द्रुपाल, जुमला! WordPress, एक शक के बिना इन दिनों 3 सबसे लोकप्रिय सीएमएस हैं, और प्रत्येक का अपना उद्देश्य या विशेषता का क्षेत्र है, उदाहरण के लिए ... वर्डप्रेस सूचना साइटों, ब्लॉगों के लिए निर्विवाद नेता है, जबकि कुछ और अधिक जटिल जैसे कि ऑनलाइन स्टोर, मैं Drupal या Joomla पसंद करेंगे!
लेकिन सब कुछ यहां समाप्त नहीं होता है ... अपनी विशेषताओं के साथ कई अन्य सीएमएस हैं जो हम नहीं जानते हैं, और यहां मैं बात करूंगा सपाट 🙂
सपाट यह एक शक के बिना है सबसे तेज CMS मेरा कभी भी सामना नहीं हुआ है, इसका मतलब है कि पेज, लेख, प्रशासन पैनल या कोई भी काम खोलना है अत्यंत शीघ्र। यह किसके बारे में है?
सरल, एक सीएमएस दो चीजों के लिए भारी हो जाता है:
- सभी PHP प्रसंस्करण (जो कि सबसे आम है) यह सर्वर पर उत्पन्न होगा।
- माईएसक्यूएल डेटाबेस (जो सबसे आम है) की आवश्यकता है, इसके लिए इसका कनेक्शन डेटा दर्ज करने या खोज करने के लिए है, आदि।
क्या होगा अगर मैंने आपको बताया कि FlatPress इसके लिए लगभग प्रतिरक्षा है? 😀
इसके साथ शुरू करने के लिए, यह कुछ सरल और सरल है कि यह इसे महान बनाता है, क्योंकि यह जो PHP प्रसंस्करण उत्पन्न करता है वह न्यूनतम है, छोटा add ... अगर हम इसमें जोड़ते हैं कि यह किसी भी डेटाबेस का उपयोग नहीं करता है (न तो MySQL, और न ही पोस्टग्रे,) आदि) ... अच्छी तरह से गंभीरता से यह बहुत तेज़ है, लेकिन बहुत तेज़ है O_O
लेकिन यह न केवल तेजी से है, इसका उपयोग करना भी आसान है, आजकल सभी सीएमएस की तरह आप साइट या ब्लॉग को देखने के लिए अधिक सुखद बनाने के लिए थीम डाल सकते हैं, यहां तक कि इनमें से कुछ थीम प्रशासन पैनल की उपस्थिति को संशोधित करते हैं fast
