Tänään minulla on paljon vapaa-aikaa, joten päätin hyödyntää sitä tosiasiaa, että en ole nähnyt blogissa tätä aihetta pitkään aikaan, tuoda itse tekemäni opetusohjelman siitä, miten taustakuva tehdään GIMP: llä ( GNU Image Manipulator Program). Tulin ajatukseen tehdä jotain, mikä liittyi blogiin, ja muuten muuten lähetin sen myös Deviantart-ryhmä myötävaikuttaa hieman enemmän asiaan. Alussa törmäsin tyhjän kankaan oireyhtymään (minulla ei ollut ideoita), joten päätin pysähtyä deviantart nähdäksesi, heikentäisikö muuani muiden teosten katsominen. Aivan yhdessä ryhmät, jotka suosittelevat blogissa Löysin osan ajatuksesta, jonka halusin saavuttaa, ja yhdistettynä oletusarvoisesti Lubuntu 12.04: ssä olevaan taustakuvaan (sitä kutsutaan "hyvää uutta vuotta" tai jotain vastaavaa), löysin sen melko viihdyttäväksi tehdä opetusohjelma niin tässä se on.
Jotta voisit tehdä tämän työn, joka on loppujen lopuksi melko yksinkertaista, tarvitset vain mielikuvituksesi ja vähän vapaa-aikaa, joten GNU / Linuxin ja sen sovellusten ystävien tapana on jakaa tietoa ... tässä jätän tietä askel, kun pääsen tähän taustakuvaan
1- Mitat
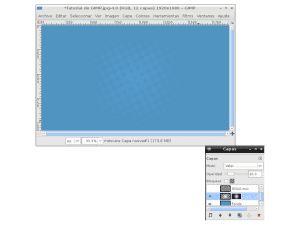
Taustakuvien mitat vaihtelevat suunnittelijan ja näytön koon mukaan, mutta koska en ole suunnittelija, tein sen mitalla, joka mielestäni palvelee kaikkia (1920 × 1080 pikseliä), joten avaamme GIMP: n ja luomme uuden kuvan näiden ulottuvuuksien kanssa.
2 - Värit
Värien gamma on yksi niistä asioista, joista tajuamatta haluamme tai lakkaamme pitämästä eri asioita, ammattisuunnittelijat eivät ole ilon takia niin paljon vaivaa valitessaan sävyjä. Värigama tulee sinisistä sävyistä, joten taustavärinä käytä väriä # 5094c2, joka on melko vaalea väri. Kun olemme valinneet taustavärin värillemme, teemme sen vetämällä väriä työhön tai käyttämällä täytötyökalua (Vaihto + B), kukin valitsee parhaiten näkemänsä.
3- Pohjan valmistelu
Halusin työskennellä enemmän taustallani, joten ensimmäisenä tein pyöreät muodot elliptisen valintatyökalun (E) avulla ja sitten jatkuvalla Shift-toiminnolla lisätään uusia valintoja ja täytetään sitten pankin värillä. Tein kaiken tämän uudessa kerroksessa niin, että jos taustaa ei vahingoitu, laitoin kerroksen vaihtoehdoissa sen Value-tilaan ja opasiteetilla 20. Tämän prosessin lopussa lisäsin kerroksen peitteen ja levitin Blend-työkalulla säteittäinen gradienttitäyttö mustasta läpinäkyvään maskiin (oikealla olevassa kerroksessa), jolloin saadaan seuraava tulos:
4- Luo logopainike
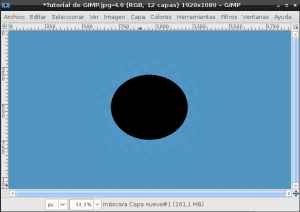
Keskelle aiomme sijoittaa 3D-painikkeen, jossa on Blog-logo, ja siksi aiomme käyttää elliptistä valintatyökalua luomaan musta ympyrä uudelle tasolle kutsumalla sitä uutta kerrosta Peruspainikkeeksi, koska siitä luodaan painike Sen pitäisi olla vähemmän tällainen:
Luo uusi kerros ja valitse tässä uudessa kerroksessa painikkeen pohjakerroksen muoto, miten se tehdään? No, kerrokset-valintaikkunassa napsautamme hiiren kakkospainikkeella peruskerrosta (tässä tapauksessa mustaa ympyrää), sitten vasemmalla painikkeella "Alfa valintaan" ja sitten uutta kerrosta. Kun tämä on tehty, menemme etsimään täyttöväriä tälle valinnalle ajattelemalla, että se on kuin painikkeen reunan (väri # 595959) nimi tämä kerros Buttoniksi, koska se on sellaisenaan painikkeen runko.
