Ya sea, que quieres aprender a crear un blog, o te gustaría escribir en algo en concreto, es una verdad que mantener un blog lleva su tiempo y dinero, pero aun así hay herramientas gratuitas y de código abierto que te ahorrarán muchas cosas y que hacen que solo te dediques a escribir.
Enseñaré a usar Jekyll por su facilidad y uso de Markdown, y aunque hay muchas alternativas, Jekyll interactúa bien con Github.
Requisitos:
- Tiempo
- Internet
- Cuenta de github
Instalación
En Debian/Ubuntu y derivados:
sudo apt-get install git ruby jekyll
En Fedora y derivados:
sudo yum install git ruby gem install jekyll
En Arch y derivados (paciencia):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Configuración Base:
Configuramos git con nuestros datos de Github
git config --global user.name "nombre_usuario" git config --global user.email "email_id"
Creamos el repositorio git en el cual trabajaremos localmente, debe ser llamado igual que el nombre de tu usuario en Github
git init tuusuario.github.io
Una vez creado el directorio del blog tenemos que buscar un tema para jekyll en, o en su defecto crear uno. Luego debes copiar el contenido del tema al directorio creado con git, en el ejemplo use el tema Compass
/_includes Directorio del cuerpo de la pagina
/_layouts Directorio del cuerpo de la pagina
/_posts Directorio en donde van las entradas
/_css o /scss Directorio donde están los css
/_img o /images Directorio donde van las imágenes
/_config.yml El archivo de configuración
/404.md La pagina del error 404
/CNAME Enlace a un dominio
/about.md La pagina «acerca de»
/index.html La pagina de inicio
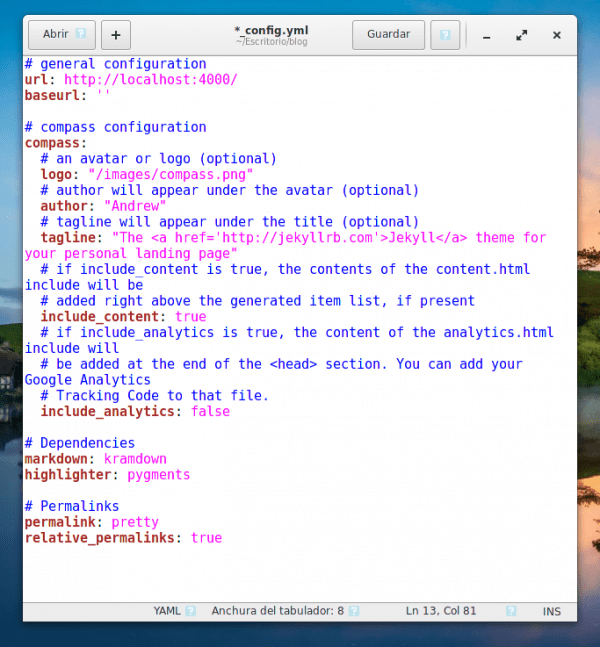
Ahora completa el archivo de configuración _config.yml con los datos que prefieras, en mi caso lo deje así:
Sitúate con la terminal en el directorio que trabajamos y escribe
jekyll serve
Desde un navegador entra a localhost:4000 o 127.0.0.1:4000 y veras el sitio en funcionamiento, ya puedes empezar a modificar el contenido del blog localmente a través de tu editor de código preferido, el mio es sublime text.
Aqui Jekyll con el tema ya instalado.
Cuando decidas que el blog esta listo para ser publicado, o para actualizar las entradas escribe
git add --all git commit -m "Mensaje que quieras mostrar" git push -u origin master
Te pedirá tu nombre de usuario de github y la contraseña; escribela y accede a
www.tuusuario.github.io
Bueno hasta aquí la entrada, espero que haya quedado claro. La herramienta StackEdit te permite escribir y exportar los archivos markdown a un repositorio github, si nececitas informacion de jekyll puedes recurrir a la pagina oficial de jekyll o desde la pagina de ayuda de github pages.



Buen artículo, pero existen muchos otros CMS o aplicaciones web para crear blogs que realmente si hacen que te concentres en escribir. Veo demasiado complicado usar Jekyll, aunque para gustos..
El sexappeal de Jekyll, Pelican y demás es el hecho de que generan sitios estáticos a partir de Markdown RestructuredText o etc, y así creas blogs que se pueden hostear en github pages y ponerle comentarios externos con Disqus.
Mi blog es Pelican por ejemplo, crear un post nuevo es crear un fichero rst y dar recompile, hago un commit a la rama gh-pages del repo en github y ya está.
Uff, súper fácil no? Crear un fichero, dar recompile, hace un commit.. Hay WordPress (y similares), cada día te quiero más 😛
Como dato curioso kernel.org usa un generador de estos.
https://www.kernel.org/pelican.html
Bueno, son dos cosas diferentes, pero cambiaría completamente WordPress por cualquier generador de sitios webs estáticos. La complicación es al inicio, cuando tienes que armar el layout y demás, lo otro es precisamente lo que dices, concentrarse en escribir, simplemente generas un archivo de texto plano y con markdown BAM creas el post. No veo nada de complicado en ello.
Saludos
No digo que sea tu caso, pero algunos le han hecho una guerra santa a WordPress (como a Joomla o Drupal) a favor de generadores de contenido estático. Si, son rápidos, son simples, pero son más problemáticos a la hora de hacer lo que WordPress hace, y eso sin hablar de la herramienta como algo colaborativo, donde muchos pueden participar, donde tienes que moderar… etc.
Tienes razon elav, wordpress es mejor, dependiendo de las necesidades. Un blog como desdelinux, podria funciona con un generador de contenidos estatico pero para participar muchas personas seria un problema, ademas de que aunque sea facil de configurar puede tener problemas de seguridad, no como wordpress. Es por eso que para novatos recomiendo Jekyll luego Wordpres ya que es mas facil y podes aprender con tutoriales simples en HTML/CSS sin usar PHP que a un novato asustaria.
Esto que escribi es la misma tecnologia que usa github pages, pero no te permite usar tus propios temas, tienes que usar los de defecto. Claro que hay mas faciles, pero yo buscaba intalacion y configuracion simple sin tener que trabajar en Dominios, Hosting, SEO, Seguridad, etc.
Yo me demoré bastante crearlo con wordpress, pero voy a probarlo, muchas gracias comparto tu articulo 🙂
Pero…una pregunta…¿No es un blog?
Es una página plana, porque no deja poner comentarios.
Digamos que técnicamente es una página estática. Pero si te permite instalar Disqus para los comentarios por lo que ahi se complementaría lo que hace falta.
Interesante, gracias.
Gracias. Muy bueno.