और जाहिर है ... वे इस पर प्लगइन्स भी डाल सकते हैं also
आप यहां फ्लैटप्रेस का ऑनलाइन डेमो देख सकते हैं:
यदि आप FlatPress स्थापित करना चाहते हैं, तो यह बहुत आसान है, उदाहरण के लिए ... यदि आप इसे अपने कंप्यूटर पर करना चाहते हैं, तो आपको पहले पैकेज तैयार करने होंगे:
apache2 libapache2-mod-php5 php5
एक बार ये पैकेज इंस्टॉल हो जाने के बाद, हमारा Apache सर्वर पहले से ही शुरू हो जाना चाहिए।
अब एक टर्मिनल में निम्नलिखित कमांड डालते हैं:
sudo mv /var/www/ /var/www-default && mkdir ~/www/ && sudo ln -s ~/www/ /var/www/
यह हमारे घर में एक फ़ोल्डर बनाएगा जिसे "www" कहा जाता है, और हम उस फ़ोल्डर के लिए जो डालते हैं वह वही होगा जो हमें खुलने पर दिखाया जाता है http://localhost/
यदि यह आपके लिए काम नहीं करता है, तो Apache सेवा को फिर से शुरू करें, जैसे डिस्ट्रोस पर डेबियन या डेरिवेटिव है (मुझे लगता है कि में Centos y फेडोरा यह वही काम करता है):
sudo service apache2 restart
En Archlinux है:
sudo /etc/rc.d/apache2 restart
खैर, अब हमें फ्लैटप्रेस डाउनलोड करना है:
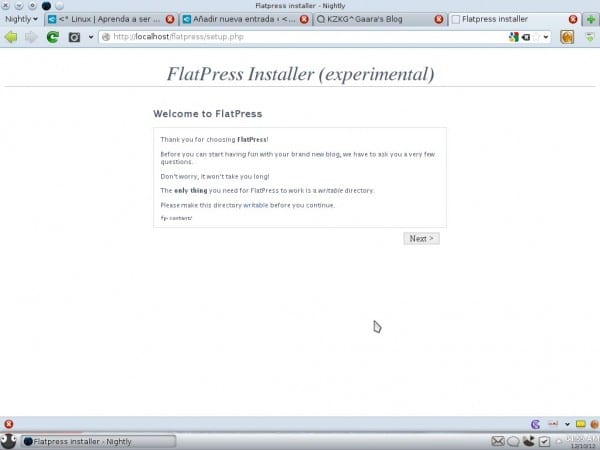
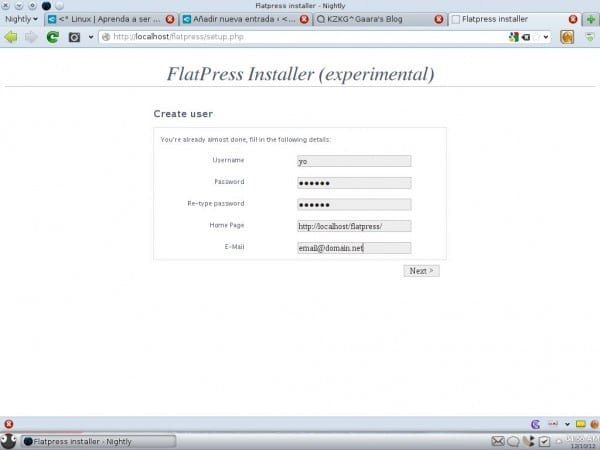
डाउनलोड हो जाने के बाद, हम उस फ़ाइल को www फ़ोल्डर में खोल देते हैं जो हमारे घर में है, और हम पहुंचते हैं http://localhost/flatpress/ स्थापना के साथ शुरू करने के लिए 😀
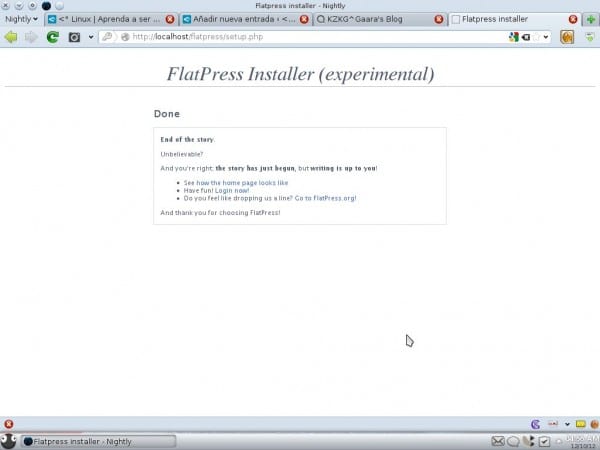
… और बस!!!
