Bez obzira želite li naučiti kako stvoriti blog ili želite nešto posebno napisati, istina je da održavanje bloga zahtijeva vrijeme i novac, ali još uvijek postoje besplatni alati otvorenog koda koji će vam uštedjeti puno stvari i da vas natjeraju da samo pišete.
Predavat ću upotrebu Jekylla zbog njegove lakoće i upotrebe Markdowna, a iako postoji mnogo alternativa, Jekyll dobro komunicira s Githubom.
Zahtjevi:
- Tiempo
- Internet
- Github račun
Instalacija
Na Debianu / Ubuntuu i izvedenicama:
sudo apt-get instaliraj git ruby jekyll
O Fedori i izvedenicama:
sudo yum install git ruby gem install jekyll
U Archu i izvedenicama (strpljenje):
sudo pacman -S git ruby yaourt -S ruby-jekyll
Osnovna konfiguracija:
Git konfiguriramo s našim Github podacima
git config --global user.name "korisničko ime" git config --global user.email "id_id"
Stvaramo git spremište u kojem ćemo raditi lokalno, mora biti pozvan isto kao i vaše korisničko ime na Githubu
git init youruser.github.io
Jednom kad se kreira direktorij bloga, moramo traži temu za jekyll u, ili ako to ne uspije stvoriti. Zatim morate kopirati sadržaj teme u direktorij stvoren s git-om, u primjeru koristite temu Compass
/ _uključuje Imenik tijela stranice
/ _postavi Imenik tijela stranice
/ _postovi Imenik u koji idu unosi
/ _css o / scss Direktorij u kojem se nalazi css
/ _img o / slike Katalog kamo slike idu
/_config.yml Datoteka za konfiguraciju
/404.md Stranica s pogreškom 404
/ CNAME Veza do domene
/o.md Stranica «o»
/index.html Početna stranica
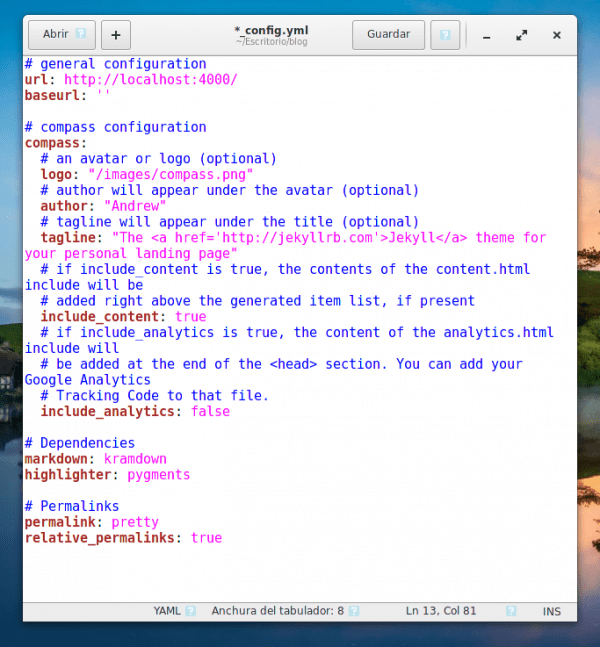
Sada dopunite konfiguracijsku datoteku _config.yml podacima koje želite, u mom slučaju ostavio sam je ovako:
Idite na terminal u direktoriju s kojim radimo i napišite
jekyll poslužiti
Iz preglednika unesite localhost: 4000 ili 127.0.0.1:4000 i vidjet ćete da web stranica radi, možete započeti lokalnu izmjenu sadržaja bloga putem vašeg željenog uređivača koda, moj je uzvišeni tekst.
Ovdje je Jekyll s već instaliranom temom.
Kad odlučite da je blog spreman za objavljivanje ili za ažuriranje unosa, napišite
git add --all git commit -m "Poruka koju želite prikazati" git push -u master master
Tražit će vaše korisničko ime i lozinku za github; napiši i pristupi
www.youruser.github.io
Pa sve do unosa, nadam se da je bio jasan. Alat StackEdit omogućuje vam pisanje i izvoz datoteka s oznakom u github spremište, ako su vam potrebne informacije iz jekylla, možete koristiti službena web stranica jekylla ili od github stranice za pomoć.



Dobar članak, ali postoji mnogo drugih CMS-a ili web aplikacija za stvaranje blogova zbog kojih se usredotočite na pisanje. Vidim da je previše teško koristiti Jekyll, iako zbog ukusa ..
Seksappeal Jekylla, Pelicana i ostalih jest činjenica da generiraju statične web stranice iz Markdown RestructuredText ili itd., A time stvarate blogove koji se mogu hostirati na github stranicama i stavljati vanjske komentare s Disqusom.
Moj je blog Pelikan, na primjer, stvoriti novi post je stvoriti prvu datoteku i rekompajlirati, predajem se grani gh-stranica repo-a u github-u i to je to.
Uff, super lako zar ne? Stvorite datoteku, prekompajlirajte, založite .. Postoji WordPress (i sličan), svaki dan vas volim više 😛
Kao neobičnu činjenicu kernel.org koristi njihov generator.
https://www.kernel.org/pelican.html
Pa, to su dvije različite stvari, ali potpuno bih promijenio WordPress za bilo kojeg statičnog graditelja web stranica. Komplikacija je na početku, kada morate sastaviti izgled i ostale, druga stvar je upravo ono što kažete, koncentrirajte se na pisanje, jednostavno generirate običnu tekstualnu datoteku i s oznakom BAM kreirate post. Ne vidim ništa komplicirano u tome.
pozdravi
Ne kažem da je ovo vaš slučaj, ali neki su vodili sveti rat na WordPressu (poput Joomle ili Drupala) u korist generatora statičnog sadržaja. Da, brzi su, jednostavni su, ali problematičniji su kada je riječ o tome što radi WordPress, a to je da ne spominjemo alat kao nešto suradničko, u čemu mogu sudjelovati mnogi, gdje morate moderirati ... itd.
U pravu si elav, wordpress je bolji, ovisno o potrebama. poput bloga desdelinuxMogao bi raditi s generatorom statičnog sadržaja, ali mnogima bi to predstavljalo problem da sudjeluju, uz činjenicu da, iako ga je lako konfigurirati, može imati sigurnosnih problema, za razliku od WordPressa. Zato za početnike preporučujem Jekyll pa Wordpres jer je lakši i možete učiti uz jednostavne tutorijale u HTML/CSS-u bez korištenja PHP-a koji bi prestrašio novaka.
Ovo što sam napisao je ista tehnologija koju koriste github stranice, ali ne dopušta vam upotrebu vlastitih tema, već morate koristiti zadane. Naravno da postoje i lakši, ali tražio sam jednostavnu instalaciju i konfiguraciju bez potrebe za radom na domenama, hostingu, SEO-u, sigurnosti itd.
Trebalo mi je puno vremena da ga stvorim s wordpressom, ali isprobat ću, puno hvala dijelim vaš članak 🙂
Ali ... jedno pitanje ... Nije li to blog?
To je ravna stranica, jer ne dopušta komentare.
Recimo da je to tehnički statična stranica. Ali ako vam omogućuje da instalirate Disqus za komentare, tamo će nadopuniti ono što je potrebno.
Zanimljivo, hvala.
Hvala vam. Vrlo dobro.