તમે બ્લોગ કેવી રીતે બનાવવો તે શીખવા માંગો છો, અથવા તમે કંઈક ખાસ લખવાનું પસંદ કરો છો, તે સાચું છે કે બ્લોગને જાળવવા માટે સમય અને પૈસા લાગે છે, પરંતુ હજી પણ મફત અને ખુલ્લા સ્રોત ટૂલ્સ છે જે તમને ઘણી વસ્તુઓ બચાવે છે અને તે તમને ફક્ત લખવા માટે બનાવે છે.
હું જેકિલને તેની સરળતા અને માર્કડાઉનના ઉપયોગ માટે કેવી રીતે ઉપયોગ કરવો તે શીખવશે, અને જ્યારે ઘણા બધા વિકલ્પો છે, ત્યારે જેકિલ ગીથબ સાથે સારી રીતે સંપર્ક કરે છે.
જરૂરીયાતો:
- સમય
- ઈન્ટરનેટ
- ગીથબ ખાતું
સ્થાપન
ડેબિયન / ઉબુન્ટુ અને ડેરિવેટિવ્ઝ પર:
sudo apt-get git રૂબી જેકિલ ઇન્સ્ટોલ કરો
ફેડોરા અને ડેરિવેટિવ્ઝ પર:
સુડો યમ ઇન્સ્ટોલ ગિટ રૂબી મણિ ઇન્સ્ટોલ કરો જેકિલ
આર્ક અને ડેરિવેટિવ્ઝ (ધીરજ) માં:
સુડો પmanકમેન -એસ ગિટ રૂબી યાઓર્ટ-એસ રૂબી-જેકિલ
આધાર રૂપરેખાંકન:
અમે અમારા ગીથબ ડેટાથી ગિટને ગોઠવીએ છીએ
ગિટ રૂપરેખા - ગ્લોબલ યુઝર.નામ "વપરાશકર્તા નામ" ગિટ રૂપરેખા - ગ્લોબલ યુઝર. ઇમેઇલ "ઇમેઇલ_આઈડી"
અમે ગિટ રીપોઝીટરી બનાવીએ છીએ જેમાં આપણે સ્થાનિક રીતે કાર્ય કરીશું, કહેવા જ જોઈએ ગીથબ પરના તમારા વપરાશકર્તા નામની જેમ
git init youruser.github.io
એકવાર બ્લ directoryગ ડિરેક્ટરી બની જાય છે જેકીલ માટે એક વિષય શોધો માં અથવા નિષ્ફળ થવું જે એક બનાવે છે. પછી તમારે થીમની સામગ્રીને ગિટ સાથે બનાવેલ ડિરેક્ટરીમાં ક copyપિ કરવી આવશ્યક છે, ઉદાહરણમાં કંપાસ થીમ વાપરો
/ _ સમાવે છે પૃષ્ઠના મુખ્ય ભાગની ડિરેક્ટરી
/ _લેઆઉટ પૃષ્ઠના મુખ્ય ભાગની ડિરેક્ટરી
/ _ પોસ્ટ્સ ડિરેક્ટરી જ્યાં પ્રવેશો જાય છે
/ _ સીએસએસ o / scss ડિરેક્ટરી જ્યાં સીએસએસ છે
/ _ આઇએમજી o / છબીઓ ડિરેક્ટરી જ્યાં છબીઓ જાય છે
/_config.yml રૂપરેખાંકન ફાઇલ
/404.md 404 ભૂલ પૃષ્ઠ
/ સી.એન.એમ. ડોમેન સાથે લિંક
/about.md પૃષ્ઠ લગભગ »
/ઇન્ડેક્સ.એચટીએમએલ હોમ પેજ
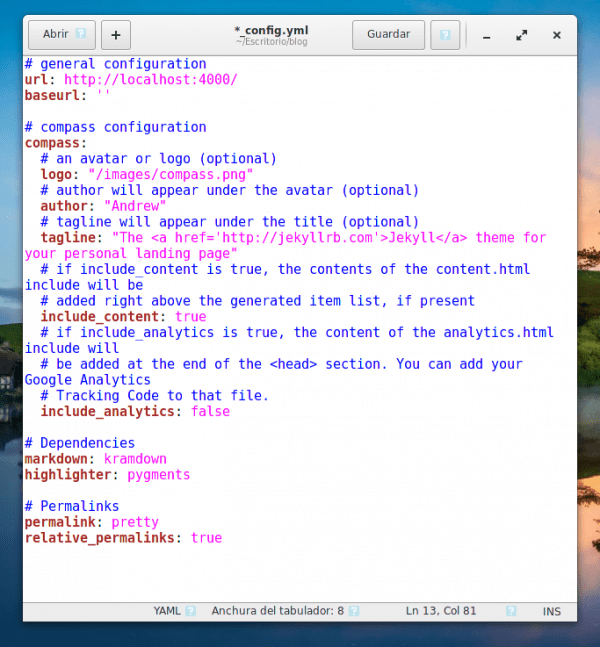