क्या, चकित? ... क्या आप कुछ और अधिक जटिल की उम्मीद करते हैं? 😀
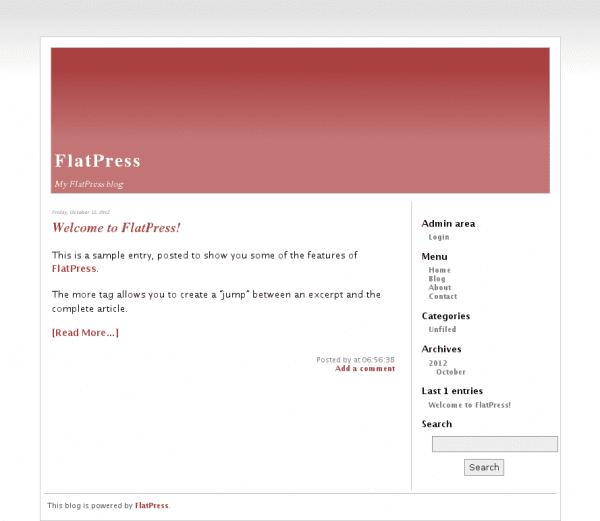
एक बार यह पूरा हो जाने के बाद, वे साइट तक पहुँच सकते हैं (पहले जैसा ही URL) और इसे डिफ़ॉल्ट रूप से आते ही दिखाया जाएगा:
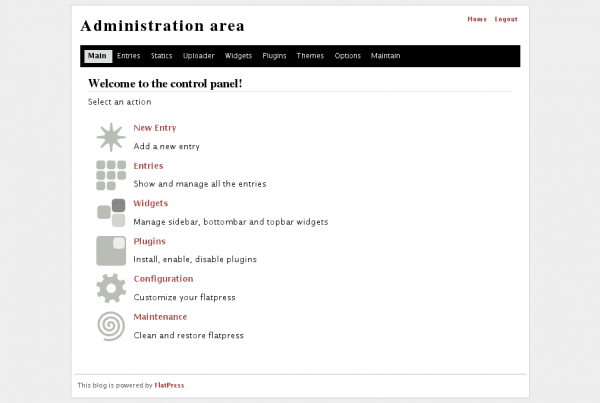
बटन का उपयोग करना लॉग इन करें सही बार पर पहुँच सकते हैं प्रशासन पैनल (व्यवस्थापन):
इसके विकल्पों के माध्यम से आप कई चीजों को संशोधित कर सकते हैं ... उदाहरण के लिए, जैसा कि हमने ऊपर देखा था, एक और अधिक सुखद विषय रखने के लिए you ...
पहले हम चाहते हैं कि हम चाहते विषय के लिए FlatPress विकी खोज: [विकी] फ्लैटप्रेस थीम्स
इसे डाउनलोड करने के बाद, हम इसे कॉपी करते हैं ~ / www / फ्लैटप्रेस / एफपी-इंटरफ़ेस / थीम / और वोइला, हम उसे एडमिनआयर के थीम्स बटन द्वारा चुन सकते हैं, वह बटन जो काली पट्टी में है।
और आप प्लगइन्स भी डाल सकते हैं: [विकी] फ्लैटप्रेस प्लगइन्स
यह, जैसा कि आप देख सकते हैं, वास्तव में कुछ सरल और सरल है ... लेकिन कई बार हम वास्तव में see की तलाश में हैं
Hay ocasiones en que no deseamos hacer un blog o sitio tan grande como el mismo DesdeLinux, hay veces en que solo deseamos hacer apuntes personales, o guardar código, o redactar tareas del colegio o algo así… bueno, para casos como estos (y otros) FlatPress es una excelente opción 😀
मैं इसके लिए धन्यवाद मिला इलाव, और मैं पहले से ही अन्य सीएमएस को जानने के लिए उत्सुक हूं जो प्रकाश हैं ... Perseus उसने मुझे इसके बारे में बताया ऑक्टोप्रेस, मुझे गंभीरता से देखना है कि यह कितना हल्का है, और इसकी स्थापना (और पैकेज की जरूरत है) यह कितना जटिल है।
वैसे भी, मुझे नहीं लगता कि जोड़ने के लिए बहुत कुछ है। मुझे किसी भी समस्या या संदेह के बारे में बताएं, मैं आपकी यथासंभव मदद करने की कोशिश करूंगा।
अभिवादन 😀









मैंने अभी इसकी कोशिश की और यह बुरा नहीं है ^ ^
इसमें प्लगइन्स और थीम की भी अच्छी मात्रा है
देखिए, आप अजगर के बहुत बड़े प्रशंसक हैं ... एक है जो डीबी का उपयोग किए बिना एक ही है, लेकिन PHP के बजाय अजगर - » http://nikola.ralsina.com.ar/
वास्तव में, कई हैं, बस बिटबकेट, जीथब, आदि में स्थिर साइट जनरेटर की तलाश में हैं। यहां तक कि मैं एक प्रोग्रामिंग कर रहा हूं, हालांकि यह प्रयोग करने योग्य नहीं है https://bitbucket.org/alquimista/skyfish.
