Depuis quelque temps, nous réfléchissons à la nécessité de changer le design de notre blog. Jusqu'à présent, les avis, suggestions et autres ont été émis par les membres du Équipe d'administrateurs, de modérateurs et de collaborateurs de DesdeLinux à travers notre forum privé, mais nous voulons avoir votre avis, car en fin de compte, vous êtes ceux qui apprécient ce que nous proposons.
J'ai été en charge de reconcevoir l'image de notre site et presque tout ce qui y est lié Oeuvre du même. Bien que je ne sois en aucun cas un designer, ce que j'ai réalisé jusqu'à présent est le suivant:
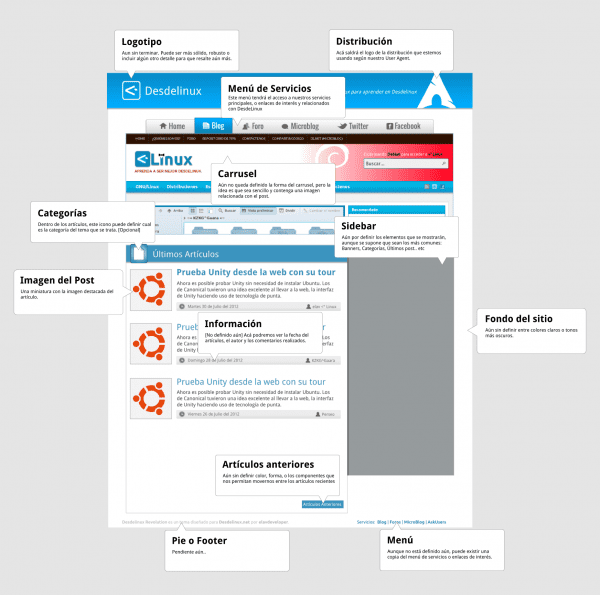
Mais il y a encore des choses qui ne sont pas très claires pour moi, car comme vous pouvez le voir, tout n'est pas fini et je veux que vous m'aidiez à décider, car comme je l'ai dit au début, ce sont les lecteurs qui "utilisent" vraiment le site et ceux qui "ont besoin" avoir à portée de main les informations qui les intéressent. Prends ça mockup comme idée initiale. Il reste encore beaucoup à faire.
Minimalisme, apparence ou contenu?
L'une des questions que je me pose est de savoir si je fais du nouveau design quelque chose de plus minimaliste. Je suis d'avis qu'un blog doit offrir du contenu, un lieu où l'utilisateur lit et recherche des informations. Bien qu'un beau site ne serait pas mal, pour moi ce ne sont pas les éléments qui le décorent qui sont essentiels, mais savoir utiliser les couleurs et l'organisation desdits éléments (images, texte ... etc) axé sur l'obtention de la meilleure expérience possible.
Ce est à dire, que les informations soient là où elles sont nécessaires, qu'elles soient affichées sous la forme la plus lisible et soient comprises aussi bien que possible. Bien que j'ai d'abord aimé le mockup Je vous montre dans l'image ci-dessus, je l'ai regardé sous d'autres points de vue et il semble toujours trop chargé. Je le répète, je ne suis pas un expert des problèmes de conception, peut-être que quelqu'un avec plus d'expérience peut changer la perspective en utilisant d'autres palettes de couleurs ou en ordonnant les éléments différemment.
Comme je le disais, il reste encore beaucoup de travail à faire. Avec votre aide, je veux terminer cette proposition et ensuite faire d'autres variantes mettant en pratique ce que je viens de dire, quelque chose de plus simple. S'il vous plaît, toute personne souhaitant collaborer peut me contacter via l'adresse e-mail elav [at] desdelinux [point net, et de cette façon je vous envoie le .SVG pour m'offrir vos idées. Bien sûr, tous ceux qui collaborent seront au générique 😀

Mettez le carrousel comme vous l'avez fait au début, pour que les gens voient tout et pas tout -1 🙂
Nan. C'est une chose à concevoir et une autre à programmer. Le carrousel, tel qu'il était auparavant, contenait trop d'informations concentrées en un seul endroit, ce qui en enlevait la proéminence d'autres éléments. Peut-être que quelques éléments peuvent y être ajoutés, mais je ne pense certainement pas que ce soit mieux qu'avant. Quoi qu'il en soit, nous continuerons d'attendre des idées.
Edit: Quand je faisais référence à ceci: C'est une chose à concevoir et une autre à programmer, est-ce qu'avant de faire un carrousel ou de concevoir un carrousel, il faut voir s'il peut être programmé comme je le souhaite.
