Más allá de los mitos, de las creencias o la opinión de que GNU/Linux es complicado de usar, considero que es un excelente Sistema Operativo para aquellos que son desarrolladores, sobre todo desarrolladores web.
He tenido la oportunidad de conversar con muchas personas que prefieren OS X e incluso Windows para desarrollar, según dicen, por su facilidad y sus herramientas, y aunque es una opinión muy individual de cada quién creo que cualquier distribución de GNU/Linux o al menos las más populares, ofrecen todo lo necesario para instalar y trabajar.
[quote]Las distribuciones más populares ofrecen todos los paquetes necesario en sus repositorios para un desarrollador web.[/quote]
Ahora, en el tema del desarrollo hay un dilema ¿es mejor una distribución muy actualizada como Antergos o una que mantenga un equilibrio entre estable y actualizado como Ubuntu?
Pongo un ejemplo muy simple, mientras que en Ubuntu Trusty la última versión de Netbeans es la 7.0.1, en ArchLinux está disponible la versión 8.0.2. Lo mismo sucede con NodeJS y otros paquetes que veremos a continuación que son muy usados por los FrontEnd.
Como sea, es decisión de cada cual escoger la distribución de su preferencia según el trabajo a desarrollar. Para este artículo, partiremos de una instalación de Ubuntu, y como está enfocado en nuevos usuarios, mostraremos el proceso paso a paso.
Instalar Ubuntu 14.04
Lo primero que haremos será bajarnos la imagen de instalación de Ubuntu desde su sitio web oficial. El enlace que viene a continuación les permitirá escoger si desea descargar un iso para 32 bits o 64 bits.
Una vez que lo descarguemos debemos «quemar» un DVD con el iso descargado o preparar una memoria Flash para arrancar e instalar desde ella. En Windows podemos hacerlo siguiendo esta guía y en Mac esta otra. Una vez hecho esto reiniciamos la PC y arrancamos por la memoria o el DVD.
Pasos de instalación de Ubuntu 14.04
Lo primero es seleccionar el idioma con el que queremos instalar Ubuntu:
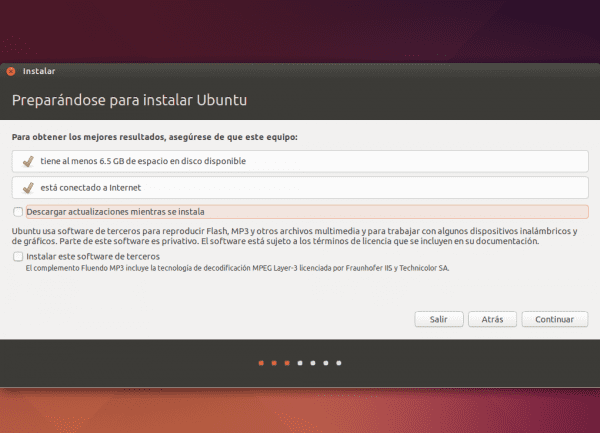
Después veremos si tenemos todos los requisitos necesarios para la instalación:
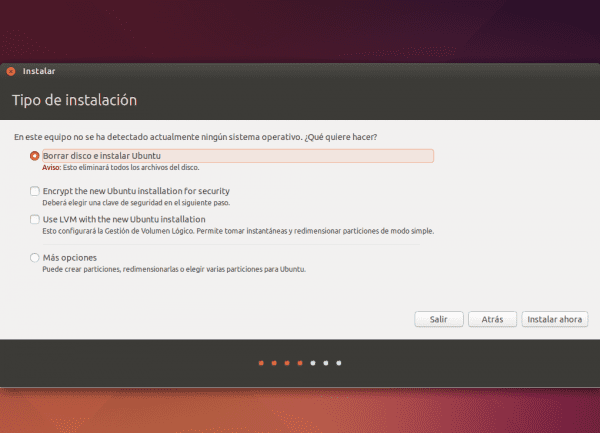
Posteriormente pasamos al particionado del disco duro. Si no tiene experiencia con esto, es preferible que lo deje todo por defecto una vez que hayan hecho un respaldo de sus datos.
