime «Telegram»
Preuzimanje electron-v1.1.3-linux-x64.zip
[=============================================>> 100.0% od 40.4 MB (210.13 kB / s)
Zanimljivo. Iako ne vidim previše smisla instalirati aplikaciju koja bi mogla raditi potpuno isto s Google Chromeom ili Chromiumom, razumijem da će biti onih koji više vole ovu opciju. Živjela sloboda izbora.
Izvrsno…. dobar posao ... ... vrlo je koristan i usput i razumije se 100%
hola
imam ubuntu 16.04.1
to je isti napredak
Ili možete instalirati Chrome ili Chromium i učiniti isto bez instaliranja drugih stvari. Mislim, tada više ništa.
Učinio sam sve korake za pristup Evernoteu sa radne površine. Sve je urađeno korektno. Ali nema slučaja pokretanja. Izvršna datoteka se ne pokreće. Whyeeeeee ???? Čime sam zaslužio ovo?
npm install -g nativnifikator
loadDep: semver → zaglavlja ▀ ╢█████████████ººººººººººººCºººººººCºººººººººººC ░ºCººººººº
WARN motor roast@0.13.1: htjeli: {«čvor»: »> = 4.6 ″} (trenutno: {« čvor »:» 4.2.6 ″, »npmloadDep: uuid → dodavanje predmemorije ▀ ╢███████████ ███ºCºººººººººººººººººººººººººººººººººººº
WARN engine hawk@6.0.2: želio se: {«čvor»: »> = 4.5.0 ″} (trenutno: {« čvor »:» 4.2.6 ″, »npnpm WARN checkPermissions Nedostaje pristup za pisanje na / usr / local / lib / node_modules / nativefier
npm WARN checkPermissions Nedostaje pristup upisu u / usr / local / lib / node_modules
/ usr / local / lib
└──nativefier@7.5.4
npm ERR! Linux 4.8.0-53-generički
npm ERR! argv "/ usr / bin / nodejs" "/ usr / bin / npm" "install" "-g" "nativefier"
npm ERR! čvor v4.2.6
npm ERR! npm v3.5.2
npm ERR! path / usr / local / lib / node_modules / nativefier
npm ERR! kod EACCES
npm ERR! pogrešno -13
npm ERR! syscall pristup
npm ERR! Pogreška: EACCES: odbijena dozvola, pristup '/ usr / local / lib / node_modules / nativefier'
npm ERR! kod greške (izvorno)
npm ERR! {[Greška: EACCES: odbijena dozvola, pristup '/ usr / local / lib / node_modules / nativefier']
npm ERR! pogrešno: -13,
npm ERR! kod: 'EACCES',
npm ERR! syscall: 'pristup',
npm ERR! putanja: '/ usr / local / lib / node_modules / nativefier'}
npm ERR!
npm ERR! Pokušajte ponovo pokrenuti ovu naredbu kao root / Administrator.
npm ERR! Uključite sljedeću datoteku sa bilo kojim zahtjevom za podršku:
npm ERR! /home/juanka/npm-debug.log
Dobio sam ovu grešku