Allez, laissons les lecteurs décider, non? 😉 ...
Ce que j'ai dit plus tôt. Nous ne pouvons pas concevoir quelque chose qui ne peut pas être programmé. Il y a des choses et des choses.
Non pas que cela puisse être programmé? ... Je pense que je me souviens qu'Alain a dit que c'était possible.
Pourquoi pensez-vous qu'Alain a été le premier à proposer un carrousel plus simple? Je vous laisse comme devoirs 😉
Eh bien, j'ai adoré l'image du site qui a été montrée dans ce post, très bien
N'oubliez pas d'utiliser le Responsive Web Design ...
afin que l'écran soit ajusté en fonction de la taille des écrans des appareils mobiles 😉
Uff. C'est l'autre. Je dois me plonger davantage dans ce sujet, car au moment où nous vivons, les mobiles prennent une grande importance lorsqu'il s'agit de recevoir des visites sur le blog.
Mon frère, cette technologie existe déjà ... et elle fonctionne depuis longtemps ...
C'est ce qu'on appelle "Responsive Web Design"
vous pouvez activer cette technologie et votre conception web s'adapte en fonction de la taille de votre appareil mobile ... que ce soit Android, Iphone, Tablettes ... etc! Pas besoin de toucher ou de changer votre langue ou votre design avant de mettre ^^
J'aime vivre à cette époque où la technologie est de plus en plus lâche 😀
ahh et j'ai oublié de mentionner qu'il remplit également la même fonction dans n'importe quel navigateur prenant en charge HTML5 ET CSS3 (Chrome, Firefox, Opera, etc.) ... si vous déplacez la taille de votre navigateur (rétrécissez, étirez ou développez) le la page sera adaptée en fonction de la taille choisie
et tout cela est réalisé sans avoir à programmer séparément pour les mobiles.
votre conception prête à l'emploi n'adapte que cette technologie et ce saint remède.
vous gagnez du temps et du travail ... vous n'avez plus qu'à vous soucier d'avoir le web prêt et avec Responsive Web Design ... le travail a déjà été fait pour que le contenu soit le même sur les téléphones mobiles 😀
Exact. C'est quelque chose que nous avions à l'esprit .. 😀
Eh bien, la maquette me semble géniale, un équilibre entre simplicité et contenu qui serait très attractif pour le lecteur. Quelle est la disposition -ou l'extension- du reste des éléments je ne changerais pas grand-chose, car si quelque chose fonctionne, ils disent qu'il vaut mieux ne pas le changer (mais ne faites pas trop attention à moi, que mon blog subit des transformations radicales chaque semaine, haha). Peut-être qu'un expert dans le domaine pourra vous donner une opinion plus éclairée.
Eh bien, la vérité est que j'aime ça.
Je fais partie de ceux qui aiment tout trouver du premier coup et des designs minimalistes, je déteste les pages surchargées d'images, CSS et / ou Javascript.
Je ne comprends pas grand-chose au design non plus, mais comme je l'ai dit, j'aime le design.
Eh bien, l'une des choses que j'ai le plus aimé sur ce site est le thème actuel (plus que les éditeurs xD), je l'ai laissé une autre bonne saison, je l'adore 🙂
PS: j'ai quitté Xubuntu et non Ubunte mais je suis paresseux pour changer le UserAgent
Le problème est compa Yoyo, qui Arras (le thème que nous utilisons actuellement), il n'est pas très léger. L'idée de changer le design est aussi d'optimiser le code, pour que tout soit plus rapide et plus léger.
J'adorerais pouvoir collaborer à la refonte, comment puis-je vous contacter pour que vous puissiez me fournir le fichier svg ...
????
A la fin du post j'ai mis mon adresse mail 😀
Merci…
¬¬
N'oubliez pas de créer un lien vers le canal IRC depuis la page d'accueil ou la barre d'options! 😉 salutations
+1 hehe, ne vous inquiétez pas, ce n'est pas dans la maquette mais nous n'oublierons pas de le mettre 😀
Une bonne idée pourrait être celle-ci:
- Que chaque lecteur qui s'inscrit sur la page puisse sélectionner la distribution qu'il utilise à afficher dans chaque commentaire ... et ainsi oublier et arrêter d'utiliser l'agent utilisateur en modifiant les choses lors de la navigation.
Je ne sais pas si j'ai compris? .. qu'au lieu d'utiliser l'angent utilisateur du navigateur .. utilisez l'agent serveur d'une page (que vous sélectionnez vous-même) ..
c'est-à-dire que si KZKG ^ Gaara est nouveau et s'inscrit sur la page, il peut dire que j'utilise Debian .. et chaque fois que vous commentez la page, prenez vos données de compte et montrez la distribution Debian sans avoir besoin de toucher ou de changer l'agent utilisateur du navigateur .
