Tenia al meu blog local un esborrany bastant avançat sobre la comparació que venia fent entre Suports y SublimText3, Però en el dia d'avui he hagut de canviar gairebé tot, ja que els pocs defectes o manca d'opcions que li vaig anar trobant a Suports, Es poden opacar fent ús d'extensions.
Suports ha causat sensació. El fet de ser un editor de codi obert li ha atorgat un plus enfront d'altres alternatives, i venint de Adobe, No és per menys que com a mínim causi curiositat.
Però bé, anem a el tema. El que pretenc és fer una comparació entre Suports y SublimText3, Aquest últim ho he vingut fent servir per algun temps per diversos motius.
Com obtenir Brackets?
per descarregar Suports només hem d'anar a la pàgina de descàrregues del seu lloc oficial i baixar una .deb. Els passos de instal·lació en Ubuntu i derivats ja els vam veure aquí, però en el cas de ArchLinux els vaig mostrar un mètode que ara ha canviat una mica.
Bàsicament ara el que hem de fer en ArchLinux és el següent:
- Vam baixar el .deb i el descomprimim.
- Se'ns crea la carpeta brackets-esprint-29-LINUX64 la qual tindrà el fitxer data.tar.gz endins.
- Descomprimim també el fitxer data.tar.gz i ens queden dues carpetes: opt / y usr /.
- Obrim un terminal i executem:
$ Sudo cp -rv opt / brackets / / opt / $ sudo cp usr / bin / brackets / usr / bin / $ sudo cp -rv usr / share / doc / brackets / / usr / share / doc / $ sudo cp -R usr / share / applications / brackets.desktop / usr / share / applications / $ sudo cp usr / share / icons / HiColor / scalable / apps / brackets.svg / usr / share / icons / HiColor / scalable / apps /
Si ja havíem realitzat la instal·lació de la manera que els vaig mostrar anteriorment, haurem d'executar en el terminal:
$ sudo rm -Rv /usr/lib/brackets
Ara ens queda modificar o crear el fitxer /usr/share/applications/brackets.desktop perquè ens quedi d'aquesta manera:
[Desktop Entry] Name = Brackets Type = Application Categories = Application Exec = / opt / brackets / Brackets% U Icon = brackets mimetype = text / html;
De totes maneres, dins de la carpeta / Opt / brackets ve el fitxer original. Això és tot, ja podrem executar Suports des del Menú. Si tenen algun problema per iniciar-lo, si us plau llegeixin l'article anterior de com instal·lar Brackets a Arch Linux de forma manual.
Com obtenir SublimeText3?
En el cas de SublimText, Només hem d'anar a la seva lloc web oficial i baixar la versió segons la nostra arquitectura. Després descomprimim el fitxer descarregat en algun lloc i per tenir SublimeText disponible des del Menú d'Aplicacions, ens vam crear el fitxer /usr/share/applications/sublimetext3.desktop i li posem a dins:
[Desktop Entry] Version = 3.0 Type = Application Name = Sublim Text 3 GenericName = Text Editor Comment = Sophisticated text editor for code, markup and prose Exec = / home / ILAV / Linux / Paquets / Desenvolupament / SublimeText3 / sublime_text% F Terminal = false mimetype = text / plain; Icon = / home / ILAV / Linux / Paquets / Desenvolupament / SublimeText3 / Icon / 256x256 / sublim-text.png Categories = TextEditor; Development; StartupNotify = true Actions = Windows; Document; [Desktop Action Window] Name = New Window Exec = / home / ILAV / Linux / Paquets / Desenvolupament / SublimeText3 / sublime_text -n OnlyShowIn = Unity; [Desktop Action Document] Name = New File Exec = / home / ILAV / Linux / Paquets / Desenvolupament / SublimeText3 / sublime_text --command new_file OnlyShowIn = Unity;
Per descomptat, han de canviar la ruta / Home / ILAV / Linux / Paquets / Desenvolupament / per la carpeta on tenen descompactat a SublimText3. Dins de la carpeta de Sublim també ve el fitxer .desktop.
interfície
La interfície de tots dos editors és molt similar. Un panell a l'esquerra amb els Projectes i fitxers oberts, un menú a la part superior amb les opcions de l'editor, encara que en el cas de Brackets, aquest aparèixer sobre l'àrea de l'edició.