હવે તમે પસંદ કરો છો તે ડેટા સાથે _config.yml રૂપરેખાંકન ફાઇલને પૂર્ણ કરો, મારા કિસ્સામાં મેં તેને આની જેમ છોડી દીધી છે:
આપણે જે ડિરેક્ટરીમાં કાર્ય કરીએ છીએ તેનામાં ટર્મિનલ પર જાઓ અને લખીએ
jekyll સેવા આપે છે
બ્રાઉઝરમાંથી લોકલહોસ્ટ દાખલ કરો: 4000 અથવા 127.0.0.1:4000 અને તમે સાઇટને કાર્યરત જોશો, તમે બ્લોગ સામગ્રીને તમારા પસંદીદા કોડ સંપાદક દ્વારા સ્થાનિક રૂપે સંશોધન કરવાનું પ્રારંભ કરી શકો છો, મારું ઉત્કૃષ્ટ ટેક્સ્ટ છે.
અહીં જેકિલ પહેલેથી ઇન્સ્ટોલ કરેલી થીમ સાથે છે.
જ્યારે તમે નક્કી કરો કે બ્લોગ પ્રકાશિત કરવા માટે તૈયાર છે, અથવા પ્રવેશો લખવાનું અપડેટ કરવા માટે
ગિટ એડ - બધા ગિટ કમિટ-એમ "સંદેશ તમે બતાવવા માંગો" ગિટ પુશ -u મૂળ માસ્ટર
તે તમારા ગીથબ વપરાશકર્તા નામ અને પાસવર્ડ માટે પૂછશે; તેને લખો અને .ક્સેસ કરો
www.youruser.github.io
અહીં સુધી એન્ટ્રી સુધી, હું આશા રાખું છું કે તે સ્પષ્ટ થઈ ગયું છે. સાધન સ્ટેક એડિટ તમને ગીથબ રીપોઝીટરીમાં માર્કડાઉન ફાઇલો લખવા અને નિકાસ કરવાની મંજૂરી આપે છે, જો તમને જેકિલથી માહિતીની જરૂર હોય તો તમે આનો ઉપયોગ કરી શકો છો jekyll સત્તાવાર વેબસાઇટ અથવા માંથી github પૃષ્ઠો મદદ પાનું.



સારા લેખ, પરંતુ બ્લોગ બનાવવા માટે ઘણા અન્ય સીએમએસ અથવા વેબ એપ્લિકેશનો છે જે ખરેખર તમને લેખન પર ધ્યાન કેન્દ્રિત કરે છે. મને જેકીલનો ઉપયોગ કરવો ખૂબ મુશ્કેલ લાગે છે, જો કે સ્વાદ માટે ..
જેકિલ, પેલિકન અને અન્ય લોકોની લૈંગિક અપીલ એ હકીકત છે કે તેઓ માર્કડાઉન રિસ્ટ્રક્ચર્ડ ટેક્સ્ટ અથવા અન્યમાંથી સ્થિર સાઇટ્સ બનાવે છે અને આ રીતે બ્લોગ્સ બનાવે છે જે ગીથબ પૃષ્ઠો પર હોસ્ટ કરી શકાય છે અને ડિસ્કસ સાથે બાહ્ય ટિપ્પણી કરી શકે છે.
મારો બ્લોગ પેલિકન છે ઉદાહરણ તરીકે, નવી પોસ્ટ બનાવવી એ એક પ્રથમ ફાઇલ બનાવવી અને ફરીથી કંપાયલ કરવી છે, હું ગીથોબમાં રેપોની ભૂ-પાના શાખાને કમિટ કરું છું અને તે જ છે.