ठीक है, यह बहुत सरल और तेज़ होगा, लेकिन याद रखें कि अधिक सरल, कम शक्ति। मैं इसे केवल बहुत ही सरल साइटों के लिए उपयोग करूंगा, जैसे कि एक टमब्लॉग या फोटो ब्लॉग, शायद यहां तक कि मेरा व्यक्तिगत ब्लॉग भी अगर मैं इसके साथ बहुत कुछ करने की योजना नहीं करता हूं, तो अपने आप को एक अधिक शक्तिशाली सीएमएस के रखरखाव को बचाने के लिए। बाकी सब के लिए, निश्चित रूप से वर्डप्रेस। 😉
आत्मसंतुष्ट। 😛
हाँ, गर्भित 😛
JAjaja, es cierto todo lo que dices, incluso lo de presumido jajaa… yo en lo personal lo uso para un miniblog que me sirve de borrador para DesdeLinux.
हकील की तरह स्थिर साइट जनरेटर हैं। कुछ समायोजन के साथ यह एक अच्छा व्यक्तिगत ब्लॉग बन जाता है, और यह कैसे इसे मार्कडाउन और अन्य लोगों के साथ उत्पन्न करता है; लिखना आसान है।
हालाँकि, मैं इसे किसी भी तरह से ArchLinux पर काम करने में सक्षम नहीं कर पाया हूँ। मैंने मुख्य लेखक और सब कुछ से संपर्क किया, मुझे आशा है कि उनके पास इसका समाधान होगा।
मुझे नहीं पता कि आपका सीधा सा मतलब क्या है, लेकिन Octorpress (रूबी और सिनात्रा में बना) अतिशयोक्तिपूर्ण रूप से सरल है, बस उपयोग करने के लिए नहीं ... कुछ के लिए नहीं "हैकर्स" xD के लिए सेमी है
इन दिनों मैंने कोशिश की है GetSimple सीएमएस और मुझे लगता है कि यह FlatPress xD को 10 kicks देता है
मेरी माँ, यह बहुत अच्छा है .. अभी मैं इसे आजमा रहा हूँ ..
मैं अपने व्यक्तिगत ब्लॉग के लिए लंबे समय से इसका उपयोग कर रहा हूं, विशिष्ट नोट्स के साथ ताकि इस दुनिया के बारे में न भूलें, और बिना किसी समस्या के
यह पहली छाप पर बहुत सुखद है, मैंने इसे बहुत पुरानी मशीन पर स्थापित किया है (मेरे पास यह परीक्षण के लिए है) और यह बहुत अच्छी तरह से, तेजी से चलता है।
इनपुट के लिए धन्यवाद
टिप्पणी के लिए धन्यवाद comment
KZKG ^ Gaara:
"वर्डप्रेस सूचना साइटों, ब्लॉगों के लिए निर्विवाद नेता है, जबकि एक ऑनलाइन स्टोर की तरह कुछ और जटिल के लिए, मैं ड्रुपल या जुमला पसंद करूंगा।"
वर्डप्रेस बहुत अधिक देता है, मैंने वर्डप्रेस में वर्चुअल स्टोर और इंट्रानेट (हाँ, उन विश्वविद्यालयों की तरह) देखा है।
हाय, चलो देखते हैं कि क्या कोई मुझे केबल देता है, मैं इसे नहीं उठा सकता और चला सकता हूं, अपाचे और पुस्तकालयों को स्थापित कर सकता हूं, लेकिन जब मैं इसे पुनः आरंभ करता हूं तो मुझे "वेब सर्वर को पुनरारंभ करना" मिलता है: apache2Warning: DocumentRoot [/ var / www] मौजूद
… प्रतीक्षा की चेतावनी: DocumentRoot [/ var / www] मौजूद नहीं है »
/ Var में मेरे पास www-डिफ़ॉल्ट फ़ोल्डर है और इसके भीतर www फ़ोल्डर, जब मैं अपने होम का लिंक बनाता हूं, तो यह "mv:" पर 'stat' नहीं कर सकता / var / www / ": फ़ाइल मौजूद नहीं है या निर्देशिका »
इसलिए जब से मैं अपाचे शुरू नहीं किया है, यह मुझे सपाट स्थापना को देखने की अनुमति नहीं देता है, वैसे, मैं सोलुसोस एवलिन पर हूं, बस स्थापित ...
