Au départ, j'avais l'intention de créer des tutoriels sur les fonctions et astuces que nous pouvons utiliser dans Inkscape, mais sur le long terme j'ai vu qu'il valait mieux créer une série d'articles sur la manipulation de base et ses qualités.
Il est alarmant de réaliser le peu de documentation en espagnol qui existe, et personne (moi y compris) n'est né connaissant l'utilisation de ces programmes, et cela peut être utile à quiconque veut s'aventurer dans le monde de la conception numérique avec les technologies Open Source . Donc comme des «mini-manuels» et surtout des articles pratiques (parce que nous n'aimons pas étudier la théorie ~ _ ~) approfondissons l'utilisation de ce merveilleux logiciel de conception.
À propos d'Inkscape
bon pour commencer, vous devriez faire une introduction de base (style de professeur d & # XNUMX; école élémentaire) de ce qu'est Inkscape.
comme il le dit textuellement sur son site Web:
Inkscape est un éditeur de graphiques vectoriels open source, avec des capacités similaires à Illustrator, Freehand, CorelDraw ou Xara X, utilisant le standard du W3C: le format de fichier Scalable Vector Graphics (SVG). Les fonctionnalités prises en charge comprennent: les formes, les traits, le texte, les marqueurs, les clones, les mélanges de canaux alpha, les transformations, les dégradés, les motifs et les regroupements. Inkscape prend également en charge les méta-données Creative Commons, édition de nœuds, calques, opérations de trait complexes, vectorisation de fichiers graphiques, texte sur traits, alignement de texte, édition XML directe, et bien plus encore. Il peut importer des formats tels que Postscript, EPS, JPEG, PNG et TIFF et exporte du PNG ainsi que de nombreux formats vectoriels.
Fondamentalement, c'est un éditeur de graphiques vectoriels multiplateforme, avec un large éventail de fonctions qui font d'Inkscape un outil puissant et tout cela sous licence GPL.
Une fois votre présentation faite, nous allons connaître les bases de son interface, afin de mieux nous gérer dans les articles suivants.
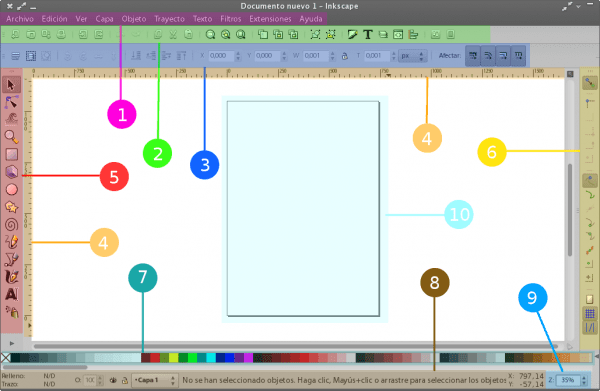
L'interface par défaut est composée des éléments suivants:
- Barre de menu
- Barre de commande
- Barre de contrôle
- Règles, guides et grilles
- Boîte à outils
- Barre de réglage
- Palette de couleurs
- Barre d'état
- Zoom
- Zone de travail (bien que l'espace soit pratiquement infini)
Il est également possible d'ajouter ou de supprimer des barres à notre guise, nous pouvons en modifier plusieurs paramètres en Fichier> Préférences d'Inkscape> Interfaz.
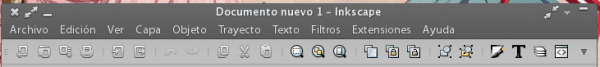
Inkscape comme de nombreuses applications GTK, a par défaut un menu avec les fonctions les plus essentielles telles que archiver, modifier, etc… Contient également des menus liés à la conception et au dessin.
La barre de commandes est celle qui apparaît sous les menus. Il contient des raccourcis vers des commandes courantes que nous pourrions autrement exécuter avec une combinaison complexe de touches, il contient des commandes pour manipuler les documents et les objets dans le dessin. commandes typiques comme ouvrir, enregistrer, nouveau, annuler, refaire et d'autres se trouvent ici.