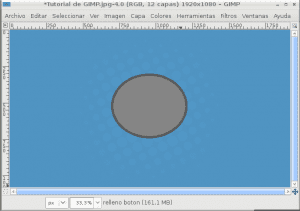
Luomme uuden kerroksen Buttonin täyttämiseksi (voit kutsua sitä millä tahansa haluat, laitoin "Button Fill", jotta en eksy). Teemme samat vaiheet valitaksesi uudesta kerroksesta "Button Fill" -kerroksen muodon. Kun tämä on tehty, siirrymme Selection / Shrink-kohtaan ja annamme sille arvon 15 pikseliä pienentämään valintaa ja saamaan siten painikkeen täytön. Kun kavennamme valintaa, etsimme toista väriä, joka sopii vähemmän käytettyyn painikkeeseen # 858585, joka on vaaleampi ruskea.
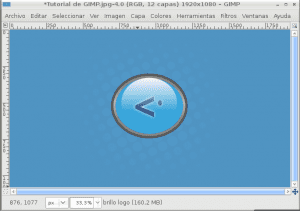
Kun tämä väri on täytetty, luomme uuden kerroksen, joka on kimallus. Hehkuefektin luomiseksi valitsemme ensin hehkun värin, käytin tämän tyyppistä valkoista # F8F8F8, joka on vähän läpinäkymätön kuin oletusarvoisesti käytetty valkoinen (#FFFFFF). Sitten käytämme Blend-työkalua (L), joka sallii alueen täyttämisen kaltevuudella. Tässä tapauksessa käytin Bilinear Shape -vaihtoehtoa ja liukuvärin tyyppi oli Edestä läpinäkyvyyteen saavuttaen jotain tällaista:
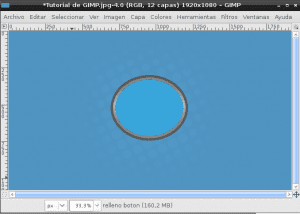
Luomme nyt uuden kerroksen (jota kutsun napin sisäpuoleksi) ja teemme samat vaiheet valitaksesi painikkeen täytekerroksen muodon, pienennämme sitten valintaa vielä 15 pikseliä enemmän ja täytämme sen kontrastivärillä ruskealla pohjalla (käytin väri # 3AA6DB) jättäen työn näin:
Nyt laitamme Blogin logon DesdeLinux Kuten kaikki tietävät, se on jotain varsin omaperäistä, jota varten voimme lisätä tekstiä tai halutessasi voit leikkiä kynällä ja luoda samanlaisen muodon. Käytin tähän tekstin ja kuvan yhdistelmää, ensin lisäsin tekstin värillä #274A8A, jossa oli vain "<" ilman lainausmerkkejä, sitten lisäsin elliptisellä valinnalla kohdan, joka siinä on myös ja nimesin tämän kerroksen nimellä "Logo". DL”. Tulos ei ollut huono, mutta siitä puuttui jotain, joten kopioin Logo-kerroksen ja alempaan kopioon lisäsin valintaan Alphan ja täytin samalla värillä, jota käytimme kirkkaudessa (#F8F8F8) ja laitoin sitten Gaussin sumeussuodattimen. useita kertoja, kunnes pääsemme tähän:
Luon uuden kerroksen ja teen elliptisen valinnan, joka on pienempi kuin painikkeen sisäosa, jonka täytän gradientilla, jonka väri on valkoinen # F8F8F8.
