Ces jours-ci, je travaille sur le nouveau design du blog, quelque chose qui Je leur avais commenté l'année dernière et j'ai déjà les premières maquettes prêtes, qui diffèrent beaucoup des précédentes que je vous ai montrées.
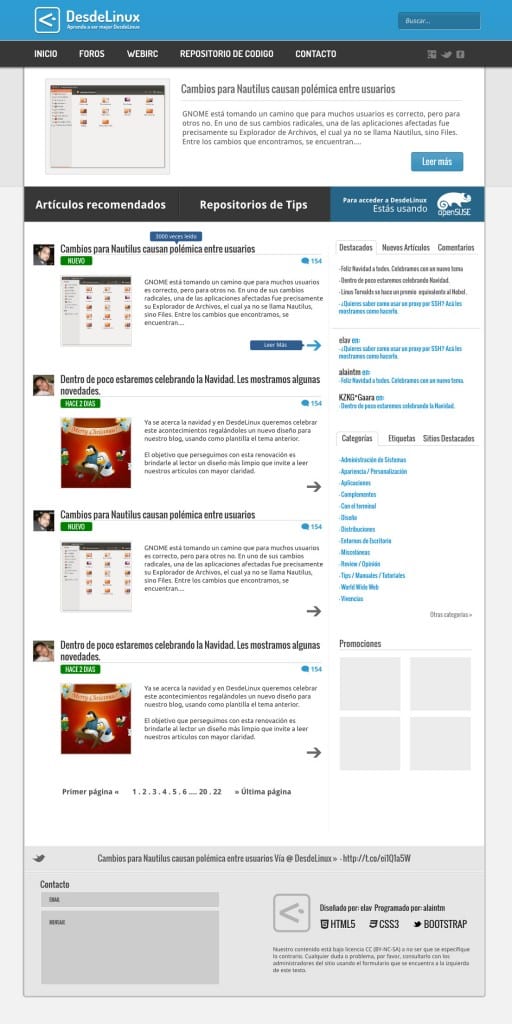
Pour la page principale, nous aurons quelque chose de similaire à ceci:
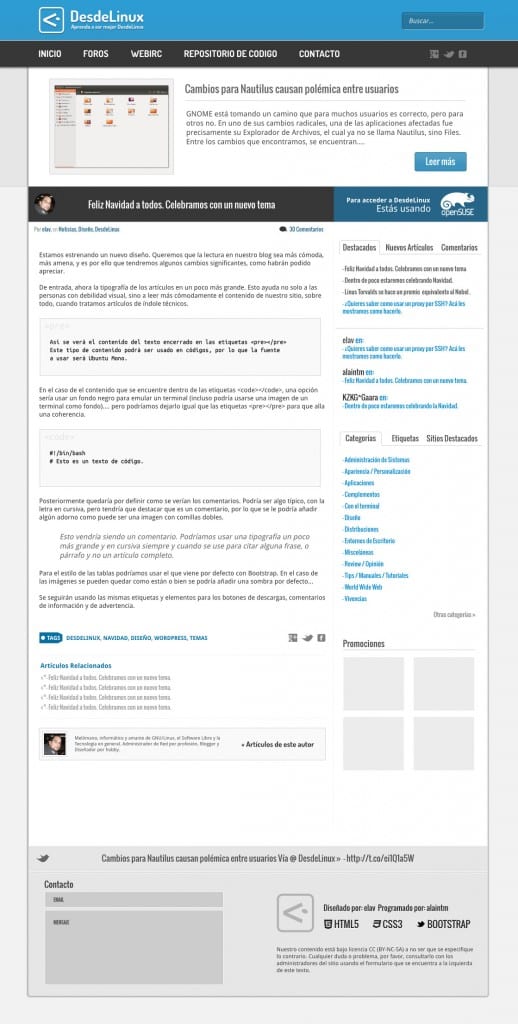
Et pour les articles, quelque chose de similaire à ceci:
Dans ce dernier cas, il n'est toujours pas clair pour moi si nous éliminons les articles recommandés qui apparaissent en haut de manière aléatoire, c'est quelque chose dont nous devons discuter, en particulier pour maintenir l'uniformité dans la conception.
Pour le moment, faute de temps, je ne peux pas vous donner beaucoup plus de détails, mais toute suggestion est la bienvenue.


Ça a l'air super
Félicitations cet excellent 😀
Merci ^^
Oups, désolé, je testais des liens pour commenter, et cela avait l'air moche dans le commentaire, s'il pouvait être supprimé 😀
"Ça avait l'air moche"
Je veux dire l'erreur qui est apparue dans le commentaire, je pense que les liens et gentoo ne correspondaient pas dans le preg_math du plugin de commentaires, mais c'est bizarre car il a montré les logos ¿?.