Una cosa que m'agrada de SublimText és el minimapa que surt a la part dreta de l'àrea d'edició, que ens permet desplaçar-nos per tot el document de forma fàcil. Però com vaig dir a del principi, en Suports també es pot gràcies a les extensions.
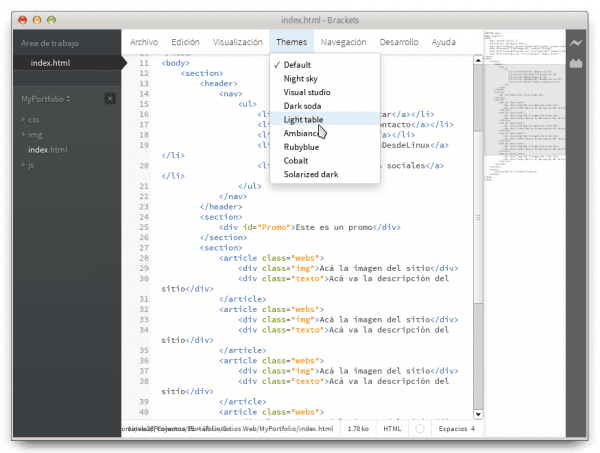
SublimText també ens permet canviar l'aparença de l'àrea d'edició gràcies a una sèrie d'estils que ja vénen inclosos per defecte, així com establir les nostres preferències com a usuari i el més important de tot, els nostres dreceres de teclat.
¿I endevinin que? Doncs torna a la càrrega les extensions de Suports que ens permeten fer el mateix:
Rendiment
L'arrencada de SublimText3 és molt més ràpid que el de Suports, Diria que és gairebé instantani. Suports s'executa ràpid, sobretot des de l'última versió (Spring 29), però demora unes mil·lèsimes de segon en carregar el projecte que vam deixar obert anteriorment.
Amb dos fitxers oberts en els dos editors, el consum de SublimText és lleugerament superior a el de Suports, I es manté així amb l'ús de cada un.
Usabilitat
A primera vista, examinant cada menú, ens adonem que SublimText té moltes més opcions que Suports. Com comentava anteriorment ens brinda més dreceres de teclat i la possibilitat de canviar-los i personalitzar-los per defecte. Tots dos comparteixen la major part d'ells, com ara el de comentar una línia usant Ctrl +/.
SublimText posseeix pestanyes (Brackets ho aconsegueix amb una extensió, encara que no està molt polida), El que ens facilita molt moure'ns entre els nostres fitxers sense haver d'anar a la barra lateral.
Però, Suports té alguna cosa que em va encantar i ho fa molt, molt productiu.
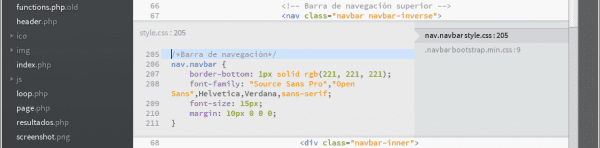
En Suports quan estem editant un fitxer HTML, i volem editar el codi CSS d'una etiqueta, o el codi JS, no hem d'obrir el fitxer .css o .js per a això. Només posem el cursor sobre l'etiqueta a editar i pressionem Ctrl + I. I mirin el que passa:
Com veuen, se'ns desplega una zona que ens mostra el codi CSS associat a aquesta etiqueta. Aquí podem editar-lo i guardar-lo sense necessitat d'obrir el .css original.
A més, se'ns mostrarà en tots els fitxers .css que se li apliqui estil a aquesta etiqueta i en la línia on s'aplica l'estil.
