Osim mitova, uvjerenja ili mišljenja da je GNU / Linux složen za upotrebu, smatram ga izvrsnim operativnim sustavom za one koji su programeri, posebno web programeri.
Imao sam priliku razgovarati s mnogim ljudima koji više vole OS X , pa čak i Windows da se razvije, kako kažu, zbog njegove lakoće i njegovih alata, i premda je to vrlo individualno mišljenje svake osobe, vjerujem da bilo koja GNU / Linux distribucija ili barem ona najpopularnija, nude sve što je potrebno za instalaciju i rad.
[quote] Najpopularnije distribucije nude sve potrebne pakete u svojim spremištima za web programera. [/ quote]
Sada, po pitanju razvoja postoji dilema, poput vrlo ažurirane distribucije Antergos ili onaj koji održava ravnotežu između stabilnog i suvremenog kao Ubuntu?
Iznio sam vrlo jednostavan primjer, dok sam bio u Ubuntu pouzdan najnovija verzija NetBeans je 7.0.1, in ArchLinux Dostupna je verzija 8.0.2. Ista stvar se događa sa NodeJS i druge pakete koje ćemo vidjeti u nastavku i koje naširoko koriste prednji kraj.
U svakom slučaju, svaka je odluka odabrati raspodjelu svojih preferencija prema poslu koji će se izvesti. Za ovaj ćemo članak započeti s instalacijom Ubuntua, a budući da je usredotočen na nove korisnike, prikazat ćemo postupak korak po korak.
Instalirajte Ubuntu 14.04
Prvo što ćemo napraviti je preuzeti instalacijsku sliku Ubuntua sa njegove službene web stranice. Donja veza omogućit će vam da odaberete želite li preuzeti 32-bitni ili 64-bitni iso.
Jednom kada ga preuzmemo, moramo "spaliti" DVD s preuzetim isoom ili pripremiti Flash memoriju za pokretanje i instaliranje s njega. U sustavu Windows to možemo učiniti slijedeći ovaj vodič i na Macu Ovo drugo. Nakon što to učinimo, ponovno pokrećemo računalo i pokrećemo kroz memoriju ili DVD.
Koraci instalacije Ubuntu 14.04
Prva stvar je odabrati jezik s kojim želimo instalirati Ubuntu:
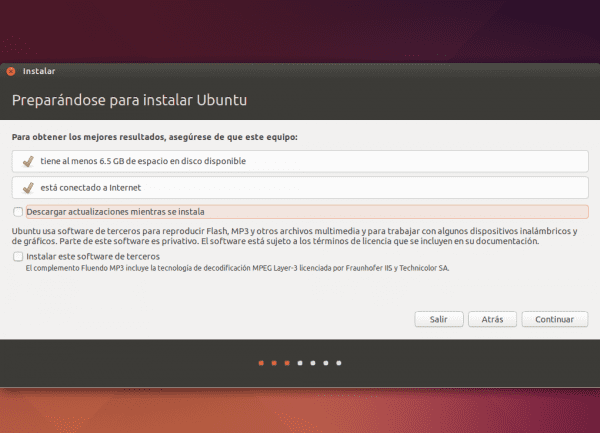
Kasnije ćemo vidjeti imamo li sve potrebne zahtjeve za instalaciju:
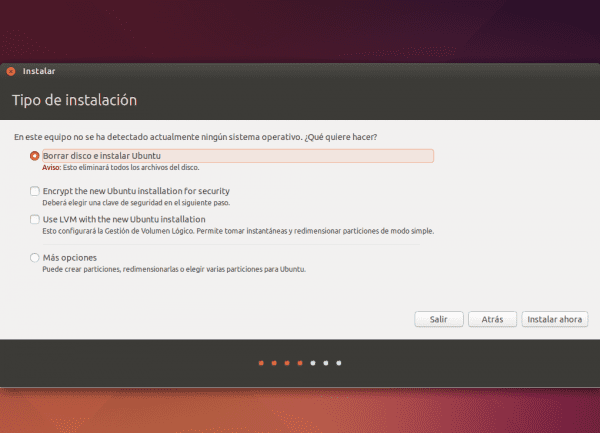
Kasnije idemo na particioniranje tvrdog diska. Ako s tim niste iskusni, poželjno je da nakon sigurnosne kopije podataka sve ostavite kao zadane.