"S'il pouvait être éliminé"
Je voulais dire que dans la nouvelle version ou une autre nous pourrions supprimer nos commentaires, comme dans blogger par exemple, c'est une idée.
salutations à nouveau 🙂
Je n'aime rien ……… .. hahaha je plaisante. Les maquettes sont excellentes, j'ai hâte de les voir en réalité. Et bien, je pense que les articles recommandés prennent un peu de place en haut lors de la lecture d'un article, même si je sais que ce n'est rien de plus que du défilement, mais ce n'est qu'un détail.
C'est vrai qu'ils prennent un peu de place, mais parfois il y a de très bons articles qui tombent dans l'oubli et c'est une façon de leur faire se souvenir d'eux .. Merci pour le commentaire.
Je veux dire en lisant l'article, comme en ce moment. Bien sûr, ils devraient le garder, mais au milieu de la lecture, c'est un peu distrayant. Je ne dis rien d'autre hehe.
Oui, c'est vrai, mais si on enlève la partie supérieure, le dessin se casse .. Je vais voir ce que j'invente 😀
Je suis d'accord avec le commentaire de Blaire Pascal, je pense que laisser les articles recommandés sur la page principale suffit, même si je comprends que cela leur donnera plus de travail. Autre chose, je ne vois les commentaires nulle part; Devrons-nous cliquer sur un lien supplémentaire pour y accéder? Pour le reste, je pense que ce qu'ils ont fait est très bien ...
En fait nous n'allons pas le quitter, nous mettrons autre chose à sa place et bien sûr, dans une zone plus petite.
Le thème est sympa, ça a l'air cool, félicitations au web_dev ...
Et pour Elav.
Cela me semble un très bon design. J'espère qu'ils l'auront bientôt en ligne.
Salutations.
Brillant!. Maintenant, attendez pour en profiter.
Salutations.
Je pense que cette conception est un grand objectif !! Je ne vois pas la nécessité de la changer .. quand une formule fonctionne, cela n'a aucun sens de la changer .. il y a beaucoup de sites Internet qui ont gardé la même ligne esthétique pour moi pendant des années et sont toujours d'actualité .. ..
NE CHANGEZ PAS LE DESIGN .. vous pouvez essayer de polir quelques petits détails ou, sans altérer le Blog, ou aussi jouer avec de nouvelles couleurs, pour lui donner un ton plus frais .. mais ce design est le produit du succès de ce blog ..
Vous savez que j'aime ça que j'ai déjà mis en place le web converti pour pouvoir le référencer sur Twitter… Ça et ce que vous m'avez dit sur les choses statiques pour me sauver du couta lol internet.
C'est spectaculaire !!!!
Bien que je continue d'insister sur le fait que ce serait formidable si nos commentaires reflétaient également l'environnement de bureau que nous utilisons. 😀
Mais le changement est très bon et il a l'air bien propre.
Je ne pense pas que ce soit possible…
C'est le même qu'un autre blog que je suis venu visiter 😛
Non, mensonge !!
J'adore, voyons quand ils le réalisent 😀
Ils sont tous les deux super 🙂
Comme toujours, de bonnes idées et du style dans les maquettes! J'espère que tout cela pourra être converti en code. Ce que j'ai le plus aimé, c'est le nouveau design pour montrer le logo de la distribution et la zone de titre lors de la lecture des articles.
Très bon design comme toujours, je demanderais que les "articles recommandés" soient des CONSEILS qui ont été faits.
Cette. Cordialement.
Ils ont un beau look!!!!
Une chose que je ne vois pas, ce sont les sondages aléatoires. Vont-ils les éliminer?
Et autre chose (je suis assez ennuyé aujourd'hui) dans la version mobile, les sondages apparaissent au hasard 2 fois et ce serait bien s'ils n'apparaissent qu'une seule fois pour qu'il se charge plus rapidement.
Ce sont toutes mes critiques, le reste sont de purs éloges et félicitations
Ahhhh, ouais. J'aime aussi les enquêtes aléatoires, j'aimerais la question de la semaine, comme dans la science xataka, mais avec une enquête sur quelque chose qui se passe. Par exemple, "Que pensez-vous de la sortie de KDE 4.10?" ou quelque chose de similaire.
Ce n'était pas ennuyeux, c'était en colère parce que ça voulait vous ennuyer !! C'est juste que je conçois aussi un site Web et que je suis toujours pointilleux. Mais ils ne sont rien de plus que la soumission.