Un altre detall que m'agrada de SublimText sobre Suports, És que quan ens posem sobre una etiqueta d'obertura o tancament, ens indica com li correspon ja sigui a la fin o al del principi. SublimText a més ens permet col·lapsar una etiqueta pare i el seu contingut.
Una altra funcionalitat de SublimText que m'agrada és la de poder organitzar el text alfabèticament, molt útil quan volem tenir ben ordenat nostre fitxer .css.
autocompletado
Un altre punt a favor de Suports és l'auto-completat, el qual és molt millor que SublimText per dos motius: Mostra un suggeriment com ho fa Bluefish i té més opcions d'auto-completat (propietats CSS i etiquetes HTML).
Això si, Suports per defecte no tanca les claus {} automàticament, però això ho solucionem fàcilment en el Menú »Edició» Completar parèntesi automàticament. I llest.
Extensions
Tots dos editors posseeixen Extensions, les quals es poden instal·lar relativament fàcil. En el cas de SublimText, Hi ha un complement genial anomenat package Control que ens permet instal·lar la resta de les extensions de forma molt fàcil.
L'únic problema que li trobo, és que no sé com fer-ho manualment, és a dir, descarregar l'extensió des d'Internet en un arxiu a part i no directament des de l'editor.
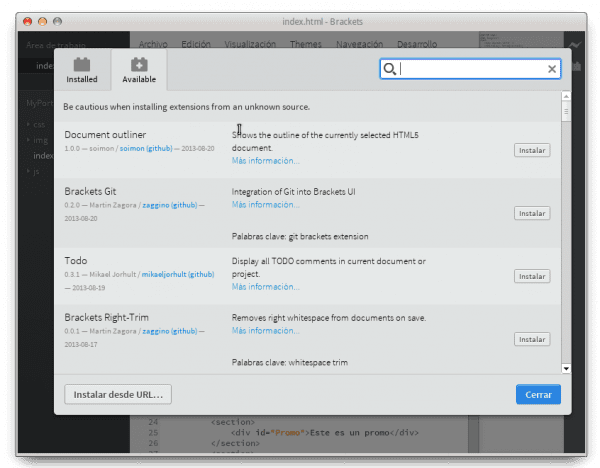
No és que no es pugui, solament que en Suports és més simple. Només hem d'obrir el Gestor d'Extensions i podrem veure les que tenim instal·lades o les que podem instal·lar:
També podem entrar a directori de Extensions, Baixar el .zip, descomprimir i posar-los dins de ~ / .Brackets / extensions / user /. Reiniciem l'editor i ja està.
Edició en línia
Aquesta funcionalitat és excel·lent encara que no l'ús per a res, pel que no puc donar un criteri objectiu a l'respecte. En teoria, usant Chromium + NODE.JS, els canvis que anem efectuant en els nostres fitxers HTML i CSS es poden anar visualitzant automàticament en el navegador.
¡Brackets obrirà una connexió en viu amb el teu navegador local i li enviarà els canvis al fitxer CSS acord mestres! Així de fàcil ho descriuen els nois de Brackets.
Actualment, Brackets només suporta Desenvolupament en Viu per CSS. Tot i això, en la versió actual, els canvis en fitxers HTML i JavaScript són detectats i recarregats automàticament al navegador quan guardes. En aquests moments estem treballant en afegir suport per a Desenvolupament en Viu d'HTML i JavaScript. A més, les actualitzacions automàtiques només són possibles a Google Chrome, però esperem poder traslladar pròximament aquesta funcionalitat a tots els grans navegadors.
vista Ràpida
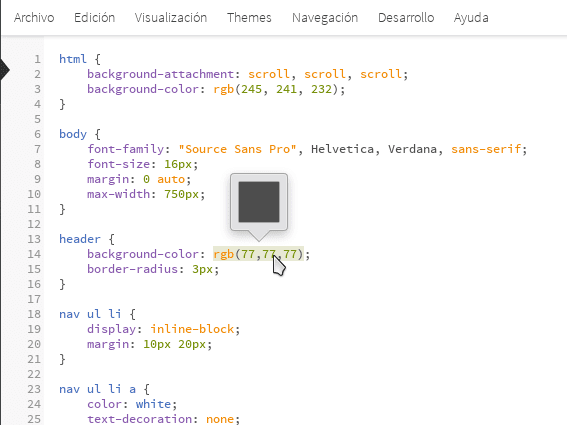
Per a aquells que encara no han memoritzat les equivalències de color entre HEX i RGB, Suports permet veure exactament quin color s'està utilitzant ràpida i fàcilment.