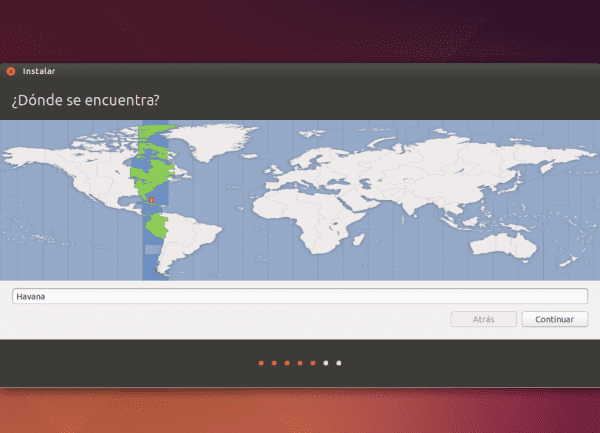
Mi biramo vremensku zonu:
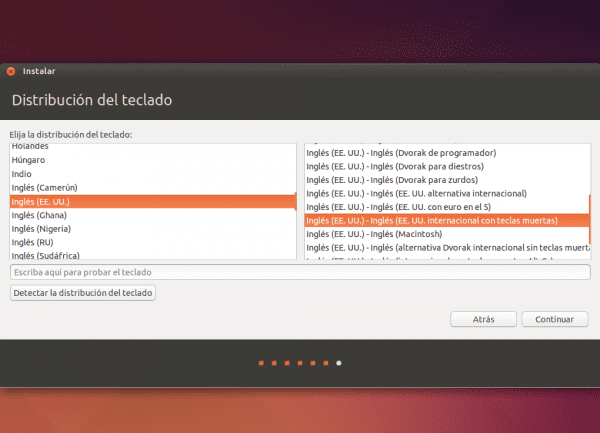
Odabiremo jezik naše tipkovnice:
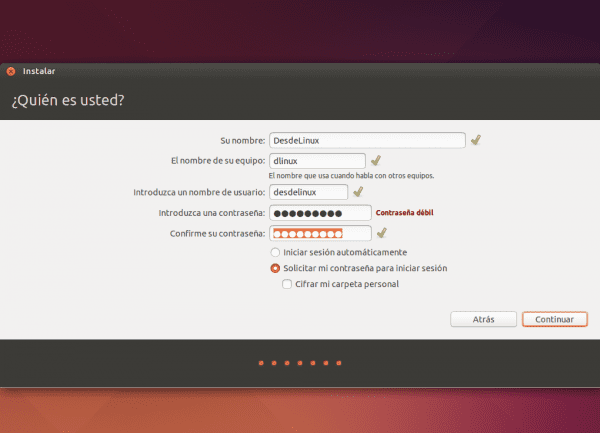
Definiramo svoje korisničko ime, ime našeg računala i lozinku:
I čekamo da završi:
Nakon što instalacijski program završi, ponovno pokrećemo računalo i ulazimo u našu sesiju. Možemo pokrenuti Update Manager ili otvoriti terminal i staviti:
$ sudo apt update && sudo apt upgrade
A ako se nema što ažurirati, možemo početi.
Priprema našeg radnog prostora za testiranje
Dakle, budući da smo programeri, želimo se usredotočiti samo na ono što znamo učiniti: razvijati. Ne zanima nas kako konfigurirati web poslužitelj ili kako funkcionira baza podataka, mi samo želimo nešto što radi i što je lako implementirati da započnemo s pisanjem koda.
Da pišemo samo u HTML-u, CSS-u, JS-u, sve bi bilo jednostavnije, ali ponekad moramo imati testni poslužitelj za kôd u PHP-u, Ruby-u, DJango-u itd. Stoga je najbolje da postaviti vlastiti web poslužitelj. Na našu sreću imamo ovaj objekt na dva različita načina:
- Korištenje instalacijskog programa XAMPP ono što nam pruža apaš.
- koristeći SVJETILJKA Bitnami.
