I nogen tid har jeg været fokuseret på web/UX design, og sandheden har altid været meget vanskelig for mig at være en Linux-fan, fordi der ikke er mange værktøjer til webdesign godt og virkelig anvendeligt på vores foretrukne OS.
Men tiden gik, og mine bønner blev hørt lidt efter lidt, så i dag skal jeg tale om 3 nye værktøjer (og nogle andre) til at arbejde på en ret anstændig måde i pingvinsystemet.
Værktøjer til webdesign og UX i Linux
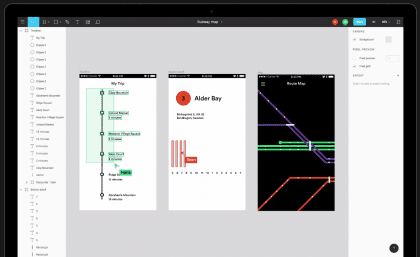
Figma, den bedste

figma er den nye stjerne i UX-firmamentet (og hvorfor ikke med vektordesign), og den nye direkte konkurrent til Skitse (en standardstandard). Det er så godt og så pålideligt, at jeg har brugt det til nogle af mine projekter og aldrig er blevet skuffet. Dens største fordele er: at være en næsten sporet klon af Sketch og styrken i teamwork, da flere designere kan ændre den samme fil på samme tid. Desværre er der ingen oprindelig applikation til Linux, men jeg har oprettet en ved hjælp af Electron, så du kan bruge det på dit foretrukne skrivebord.

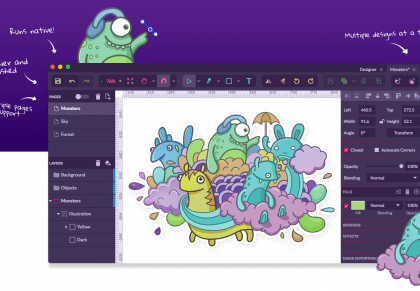
GravitDesigner, den nye fantastiske mulighed for Inkscape
Dette kraftfulde værktøj for vektordesign, misund ikke noget til illustrator eller Inkscape, men endnu bedre, fordi det har en meget raffineret grænseflade, der giver dig mulighed for at lære at bruge det meget hurtigt. Det er virkelig en fornøjelse at have hænderne på det, især da det har vist sig at være meget pålideligt.

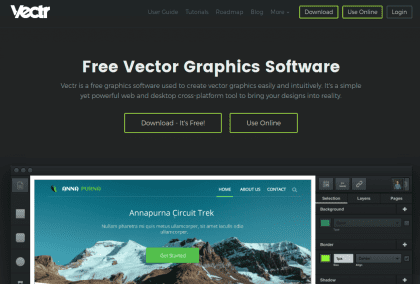
Vectr, et andet godt valg inden for vektordesign.
Et godt værktøj, med en fantastisk grænseflade, har jeg brugt det til flere af mine designs, og jeg har følt det, selvom det ikke er så let at bruge som GravitDesigner. Fordelen ved dette er, at det er helt gratis, og det ses ikke, at de vil lægge en pris på det i det mindste i løbet af dette år. (som i tilfældet med de to ovennævnte). Dens oprindelige format er SVG.

Pixlr, den eneste i billedsektionen.
Desværre er der ikke kommet nye web- eller native linux-applikationer, men Pixlr, er en gammel bekendt, der får os ud af en masse problemer, hvis vi har brug for at ændre størrelse på billeder eller foretage hurtige fotografiske redigeringer, dets største egenskaber er, at dens ejer er Autodesk (en af de bedste softwarevirksomheder, hvis der er nogen) og dens to ekspres-arbejdstilstande (som bruges til at foretage retouchering i instagram-stil) og editor, (som ligner mere photoshop)

De pålidelige indfødte.
I tilfælde af indfødte er dens bedste kvalitet pålidelighed. I årevis har jeg brugt Inkscape og det har sjældent forladt mig til fods, det fungerer altid godt, og jeg har brugt det så meget, at jeg allerede ved, hvad jeg skal bede om det, og hvad ikke. Frem for alt vil det altid være i mit hjerte, fordi det altid vil være der, når de andre går galt.
På den anden side med GIMP sker 
noget lignende, selvom det ikke er i mit hjerte, mere end noget andet, fordi jeg altid har været et vektordesign og ikke fotoretouchering. Jeg må også indrømme, at jeg aldrig kunne lære at håndtere det meget godt. (hverken til photochop)

Vin, min frelser. Efter at have brugt flere år på at arbejde med dette webdesign og UX har jeg været nødt til at klare at kunne arbejde i Linux på trods af alle ulemperne. Heldigvis, Vin Han har altid været der for at hjælpe mig med at få to af mine foretrukne webdesignværktøjer fra tidligere arbejde. Adobe Freehand og Adobe Fireworks. I lang tid har disse værktøjer (især fyrværkeri) været dem, der har hjulpet mig med at bringe brød til mit bord, så jeg har et lille alter dedikeret til dem bag på mit hus.
Konklusion
Selvom de ovenfor beskrevne webdesignværktøjer ikke er gratis software, er de i det mindste gratis og kan bruges indbygget (hvilket er præcis det, der er nødvendigt i Linux). På den anden side tror jeg, at brug af dem kan være en stor lettelse for designere, der ikke ønsker at bruge Mac eller Windows (som det er tilfældet).
Alligevel tillykke til Web / UX-designere, der endelig kan arbejde professionelt med vores kærligheds operativsystem.
Hej!
Tak for indlægget. Det er altid godt at vide, hvordan andre gør det.
Personligt vil jeg virkelig gerne se bedre Corel-support i Wine. Selvom jeg også har brugt Inkscape, men jeg følte mig bare ikke helt komfortabel. Jeg tester Gravit, det ser ret sejt ud.
Greetings.
Nysgerrig and finder dine bidrag her, fremragende fekicidades
Mange tak Tito! Jeg har allerede skrevet flere artikler dette sted, du skal se dem, jeg synes de er meget sjovere end denne.
https://blog.desdelinux.net/author/302bis/
Jeg spørger, hvad jeg får fra disse programmer, er kompatibelt med Corel, når jeg først prøvede inskape, men Corel åbnede ikke disse filer ...
Hej! Inkscape har det oprindelige format. SVG (skalerbar vektorgrafik), og CorelDraw kan fungere meget godt med det!
Alt hvad du skal gøre er –i Corel– importere .SVG-filen, og derfra kan du gemme den i det ønskede format.
Hvis du har et problem, kan du også eksportere fra inkscape i .EPS-format og derefter importere det fra Corel.
Hilsner og spørgsmål, du har fortalt mig.
Jeg tror, du glemmer Pencil Project!
Det er simpelt, men ret kraftfuldt. Jeg har lavet flere trådrammer og prototyper med dette værktøj.
Jeg kan varmt anbefale det, hvis du starter, og så kan du gå videre til en anden med flere funktioner.
Det er open source: https://github.com/evolus/pencil