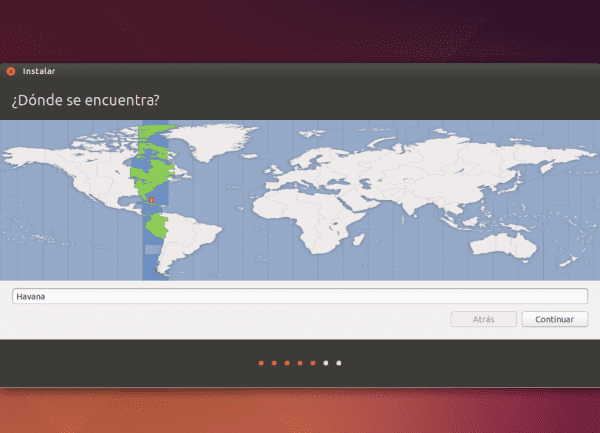
Escogemos la zona horaria:
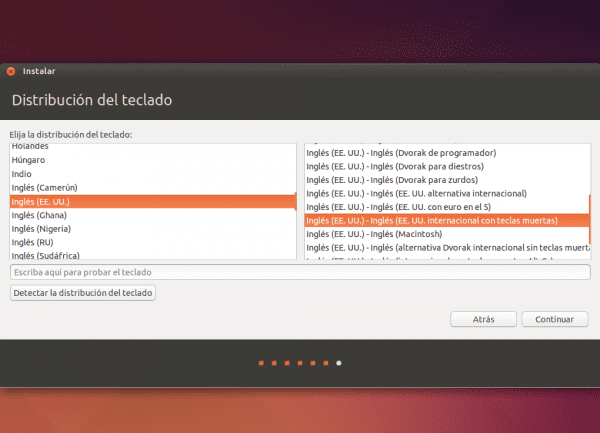
Escogemos el idioma de nuestro teclado:
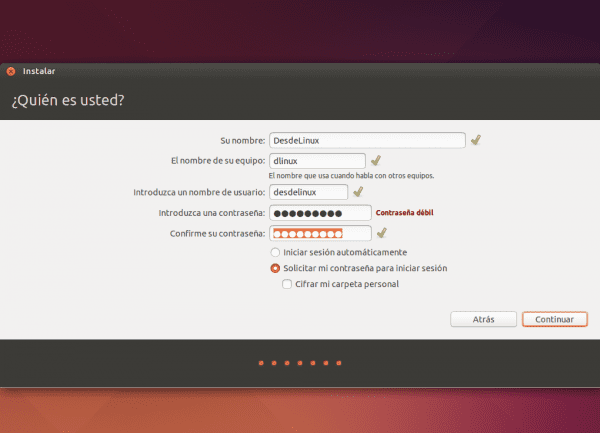
Definimos nuestro usuario, el nombre de nuestro ordenador, nuestra contraseña:
Y esperamos a que termine:
Una vez que el instalador termine, reiniciamos el ordenador y entramos por nuestra sesión. Podemos ejecutar el Gestor de Actualizaciones o abrir un terminal y poner:
$ sudo apt update && sudo apt upgrade
Y si no hay nada que actualizar, ya podemos empezar.
Preparando nuestro espacio de trabajo para pruebas
Entonces, como somos desarrolladores solo nos queremos enfocar en lo que sabemos hacer: desarrollar. No nos interesa saber como configurar un servidor web, ni como funciona una base de datos, solo queremos algo que funcione y que sea fácil de implementar para comenzar a escribir código.
Si solo tuviésemos que escribir en HTML, CSS, JS todo sería más simple, pero a veces debemos tener un servidor de pruebas para código en PHP, Ruby, DJango, etc.. Por lo tanto lo más recomendable es montar nuestro propio servidor web. Por suerte para nosotros tenemos esa facilidad de dos formas diferentes:
- Usando el instalador de XAMPP que nos provee Apache.
- Usando LAMP Bitnami.
Instalando Bitnami
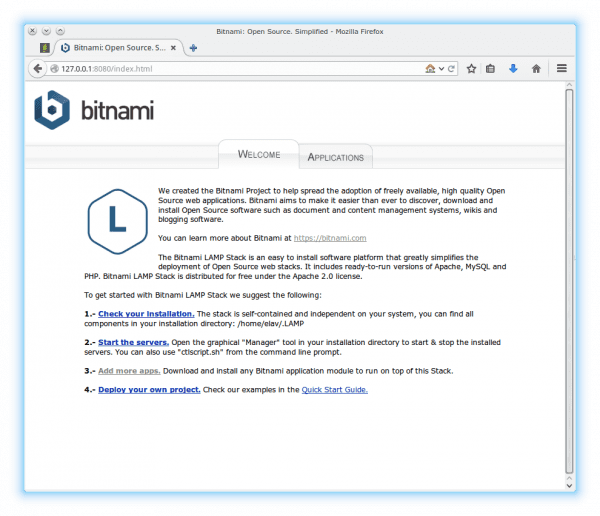
La instalación de LAMP vía Bitnami ya la vimos en un artículo anterior, por lo tanto no será necesario abordarla en este artículo. Una vez instalado Bitnami podremos gestionar nuestro servidor de pruebas mediante el navegador web.