Tant en CSS com a HTML, simplement mou el cursor sobre qualsevol valor de color o gradient i Suports mostrarà una vista prèvia de la mateixa de manera automàtica.
El mateix serveix per a imatges: simplement passa el cursor sobre l'adreça d'una imatge en Suports, I aquest mostrarà una vista en miniatura de la mateixa.
Conclusions
Encara que això ha estat només un breu repàs per tots dos editors Quin llavors és el millor?
Es poden haver adonat que em decanto un tant per Suports, Però només pel fet que és de codi Obert i la nova forma d'editar CSS més ràpid. Però encara li falta molt per superar SublimText, Tant en funcionalitat com estabilitat.
El desenvolupament de Suports està molt actiu i millora amb cada nova versió, pel que tinc totes les meves expectatives posades sobre ell. Però no es pot negar que SublimText té un llarg camí recorregut i es nota amb el seu ús. Estic conscient que no ús ni la meitat de les coses que ofereix.
El fet que hi hagi de pagar una llicència per SublimText no és problema, es pot fer servir sense. És un excel·lent editor, possiblement el millor que he fet servir fins ara, però tot queda a gust i elecció de cada qui. Per ara ús tots dos, i així vaig veient l'evolució de Suports, Que promet bastant.











No coneixia Brackets. Molt interessant.
Interessant comparació.
Salutacions Bona info, però que extensions recomanes per Brackets ..
Això depèn del que necessitis. Jo per exemple vaig instal·lar el minimapa, Les Pestanyes, i coses així.
Emacs? 😛
Aquesta és una navalla suïssa per als que treballen amb farts codis font. No ho subestimes.
Pel que he llegit, Brackets està en camí a convertir-se en el millor editor per a desenvolupament web. Del que si no he vist informació és el seu suport per a altres llenguatges, suposo que a el menys inclou el ressaltat de sintaxi
No hi ha com Vim: D. jjejeje.
Uhhh revisaré Brackets té bona pinta.
La veritat és que SÍ, VIM és una meravella, perquè li pots ficar el que vulguis.
I des del teu consola / terminal.
Estic fascinat amb aquesta eina.
Per a algú que com jo, li agrada escriure codi «a peu», buscar un editor perfecte és un treball de cada dia, una recerca sense fi. He fet servir un munt d'editors en DOS, Windows i Linux: EDLIN; Q Editor; MS Edit; ED - WordPerfect Text Editor; Notepad; Notepad2; Notepad ++; mcedit; gedit; Kate; Geany; Sublim Text; Komodo; etceterísima i fins ara de tots m'agrada alguna cosa, a tots avorreixo per per alguna mancança i són pocs els que m'han enamorat durant anys, entre aquests esmentaré un per cada plataforma:
DOS: Q Editor
Windows: Notepad ++
Linux: Geany
Cada un té les seves dolències, les seves falles, però entre tots són els millors en les seves respectives plataformes (segons jo).
Trobar-me ara amb aquest post després que casualment ahir estava per instal·lar Brackets per provar després de llegir un curt review (no recordo exactament on) fa que em decideixi a provar-ho, aclarint que ho faré més pel fet de ser programari lliure que per altres raons. Qui sap i ara trobi al meu nou amor, jejeje.
Geany és el millor del millor. No entenc com la gent no el fa servir més. És realment lleuger i molt complet.
No sé si el millor, però és rendidor, estable, ràpid, lleuger i suporta un munt de llenguatges.