Si vous ne me comprenez pas, faites-le moi savoir
Pour ceux d'entre nous qui utilisent Windows, Linux et OSX, xD irait très mal.
Je ne pense pas .. xq si vous utilisez windows (par exemple) il vous suffit de sélectionner windows et c'est tout .. et à chaque fois que vous commentez, le logo windows vous est montré ..
Cela évite aux nouveaux venus de jouer avec les navigateurs pour montrer quelle distribution ils utilisent.
c'est plus facile
Il n'est pas si difficile de changer l'agent utilisateur ...
Et si je serais paresseux, c'est de m'inscrire sur la page pour pouvoir commenter.
J'accepte, chaque fois que je vois un blog qui nécessite une inscription pour commenter, je laisse sans commenter quoi que ce soit. Et il serait également très paresseux de vous connecter à chaque fois que vous souhaitez modifier votre agent utilisateur parce que vous essayez une nouvelle distribution ou que votre navigateur a été mis à jour.
Une autre chose est que les icônes des commentaires sont faites par le plugin WP-UserAgent, et pour mettre en œuvre cette fonction, il faudrait la développer, le tout pour un objectif irréalisable.
Jusqu'à présent, l'enregistrement n'a jamais été nécessaire pour commenter, et cela ne changera pas ^^
Je changerais pour un bleu plus foncé, celui qui ne m'a pas convaincu
Il y a quelque chose qui ne m'est pas clair, allez-vous créer un nouveau thème ou allez-vous en modifier un déjà fait?
Un tout nouveau 🙂
La maquette a l'air bien. Cela ne me semble pas trop chargé. Dans la zone du carrousel, vous pouvez voir une partie du design actuel et cela me déroute un peu (mais je pense avoir compris l'idée).
Très possible que nous le fassions à partir de 0
Mes amis Elav% KZKG, je viens de commenter que si comme vous le dites bien, «ce sont les lecteurs qui" utilisent "vraiment le site et ceux qui" ont besoin "d'avoir à portée de main les informations qui les intéressent», le blog vous appartient, et s'ils essaient de plaire au public, à la fin il y aura toujours quelqu'un de malheureux, c'est-à-dire, comme l'a dit Steve: "Les gens ne savent pas ce qu'ils veulent tant que vous ne le leur montrez pas"
Et il y aura toujours quelqu'un qui s'est mis d'accord avec le gay en service et qui vous suggère de mettre un fond rose dessus, par exemple ...
xD xD
J'aimerais que sur la couverture, à côté de chaque article et fragment de celui-ci, vous puissiez voir l'auteur de l'article.
J'aimerais aussi un bleu plus foncé ou pourquoi pas, un fond tout sombre. Cela faciliterait la lecture car les fonds blancs fatiguent les yeux plus rapidement.
Pourquoi ne vous faites-vous pas une idée sur les pages de ceux qui conçoivent et vendent des thèmes WordPress premium? Par exemple, j'aime beaucoup ElegantThemes (.com) et il existe plusieurs types de thèmes: pour blog, business, magazine, professionnel, etc. Je pense que vous pourriez utiliser un sujet de type magazine ou actualité.
Oh, et n'oubliez pas: les derniers thèmes d'ElegantThemes sont rendus "entièrement réactifs". Même récemment, vous pouvez lire sur le blog qu'ils lancent cette fonctionnalité sur un sujet qui en manquait, un par semaine.
Succès avec le nouveau design!
merci Carlos-Xfce. En fait, le bleu doit changer en fonction de la distribution utilisée et définie dans le Agent utilisateur 😀
Eh bien, ce que je voudrais, c'est une page plus optimisée, avec un code plus léger car nous n'avons pas tous une aussi bonne connexion Internet. Je ne dis pas qu'il se charge aussi vite que le forum, ce n'est pas possible, juste qu'il se charge un peu plus vite. Je pense que ce qui le ralentit, c'est le grand carrousel plus que tout. L'autre, un nouveau design pour la version mobile et la prise en charge d'un plus grand nombre d'agents utilisateurs mobiles serait bien 🙂
Merci pour la suggestion 😀
Eh bien, j'aime le nouveau design. De mon point de vue sur la question actuelle, il y a beaucoup de choses du bon côté.
Bon, je ne suis pas inscrit ici pour laisser les commentaires puisque, ici je laisse un grain de sable pour nous aider tous.
