Razvoj weba u bilo kojoj od njegovih aplikacija mora biti u skladu sa specifikacijama W3C i to je element koji pravi razliku između programera. Važan korak u procesu pakiranja je provjera valjanosti generiranog koda. Na Internetu postoji niz web lokacija koje pružaju uslugu provjere valjanosti našeg koda bilo od jedne stranice do kompletne web stranice, a sama referenca je obavezna referenca. validator W3C. Ali veliki nedostatak svih ovih usluga je u tome što su one na mreži i koje mogućnosti imamo u slučaju da je naša veza istodobno ništavna ili loša.
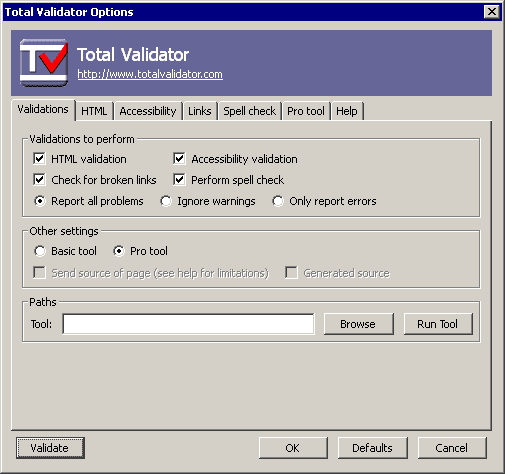
Totalni validator To je jedan od onih alata koji su neophodni u vašem svakodnevnom radu. Ima dvije verzije, jednu osnovnu i jednu profesionalnu, a druga se plaća. Velika prednost korištenja Total Validatora je u tome što imamo na raspolaganju alat koji nam omogućuje da provjerimo svoj kod prema trenutnim trendovima bez da smo na mreži i, ako to nije bilo dovoljno, integrira se s Firefoxom i Chromeom, a sve je dostupno iz vlastitog programa web stranica.
Kao nedostatak mogu samo napomenuti da osnovna verzija dopušta samo validaciju dokumenta, ne dopuštajući validaciju kompletne stranice, pored ostalih ograničenja.

Vi koji se izvrsno bavite web dizajnom mogli biste da napravite TOP DESET proširenja za Firefox xD
U osnovi oni koje koristim su Webdeveloper, Firebug, Yslow, User Agent Switcher, Live HTTP Header i nisam ih mogao organizirati u prvih deset, jer je svaki za određenu funkciju koja ih čini jedinstvenima i zajedno su najbolji. Sada su dodane razvojne opcije samog Firefoxa, što je po mom mišljenju u razvojnom smislu nenadmašno.
Yslow to nije znao, vidim da to ovisi o firebugu i pomaže u poboljšanju performansi weba. Hvala na informacijama.
Mogu vam reći da je zaista vrijedno toga, nešto što treba imati na umu, DesdeLinux Prije promjene teme dao je loš rezultat sa YSlow-om, a sada nema A ocjenu iz WordPress razloga, što se prevodi u brzinu i optimizaciju.