Ffફ, સુપર સરળ અધિકાર? ફાઇલ બનાવો, ફરીથી કમ્પાઈલ કરો, કમિટ કરો .. અહીં વર્ડપ્રેસ (અને સમાન) છે, દરરોજ હું તમને વધુ પ્રેમ કરું છું 😛
એક વિચિત્ર હકીકત તરીકે કર્નલ ..org આના જનરેટરનો ઉપયોગ કરે છે.
https://www.kernel.org/pelican.html
ઠીક છે, તે બે અલગ અલગ વસ્તુઓ છે, પરંતુ હું કોઈપણ સ્થિર વેબસાઇટ બિલ્ડર માટે વર્ડપ્રેસને સંપૂર્ણપણે બદલીશ. આ ગૂંચવણ શરૂઆતમાં છે, જ્યારે તમારે લેઆઉટ અને અન્ય લોકોને ભેગા કરવા હોય, ત્યારે બીજી વસ્તુ તમે જે કહો છો તે ચોક્કસપણે છે, લેખન પર ધ્યાન કેન્દ્રિત કરો, તમે ખાલી સાદા ટેક્સ્ટ ફાઇલ બનાવો છો અને માર્કડાઉન બીએએમ સાથે તમે પોસ્ટ બનાવો છો. મને તેમાં કશું જટિલ દેખાતું નથી.
સાદર
હું એવું નથી કહી રહ્યો કે તે તમારો કેસ છે, પરંતુ કેટલાકએ સ્થિર સામગ્રી જનરેટરની તરફેણમાં વર્ડપ્રેસ (જેમ કે જુમલા અથવા દ્રુપલ) પર પવિત્ર યુદ્ધ લડ્યું છે. હા, તે ઝડપી છે, તેઓ સરળ છે, પરંતુ જ્યારે વર્ડપ્રેસ કરે છે તે કરવાની વાત આવે ત્યારે તેઓ વધુ સમસ્યારૂપ હોય છે, અને તે ટૂલનો સહયોગી કંઈક તરીકે ઉલ્લેખ કરવો નથી, જ્યાં ઘણા ભાગ લઈ શકે છે, જ્યાં તમારે મધ્યસ્થ થવું પડશે ... વગેરે. .
તમે સાચા છો, વર્ડપ્રેસ વધુ સારું છે, જરૂરિયાતોને આધારે. જેવો બ્લોગ desdelinuxતે સ્ટેટિક કન્ટેન્ટ જનરેટર સાથે કામ કરી શકે છે પરંતુ ઘણા લોકો માટે ભાગ લેવો તે એક સમસ્યા હશે, તે ઉપરાંત તે રૂપરેખાંકિત કરવું સરળ હોવા છતાં તેને સુરક્ષા સમસ્યાઓ હોઈ શકે છે, WordPress ની જેમ નહીં. તેથી જ નવા આવનારાઓ માટે હું જેકિલ પછી વર્ડપ્રેસની ભલામણ કરું છું કારણ કે તે સરળ છે અને તમે PHP નો ઉપયોગ કર્યા વિના HTML/CSS માં સરળ ટ્યુટોરિયલ્સ સાથે શીખી શકો છો જે નવજાતને ડરશે.
આ મેં લખ્યું છે તે જ તકનીક છે જેનો ઉપયોગ ગીથબ પૃષ્ઠો કરે છે, પરંતુ તે તમને તમારી પોતાની થીમ્સનો ઉપયોગ કરવાની મંજૂરી આપતું નથી, તમારે ડિફ defaultલ્ટ થીમ્સનો ઉપયોગ કરવો પડશે. અલબત્ત ત્યાં વધુ સરળ છે, પરંતુ હું ડોમેન્સ, હોસ્ટિંગ, એસઇઓ, સુરક્ષા, વગેરે પર કામ કર્યા વિના સરળ ઇન્સ્ટોલેશન અને ગોઠવણીની શોધમાં હતો.
મેં તેને વર્ડપ્રેસથી બનાવવા માટે લાંબો સમય લીધો, પરંતુ હું તેનો પ્રયત્ન કરીશ, આભાર હું તમારો લેખ શેર કરું છું 🙂
પરંતુ… એક સવાલ… તે બ્લોગ નથી?
તે ફ્લેટ પૃષ્ઠ છે, કારણ કે તે ટિપ્પણીઓને મંજૂરી આપતું નથી.
ચાલો આપણે કહીએ કે તે તકનીકી રૂપે એક સ્થિર પૃષ્ઠ છે. પરંતુ જો તે તમને ટિપ્પણીઓ માટે ડિસ્કસ ઇન્સ્ટોલ કરવાની મંજૂરી આપે છે જેથી ત્યાં તે જરૂરી છે તે પૂરક છે.
રસપ્રદ, આભાર.
આભાર. બહુ સારું.