Je préfère avoir du contenu et de la qualité que de la beauté, c'est le problème que contient Windows, très beau et tout très graphique et de mauvaise qualité à l'intérieur, c'est juste un exemple pour que vous puissiez voir où je suis ou ce que je veux dire. En ce qui concerne le design, ce ne serait pas mal de le laisser tel quel, il a de nombreux add-ons utilisant javascript tels que la détection du navigateur et du système d'exploitation ainsi que je pense que le tux qui va jusqu'au début du web est également fait, je pense que c'est plus simple et Compacter il ne serait pas possible depuis, et quiconque surfe sur le net en ce moment doit avoir une vitesse Internet appropriée et acceptable pour charger ce site. C'est juste mon avis et je souligne, je préfère un contenu de qualité à l'image du minimalisme, etc., etc.
Salutations!
Gracias por tu comentario élynx, est apprécié ^^
Merci pour ton commentaire 😀
Ne vous inquiétez pas, les fonctions qui identifient l'UserAgent et montrent son logo continueront dans le nouveau design, tout comme le Tux que nous téléchargeons au début, cela continuera dans le nouveau design ... en fait, nous apporterons des améliorations 😉
Je vous suggérerais seulement d'ajouter un espace où sont affichés les derniers messages ou questions posées dans le forum.
Salutations.
+1! 🙂
Je ne le comprends pas bien maquette, mais je pense que ce serait bien si en haut de tout se trouvait le nouveau menu, en bas la barre avec le logo et la distribution, puis le carrousel, les articles, la barre latérale et le pied de page. En cela, rien d'autre ne serait nécessaire si ce n'est les crédits du thème et peut-être la licence, bien que cela puisse également être mis sur une page séparée.
Quant à la surcharge, j'en doute. Je pense que tout dépendra davantage du nombre de choses qu'ils incluent dans la barre latérale.
Je rendrais la barre latérale plus étroite pour que les articles aient plus de visibilité et que l'image soit plus nette. Cela ferait également flotter le menu supérieur de sorte qu'il soit toujours visible lors du défilement. Et enfin, cela assombrirait un peu le bleu du dessin.
merci Don Pito: Excellentes suggestions 😀
Nous prévoyons de faire le menu flottant, je ne sais pas si ce sera la même chose ou une autre (ou cela avec des changements), mais le rendre flottant est ce que nous avons à l'esprit.
Nous sommes déjà en train de creuser à nouveau la tombe… Je pensais que ces conneries avaient déjà cessé mais je vois que non.
J'aime beaucoup le thème actuel, il est simple et ne tombe pas dans des choraditas visuelles inutiles.
Outre que les boutons argentés du thème carcamal devraient avoir une autre couleur, ce n'est pas <º Mac.
Mais comme je le dis, mon opinion ira en enfer.
Le problème avec le thème actuel est qu'il est trop chargé en termes de code ... vous ne pouvez pas imaginer combien O_O consomme ... c'est un putain de dragon ...
Tu ne peux pas simplifier?
Ce serait presque une reprogrammation à 100%, ce qui serait pire que d'en faire une autre nous-mêmes, mieux 🙂
Je pense offrir la possibilité à l'utilisateur de choisir le thème à utiliser, je ne sais pas si cela pourrait être fait d'un point de vue programmation 😀
Eh bien, c'est de votre faute d'avoir dit au programmeur de ne pas trop consommer.
Maintenant ça se sent
Non, si quand vous avez envie de laisser aller des conneries, vous ne pouvez pas les supporter .. Maintenant, la dernière goutte est que je dis au développeur de Arras faire les choses comme je veux ...
Avoir un tilleul
Nous n'avons pas programmé le thème, ni nous ne les avons envoyés pour le faire, encore moins, c'est un thème totalement gratuit qui est sur le réseau ... nous avons décidé de cela parce que c'est celui qui nous a donné plus d'options, nous ne pensions tout simplement pas que nous grandirions autant et cette consommation serait aussi impressionnante.
Pour vous donner une petite idée ... l'autre hébergeur où nous étions, nous a envoyé plusieurs mails de plaintes car nous en consommions beaucoup, ils nous ont dit qu'un client normal (en moyenne) d'entre eux en consommait 1.69 par jour (d'une unité de mesure là-bas dont je ne me souviens plus) … Eh bien, nous en consommions plus de 300 par jour, alors vous pouvez l'imaginer.
Même en faisant le thème Baldland, vous devez programmer la même chose, donc si c'est pour cela que nous sommes dans le même ...
Mais en créer un nouveau est plus simple, car nous pouvons faire ce que nous voulons 😀
Une fois les changements approuvés, cela me convient.
salutations
Je pense que le design actuel est très bien car la nécessité de le changer, s'il fonctionne et que vous l'aimez, pourquoi le modifier?