No he fet servir ... DOS ... però si en Windows, m'encanta Notepad ++ i en linux geany, sobretot es em fa mes facil per a python geany que NINJA IDE
D'això es tracta, de gaudir les eines que fem servir 🙂
eh! no has provat bluefish a linux? =)
bf i geany són els meus editors preferits en Linux Mint.
En comparació amb GNU Emacs i Vim, Sublim Text, Brackets i Bluefish són excel·lents eines per a usuaris que no volen més complicacions. No obstant això, acostumo a tenir la mania de fer servir a capa i espasa el teclat per poder així treballar més ràpid. Així, espero que també facin una comparació entre GNU Emacs i Sublim Text.
I per cert, excel·lent review.
Hola jo tinc un error en Brackets no em deixa guardar un file que troba creat des de New File: S
No se per que lloen tant a SublimeText sent de codi privatiu ...
Des de quan un programari privat és igual a programari de mala qualitat?
Sublim Text és impressionant, és totalment personalitzable: plugins, temes, esquemes de color, dreceres de teclat, etc
La quantitat de plugins és impressionant ia més una cosa que considero molt importants és que és extremadament ràpid en les recerques, tant és que tinguis un munt de fitxers, triga segons a trobar el que busques.
I una funció que m'encanta és la de múltiples cursors.
En fi, dóna-li una oportunitat i veuràs que val moltíssim la pena.
Una salutació!
L'hi lloa pel fet de ser un editor MOLT complet. Les lloances vénen per aquest costat, no pel tipus de llicència ...
Perquè no necessàriament la seva llicència té a veure alguna cosa amb la seva qualitat, es el lloa perquè és bo, punt.
A més, alguna cosa interessant és que tots els seus plugins són oberts, així que ...
Acabo de fer els mateixos passos que expliques per instal·lar-ho en ROSA 2012.1, basada en Mandriva, i també funciona. Moltes gràcies.
Fàcil, emacs és millor = P
Moltes persones parlen d'Emacs .. Hauré de provar ..
btw, és com linux, una vegada que ho sàpigues fer servir, no podràs deixar-ho, na mentida de vegades també ús geany, però emacs és molt bo i util si aquestes en un server sense entorn gràfic
Molt bona ressenya! 🙂
Gràcies col·lega 😉
En Brackets ja es pot exportar psd per generar css? O està encara per implementar? Va ser el que més em va cridar l'atenció d'aquest editor
Doncs seria importar PSD per treure CSS, no?
¿No hi ha cap extensió per a PHP, veritat? M'ha agradat bastant brackets, però sense suport per a PHP no em serveix de molt.
Tampoc he vist res per canviar els colors i posar-ho tot més fosc.
Molt Bona Comparació eh provat SublimeText, el qual com dius és molt bona però em ah entrat la curiositat de provar Brackets, per dues coses uneixi el posar el punter sobre el color en hexadecimal i et surti un quadret amb el color, molt bona aquesta, i la segona editar el css des del propi html sense necessitat d'obrir el css també em va agradar la idea ...
Emacs FTW!
Caram, sí!
Em gust la ressenya, en resum Brackets promet i sera el meu editor per als projectes de la Universitat, el recomanaré als meus companys
Molt interessant article, crec que provaré tots dos i a la fi veuré amb qual em quedo d'antuvi brackets porta un punt per ser de codi obert, però si sublim text es pot usar llavors endavant ja provar. Venia usant gedit després kate com els mascles em deia en altres fòrums, però en ocasions si necessitem una mica d'ajuda.
No puc instal·lar els complements no al fet que s'hagi: / em diu que ha ocorregut un erro intern desconegut.
Ja som 2, ho he obert per consola i diu que es deu a la manca de sandbox mmmm .... et posa un web de possible solució, però és molt difícil i laboriós
He provat diversos editors gràfics de text i cap m'ha agradat prou.
Principalment pels múltiples botons que cal anar oprimint amb el ratolí.
I també l'organització de les finestres quan estic en diversos projectes.
Ara ús Vim, que fa més del que necessito en combinació amb Tmux és excel·lent, puc obrir quants projectes desitgi i no tinc el meu antic problema de
saturar de finestres. Gràcies pel post.