Toda la documentación necesaria sobre el funcionamiento de Bitnami la encontramos en su wiki.
Instalación de XAMPP
El instalador de XAMPP también viene de la mano de Bitnami, pero el proceso de instalación es un tanto diferente, por lo que lo veremos paso a paso. Lo primero claro está, es descargar el fichero que nos interesa según la arquitectura de nuestro procesador:
Una vez descargado abrimos un terminal y accedemos a la carpeta donde está el fichero, al cual le daremos permisos de ejecución. En el caso del fichero de 64 Bits sería:
$ sudo chmod a+x xampp-linux-x64-5.5.19-0-installer.run
Ahora en el mismo terminal lo ejecutamos:
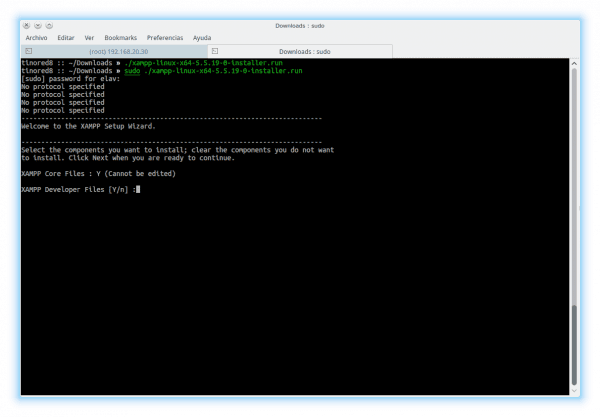
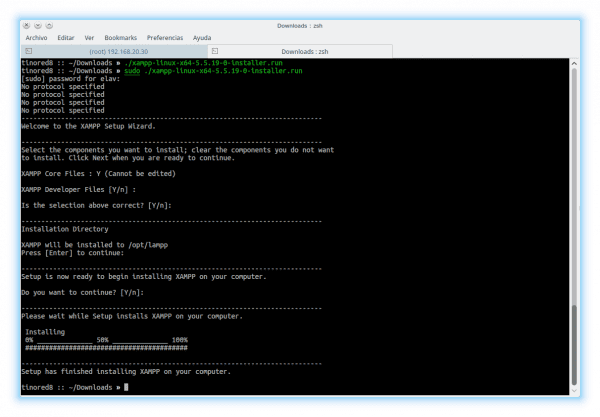
$ sudo ./xampp-linux-x64-5.5.19-0-installer.run
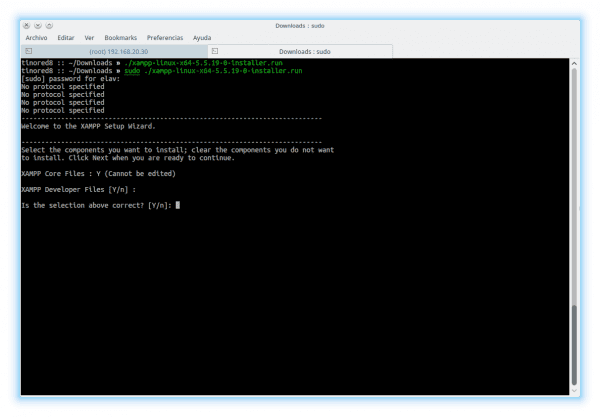
Y seguimos los siguientes pasos.
En la imagen anterior nos preguntaba si queríamos instalar los ficheros para desarrolladores y en la posterior, si estamos de acuerdo con la selección que escogimos.
