Uanset om du vil lære at oprette en blog, eller du gerne vil skrive noget specielt, er det rigtigt, at vedligeholdelse af en blog tager tid og penge, men der er stadig gratis og open source-værktøjer, der sparer dig for mange ting, og det de får dig til bare at skrive.
Jeg vil lære at bruge Jekyll for at gøre det nemmere og bruge Markdown, og selvom der er mange alternativer, interagerer Jekyll godt med Github.
Krav:
- Tid
- Internet
- Github-konto
Installation
På Debian / Ubuntu og derivater:
sudo apt-get install git ruby jekyll
På Fedora og derivater:
sudo yum installer git ruby perle installer jekyll
I Arch og derivater (tålmodighed):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Basekonfiguration:
Vi konfigurerer git med vores Github-data
git config - global bruger.navn "brugernavn" git config - global user.email "email_id"
Vi opretter git-arkivet, hvor vi vil arbejde lokalt, skal kaldes det samme som dit brugernavn på Github
git init youruser.github.io
Når blogkataloget er oprettet, skal vi søg et emne efter jekyll i eller undlader at oprette en. Derefter skal du kopiere indholdet af temaet til den mappe, der er oprettet med git, i eksemplet skal du bruge kompas-temaet
/ _ inkluderer Katalog over sidens brødtekst
/ _layouts Katalog over sidens brødtekst
/ _posts Katalog, hvor posterne går
/ _css o / scss Directory hvor css er
/ _img o / billeder Directory hvor billederne går
/_config.yml Konfigurationsfilen
/404.md Fejlsiden 404
/ CNAME Link til et domæne
/om.md Siden «om»
/index.html Hjemmeside
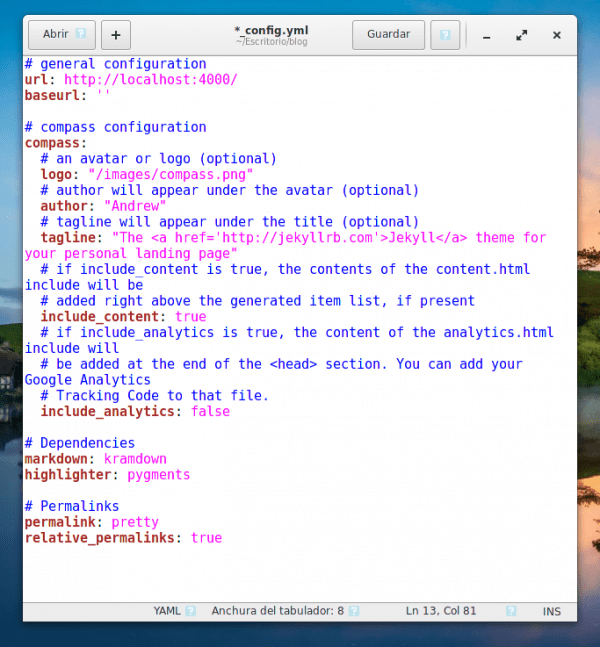
Udfyld nu _config.yml-konfigurationsfilen med de data, du foretrækker, i mit tilfælde forlod jeg det sådan:
Gå til terminalen i det bibliotek, vi arbejder med og skriver
jekyll tjene
Fra en browser skal du indtaste localhost: 4000 eller 127.0.0.1:4000 og du vil se webstedet fungere, du kan begynde at ændre blogindholdet lokalt gennem din foretrukne kodeditor, min er sublim tekst.
Her Jekyll med det allerede installerede tema.
Når du beslutter dig for, at bloggen er klar til at blive offentliggjort, eller til at opdatere de skrevne poster
git add --all git commit -m "Message you want to show" git push -u origin master
Det beder om dit github-brugernavn og din adgangskode; skriv det og få adgang
www.dinbruger.github.io
Nå op til posten her håber jeg, det har været klart. Værktøjet StackEdit giver dig mulighed for at skrive og eksportere markdown-filer til et github-lager, hvis du har brug for information fra jekyll, kan du bruge jekyll officielle hjemmeside eller fra hjælpesiden til github-sider.



God artikel, men der er mange andre CMS eller webapplikationer til oprettelse af blogs, der virkelig får dig til at fokusere på at skrive. Jeg ser for svært at bruge Jekyll, selvom det er for smag ..
Sexappeal af Jekyll, Pelican og andre er det faktum, at de genererer statiske websteder fra Markdown RestructuredText eller osv. Og dermed opretter blogs, der kan hostes på github-sider og sætte eksterne kommentarer med Disqus.
Min blog er for eksempel Pelican. At oprette et nyt indlæg er at oprette en første fil og kompilere igen, jeg forpligter mig til gh-sides gren af repo i github og det er det.
Uff, super let, ikke? Opret en fil, kompilér igen, begå .. Der er WordPress (og lignende), hver dag elsker jeg dig mere 😛
Som en underlig kendsgerning bruger kernel.org en generator af disse.
https://www.kernel.org/pelican.html
Nå, de er to forskellige ting, men jeg vil ændre WordPress fuldstændigt for enhver statisk websitebygger. Komplikationen er i starten, når du skal samle layoutet og andre, den anden ting er netop hvad du siger, koncentrer dig om at skrive, du genererer simpelthen en almindelig tekstfil og med markdown BAM opretter du posten. Jeg kan ikke se noget kompliceret i det.
hilsen
Jeg siger ikke, at det er din sag, men nogle har ført en hellig krig mod WordPress (såsom Joomla eller Drupal) til fordel for generatorer af statisk indhold. Ja, de er hurtige, de er enkle, men de er mere problematiske, når det kommer til at gøre, hvad WordPress gør, og det er ikke at nævne værktøjet som noget samarbejde, hvor mange kan deltage, hvor du skal moderere ... osv. .
Du har ret elav, wordpress er bedre, alt efter behov. en blog som desdelinuxDet kunne fungere med en statisk indholdsgenerator, men for mange mennesker at deltage ville det være et problem, ud over det faktum, at selvom det er nemt at konfigurere, kan det have sikkerhedsproblemer, ikke som WordPress. Derfor anbefaler jeg til nybegyndere Jekyll og derefter Wordpres, da det er nemmere, og du kan lære med simple tutorials i HTML/CSS uden at bruge PHP, som ville skræmme en nybegynder.
Dette skrev jeg er den samme teknologi, som github-sider bruger, men det tillader dig ikke at bruge dine egne temaer, du skal bruge standardtemaerne. Selvfølgelig er der flere lette, men jeg ledte efter enkel installation og konfiguration uden at skulle arbejde på domæner, hosting, SEO, sikkerhed osv.
Jeg tog lang tid at oprette det med wordpress, men jeg vil prøve det, mange tak, jeg deler din artikel 🙂
Men ... et spørgsmål ... Er det ikke en blog?
Det er en flad side, fordi den ikke tillader kommentarer.
Lad os sige, det er teknisk set en statisk side. Men hvis det giver dig mulighed for at installere Disqus til kommentarerne, så der vil det supplere det, der er nødvendigt.
Interessant, tak.
Tak skal du have. Meget godt.