Instaliranje Bitnamija
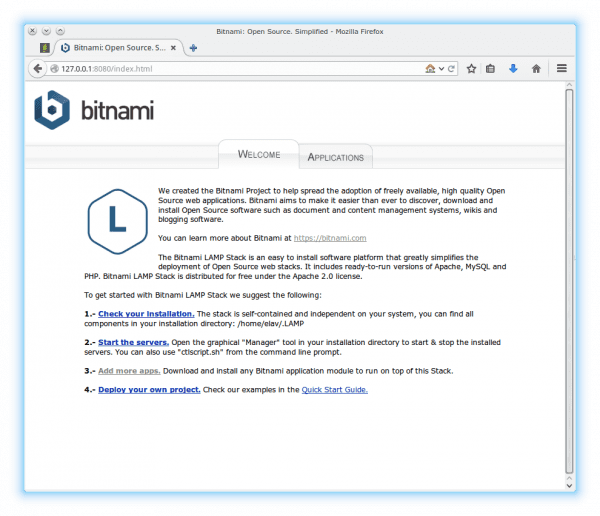
Instalacija LAMP-a putem Bitnamija već smo to vidjeli u prethodnom članku, stoga neće biti potrebno rješavati ga u ovom članku. Jednom kada je Bitnami instaliran, našim testnim poslužiteljem možemo upravljati putem web preglednika.
Svu potrebnu dokumentaciju o tome kako Bitnami radi možete pronaći na njegov wiki.
XAMPP instalacija
Instalacijski program XAMPP također dolazi iz Bitnamija, ali postupak instalacije je nešto drugačiji, pa ćemo ga vidjeti korak po korak. Prvo je naravno preuzeti datoteku koja nas zanima u skladu s arhitekturom našeg procesora:
Nakon preuzimanja otvaramo terminal i pristupamo mapi u kojoj je datoteka, kojoj ćemo dati dozvole za izvršenje. U slučaju 64-bitne datoteke to bi bilo:
$ sudo chmod a+x xampp-linux-x64-5.5.19-0-installer.run
Sada ga na istom terminalu izvršavamo:
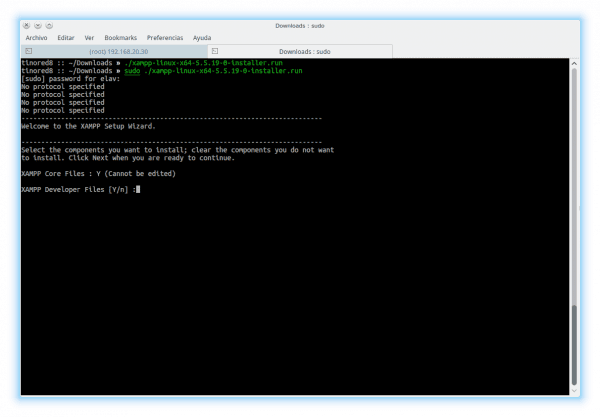
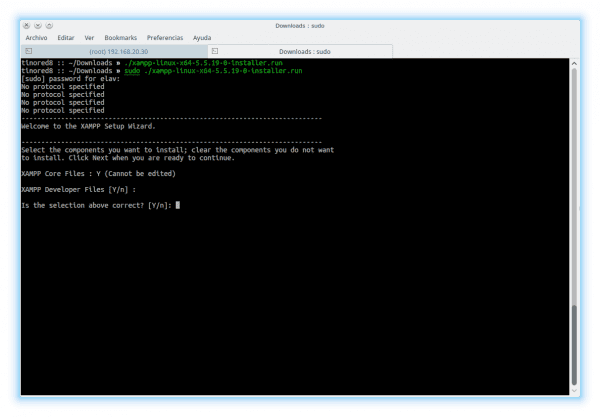
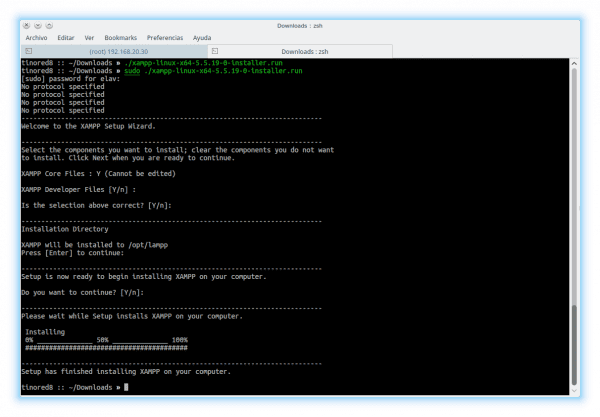
$ sudo ./xampp-linux-x64-5.5.19-0-installer.run
I slijedimo sljedeće korake.