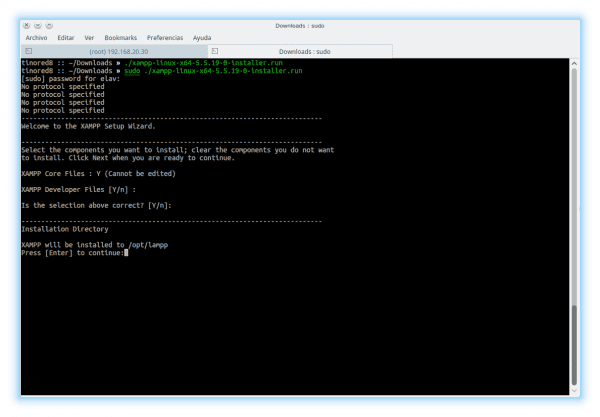
Ahora nos pregunta la ruta donde queremos instalar (por defecto es en /opt/lampp), y aunque podemos cambiarla, recomiendo dejarlo como está.
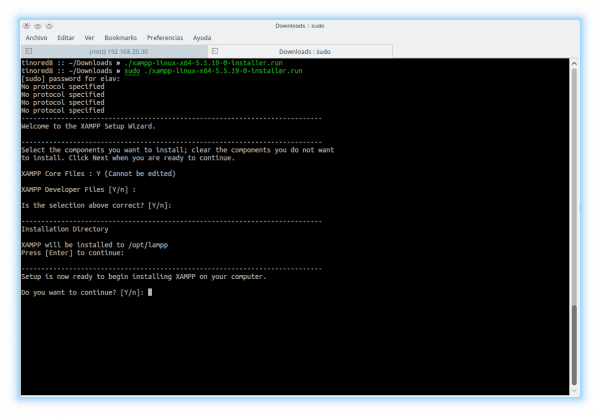
Un paso más de comprobación antes de comenzar a instalar
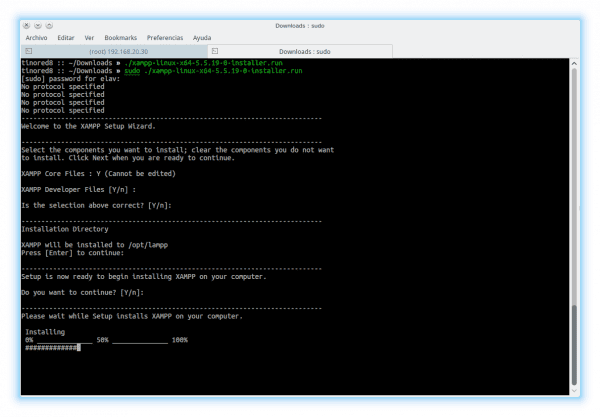
Instalando XAMPP
Instalación completada.
Ahora bien, para iniciar XAMPP solo debemos ejecutar:
$ sudo /opt/lampp/lampp start Starting XAMPP for Linux 5.5.19-0... XAMPP: Starting Apache...ok. XAMPP: Starting MySQL...ok. XAMPP: Starting ProFTPD...ok.
Y ya tenemos de esta forma nuestro servidor Apache + MySQL + PHP + Perl funcionando. Si presentan algún problema, les recomiendo que visiten las FAQ.
DNS personalizado y Host Virtual con XAMPP
Suponiendo que en nuestro servidor de pruebas tengamos alojados varios sitios, podemos establecer cada uno de ellos para que se vea de forma local en el fichero /etc/hosts. Pongamos un ejemplo, digamos que tenemos el sitio dev.pruebas.com, lo que hacemos es abrir el fichero /etc/hosts con nuestro editor de texto favorito (y como root) y añadirlo de la siguiente forma:
$ sudo vim /etc/hosts
y añadimos la línea:
127.0.0.1 dev.prueba.com
Pero como es lógico esto no es suficiente, pues tenemos que decirle a Apache que cuando alguien haga una petición a dev.prueba.com por la 127.0.0.1, tiene que devolver nuestro sitio de pruebas.
