Aujourd'hui j'ai beaucoup de temps libre alors j'ai décidé, profitant du fait que je n'ai pas vu de mouvement dans le blog sur ce sujet depuis longtemps, pour apporter un tutoriel réalisé par moi-même sur la façon de faire un fond d'écran avec GIMP (GNU Image Manipulator Program). J'ai eu l'idée de faire quelque chose qui avait à voir avec le blog et par conséquent, je le télécharge également sur Groupe Deviantart pour contribuer un peu plus à la cause. Au début je suis entré en collision avec le syndrome de la toile vierge (aucune idée ne m'est venue) alors j'ai décidé de m'arrêter déviantart pour voir si regarder d'autres œuvres abaisserait ma muse. Exactement dans l'un des groupes qui recommandent sur le blog J'ai trouvé une partie de l'idée que je voulais réaliser, qui, lorsqu'elle est combinée avec le fond d'écran fourni par défaut dans Lubuntu 12.04 (cela s'appelle "bonne année" ou quelque chose de similaire), j'ai trouvé assez amusant de faire le tutoriel alors le voici est.
Pour arriver à faire ce travail, qui après tout sont des choses assez simples, vous n'avez besoin que de votre imagination et d'un peu de temps libre, de sorte que l'habitude parmi les amoureux de GNU / Linux et de ses applications est de partager des informations ... voici l'étape faire un pas quand j'arrive à ce fond d'écran
1- Dimensions
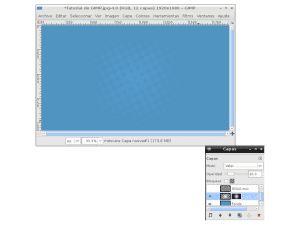
Les dimensions des fonds d'écran varient en fonction du designer et de la taille de votre moniteur, mais comme je ne suis pas designer, je l'ai fait avec une mesure qui, je pense, servira tout le monde (1920 × 1080 pixels) donc nous ouvrons le GIMP et créons une nouvelle image avec ces dimensions.
2 - Couleurs
La gamme de couleurs est l'une des choses qui, sans s'en rendre compte, nous aimons ou cessons d'aimer différentes choses, ce n'est pas par plaisir que les designers professionnels mettent autant d'efforts à choisir les nuances dans lesquelles travailler. Le gamma de couleur provient des tons bleus, donc comme couleur d'arrière-plan, utilisez la couleur # 5094c2 qui est une couleur assez claire. Une fois que nous avons choisi la couleur d'arrière-plan pour colorer la nôtre, nous le faisons en faisant glisser la couleur vers l'œuvre ou en utilisant l'outil de remplissage (Maj + B), chacun choisit ce qui lui convient.
3- Préparation du fond
Je voulais travailler davantage sur mon arrière-plan, donc la première chose que j'ai faite a été de prendre des formes circulaires avec l'outil de sélection elliptique (E), puis avec le Shift soutenu, nous ajoutons de nouvelles sélections puis remplissons avec une couleur de banque. J'ai fait tout cela dans un nouveau calque pour qu'en cas de ne pas endommager l'arrière-plan, dans les options de calque, je le mets en mode Valeur et avec une opacité de 20. À la fin de tout ce processus, j'ai ajouté un masque de calque et appliquer avec l'outil de fusion un remplissage en dégradé radial du noir au transparent au masque (dans le calque de droite) laissant un résultat comme celui-ci:
4- Création du bouton Logo
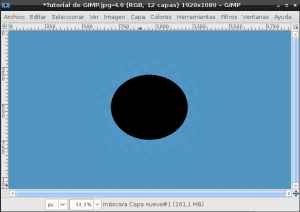
Au centre, nous allons placer un bouton 3D avec le logo Blog, par conséquent, nous allons utiliser l'outil de sélection elliptique pour créer un cercle noir dans un nouveau calque, appelant ce nouveau calque Bouton de base puisque à partir de cette base, nous allons créer le bouton Ça devrait être plus moins comme ça:
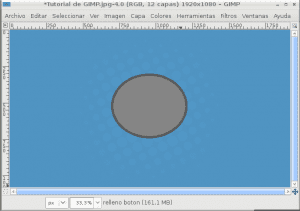
Créez un nouveau calque et sélectionnez dans ce nouveau calque la forme du calque de base du bouton, comment faire? Eh bien, dans la boîte de dialogue des calques, nous faisons un clic droit sur le calque de base (dans ce cas le cercle noir), puis un clic gauche sur "Alpha to Selection" et puis nous cliquons sur le nouveau calque. Une fois que cela est fait, nous recherchons une couleur de remplissage pour cette sélection en pensant qu'elle ressemblera à la bordure du bouton (couleur # 595959), nommez ce calque comme Button car c'est le corps du bouton en tant que tel.