Na prethodnoj nas je slici pitao želimo li instalirati datoteke za programere, a na kasnijoj ako se slažemo s odabranim odabirom.
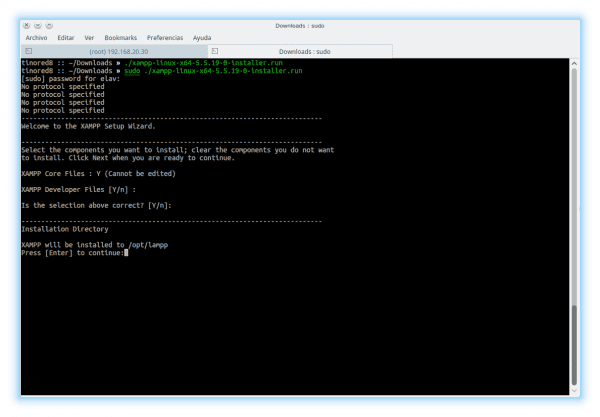
Sada nas pita put na koji želimo instalirati (po defaultu je u / opt / lampp), i iako ga možemo promijeniti, preporučujem da ga ostavite kakav jest.
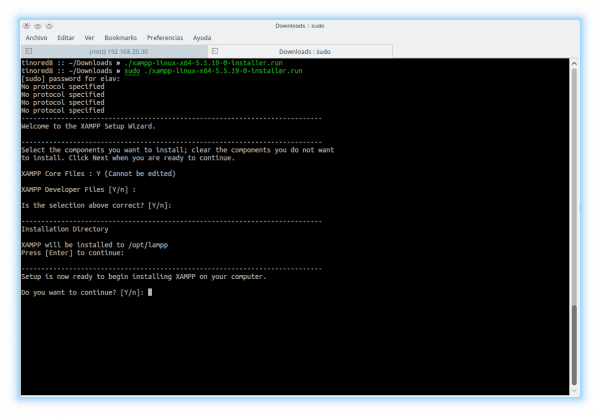
Još jedan korak provjere prije početka instalacije
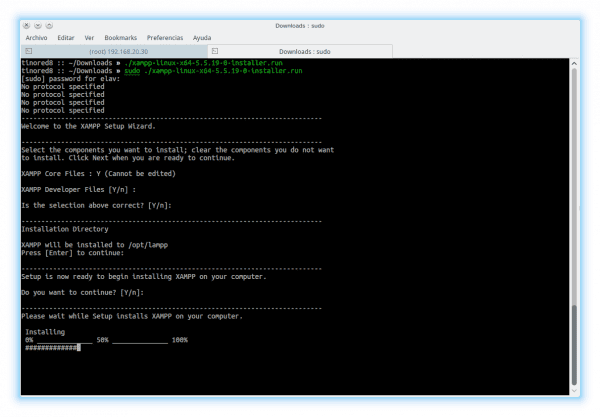
Instaliranje XAMPP-a
Instalacija dovršena.
Sada, da bismo pokrenuli XAMPP, jednostavno moramo izvršiti:
$ sudo / opt / lampp / lampp start Pokretanje XAMPP-a za Linux 5.5.19-0 ... XAMPP: Pokretanje Apache-a ... ok. XAMPP: Pokretanje MySQL-a ... ok. XAMPP: Pokretanje ProFTPD-a ... ok.
I na ovaj način već imamo pokrenut naš Apache + MySQL + PHP + Perl poslužitelj. Ako imate problema, preporučujem da posjetite FAQ.
