El desenvolupament per a la Web en qualsevol de les seves aplicacions ha d'estar d'acord amb les especificacions de W3C i és un element que marca diferència entre els desenvolupadors. Un pas important en el procés d'empaquetat és la validació de el codi generat. A internet hi ha una infinitat de llocs que brinden el servei de validació del nostre codi ja sigui des d'una única pàgina fins d'un lloc complet, sent d'obligada referència el propi validador de la W3C. Però que el gran desavantatge de tot això serveis és que són online i que opcions tenim en el cas que la nostra connexió sigui nul·la o deficient en un moment.
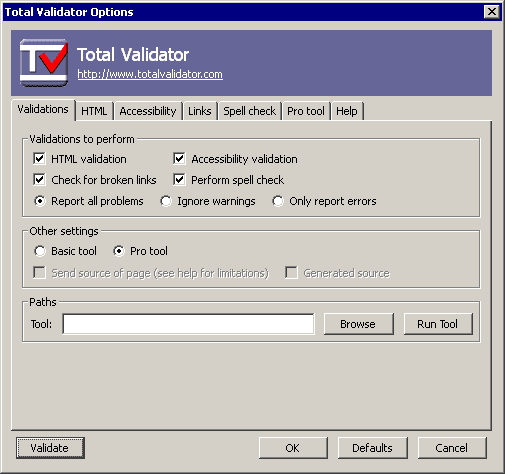
total Validator és d'aquestes eines que se't fan imprescindibles en el quefer diari. Compta amb dues versions una bàsica i una pro, sent aquesta última de pagament. El gran avantatge d'emprar Total Validator és que tenim a la nostra disposició una eina que sense estar en línia permet validar el nostre codi d'acord amb les tendències actuals i ho d'adobar s'integra amb Firefox i Chrome, tot disponible des de la seva pròpia web.
Com desavantatge, només puc esmentar, que la versió bàsica només permet la validació d'un document, no permetent la validació d'un lloc complet, a més d'una altra limitants.

Vós que sos grosso amb el disseny web podries fer-te un TOP TEN d'extensions del Firefox xD
Bàsicament les que ocupació són Webdeveloper, Firebug, YSlow, User Agent Switcher, Live HTTP Header i no podria organitzar-les en un Top Ten perquè cadascuna és per a una funció en concret el que les fa única i juntes són el màxim. Ara se sumen les opcions de desenvolupament de l'propi Firefox que al meu entendre en matèria de desenvolupament és insuperable.
No la coneixia YSlow, veig que depèn de Firebug i ajuda a millorar la performance del web. Gràcies per info.
Puedo decirte que realmente vale la pena, un dato para tener en cuenta, DesdeLinux antes del cambio de tema arrojaba un mal puntaje con YSlow y ahora no tiene grado A por razones propias de WordPress, lo que se traduce en velocidad y optimización.