Editamos el fichero /opt/lampp/etc/httpd.conf
$ sudo vim /opt/lampp/etc/httpd.conf
y descomentamos (quitando el símbolo de número) la línea que dice:
# Include etc/extra/httpd-vhosts.conf
y la dejamos así:
Include etc/extra/httpd-vhosts.conf
Ahora vamos al fichero /opt/lampp/etc/extra/httpd-vhosts.conf que debe tener algo como esto:
# use only name-based virtual hosts so the server doesn't need to worry about # IP addresses. This is indicated by the asterisks in the directives below. # # Please see the documentation at # <URL:http://httpd.apache.org/docs/2.4/vhosts/> # for further details before you try to setup virtual hosts. # # You may use the command line option '-S' to verify your virtual host # configuration. # # VirtualHost example: # Almost any Apache directive may go into a VirtualHost container. # The first VirtualHost section is used for all requests that do not # match a ServerName or ServerAlias in any block. # <VirtualHost *:80> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "/opt/lampp/docs/dummy-host.example.com" ServerName dummy-host.example.com ServerAlias www.dummy-host.example.com ErrorLog "logs/dummy-host.example.com-error_log" CustomLog "logs/dummy-host.example.com-access_log" common </VirtualHost> <VirtualHost *:80> ServerAdmin webmaster@dummy-host2.example.com DocumentRoot "/opt/lampp/docs/dummy-host2.example.com" ServerName dummy-host2.example.com ErrorLog "logs/dummy-host2.example.com-error_log" CustomLog "logs/dummy-host2.example.com-access_log" common </VirtualHost>
Lo modificamos y lo dejamos de esta forma:
# use only name-based virtual hosts so the server doesn't need to worry about # IP addresses. This is indicated by the asterisks in the directives below. # # Please see the documentation at # <URL:http://httpd.apache.org/docs/2.4/vhosts/> # for further details before you try to setup virtual hosts. # # You may use the command line option '-S' to verify your virtual host # configuration. # # VirtualHost example: # Almost any Apache directive may go into a VirtualHost container. # The first VirtualHost section is used for all requests that do not # match a ServerName or ServerAlias in any block. # <VirtualHost my_blog.dev:80> DocumentRoot "/home/ruta/carpeta/proyecto/" ServerName my_blog.dev </VirtualHost> <Directory "/home/ruta/carpeta/proyecto/"> Require all granted </Directory>
Como es lógico, la ruta hacia la carpeta de nuestro proyecto debe especificarse al reemplazando «/home/ruta/carpeta/proyecto/».
Instalación Manual de LAMP
Ahora bien, aunque no lo parezca, creo que es más engorroso hacer la instalación de la forma anterior que instalando los paquetes directamente de nuestros repositorios. Para tener el mismo Stack en nuestro PC solo debemos abrir un terminal y poner:
$ sudo apt install apache2 mysql-server-5.5 phpmyadmin
Con estos 3 paquetes solamente, se instalarán las dependencias necesarias para comenzar a trabajar con lo mínimo requerido a la hora de desarrollar.
DNS personalizado y Host Virtual con LAMP
Por la parte del DNS (Servidor de nombre de dominio) mantenemos todo igual, o sea, agregamos los nombres de nuestros sitios de pruebas en el fichero /etc/hosts. Ahora, en el caso de Apache, la ruta de los VHost (Host Virtuales) es diferente.
Normalmente lo que se hace es colocar lo que pusimos en el fichero /opt/lampp/etc/extra/httpd-vhosts.conf en la ruta /etc/apache2/sites-available/nombredelvhost.conf, y luego, se le hace un enlace simbólico a ese fichero en la carpeta /etc/apache2/sites-enabled/ pero no nos vamos a complicar. Pondremos directamente el fichero en /etc/apache2/sites-enabled/ con la siguiente configuración:
$ sudo vim /etc/apache2/sites-enabled/dev.prueba.com.conf <VirtualHost my_blog.dev:80> DocumentRoot "/home/ruta/carpeta/proyecto/" ServerName my_blog.dev </VirtualHost> <Directory "/home/ruta/carpeta/proyecto/"> Require all granted </Directory>
Creo que es válido aclarar que cuando instalamos manualmente, la ruta por defecto de las carpetas de los sitios webs es /var/www/http/.
Instalación de NodeJS y Ruby
Si usamos NodeJS o Ruby (en vez de PHP y Perl) podemos instalar manualmente los paquetes ejecutando en la consola:
$ sudo apt install nodejs ruby
Y si necesitan algún paquete más, solo tienen que buscarlo ejecutando el gestor de paquetes o en la consola:
$ sudo apt search paquete a buscar
Hasta esta parte ya tenemos lista la parte del lado del servidor para nuestro espacio de pruebas, ahora veamos algunas de las aplicaciones que podemos usar.