Ne vous inquiétez pas, dans la version mobile, il y aura une ou aucune enquête 😉
Buenisimo.
J'aime le design, même si je pense que la barre noire pour Démarrer, Forum, WebIRC, etc. serait assez ennuyeuse lors de la lecture sur un petit écran, comme un netbook ou une tablette, à moins que cette barre ne soit masquée lors du défilement. Le reste, très mignon et élégant ^^
Oui, la barre est masquée, elle ne restera plus fixe comme la barre actuelle.
Wow, c'est super van Allez-vous vous débarrasser du widget Facebook f * cking qui éclipse le Web (Responsive Design) sur de petits écrans comme le mien? (320 × 480, 3.2 pouces).
Je ne savais pas que le Widget avait gâché le Responsive .. c'est facile à résoudre 😛
Bonjour à tous les lecteurs et collaborateurs du site.
Je suis nouveau ici et je tiens à vous féliciter pour le magnifique travail que vous faites avec le blog.
Je voudrais poser une brève question, le thème que vous utilisez est-il disponible en téléchargement sur votre site Web?
J'imagine que dans le cas d'un site web sur GNU / Linux et Open Source et puisque son contenu est sous licence CC (BY-NC-SA) il sera possible de télécharger ledit thème.
Si tel est le cas, pouvez-vous me dire où il peut être téléchargé?
Merci beaucoup à l'avance.
labo de code
Salutations, le thème est actuellement indisponible, principalement parce qu'il contient toujours des bogues que nous corrigeons. Une fois que nous aurons mis le nouveau thème, nous finirons de corriger celui que vous voyez maintenant et il sera disponible pour tout le monde.
Très gentil pour la réponse elav.
C'est une bonne nouvelle puisque le design du Web est très beau, clair et agréable à l'œil.
Un salut et merci beaucoup.
C'est très bien. Je pense que le "recommandé" pourrait passer sous "Promotions", donc ils ne prennent pas autant de place.
Mmm bonne idée .. 🙂
Il me semble génial …
????
J'aime la proposition de conception. Personnellement, je voudrais non seulement que la vue de l'article n'inclue pas l'article recommandé en haut, mais j'aimerais que la barre latérale disparaisse également dans cette vue. Au lieu de cela, je préfère voir un fil d'Ariane en haut de l'article, les détails de l'auteur et les articles connexes en bas, les commentaires ci-dessous, point final.
De cette façon, l'espace pourrait être mieux utilisé pour ceux d'entre nous avec des écrans 16: 9 de 19 pouces ou plus (bootstrap a un modèle fluide qui serait très utile pour cela), et je pense que cela serait également bénéfique pour ceux qui naviguent avec appareils mobiles, car il y aurait moins de choses à transporter. Quoi qu'il en soit, pour moi, cela n'a pas beaucoup de sens de reproduire la barre latérale et l'article recommandé pour les deux vues, les avoir dans la vue principale suffit.
Quoi qu'il en soit, c'est juste une suggestion basée sur ce que j'aimerais voir. 😉
Merci pour la suggestion Hugo, nous en tiendrons compte. En fait, j'ai toujours aimé les blogs qui éliminent la barre latérale dans leurs articles, mais je ne sais pas dans quelle mesure cela pourrait être bon ou mauvais pour un utilisateur. Le fil d'Ariane est en route aussi 😀
Évidemment, supprimer la barre latérale a ses inconvénients, mais vous pourriez probablement déplacer les widgets vraiment essentiels (comme celui de connexion) ailleurs.
Je ne sais pas si, en plus de tout ce qui précède, vous chercherez un code html valide. L'actuel a 45 erreurs ...
Je sais déjà que c'est un aspect que le visiteur n'apprécie pas tant qu'il n'a pas trouvé une vue terrible de la page, ce qui n'est heureusement pas le cas.
Salutations.
J'aime!
Félicitations pour votre travail acharné, Elav!
Je sais parfaitement à quel point le travail "silencieux" de (re) concevoir un blog est difficile.
Câlin fraternel! Paul.
Merci beaucoup Pablo. Je travaille toujours sur des problèmes de réglage fin et d'accessibilité avec l'équipe de développement 😀
Le blog était très bien, je vous félicite, il est minimaliste. très bonne.
Très bon article Elav !!!
J'ai eu des maquettes gratuites à http://myfpschool.com/los-mejores-mockups-para-descargar/
Connaissez-vous un endroit où je peux obtenir plus? C'est pour un travail universitaire.
Merci.
Ce que je fais vraiment, c'est observer les nouvelles tendances, certains designs et m'inspirer. Cela n'a jamais été mis en œuvre.