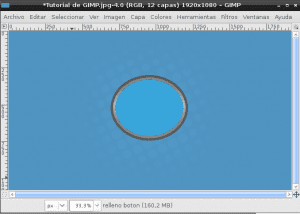
Nous créons un nouveau calque pour remplir le Button (vous pouvez l'appeler comme vous voulez, j'ai mis "Button Fill" pour ne pas me perdre). Nous procédons de la même manière pour sélectionner dans le nouveau calque la forme du calque "Button Fill". Une fois cela fait, on passe à Sélection / Rétrécissement et on lui donne une valeur de 15 pixels pour rendre la sélection plus petite et ainsi obtenir le remplissage du bouton. Lorsque nous restreignons la sélection, nous recherchons une autre couleur qui correspond moins au bouton que j'ai utilisé # 858585 qui est un brun plus clair.
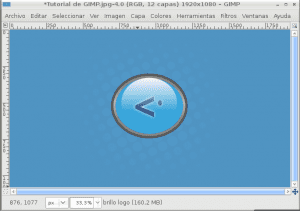
Une fois rempli de cette couleur, nous créons un nouveau calque qui sera le scintillement. Pour créer un effet d'éclat on choisit d'abord la couleur de l'éclat, j'ai utilisé un blanc de ce type # F8F8F8 qui est un peu plus opaque que le blanc utilisé par défaut (#FFFFFF). Ensuite, nous utilisons l'outil Fusion (L) qui permet de remplir une zone avec un dégradé.Dans ce cas, j'ai utilisé l'option Forme bilinéaire et le type de dégradé était Front to Transparency pour obtenir quelque chose comme ceci:
Maintenant, nous créons un nouveau calque (que j'appelle l'intérieur du bouton) et nous faisons les mêmes étapes pour sélectionner la forme du calque de remplissage du bouton, puis nous réduisons la sélection de 15 pixels supplémentaires et la remplissons d'une couleur contrastante avec le marron de base (J'ai utilisé la couleur # 3AA6DB) laissant le travail comme ceci:
Maintenant, nous mettons le logo du blog DesdeLinux Comme tout le monde le sait, c'est quelque chose d'assez original, pour cela, nous pouvons ajouter du texte ou si vous le souhaitez, vous pouvez jouer avec le stylo et créer une forme similaire. J'ai utilisé une combinaison de texte avec une image pour cela, j'ai d'abord ajouté un texte avec la couleur # 274A8A qui disait seulement "<" sans les guillemets, puis avec la sélection elliptique j'ai ajouté le point qu'il a également et j'ai nommé ce calque comme "Logo DL ». Le résultat n'était pas mauvais mais il manquait quelque chose alors j'ai dupliqué le calque Logo et dans la copie inférieure j'ai ajouté l'Alpha à la sélection et rempli avec la même couleur que celle que nous avons utilisée dans la luminosité (#F8F8F8) puis appliqué un filtre de flou gaussien plusieurs fois jusqu'à ce que nous arrivions à ceci :
Je crée un nouveau calque et fais une sélection elliptique plus petite que l'intérieur du bouton que je remplis avec un dégradé avec la couleur blanche # F8F8F8 en utilisant le formulaire linéaire et dégradé de l'avant à la transparence pour obtenir un effet plus 3D, ressemblant à ceci:
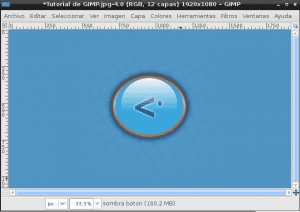
L'effet de lueur améliore beaucoup l'apparence 3D mais ce qui met vraiment le point final, c'est l'ombre du bouton pour obtenir cette ombre, nous ne dupliquons que le calque de base que nous utilisons pour le bouton et faisons un flou gaussien jusqu'à ce qu'il atteigne ceci:
5- Amélioration du contexte pour le travail final