Jo he provat tant Brackets com Sublim text. I el millor de llarg és Komodo. Però per lluny
Brackets és bo per la de l'edició en viu però no serveix per php. D'altra banda, Sublim text aquesta bo pel minimalista, però per alguna raó no he pogut configurar les extensions (com el ftp); tampoc aquesta bo que et surti el hint per al purchase.
Llavors, Komodo, des de l'inici pot fer tot això, ia més és bastant ràpid.
Això és cert, l'edició en viu només serveix per a HTML / CSS però no per a llenguatges de costat servidor.
Jo treball amb Python / Django, no em serviria l'edició en viu si estic fent servir les Template Tags Django.
Moltes gràcies, no coneixia Brackets, vaig a provar a veure que tal, una salutació.
Com que em va matar de gust la customització de l'desktop KDE ... jo enserio vull passar-me a KDE però pots si us plau urgent posar un manual sobre com donar aquest aspecte?
Gràcies!
¿No hi ha una forma d'instal·lar en Arch però amb repositori?
No m'agrada això d'haver de descomprimir un .deb i copiar els seus arxius carpeta per carpeta, s'arma un desordre després a l'hora de voler desinstal·lar, perquè cal recordar els arxius i esborrar-los manualment. En canvi amb repositori està tot automatitzat i centralitzat el procés.
yaourt -S brackets-gitILAV ho va fer a mà perquè li agrada complicar-se la vida.
Una consulta tècnica.
¿Brackets és COMPLETAMENT Programari Lliure (avalat per la FSF) o només és Open Source?
Usa Llicència MIT i sincerament desconec que tan Lliure pot ser. Almenys és OpenSource 😀
en el vídeo de llançament de 2012 a youtube ho indica encara bo aquesta en engonals
Brackets no em va funcionar bé en Ubuntu 13.04, no em guardava bé els projectes, i la veritat no tinc gaire temps de posar-me a veure que va sortir malament, em quedo amb Komodo.
Komodo-Edit està genial, ho vaig fer servir un temps, però és una mica pesat en l'arrencada.
En això tens molta raó, però crec que ho val, de la mateixa manera Sublim Text 2 (no he provat el 3 a fons) és excel·lent, però per default sento que li falten algunes coses (Potser idees meves) que es poden compensar amb connectors , però siguem honestos, cada qui seves necessitats.
Definitivament jo sóc superfans de Komodo. Fins ara no he trobat res millor per a usar en Ubuntu 13.04. És molt cert, triga bastant en arrencar i si a més tens projectes oberts pot trigar fins a 30 segons a obrir 5 pestanyes ... Però igual el val. Per cert, si busquen per aquí pordán trobar una extensió per al global menú de unity. Salutacions!
Uhhh Bluefish?
un nou editor haurà de provar ... excel·lent aportació 🙂
Descarregant i després ho prova, m'encanto la part de l'edicion en viu amb chrome, però que algú em tregui del dubte, vaig veure una cosa referent tb en un vídeo sobre que Sublime3 portaria el mateix, el vaig veure a principis de anio però usaria firefox crec algú sap alguna cosa a l'respecte?
Netbeas és mes pesat, però té molt més suport per git i php. Jo ho compari amb sublim text és veritat sublim té moltes llepolies però a l'hora de producció netbeans és molt millor 🙂
Saben si en Sublim Text 2 existeix alguna existención per a suggeriments d'etiquetes?
A que et refereixes amb suggeriments d'etiquetes? O_O
Algú va poder instal·lar Brackets en ArchLinux amb «yaourt -S brackets-git»?
A mi em dóna aquest error durant la instal·lació:
http://oi43.tinypic.com/2lnfrcg.jpg
Tant de bo em puguin ajudar.
Jo et recomano instalaro amb packer. És un script a l'estil de yaourt, però, des del meu punt de vista, està més optimitzat. Encara que et permet fer menys coses que yaourt (només et permet instal·lar i altres cosetes, però el demas es pot realitzar amb pacman).