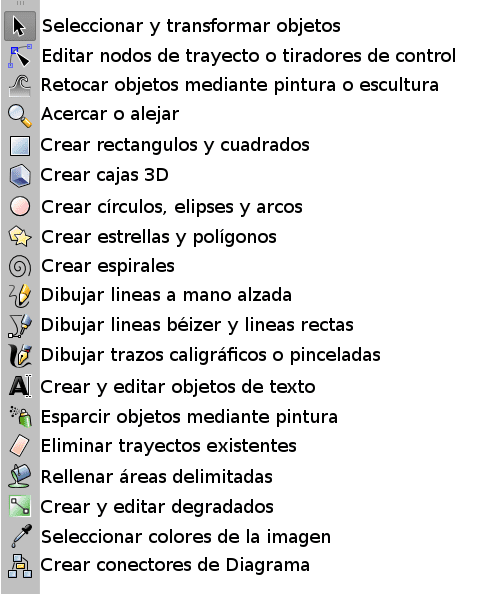
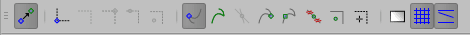
Boîte à outils
Cette section contient un ensemble d'utilitaires de base pour réaliser notre dessin. Les utilitaires pour dessiner la peinture et manipuler des formes et des objets semblent être une sélection très rudimentaire, mais des choses étonnantes peuvent être accomplies avec ces outils simples. Voici ces outils et leurs fonctions:
Cette barre modifie le contenu en fonction de l'outil, montrant différentes options associées audit utilitaire et les possibilités de manipulation possibles d'un objet.
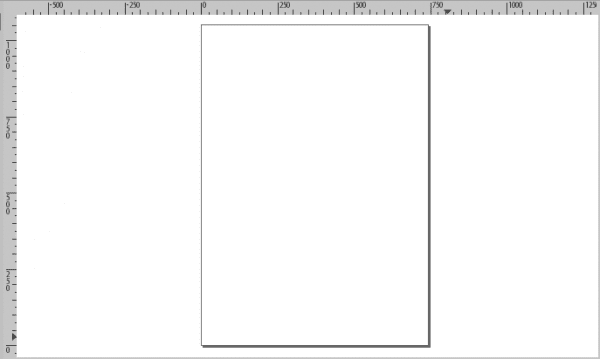
Zone de travail
C'est la zone où se déroule toute l'action. En elle apparaît une feuille de format A4 et où l'utilisateur crée, c'est donc la zone la plus importante de l'interface. Notez que la "page" est une tentative de démilitarisation d'une zone afin d'exporter ou d'imprimer; ces frontières ne restreignent en aucun cas l'image SVG sur laquelle nous travaillons. nous pouvons configurer la taille de la page (ou même supprimer la page) à partir de Fichier> propriétés du document.
Ce sont des sections graduées dans la partie supérieure et gauche de la zone de travail, disposées pour mesurer la zone verticalement et horizontalement, l'unité de mesure peut être définie dans Fichier> Propriétés du document languette Página, nous pouvons également définir la taille de la page et autres.
Guides
Ce sont des guides «magnétiques» définis par l'utilisateur, qui peuvent être facilement créés en cliquant sur une règle et en tirant jusqu'à la position souhaitée. Pour supprimer une ligne directrice, nous la «renvoyons» simplement en la tirant vers la règle.