1s और मुझे उम्मीद है कि मैं इसे चला सकता हूं क्योंकि मुझे इसकी आवश्यकता है।
कंसोल में डालने का प्रयास करें:
$ sudo mv /var/www-default/www /var/elav काम नहीं करता है, यह निर्देशिका (www) को / var पर ले जाता है, लेकिन जब मैं घर पर लिंक बनाने की कोशिश करता हूं तो यह गायब हो जाता है और www-default O_O के भीतर लौट जाता है, इसलिए सब कुछ समान रहता है ...
sudo mv / var / www / var / www-default && mkdir ~ / www / && sudo ln -s ~ / www / / var / www / >>>>> इस पर मुझे फेंक दो
ln: लक्ष्य «/ var / www /» एक निर्देशिका नहीं है: फ़ाइल या निर्देशिका मौजूद नहीं है
मुझे नहीं पता…
मेरी उंगली 😀 बंद हो गई
जब मैं होम का लिंक बनाने की कोशिश करता हूं तो यह है कि यह www-data पर वापस चला जाता है
मेरे पास वाक्य में कुछ गलत होना चाहिए?
sudo mv / var / www / / var / www-default && mkdir ~ / www / && sudo ln -s ~ / www / / var / www /
ठीक है, मैं तुम्हें जटिल नहीं करता। मैं हार्ड ड्राइव से www-डिफ़ॉल्ट और www फ़ोल्डर को हटाता हूं, और फिर इसे / var / www / के तहत फिर से बनाता हूं। यदि इस फ़ोल्डर में रूट अनुमतियाँ होनी चाहिए: यदि मुझे गलती नहीं है तो www-data ...
मैंने पहले ही इसे (/ var / www) कर दिया है, लेकिन यह केवल मेरे लिए / var / www से काम करता है, फिर मेरे घर के लिए लिंक क्या होगा?
अपने घर का लिंक बनाने के लिए, आपको / var / www / फ़ोल्डर को हटाना होगा और फिर / घर / www फ़ोल्डर से / var / तक प्रतीकात्मक लिंक बनाना होगा
मैंने पहले ही किया था, धन्यवाद आदमी, मैंने नहीं सोचा था कि इतना आसान ज का दर्द हो सकता है ... xD
sudo ln -s ~ / www / flatpress / var / www
1s
ठीक है, मैं इसे थोड़ी देर के लिए स्थापित करने की कोशिश कर रहा हूं, लेकिन यह पहले चरण से गुजरना नहीं चाहता है, यह बताता है कि मुझे fp-content फ़ोल्डर को लिखने योग्य बनाना है। बात यह है कि पूरे फ्लैट फ़ोल्डर ने / var / www पर अनुमतियों को पढ़ा / लिखा है और यह मेरे अंडे को हल नहीं कर रहा है।
मैंने पहले ही सर्वर रीसेट कर दिया था, मेरे पास पहले से ही पैकेज स्थापित हैं, मेरे पास पहले से ही सब कुछ है, लेकिन ... यह मुझे एक्सडी खराब कर रहा है
एमएमएम मुझे खिड़कियों में कुछ त्रुटियां मिलती हैं
mmm अब मैंने इसे xampp के पुराने संस्करण में आज़माया है और यह पूरी तरह से tried चलता है
विंडोज संस्करण 1.6.7 के लिए XAMPP!
यह मुझे आश्चर्यचकित करता है कि एक हल्का सीएमएस होने के कारण और हमारे सर्वर की संसाधन अर्थव्यवस्था के कारण- किसी ने अपाचे ache के बजाय nginx का उपयोग करने का उल्लेख किया है
वह सुंदर है, मैं इसे बाहर की कोशिश करूँगा, जिस तरह से आधिकारिक पृष्ठ है, वह एक है?
एक ही प्रकृति के मंचों और ब्लॉग बनाने के लिए एक बहुत सक्रिय परियोजना है
http://www.blitzhive.com/download/
यहाँ के आसपास एक काफी दिलचस्प, दृश्य और सब है http://goo.gl/yC31oi
मैंने इसे कम से कम संसाधनों के साथ एक अनुबंधित आभासी मशीन में स्थापित किया, और मशीन ubuntu सर्वर 16 से लगभग प्रभावित नहीं हुई, 20 जीबी डिस्क और 1 जीबी रैम के साथ, और यह 15% रैम का उपयोग कर रहा था।