Ja, det ville være dejligt at kunne navigere i Blog hjælp 3D-teknologi, men formålet med min artikel er ingen ringere end at vise en ny funktionalitet, der inkorporerer Firefox 11 i sin Web Inspector.
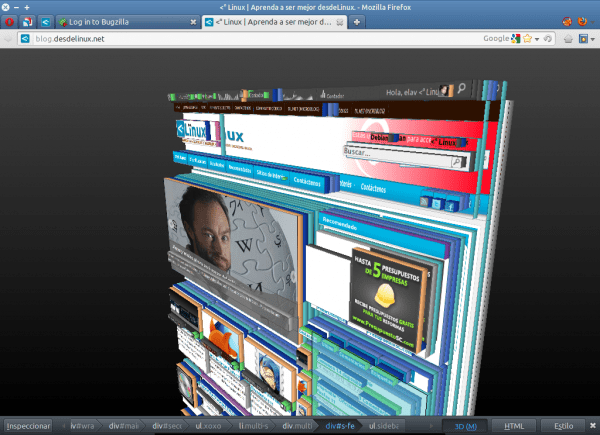
Indtast et hvilket som helst sted, og tryk på tasterne [Ctrl] + [Skift] + [I] og klik derefter på 3D-indstillingen .. Se på resultatet i mit tilfælde ..
Denne mulighed Firefox Det inkorporerer det for webudviklere at se dybden af lagene (div) i webstedsstrukturen. Bare fantastisk. Den kan flyttes med markør- og tastaturpilene til begge sider 😀

Hvem siger jeg? LOL
????
Jeg har allerede prøvet, men jeg kan ikke se den knap for at aktivere den 3D-funktion. Inspektionsbjælken, men ikke den særlige knap.
Jeg antager, at du bruger Firefox 11, ikke?
Ja, sikkert
Jeg har 11, og den ting kommer ikke ud…. [I] er en io og L ???
I for Ignorant 😛
ohhh grax på grund af den uvidende heheej Jeg føler mig smigret heheehej, jeg har allerede prøvet 3D ting, og du har brug for nok ressourcer ellers er alle firefox tufea hehe
hahaha Jeg var allerede blevet vant til chrome-udviklerværktøjer, men disse er sjovere, jeg tror jeg lærer at bruge FF xD-værktøjerne
Genial !!
Er [Shit] -tasten [Shift]?
Eller er det det nye tastaturlayout til nørder?
http://t3.gstatic.com/images?q=tbn:ANd9GcTszz0Jz676mnsf6fAekHZv_IbsnijVWSCGyAf5_GwRxnr8wPT0tZMOtZMgZg
Hvad ville du tænke ... 😛
Shit-tasten er den med Windows-logoet: P
LOL !!!
Det samme sker for mig: 3D-indstillingen vises ikke. Jeg antager, at den ikke er tilgængelig i Win-versionen ... ???
Det ser ud til, eller hvem ved, hvilke problemer med driverne jeg har ... på universitetets pc'er fungerede det heller ikke for mig.
Hvis det virker for mig i Windows, vises det ved at trykke på Crtl + Skift-tasten + I
, og du giver 3D-indstillingen, det er utroligt, det er sejt ...
Tak for informationsvennen;). Og ja, det ser godt ud XD
Installer udvidelsen i Firefox 10, og den bruger mange ressourcer, ellers er det mælk ^^
Det er fantastisk, og selvom jeg ikke har en kraftfuld maskine, flytter 3d anstændigt.
Det er sjovt, selvom jeg ikke er en stor fan af 3D
Udover at lege med browseren spekulerer jeg på, hvilken reel brug dette kan have, selv til webudvikling.
For eksempel, hvis du underviser i en webudviklingsklasse, vil denne mulighed hjælpe dig meget, når det kommer til at forklare, hvad lag (div) er, hvordan de fungerer, hvordan de fungerer osv. 🙂
For en udvikler kan det være interessant at kende dybdeniveauet for hvert lag. Hvis du markerer en farve, får du også oplysningerne om dette lag. Jeg ser det meget nyttigt.
Med disse ting vil du lære webprogrammering, at ja, læring er ikke et spil, da forhåbentlig vil du skabe en hej verden !!! i LibreOffice XD basic.
Nice 🙂