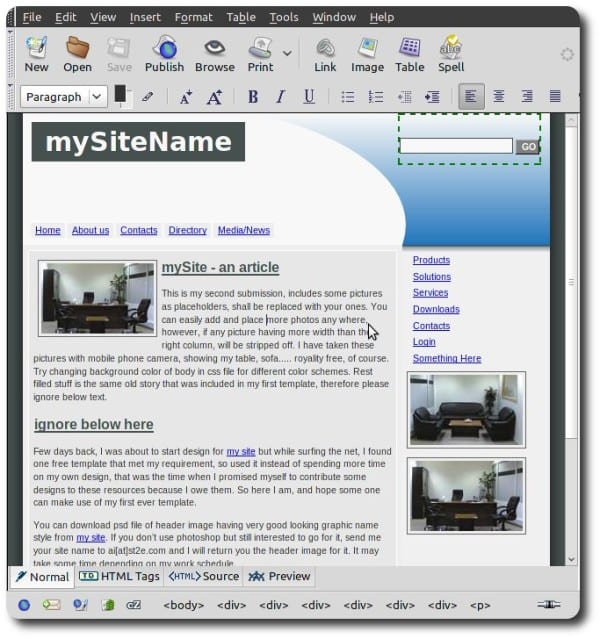
Les quiero presentar al Composer. Editor HTML «WYSIWYG» -What You See Is What You Get- o lo que usted ve es lo que obtiene. Es un componente de las suites Iceape en Debian, o Seamonkey en Ubuntu.
Características principales:
- Es tan fácil de usar como un editor de texto.
- No se necesitan conocimientos especiales del lenguaje HTML para utilizarlo.
- Los botones de la barra de herramientas permiten adicionar Listas, Tablas, Imágenes, Enlaces a otras páginas, Colores y Estilos de Fuentes, etc.
- Al editar una página se puede ver de cuatro vistas diferentes: Normal, HTML Tags, HTML Source, y Preview.
- Podemos incorporar a nuestras páginas las Hojas de Estilo CSS.
- Ayuda incorporada como parte de la ayuda general de la suite, sea Iceape o Seamonkey.
- Corrector ortográfico «mientras se escribe», así como revisión palabra a palabra a voluntad en los idiomas que tengamos instalados y declarados.
En fin, que el Composer tiene muchas opciones que deben descubrir por ustedes mismos si deciden utilizarlo.
Recomendaciones:
Siempre ir de lo Sencillo a lo Complejo. Si necesitan hacer una página o un sitio web sencillo no duden en usar este editor. Lástima que la interface y la Ayuda vengan en inglés.
Al menos no he encontrado forma de hacerme de los paquetes en español. Si al final deciden confeccionar un sitio estático o mayormente estático con herramientas complejas tales como WordPress, Drupal, Jomla, etc., que requieren de un servidor web, de una base de datos en MySql o PostgreSQL, y del PHP como mínimo, opino sería comenzar por lo Complejo.
Como dato anecdótico les digo que «descubrí» el Composer alrededor del 2000 cuando utilizaba la suite NetScape, padre de toda la familia Mozilla y sus derivados: Firefox, Thunderbird, Iceweasel, Icedove, Iceape, Seamonkey, etc. Personalmente lo utilizo hasta para redactar textos con formato.
Uso el Writer del OpenOffice para leer documentos en otros formatos.
Instalación:
En Debian:
aptitude install iceape
En Ubuntu:
aptitude install seamonkey
¿Y han visto el Kompozer?. No lo puse para buscar participación, pero creo debemos hacer referencia a él. Es el mismo Composer, pero independiente.
¡Y hasta la próxima, amigos!

Este tipo de editores (WYSIWYG) es lo peor para hacer páginas web. Primero que todo, no incentivan el aprendizaje de html, introducen mucho código inncesario, crean malas prácticas de diseño web (Utilizar tablas para el diseño de la página), va en contra de la web semántica; en resumen, NO se debería recomendar éste tipo de aplicaciones hoy en día. Es mas, los desarrolladores de aplicaciones como NVU y Kompozer, hace varios años pararon su desarrollo, porque saben que no es la mejor herramienta para realizar páginas web.
Para redactar texto con formato existen otros editores mucho más completos.
¬¬
recuerda que muchos niños pueden estar mas interesado en hacer una pagina a la ligera y poco a poco se les va incluyendo condigos html. para alguien avanzado este tipo de programas puede ser irrelevante pero para alguien que no sabe nada de html pues…
Está también Blue Griffon
Y además, acabo de leerlo en la wikipedia, «BlueGriffon complies with the W3C’s web standards. It can create and edit pages in accordance to HTML 4, XHTML 1.1, HTML 5 and XHTML 5».
Cumple con los estandares.
Yo tengo la interfaz y la ayuda en español. Instalé el paquete iceape-l10n-es-ar también están todos los paquetes de localización. Utilizo Debian Weezy.
Lo malo es que los profesores en las universidades nos enseñan desarrollo web sólo con Dreamweaver.
sublime text y plugin emmet.
Para hacer webs, el mejor es Bluefish. No es ”WYSIWYG”, pero las facilidades y atajos para poner código son maravillosas.
Esto siempre es cuestión de gustos pero la verdad es que para codear web lo mejor que nunca se va a tener son cosas como Sublime text, VIM, Gedit, etc. Yo no estoy para nada en contra de los WYSIWYG, pero tampoco los necesito. Ahora bien, si hay uno que vale la pena es Bluegriffon, si y solo si puedes pagar los plugins, porque bluegriffon sin plugins es un asco casi inservible xD.
La cosa es que no es malo tener un WYSIWYG ya que te evita tener que abrir el navegador a cada rato y tienes una vista previa, luego te queda abrir los navegadores solo para la compatibilidad y esas cosas… Yo ahora mismo estoy utilizando Sublime Text pero me planteo o pasarme a VIM (Kvim) o ver si pago los plugs de bluegriffon y usarlo.
Es la primera vez que «escucho» (leo, siendo exacto) sobre Kvim. *Googleando*
hay un plugin de sublime se llama livereload pero solo funciona para mac por lo que tengo entendio aunque hay algo parecido para firefox en camino, con sidebar enhancements haciendo click derecho sobre la barra de archivos te deja abrir en el browser aunque nose como hacerlo funcionar en linux.
Gracias a TODOS por sus comentarios y éxitos!!!
Se agradece, para lo que estaba buscando me fue mas que suficiente. La verdad que no me interesa y no dispongo de tiempo para ponerme a estudiar programación HTML lo unico que nececitaba era poder modificar 2 boludeces de una pagina
Me alegra te haya servido para algo. También lo utilizo para diseñar sitios web estáticos y con hojas de estilo y todo.