Herramientas para desarrollo Web
En los repositorios contamos con algunas aplicaciones que nos permitirán trabajar cómodamente cuando se trata de HTML, CSS, JS y demás. Entre ellas tenemos:
- Bluefish
- Geany
- Gedit
- Kate
Siendo BlueFish (a mi parecer) la más completa cuando se trata de trabajo FrontEnd, pero yo recomiendo instalar aplicaciones de terceros que nos ofrecen muchas más funcionalidades. Tenemos por ejemplo a Brackets, SublimeText o Komodo-Edit. Todas estas aplicaciones tienen su propio paquete de instalación para Ubuntu, excepto Komodo-Edit, el cual solo hay que descomprimirlo y ejecutar un fichero .sh.
(… en proceso …)














¿Alguien más ve un murciélago fantasma en la imagen de la cabra de esta versión de ubuntu?
Jajaja es verdad.. mirando solo la barba naranja y los huecos del hocico 😀
Ahora que lo mencionas… eso se llama «Pareidolia».
Sobre que Distros escoger al momento de programar, es bastante complicado. «Antiguamente» se desarrollaba para un par de navegadores y listo, por que el desarrollo era bastante más lento. Hoy en día, existen una infinidad de navegadores y plataformas en las cuales desarrollar aplicaciones WEB, llámese ASP.Net, PHP, JAVA, etc. donde las aplicaciones son mucho más transversales, quiero decir con esto, que no solo se accede a ellas desde los típicos equipos de escritorio o laptop, sino que ya se hace (Y se quiere la misma funcionalidad) desde un tablet, móvil, etc.
Creo que hoy en día es necesario mantenerse a la vanguardia, salvaguardando primero que todo la estabilidad y la seguridad de las aplicaciones, en ese sentido soy paranoico, aun me cuesta mucho realizar por ejemplo, una transacción bancaria desde el otro dispositivo que no sea mío, muchas veces espero llegar a la seguridad de mi hogar para hacerlo, aunque suene ilógico.
Lo otro. Seamos sinceros: es bien sabido que la mayoría de los programadores (al menos los que conozco), ya sean de web, JAVA, BB.DD., etc, al menos el 80% utiliza una plataforma Unix para programar. Gente que sin todas las herramientas que se ofrecen en la plataforma, de manera abierta y gratuitas, estarían muy complicadas al momento de seguir adelante. Además, puedo decir a ciencia cierta que casi toda la plataforma WEB, o de BB.DD. está montada sobre un servidor Unix, por lo tanto ¿No sería lógico que la otra parte funcione de la misma forma?
Gracias por compartir y saludos.
Shut up … i’m Batman !
a mi me parece un buho lol
Así es.. acá pensamos lo mismo luego de mirar nuevamente
Soy desarrollador web principalmente PHP, yo tengo ya varios años utilizando Debian como mi entorno de trabajo, como comentan en el post, la desición de que distro usar depende de cada quien, y en el area de desarrollo Linux si provee de un gran numero de herramientas que nos facilitan la vida.
Solo como un comentario, he visto en muchos lados que algunos desarrolladores instalan XAMPP, LAMP y/o similares, en Linux no es necesario hacer eso ya que recordemos que apache es nativo de linux, por ejemplo yo en mi Debian solo instalo apache2 y php5 con el tipico (aptitude install apache2 php5) y listo, ya no tengo que hacer nada más que meter mis proyectos en /var/www
Así es, lo que pasa que intenté hacerlo de forma «fácil», aunque en el post menciono los dos métodos 😉
Saludos. Eso me parece bien que instales apache2 y php5, pero siento que te faltaria meter mysql y además ¿Como configuras phpmyadmin? Gracias.
Seamos sinceros, a pesar del esfuerzo Dreamweaver le pasa por arriba a todos esos programas, es una pena pero en Linux no tenemos algo a la altura de este programa de Adobe.
Sí lo hay (bueno, en parte), se llama Brackets y también considera a Vim y Emacs. :v
Metiendo basura en el código desde luego que Dreamweaver les pasa a todos por encima
Dreamweaver es más para diseñadores que para programadores, para la gente que trabaja con código es un programa demasiado engorroso y lento. Es mucho más cómodo usar un programa como sublime text, brackets o webStorm/phpStorm. Las veces que usé el Dreamweaver tuve problemas, después de dejar mi código listo, pasaba al modo diseño, donde si pongo un punto o muevo algo Dreamweaver se encarga de desarmar completamente mi código que tan prolijo había dejado. Ni decir que es pago. Tengo amigos diseñadores y para ellos es fantástico, ya que pueden hacer una pagina sin escribir una sola linea de código.
breamweaver Jajaja Nunca aprendera con eso a si aprederas a clipquear
Dreamwho?… Baff, amigo, Artisteer, Dreamweaver, todos esos son pura bullshit, lamento decirlo así pero es la verdad.
