Des que vam començar amb aquest projecte, sempre vam voler que tingués el nostre propi segell, i és per això que la segona plantilla que fem servir en DesdeLinux, Va ser creada per nosaltres a el 100%.
Després li van seguir altres versions, i si bé podem comprar o contractar determinats serveis web per crear els nostres dissenys com els de EstudioDWeb.com, O comprar plantilles ja creades en ThemeForest.net, Sempre hem volgut tenir el nostre, adaptat a les nostres necessitats i passar-nos per DesenvolupamentWeb.com pot ser d'ajuda 😀
De tota manera, m'apassiona això de l'Disseny i Desenvolupament Web, i ja estic treballant en el nou tema per DesdeLinux i els mostraré uns Captures de pantalla de com va quedant.
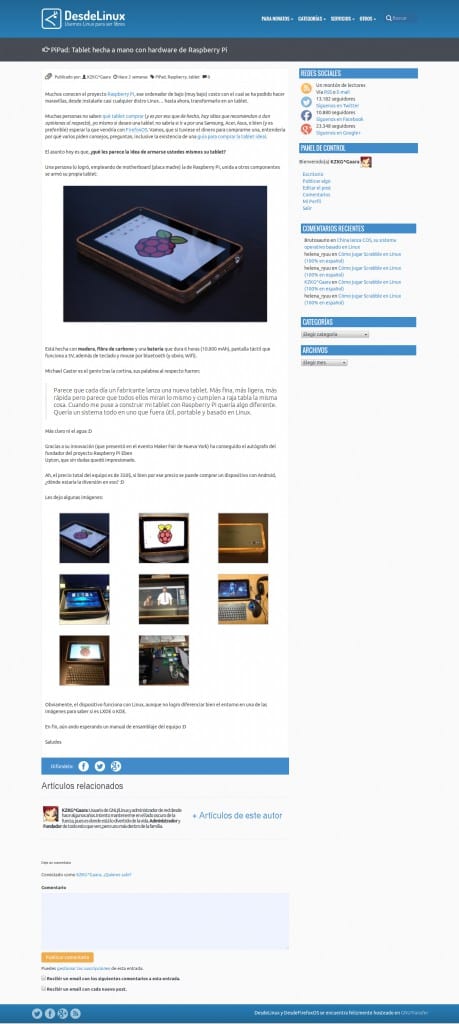
La idea és no sortir-nos del que ja estem adaptats, de manera que molts elements romanen igual o de forma semblant. Començo per la pàgina d'inici
I així es veurien els articles:
Com veuen, està quedant just a la nostra mida i hem inclòs nous Codis curts per a l'elaboració dels articles.
És per això que es va acudir compartir amb vostès com crear-ne un d'ells (el d'informació) per si desitgen incloure'ls en els seus temes de WordPress. O sigui, alguna cosa com això:
No sóc expert en la programació amb aquest CMS, de manera que no intentaré explicar per què i com funciona d'aquesta manera, només els mostraré com fer-ho i punt.
Per a això fem ús de «la navalla suïssa» de WordPress, Em refereixo a el fitxer funció.php que normalment trobem en gairebé tots els temes.
El que farem en aquest fitxer és afegir l'estructura del nostre ShortCode i per descomptat, l'etiqueta que ho mostra. Així que anem a fer-ho.
Dins de l'Function.php
Dins del nostre fitxer function.php el que posarem serà l'estructura HTML de l'ShortCode, però no és simplement posar les etiquetes HTML així com així. Ens quedaria alguna cosa com això:
// Informació function infobox ($ atts, $ content = null, $ code = "") {$ return = ' '; $ Return. = $ Content; $ Return. = ' '; return $ return; } // El ShortCode add_shortcode ( 'info', 'infobox');
D'aquí aclarim un parell de coses. Primer, quan fem servir dues barres comentem la línia, per tant // Informació és només un comentari.
El nom de la funció, en aquest cas informació pot canviar pel que vulguem, però ha de coincidir amb el nom que fem servir en l'última línia.
Exemple:
$ Return. = $ Content;
la variable $ contingut que és on va el contingut que posem al ShortCode per defecte retornarà un valor nul si no hi posem res.
Ara, el nom de l'ShortCode és el que establim amb:
add_shortcode( 'info', 'infobox' );
On es pot canviar info pel que vulguem. Ara, perquè quedi com en l'exemple hem de posar:
[ info ]Este será el ShortCode de ejemplo[ /info ]
Encara que clar, sense els espais, els quals poso perquè evidentment s'activaria el ShortCode.
Estil de l'ShortCode
Si es fixen en la línia més amunt, sense el codi PHP ni les variables, l'ShortCode en HTML pur seria alguna cosa com això:
<div class="alert-info"></div>
Pel que només ens queda aplicar-li l'estil CSS.
.alert.alert-info {background: # d9edf7 url (info.png) no-repeat 7px 50%; border-radius: 4px; border: 1px solid # bce8f1; color: # 3a87ad; font-size: 14px; margin: 15px 15px; padding: 15px 15px 15px 50px text-align: left}
I això és tot .. Repeteixo, no sóc programador ni res per l'estil, i l'explicació que he donat és com jo entenc que funciona el ShortCode 😛



M'agrada com va quedant, us felicito.
Gràcies, encara li falta molt però gràcies.
Molt bo !! Un tema així m'encantaria al meu WP.
Et felicito!
No ho he posat encara, t'ho puc vendre jajajajaja .. És broma 🙂
Excel·lent, gràcies pel compartir.
Fa molta falta aquest tipus de recursos a la web, explicant les coses de manera clara.
Salutacions!
Bell disseny. A veure si per la meva website em passes aquesta plantilla per customitzar.
això es pot fer en blogger?
Doncs res, ho he posat tal com està i no em funciona, al fet que es pot deure? : /
li col·loco [info] informacio [/ info]
i en el meu post de wordpress m'apareix només: informacio, desapareixen els claudàtors, crec que alguna cosa va malament: /
Potser a la plantilla els ShortCode no estan definits en el function.php com en el meu cas, aquests valors els afegiu en un arxiu anomenat shortcodes.php propi de la meva tema