Ja sigui, que vols aprendre a crear un bloc, o t'agradaria escriure en alguna cosa en concret, és una veritat que mantenir un bloc porta el seu temps i diners, però així i tot hi ha eines gratuïtes i de codi obert que t'estalviaran moltes coses i que fan que només et dediquis a escriure.
Ensenyaré a fer servir Jekyll per la seva facilitat i ús de Markdown, i encara que hi ha moltes alternatives, Jekyll interactua bé amb Github.
Requisits:
- Temps
- Internet
- Compte de github
Instal·lador
A Debian / Ubuntu i derivats:
sudo apt-get install git ruby jekyll
En Fedora i derivats:
sudo yum install git ruby gem install jekyll
A Arch i derivats (paciència):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Configuració Base:
Configurem git amb les nostres dades de Github
git config --global user.name "nom_usuari" git config --global user.email "email_id"
Creem el repositori git on treballarem localment, ha de ser anomenat igual que el nom del teu usuari a Github
git init el teuusuari.github.io
Un cop creat el directori del bloc hem de buscar un tema per a jekyll en, o si no n'hi ha un. Després has de copiar el contingut del tema al directori creat amb git, a l'exemple useu el tema Compass
/_includes Directori del cos de la pàgina
/_layouts Directori del cos de la pàgina
/_posts Directori on van les entrades
/_css o /scss Directori on són els css
/_img o /imatges Directori on van les imatges
/_config.yml El fitxer de configuració
/404.md La pàgina de l'error 404
/CNAME Enllaç a un domini
/about.md La pàgina «sobre»
/index.html La pàgina d'inici
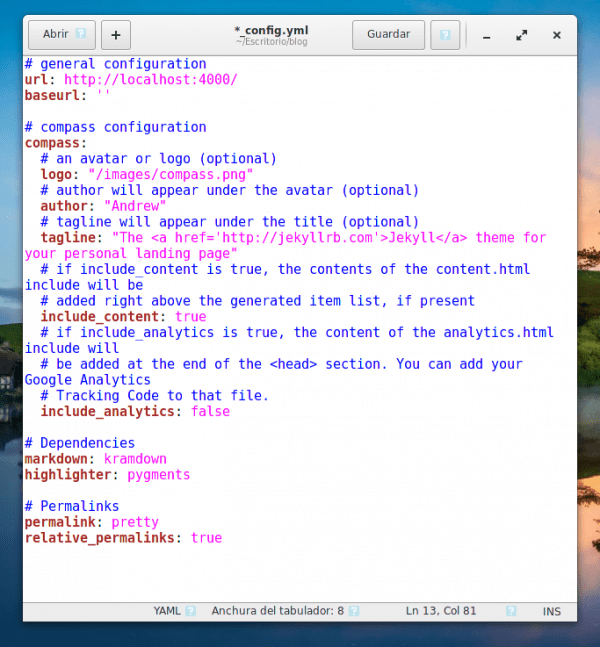
Ara completa el fitxer de configuració _config.yml amb les dades que prefereixis, en el meu cas ho deixi així:
Situa't amb la terminal al directori que treballem i escriu
jekyll serve
Des d'un navegador entra a localhost:4000 o 127.0.0.1:4000 i veuràs el lloc en funcionament, ja pots començar a modificar el contingut del bloc localment a través del teu editor de codi preferit, el meu és sublim text.
Aquí Jekyll amb el tema ja instal·lat.
Quan decideixis que el bloc està llest per ser publicat, o per actualitzar les entrades escriu
git add --all git commit -m "Missatge que voleu mostrar" git push -u origin master
Et demanarà el teu nom dusuari de github i la contrasenya; escriviu-la i accedeix a
www.el teuusuari.github.io
Bé fins aquí l'entrada, espero que hagi quedat clar. L'eina StackEdit et permet escriure i exportar els fitxers markdown a un repositori github, si necessites informació de jekyll pots recórrer a la pàgina oficial de jekyll o des de la pagina d'ajuda de github pages.



Bon article, però hi ha molts altres CMS o aplicacions web per crear blocs que realment si fan que et concentris a escriure. Veig massa complicat fer servir Jekyll, encara que per a gustos..
El sexappeal de Jekyll, Pelican i altres és el fet que generen llocs estàtics a partir de Markdown RestructuredText o etc, i així crees blocs que es poden hostejar a github pages i posar comentaris externs amb Disqus.
El meu bloc és Pelican per exemple, crear un post nou és crear un fitxer rst i donar recompile, faig un commit a la branca gh-pages del repo a github i ja està.
Uff, súper fàcil no? Crear un fitxer, donar recompile, fa un commit.. Hi ha WordPress (i similars), cada dia t'estimo més 😛
Com a dada curiosa kernel.org utilitza un generador d'aquests.
https://www.kernel.org/pelican.html
Bé, són dues coses diferents, però canviaria completament WordPress per qualsevol generador de llocs web estàtics. La complicació és a l'inici, quan has d'armar el layout i la resta, allò altre és precisament el que dius, concentrar-se a escriure, simplement generes un arxiu de text pla i amb markdown BAM crees el post. No hi veig res de complicat.
Salutacions
No dic que sigui el teu cas, però alguns han fet una guerra santa a WordPress (com Joomla o Drupal) a favor de generadors de contingut estàtic. Sí, són ràpids, són simples, però són més problemàtics a l'hora de fer el que WordPress fa, i això sense parlar de l'eina com una cosa col·laborativa, on molts hi poden participar, on has de moderar… etc.
Tens raó elav, wordpress és millor, depenent de les necessitats. Un bloc com desdelinux, podria funcionar amb un generador de continguts estatic però per participar moltes persones seria un problema, a més que encara que sigui fàcil de configurar pot tenir problemes de seguretat, no com wordpress. És per això que per a novells recomano Jekyll després Wordpres ja que és més fàcil i pots aprendre amb tutorials simples en HTML/CSS sense fer servir PHP que a un novell espantària.
Això que escrivi és la mateixa tecnologia que utilitza github pages, però no et permet fer servir els teus propis temes, has de fer servir els de defecte. És clar que hi ha més fàcils, però jo buscava instal·lació i configuració simple sense haver de treballar a Dominis, Hosting, SEO, Seguretat, etc.
Jo em vaig quedar força crear-ho amb wordpress, però ho provaré, moltes gràcies comparteixo el teu article 🙂
Però…una pregunta…No és un bloc?
És una pàgina plana, perquè no hi deixa posar comentaris.
Diguem que tècnicament és una pàgina estàtica. Però si us permet instal·lar Disqus per als comentaris pel que aquí es complementaria el que cal.
Interessant, gràcies.
Gràcies. Molt bo.