C'est ce que je dis.
Mais allez, ne vous inquiétez pas, ce sont les choses du personnel qui sont proposées et qui ne sont jamais faites (comme toujours)
L'actuel consomme trop de ressources, est lent ... lourd, et ne contient toujours pas tout ce que l'on souhaite.
Eh bien là si vous avez raison, si cela consomme trop de ressources alors s'ils doivent l'optimiser mais une bonne optimisation XD aussi ce design est bien à mon avis vraiment hahaha oeil je ne suis pas un adepte du courage XD je fais elav et vous les créateurs du site XD aya nano XD
Bonjour, les seules suggestions que j'ai faites: 1) Intégrez l'option pour vous connecter à la zone où il est dit "Vous utilisez Debian pour accéder à <° Linux", sur la barre de recherche, car l'emplacement actuel semble inconfortable, et 2) Que le thème du site change en fonction de la distribution que l'on utilise (par exemple si vous utilisez Debian la page aura des nuances de rouge, pour Open Suse vert, etc.) Je ne sais pas si c'est possible, puisqu'ils recherchent minimiser la consommation de ressources, et 3) Si vous mettez la barre flottante, que ce n'est pas beaucoup de pixels de haut, mais plutôt fini, cela peut parfois être gênant dans les cas d'écrans pas très grands, ou du moins pour moi ça m'embête.
Ce sont mes humbles suggestions, j'espère que je me suis bien exprimé et que ce que j'essaie de dire est compris. À votre santé
Salut 😀
Merci pour ton commentaire 🙂
Et oui, l'idée est de changer la gamme de couleurs (de l'arrière-plan par exemple) en fonction de la distribution, si vous utilisez Arch un bleu clair, Debian rouge, etc 🙂
Sur la barre, nous n'avons pas encore défini la hauteur de px, mais ce ne sera pas 40px ou quelque chose comme ça hahaha, ce sera moins, 😉
Salutations et vraiment merci pour les suggestions, la connexion que nous n'avons pas encore définie haha… il reste encore beaucoup de travail à faire ^ _ ^ U
Je connais le sujet "Arras", c'est celui que j'utilise sur mon blog.
Je vois que le pied de page pourrait être amélioré, j'ai apporté au mien quelques modifications au code. D'abord parce que je ne l'ai pas aimé et ensuite parce qu'il m'a donné des erreurs dans les liens.
Un autre problème est la validation du code html, pour moi c'est important. Ce serait une autre question à améliorer. Sur votre donne 29 erreurs, 2 avertissement (s). Plus deux commentaires que je n'ai pas encore résolus.
Quant au menu déroulant, choisissez de le rendre transparent. Cela lui donne une touche plus professionnelle.
Salutations.
Allez! ... page sans accent, désolé.
J'ai aimé la maquette et il me semble que moins la conception finale est chargée, mieux c'est.
Je fais partie de ceux qui aiment les choses simples et belles, si le blog est un peu repensé pour le rendre plus simple et plus beau, je pense que c'est une bonne idée, du moment qu'ils gardent à l'esprit de ne pas surcharger le site. Il me semble important que le site ne soit pas surchargé pour que le chargement des pages ne dure pas longtemps et que le contenu soit lu rapidement.
Je n'ai pas très bien compris le croquis, il me semble qu'il y a des boutons répétés, je ne dirais pas qui sommes-nous? après les services ... si vous le souhaitez, je peux vous faire une proposition
Envoyez-le ici: https://blog.desdelinux.net/contactenos/
À mon avis, la maquette qu'ils ont montrée n'est pas mauvaise mais je suis de ceux qui aiment les thèmes simples et qui ont plus d'importance dans le contenu, bref ... je préfère que la page se charge plus vite (ce que je remarque ne se produit pas lorsque vous vous connectez depuis un JC en Cuba comme moi) avant que ça soit joli, la suggestion de changer votre apparence en fonction de votre distribution est bien mais par exemple…. les utilisateurs qui ont le mauvais UserAgent (je veux dire ceux qui reçoivent un petit centime et non la distribution) doivent également mettre un thème pour eux ou nous verrons Iceweasel ou Firefox ou le navigateur que nous utilisons très similaire à Lynx du console hehe.
Pas mal le problème du carcamal mais en plus d'être une copie complexe sur Mac.
J'aime plus celui maintenant car il est plus simple
Si le problème est la consommation du thème actuel, voyez combien cela est dû aux panneaux latéraux. Ces ornements, bien que flashy, reçoivent presque toujours un cadeau comprenant une augmentation du code barbare.