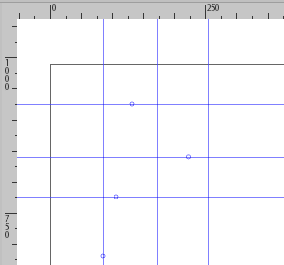
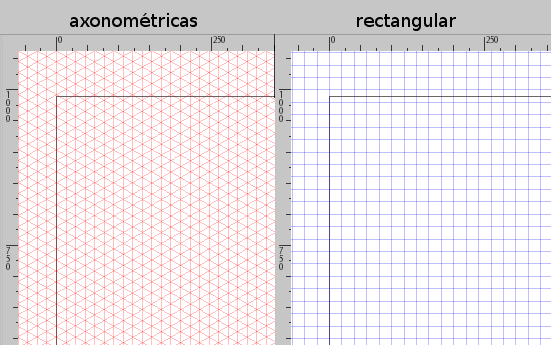
Les lignes de guidage peuvent être utiles, mais si nous en avons besoin de beaucoup, il est plus utile d'utiliser une grille. On peut l'activer en appuyant sur # (Shift + 3 ou AltGr + 3 généralement) ou dans le menu Affichage> Grille. Il existe 2 types de grilles:
rectangulaire
est la grille commune dans laquelle les lignes horizontales et verticales se croisent
axonométrique
Ce type permet à l'utilisateur de définir l'angle des lignes, ce qui peut être intéressant pour le dessin technique et / ou architectural. On peut définir son angle en Fichier> propriétés du document, Dans la bride gril.
Il contient différents paramètres pour les objets et les images, particulièrement utiles lors de l'utilisation de l'outil pour modifier les nœuds de chemin ou les poignées de contrôle.
c'est le moyen le plus rapide d'appliquer de la couleur aux formes et aux objets. Il est situé en bas de la fenêtre et nous pouvons sélectionner la couleur souhaitée en combinaison avec les outils Remplissage, course à main levée, pinceauEtc ...
est la barre qui apparaît en bas de la fenêtre et contient diverses informations telles que:
- indicateur de couleur d'objet
- sélecteur de calque
- notifications
- indicateur de coordonnées du pointeur
- et le facteur de zoom
Et ainsi cette petite introduction à Inkscape se termine, avec cela, nous avons déjà une image de base de la façon dont l'interface est construite, et dans les prochaines versions, nous utiliserons ces outils de manière pratique.
Source: FLOSSManuels



Où puis-je obtenir une série? ou un keygen?
emmm c'est linux il n'y a pas de keygens ou de séries.
hehe, très bonne réponse
Je suppose que vous le pensez comme une blague 😛
http://inkscape.org/download/?lang=es
bien sûr je plaisante, j'ai déjà la DLL xD
Quelle mauvaise blague.
Je ne vous donne pas le keygen car je ne l'ai pas trouvé, mais je vous laisse cela pour apaiser la nostalgie ...
http://youtu.be/2gF_HrAw_Fw
Salutations.
Sarcasme?
Bonjour Helena_ryuu et vous m'excuserez de devoir vous appeler comme votre surnom mais je tenais à vous remercier beaucoup pour cette bonne introduction à Inskcape, pure conception graphique gratuite, j'espère que vous continuerez à en publier beaucoup plus afin que je puisse enfin sortir le core ou l'illustrateur. Je vous remercie.
Quelle honte INKSCAPE hahahaha pour avoir écrit rapidement.
Les tutoriels ne font jamais de mal, vous apprenez toujours quelque chose. Je vous encourage à continuer.
Salutations.
Bon guide ami 😉
Comme toujours, applaudissements et ovations, vos tutoriels de design étaient déjà nécessaires 😀
Merci infiniment. J'utilisais juste inkscape pour la première fois maintenant et votre article m'a aidé. Brillant. 🙂
Muito bom work. Je vous rejoindrai pour en savoir un peu plus sur Inkscape.
Quel bon tutoriel !! Je dois juste faire un sujet pour les enseignants qui soit purement graphique et cela me sera utile.
Très bonne introduction à Inkscape. Bien que j'utilise cette application depuis plusieurs années, son potentiel m'étonne toujours 😀
Salutations 🙂
Super! .. ..un exemple que vous pouvez partager ?? ..
Eh bien, je pense que ce que Mcder a laissé sont des exemples RAW, avec lesquels vous passez en revue ses thèmes plasma, ou les murs qu'il a créés. Jetez un œil à Hellium et je pense que vous le verrez 😛
helena_ryuu .. ..merci d'avoir pris le temps et l'envie de vouloir nous reposer devant notre manque d'orientation graphique dans tous les sens .. xD
Je suis distant avec inkscape, simplement à cause du fait qu'il n'imprime pas mes œuvres réalisées dans ce logiciel de conception vectorielle.
