Creando una app para Ubuntu Touch
Tercera parte de esta serie de post (primera parte, segunda parte) donde estamos construyendo una aplicación para Ubuntu Touch o para el mismo Ubuntu de escritorio. Voy agregar una parte que se me pasó en el anterior post, y es que aunque incrementamos las variables de los fallos, aciertos y puntos, luego no se mostraban en pantalla, eso es debido a que no cambiamos la propiedad text de los Labels:
Label {
id: fallos
text: "Fallos: " + nfallos
color: "red"
}
Label {
id: aciertos
text: "Aciertos: " + naciertos
}
Label {
id: puntos
text: "Puntos: " + npuntos
fontSize: "medium"
}
Continuación de la lógica del juego
Tiempo
Bien, como ya sabemos, el progressBar muestra el transcurso del tiempo que tenemos para contestar una pregunta. Para manejar el tiempo haremos uso de un Timer, el timer es un elemento que se va repitiendo a un intervalo de x milisegundos, en este caso cada intervalo le diremos que aumente el progreso de la ProgressBar; pero antes que mire si ha llegado al final o no del tiempo, en caso que llegue al final, deberemos restar una vida.
Podréis ver una línea de código que aún no hemos implementado (PopupUtils.open(dialog)), esta línea es para abrir el diálogo de fin de juego en caso que no tengamos más vidas (3 fallos eliminados), más adelante en este mismo posr veremos como hacer dicho diálogo.
Código del Timer (lo podemos poner debajo del ProgressBar):
ProgressBar {
id: tiempo
anchors.horizontalCenter: parent.horizontalCenter
minimumValue: 0
maximumValue: 300
}
Timer {
id: simpletimer
c: 100
repeat: true
running: true
onTriggered: {
if(tiempo.value < tiempo.maximumValue) tiempo.value += 1.0
else {
nfallos = nfallos + 1
if (nfallos < 3){
num = num + 1
Logica.nextPregunta(num)
tiempo.value = tiempo.minimumValue
}
else{
simpletimer.stop()
PopupUtils.open(dialog)
}
}
}
}
Como vemos, en onTriggered ponemos el código que aumentará el progressbar sumando 1 unidad cada 100 (interval) mili-segundos. Observar que hemos agregado dos atributos al ProgressBar, minimumValue y maximumValue, que como ya se ve, se trata de el valor máximo y el valor mínimo.
Para iniciar y parar el timer:
simpletimer.start() simpletimer.stop()
Opciones (50%,Congelar y Next)
Primero creemos tres variables que controlen que las opciones solo pueden ser usadas 1 vez:
property int porciento: 0 property int con: 0 property int next: 0
50%
Button {
id: b50
text: "50%"
onClicked: {
if(porciento == 0){
var correct = aDocument.contents.preguntas[num].correcta
if(correct == 1){
resp2.enabled= false
resp3.enabled= false
}
else if(correct == 2){
resp1.enabled= false
resp4.enabled= false
}
else if(correct == 3){
resp1.enabled= false
resp4.enabled= false
}
else{
resp2.enabled= false
resp1.enabled= false
}
porciento = 1
}
}
Con enabled = false lo que hacemos es poner el botón de modo que no puede ser presionado, de tal manera que obtenemos la respuesta correcta con aDocument.contents.preguntas[num].correcta y a partir de aquí dependiendo de la que sea correcta «eliminamos» dos botones que no lo sean.
Congelar
Button {
id: bCon
text: "Congelar"
onClicked: {
if (con == 0) simpletimer.stop()
con = 1
}
}
Este es de los fáciles, solo debemos de parar el timer con simpletimer.stop(), eso sí, debemos volver a encenderlo (y poner el progressBar a 0) cuando pasemos de pregunta.
Next
Button {
id: bNext
text: "Next"
onClicked: {
if (next == 0){
num = num + 1
Logica.nextPregunta(num)
next = 1
}
}
}
Usamos la función que ya creamos para pasar de pregunta (nextPregunta).
Diálogos
Para finalizar la partida usaremos un Dialog, ya sea por que hemos ganado (no hay más preguntas) o porque hemos perdido (hemos hecho 3 fallos), para usar los diálogos debemos importar el modulo:
import Ubuntu.Components.Popups 0.1
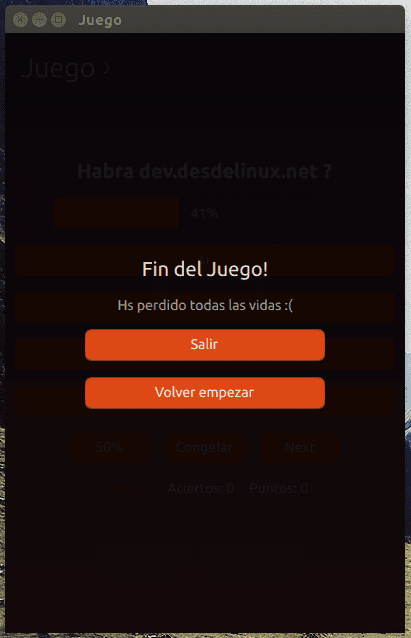
Vamos a crear el dialogo que nos dice que hemos perdido:
Component {
id: dialog
Dialog {
id: dialogue
title: "Fin del Juego!"
text: "Hs perdido todas las vidas :("
Button {
text: "Salir"
onClicked: Qt.quit()
}
Button {
text: "Volver empezar"
color: UbuntuColors.orange
onClicked: {
num = 0;
Logica.nextPregunta(num)
npuntos = 0
naciertos = 0
PopupUtils.close(dialogue)
}
}
}
}
Tenemos dos botones, uno para cerrar la aplicación (Qt.quit()) y otro para volver a empezar la partida. Inicializamos las variables a 0 y cerramos el dialogo.