Llavors, elimines yaourt i instal packer (sudo pacman -si packer). I després instal brackets (sudo packer -si brackets-git).
packer si s'utilitza amb 'sudo'.
A mi em va funcionar la instal·lació amb packer, amb yaourt no. No li trobo explicació, però bé, va funcionar jaja.
Hola em va semblar molt bona la comparació estic provant Bracktes, em podries dir com es diu l'extensió per poder tenir pestanyes? gràcies 🙂
És interessant aquesta aplicació, moltes gràcies per compartila em servirà molt per als meus treballs de disseny web, excel·lent +1.
La veritat molt bo el post però mancat diverses coses en el a favor de Brackets, la veritat des que el van donar a conèixer vaig començar a necearlo i em va semblar genial. Que mancat? per exemple si el teu poses el cursor a qualsevol codi de color i li dones Ctrl + I també et fa una vista prèvia de la color on pots modificar-lo d'una manera molt elegant. i el de les pestanyes no és problema, la veritat no m'agrada això de les pestanyes, de totes maneres me'ls mostra de manera ràpida en l'àrea de treball i es poden canviar entre arxius amb la drecera de teclat Ctrl + Tab. 🙂 la veritat a mi m'agrada com a tingut aquest avanç aquest editor. El veig que serà el millor per molt temps.
m'agrada molt més com es veu la interfície de brackets, però crec sublim és molt millor en gairebé tot ...
de brackets m'agrada mes com és la interfície per a la instalacion d'extensions, fuerda d'això sublim per a mi el supera per molt LML!
Excel·lent la comparació que has fet si jo sempre amb sublim tenia aquest problema de veure en el navegador els canvis a cada moment ja que sóc una mica més visual per això em sembla interessant brackets i especialment perquè tot just estic començant (el meu estudi està en html , css i javascript i perquè el que veig es dóna de la mà amb brackets) porto menys d'un any editant al molt 5 mesos però li dedico moltes hores diàries i si penso com tu, ja que sublim té moltes coses que faig servir també però que veig no té brackets, no crec tenir problemes en utilitzar els dos depenent de les necessitats de el projecte i el que aquest fent. excel·lent post
Brackets cada vegada pega més fort. Treball entorn a js (node, angular, ...) pel que l'extensió (també de tova) Theseus em dóna la vida per debug. Amb les extensions adequades (a gust de consumidor) que no són poques, i sense ficar merda, és tremendament bo. Ara bé, té aquest cert toc de «inestabilitat» i lentitud d'arrencada comparat amb Sublim, però tot i així val la pena. Puto, dic, punt per brackets.
En el personal ja he fet servir tots dos i prefereixo 6-9 Brackets, no és perfecte x un parell de detallets però siguem honestos res és perfecte 😀 x cert vaig llegir en una altra web de atom, aquí els deixo el Link (https://atom.io/) Per q li facin un vistaso crec q val la pena.
La veritat des que van actualitzar brakets, aclareixo em va tocar provar la versió 0.4 i un dia pum la 1.0, em quedi encantat i no ho i deixat anar s'escolta molt ximple però el sol fet de tenir el codi en viu en CSS em facilita molt la feina i això de ctrl + i molt còmode, SublimeText és genial no ho nego però el sol fet de treure cada 8 guardador la proposta incomoda em sento una vil canalla a ell no comprar la llicència que no és molt, que mal es llegeix això últim XD
Jo sòl utilitzar els dos, encara que francament en ambdós sóc neòfit. Crec que en Sublim Text els connectors per a connexió ftp són de pagament. En Brackets vaig trobar un que precisament ara estic provant i és totalment gratuït eqFTP. Crec que Sublim Text és més complet per temes de programació i brackets per temes d'edició, però com bé indica aquí l'amic amb plugins es pot sulucionar. una salutació
Per al meu gust fins ara brackets és millor pel fet que permet pre visualitzar les imatges això m'ajuda molt. tot i que la interfícies de sublim m'agrada ...