Meten sepetecientas líneas de código basura, montón de tags o metas que no hacen falta, etc etc etc.
Brackets, Sublime, con cualquiera de estos es más que suficiente para hacer cualquier trabajo de CSS.
Aptana Studio 3 mucho mejor que Dreamweaver.
¿Que ha dicho? ¿Dreamweaver? ¿Y esoooo queee essss?
Ojala veas todo el codigo basura que te genera… dreamweaver es para NO PROFESIONALES y punto!
Sensacional post,realmente
Felicidades
Gracias 😉
Muy útil tu info… Gracias. ¿Te vuelves a las aguas de Ubuntu/Debian?
JAJA él siempre guarda un espacio en su corazón para Debian, pero… Ubuntu no creo jejeje
Nunca se sabe 😀 😀
Aunque nunca se debe decir NUNCA, realmente no creo que vuelva a Debian por mucho, mucho, muchoooo tiempo.
Pobre tomcat nadie lo quiere.
¿Quién quiere a Java? 😛
Creo que se está confundiendo (otra vez) los temas, hay tí@s que sólo son diseñadores, otros que sólo son programadores, hay de los dos, hay quienes ven a winbug «fácil» porque instalan next next y «todo listo» (implicando que pueden o no estar trabajando con software privativo y/o licenciado), hay quienes que son un poco más avanzados (y «valientes») y también conocen de línux y normal trabajan con las herramientas que encuentran en el medio, y así un largo etc, como estamos compartiendo en este blog la idea es que uno desarrolle sobre gnu-línux sea la distro que fuere y por ende se utilice las herramientas opensource, el tema de fondo (creo yo) es que depende de cada quien, hay herramientas que ni conocemos pero al momento de querer aprender hay que invertir unas horas hasta que le damos, y si nos sentimos cómodos (al margen de lo opinen los demás) vamos a ser felices!! (:
también te puedes descargar la versión para php5.6.3
http://downloads.sourceforge.net/project/xampp/XAMPP%20Linux/5.6.3/xampp-linux-x64-5.6.3-0-installer.run
http://downloads.sourceforge.net/project/xampp/XAMPP%20Linux/5.6.3/xampp-linux-5.6.3-0-installer.run
depende de lo que estés desarrollando o la compatibilidad que necesites, de mantener la version 5.5 simplemente instalo los paquetes que hay en el repo y listo, tengo apache 2.4, php5.5.13 etc ademas las otras librerías como phpcs son fáciles de instalar, esta claro que a mi me gusta el shell y prefiero instalar y configurar todas las cosas que pueda.
Han visto este proyecto wpn-xm.org, seria interesante lograr algo asi par linux digo integrado porque uso algunas de esas herramientas, y siento decir que a pesar de sus grna cantidad de librerias y que los hostings esten casi todos montados en apache me he cambiado para nginx. encontre wpn-xm buscando alternativas a LAMP y XAMPP ye bueno para la maquina del trabajo es sin dudas una buena alternativa. por cierto sorry por mi anterior comentario en W$+chrome
muy interesante tu aporte, seguilo desarrollando, se agradece
Hola soy nuevo con ubuntu, siempre he utilizado windows pero estoy queriendo migrar a entorno linux utilizando ubuntu pero cuando quiero crear carpetas o meter archivos en el htdocs como en windows no me permite o hay algunas cosas que por costumbre en windows podia hacer pero en ubuntu no puedo hacer me bloque mucho o no me permite hacer modificaciones, si utilizo sublime para crear archivos en htdocs tampoco me permite, si me pueden ayudar se los agradeseria.
Alguien me puede ayudar?
Ya hace bastantes años hice un pequeño curso de diseño web y me encantó, y aunque me pasaron los programas para windows nunca me dejó instalarlos.
Hace unos meses que por fin me pude pasar a linux ubuntu y no encuentro ningún programa
Recuerdo que en el curso vi tres programas
Dreamweaver, Flash MX y otro que era para el retoque fotográfico pero no recuerdo el nombre.
Me podrían indicar webs de descarga o rutas para instalar el equivalente a lo que vi en el curso?
Un saludo
Gracias.