Donc, le fond d'écran a l'air plutôt bien, mais à mon avis, l'arrière-plan pourrait encore être travaillé davantage.J'ai donc ajouté un nouveau calque avec des polices des sujets les plus évoqués dans le blog pour lequel je créais des calques de texte avec une opacité 45 et un tour de -30 degrés (le plus petit) et d'autres avec une opacité de 70 et le même tour laissant l'image finale de cette manière très similaire au fond d'écran de Lubuntu 12.04. Une fois que nous avons cela, il ne reste plus qu'à ajuster ce que seraient la luminosité et le contraste, chacun le fait à sa manière, je crée un nouveau calque en fonction de ce qui est visible (Calque / Nouveau de Visible) et à ce nouveau calque je mettez les niveaux (Couleur / Niveaux) automatiquement, puis modifiez la Luminosité et le Contraste dans le même menu de couleurs, mon résultat final était le suivant:









Je te va très bien. Je vais suivre ces étapes pour voir si je peux faire la même chose, puisque je ne suis pas graphiste et que j'ai toujours voulu faire quelque chose avec GIMP.
Juste une petite chose. Le G est pour GNU et non pour Gnome. Sinon excellent.
Vous avez absolument raison, le G n'est pas pour Gnome, c'est pour GNU, il est déjà corrigé merci.
très bien 0.0 ... honnêtement je ne me suis jamais donné le temps d'apprendre à utiliser GIMP à 100% donc je ne considère toujours pas que c'est à la hauteur de Photoshop (ne m'attaquez pas) un jour peut-être que je pourrai prendre le temps de apprenez à bien le connaître
Tu me rappelles à mes débuts, j'avais l'habitude de dire que, actuellement je pense que photoshop n'est pas à la hauteur de gimp, je t'invite à faire une migration radicale, voler photoshop et commencer à utiliser gimp par défaut, alors seulement tu l'apprendras , de toute façon La voie est avec Linux, on ne change jamais à moins de le faire radicalement, je me cite textuellement "Les êtres humains vivent de la connaissance mais ils sont aussi algazans, tant que vous avez une alternative, vous ne verrez pas nécessaire d'apprendre et tu n'apprendras pas avec le désir "
PS: si vous avez besoin d'aide pour faire voler Photoshop je vous prête des barres TNT que j'ai sauvegardées (Just Kidding)
Notre collègue Tina (qui est graphiste) a déjà fait une comparaison intéressante entre GIMP et Photoshop, au cas où vous seriez intéressé.
selon la page, "GIMP est le programme de manipulation d'images GNU"
oui, mais GIMP n'a qu'un G, donc ce serait GIMP = GNU Image Manipulation Program
OUI, c'est comme tu le dis.
De plus, GTK est Gimp ToolKit, bien que Gnome l'ait adopté, les gens de GIMP l'ont créé pour cela.
À propos, initialement, le G dans GIMP était pour le général, c'est-à-dire qu'il a commencé comme programme général de manipulation d'image
Pour ceux qui ne connaissent pas grand chose de Gimp, visitez tatica.org; Il y a quelques podcasts "pas à pas" réalisés par cette Miss vénézuélienne (plusieurs doivent la connaître) qui sont très bons et agréables pour en apprendre un peu plus.
salutations
Ahh et c'est bon de savoir que cette version de GIMP n'est même pas à distance la dernière
Joli blog, je l'ai trouvé il y a quelques jours, il a des choses intéressantes et un bon design. Félicitations 😉
Merci d'être passé et de commenter.
Nous espérons vous lire plus souvent 🙂
PS: Et au fait ... bon premier post 😀