Qu'est-ce qui n'a pas imprimé?
Excellent!
Très bonne info.
Bien que je doive utiliser CorelDraw dans mon travail, je fais parfois un peu de travail dans Inkscape, comme une partie d'un auvent flamboyant de 18 mètres, entre autres.
Il est vrai qu'il n'y a pas beaucoup d'informations en espagnol, donc votre effort vaut le double.
Hier j'ai oublié de commenter que pour ceux qui s'intéressent à la manipulation de ce formidable outil Joaclint Istgud (joaclintistgud.wordpress.com) a publié un livre de plus de 150 pages où il recueille en détail les étapes à suivre pour exécuter de nombreux logos connus dans le monde de conception graphique.
Fortement recommandé et très abordable pour tous les niveaux.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Télécharger: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Salutations.
codealb, c'est génial je vais y jeter un œil, merci beaucoup d'avoir ajouté ce type de matériel, ils rendent l'expérience du blog plus agréable (^ - ^)
De rien helena, merci à vous pour l'article.
Salutations.
Je t'ai dit hehe… Je t'ai dit Helena, beaucoup aiment ce type d'article, il y a beaucoup de designer frustré parmi nous les geeks HAHAHAHA.
Excellent tutoriel, excellent post (comme toujours) 😉
J'attends la 2ème partie ha ha ha
"Créateur frustré" comment flamer xD !!
Je fais du développement web et mobile, mais j'aimerais en savoir plus sur le design pour ne pas dépendre de tiers dans mes projets personnels.
J'utilise Gimp, Inkscape, Scribus et LibreOffice donc ces articles sont un bijou, j'espère que la deuxième partie et la troisième et ainsi de suite ...
salutations
Brillant. De cette façon, je peux profiter de cette application, que j'ai installée dans Chakra depuis longtemps. Merci beaucoup!!!
Cela me servira vraiment beaucoup puisque j'ai peu avec Inkscape et je veux avoir tout le jus que je peux et merci beaucoup! 🙂
Merci, pour le tutoriel. Voyons si vous téléchargez plus de choses.
Merci beaucoup pour le tutoriel.
Je me joins aux félicitations et je vous encourage à continuer d'approfondir.
J'ai une mini-presse où j'utilise UNIQUEMENT des logiciels libres avec Kubuntu Linux.
Spécifiquement pour l'utilisation de la conception:
ENCRE
SCRIBE
GIMP
LIBREBUREAU
Je ne me considère pas comme un Designer, je me considère comme un Printer Diagrammer qui, entre autres, fait du Design.
Je n'ose pas monter des tutoriels, car je ne suis pas non plus expert dans ces programmes et l'utilisation que je leur donne est assez basique.
Toute consultation technique sur la production réelle pour l'impression, sur commande.
Bonjour cher ami, tu es arrivé comme tombé du ciel xD, comment faire pour imprimer dans inkscape car je n'imprime qu'une partie et pas tout 🙁
Exportez-le au format PDF et l'impression sera parfaite.
J'ai imprimé un meuble que j'ai conçu pour moi-même sans trop de problèmes.
O_O Merde, super .. Il ne perd aucune qualité ...
Bonjour encore MOL, vous êtes une idole, cela a très bien fonctionné, maintenant j'ai une autre question (mille excuses si je me demande mais cela montre que vous connaissez le sujet) J'ai un design réalisé dans inkscape, quelles directives dois-je suivre pour que il peut être imprimé dans les imprimantes ont une taille plus grande ou que vous recommandez.
J'ai eu des problèmes avec Inkscape car on voit que le fonctionnement de ses outils est complètement différent de CorelDRAW et Adobe Illustrator (ce dernier est mon préféré car ses outils sont assez intuitifs de mon point de vue) et je n'ai pas pu obtenir habitué à ce bon éditeur de SVG.
Je cherchais un équivalent Illustrator open source, mais je n'en ai pas trouvé. Quoi qu'il en soit, j'espère qu'ils sortiront Freehand et travailleront ensuite avec un équivalent décent d'Illustrator.