Para abrir el diálogo:
PopupUtils.open(dialog)
Para cerrarlo:
PopupUtils.close(dialogue)
Veamos el diálogo al acabar la partida:
Podemos crear un diálogo exactamente igual cambiando el identificador y el texto donde ponga que hemos ganado.
Diseñando el agregado de preguntas
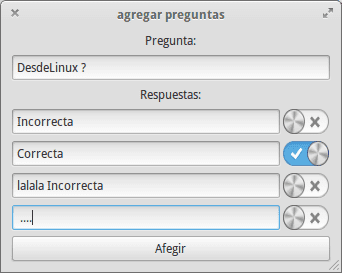
Cuando lo diseñamos en GTK, creamos un dialogo, pero esta vez lo haremos en un Tab, de todos modos tendrá la misma estructura:

Como vemos, usaremos un Label, un TextArea para escribir la pregunta, 4 TextField y 4 Switch; por último, un Button para agregar la pregunta. Sin más veamos el código:
import QtQuick 2.0
import Ubuntu.Components 0.1
Tab {
title: i18n.tr("+ Preguntas")
Page {
id: pageAdd
Column {
anchors.top: pageAdd.top
anchors.topMargin: 50
spacing: 15
width: parent.width
height: parent.height - 50
Label {
id: pregunta
text: "Añade una pregunta a la base de datos:"
anchors.horizontalCenter: parent.horizontalCenter
fontSize: "large"
}
TextArea {
width: parent.width - 20
height: units.gu(12)
contentWidth: units.gu(30)
contentHeight: units.gu(60)
anchors.horizontalCenter: parent.horizontalCenter
}
Row {
spacing: 15
anchors.horizontalCenter: parent.horizontalCenter
TextField {
placeholderText: "Respuesta 1"
width: 300
}
Switch {
checked: false
}
}
Row {
spacing: 15
anchors.horizontalCenter: parent.horizontalCenter
TextField {
placeholderText: "Respuesta 2"
width: 300
}
Switch {
checked: false
}
}
Row {
spacing: 15
anchors.horizontalCenter: parent.horizontalCenter
TextField {
placeholderText: "Respuesta 3"
width: 300
}
Switch {
checked: false
}
}
Row {
spacing: 15
anchors.horizontalCenter: parent.horizontalCenter
TextField {
placeholderText: "Respuesta 4"
width: 300
}
Switch {
checked: false
}
}
Button {
text: "Add +"
anchors.horizontalCenter: parent.horizontalCenter
width: parent.width - 20
}
}
}
}
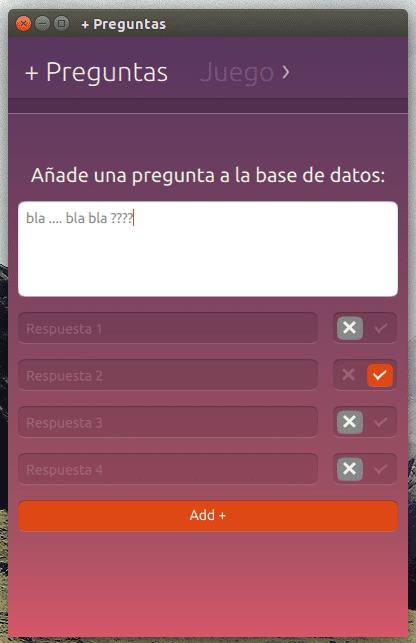
Veamos cómo queda:
Si ahora probamos los Switch, veremos que podemos marcarlos a todos como pregunta correcta, y naturalmente solo una puede serlo, por lo tanto haremos lo siguiente: podremos un identificador a cada switch (también a los textfield ya que deberemos obtener el contenido para guardarlo a la base de datos) acorde con su respuesta, y cuando le demos click pondremos todos los demás en modo checked = false:
Row {
spacing: 15
anchors.horizontalCenter: parent.horizontalCenter
TextField {
id: res1
placeholderText: "Respuesta 1"
width: 300
}
Switch {
id: sw1
checked: false
onClicked: {
if(sw1.checked == true) {
sw2.checked = false
sw3.checked = false
sw4.checked = false
}
}
}
}
Si lo probamos ahora veremos como solo podemos marcar uno.


Muy buenos y bien explicado los artículos.
por cierto, me recomiendas algunos libros, canales de YouTube o Blogs que sean en español para aprender a desarrollar en QML para Ubuntu.
Pues en español seguro que hay algunos tutoriales por youtube, o algún que otro blog, pero la verdad es que hay poco material.
Veo que te conectas mediante un nokia si es un symbian de los últimos, también puedes crear aplicaciones con QML, de echo es como yo aprendí, aquí te dejo la web de desarrollo de nokia: http://developer.nokia.com/ (hay tutoriales, proyectos completos …)
Excelente serie de post, gracias por el aporte.
Gracias por el tutorial,
Pero no entiendo como se agregan las preguntas y respuestas en la base de datos.
Con el boton agregar.
Gracias por todo.