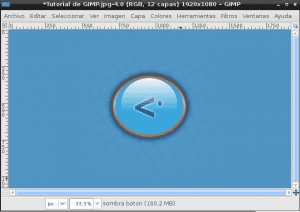
Hehkuefekti parantaa 3D-ulkonäköä paljon, mutta viimeisen pisteen todella asettaa painikkeen varjo saavuttaaksemme tämän varjon, kopioimme vain painikkeelle käyttämämme peruskerroksen ja teemme Gaussin epäselvyyden, kunnes se saavuttaa tämän:
5- Lopputyön taustan parantaminen
Joten taustakuva näyttää melko hyvältä, mutta mielestäni taustalla voisi silti työskennellä enemmän, joten lisäsin uuden kerroksen, jossa oli kirjasimet aiheista, joista blogissa eniten puhutaan, sillä luoin tekstikerroksia joidenkin läpinäkymättömyydellä 45 ja -30 asteen kierros (pienin) ja muut, joiden peittävyys on 70 ja sama kierros, jättäen lopullisen kuvan tällä tavoin hyvin samankaltaiselle kuin Lubuntu 12.04 -taustakuva. Kun meillä on tämä, jää vain säätää kirkkaus ja kontrasti, kukin tekee sen omalla tavallaan, luon uuden kerroksen sen mukaan, mikä on näkyvissä (Layer / New from Visible) ja tälle uudelle tasolle laitan tasot (Color / Levels) automaattisesti, muokkaa sitten kirkkautta ja kontrastia samassa värivalikossa, lopputulokseni oli seuraava:









Sopin sinulle hyvin. Aion seurata näitä vaiheita nähdäksesi, voinko tehdä sen samalla tavalla, koska en ole graafinen suunnittelija ja olen aina halunnut tehdä jotain GIMP: n kanssa.
Vain yksi pieni asia. G on tarkoitettu GNU: lle eikä Gnomelle. Muuten erinomainen.
Olet aivan oikeassa, G ei ole Gnome, se on GNU, se on jo korjattu kiitos.
erittäin hyvä 0.0 ... rehellisesti, en ole koskaan antanut itselleni aikaa oppia käyttämään GIMP: tä 100%, joten en silti pidä sitä Photoshopin korkeudella (älä hyökkää minuun) jonain päivänä, ehkä voin käyttää aikaa oppia tuntemaan sen hyvin
Muistutat minua alusta alkaen, sanoin, että tällä hetkellä luulen, että photoshop ei ole kypsä, kutsun sinut tekemään radikaali siirtyminen, lentämään photoshopia ja aloittamaan oletuksena gimpin käyttö, vasta sitten opit sen, joka tapauksessa Tapa on Linuxin kanssa, et koskaan muutu, ellet tee sitä radikaalisti, lainaan itse sanatarkasti: "Ihmiset elävät tiedosta, mutta he ovat myös algazan, kunhan sinulla on vaihtoehto, et näe tarpeelliseksi oppia, etkä opi innostuneesti"
PS: jos tarvitset apua photoshopin lentämiseen, lainaan sinulle tallentamani TNT-palkit (Just Kidding)
Kollegamme Tina (joka on graafinen suunnittelija) on jo tehnyt mielenkiintoinen vertailu GIMP: n ja Photoshopin välillä, jos olet kiinnostunut.
sivun mukaan "GIMP on GNU Image Manipulation Program"
kyllä, mutta GIMP: llä on vain G, joten se olisi GIMP = GNU Image Manipulation Program
KYLLÄ, se on niin kuin sanot.
Lisäksi GTK on Gimp ToolKit, vaikka Gnome otti sen käyttöön, GIMP: n ihmiset loivat sen sitä varten.
Muuten, alun perin GIMP: n G oli tarkoitettu Generalille, eli se alkoi General Image Manupulation -ohjelmana
Niille, jotka eivät tiedä paljoakaan Gimpistä, käy osoitteessa tatica.org; on joitain tämän Venezuelan neiti (monien on tiedettävä hänestä) tekemiä "askel askeleelta" podcasteja, jotka ovat erittäin hyviä ja miellyttäviä oppia hieman enemmän.
terveiset
Ahh ja on hyvä tietää, että tämä GIMP-versio ei ole edes etäisin
Hieno blogi, löysin sen pari päivää sitten, siinä on mielenkiintoisia asioita ja hyvä muotoilu. Onnittelut 😉
Kiitos, että kävit läpi ja kommentoit.
Toivomme lukevamme sinua useammin 🙂
PS: Ja muuten ... hyvä ensimmäinen viesti 😀