Prilagođeni DNS i virtualni host s XAMPP-om
Pod pretpostavkom da imamo nekoliko web lokacija hostiranih na našem testnom poslužitelju, možemo postaviti svako od njih da se lokalno pregledava u datoteci / Etc / hosts. Uzmimo primjer, recimo da imamo web mjesto dev.tests.com, ono što mi radimo je da otvorimo datoteku / Etc / hosts s našim omiljenim uređivačem teksta (i kao root) i dodajte ga na sljedeći način:
$ sudo vim /etc/hosts
i dodajemo redak:
127.0.0.1 dev.prueba.com
Ali to naravno nije dovoljno, jer to moramo reći Apacheu kada netko podnese zahtjev dev.test.com Za 127.0.0.1 morate vratiti naše testno mjesto.
Uređujemo datoteku /opt/lampp/etc/httpd.conf
$ sudo vim /opt/lampp/etc/httpd.conf
i raskomentirajte (uklanjanje znaka funte) redak koji kaže:
# Include etc/extra/httpd-vhosts.conf
i ostavljamo ovako:
Include etc/extra/httpd-vhosts.conf
Sada idemo na datoteku /opt/lampp/etc/extra/httpd-vhosts.conf koji bi trebao imati otprilike ovo:
# koristite samo virtualne hostove temeljene na imenu, tako da poslužitelj ne mora brinuti o # IP adresama. Na to upućuju zvjezdice u donjim smjernicama. # # Molimo pogledajte dokumentaciju na # # za daljnje detalje prije nego što pokušate postaviti virtualne hostove. # # Možete koristiti opciju naredbenog retka '-S' za provjeru konfiguracije vašeg virtualnog hosta #. # # Primjer VirtualHost: # Gotovo svaka Apache direktiva može ući u spremnik VirtualHost. # Prvi odjeljak VirtualHost koristi se za sve zahtjeve koji se # ne podudaraju s ServerName ili ServerAlias u bilo kojem bloku. # ServerAdmin webmaster@dummy-host.example.com DocumentRoot "/opt/lampp/docs/dummy-host.example.com" ServerName dummy-host.example.com ServerAlias www.dummy-host.example.com ErrorLog "zapisnici / dummy -host.example.com-error_log "CustomLog" log / dummy-host.example.com-access_log "zajedničko ServerAdmin webmaster@dummy-host2.4.example.com DocumentRoot "/opt/lampp/docs/dummy-host80.example.com" ServerName dummy-host80.example.com ErrorLog "log / dummy-host2.example.com-error_log" CustomLog "logs / dummy-host2.example.com-access_log" zajedničko
Mi ga modificiramo i ostavljamo na ovaj način:
# koristite samo virtualne hostove temeljene na imenu, tako da poslužitelj ne mora brinuti o # IP adresama. Na to upućuju zvjezdice u donjim smjernicama. # # Molimo pogledajte dokumentaciju na # # za daljnje detalje prije nego što pokušate postaviti virtualne hostove. # # Možete koristiti opciju naredbenog retka '-S' za provjeru konfiguracije vašeg virtualnog hosta #. # # Primjer VirtualHost: # Gotovo svaka Apache direktiva može ući u spremnik VirtualHost. # Prvi odjeljak VirtualHost koristi se za sve zahtjeve koji se # ne podudaraju s ServerName ili ServerAlias u bilo kojem bloku. # DocumentRoot "/ home / path / folder / project /" ServerName my_blog.dev Zahtijevaj sve odobreno
Očito je da prilikom zamjene mora biti naveden put do mape našeg projekta "/ Početna / put / mapa / projekt /".
Ručna instalacija LAMPE
Sada, iako se možda ne čini tako, mislim da je glomaznije raditi instalaciju na prethodni način nego instalirati pakete izravno iz naših spremišta. Da bismo imali isti Stack na našem računalu, jednostavno moramo otvoriti terminal i staviti:
$ sudo apt install apache2 mysql-server-5.5 phpmyadmin
Samo s ova 3 paketa instalirat će se potrebne ovisnosti kako bi se počelo raditi s minimumom potrebnim pri razvoju.
Prilagođeni DNS i virtualni host s LAMP-om
Na dijelu DNS-a (Domain Name Server) držimo sve isto, odnosno u datoteku dodajemo imena naših web lokacija za testiranje / Etc / hosts. Sada je u slučaju Apache put VHost-a (virtualnih hostova) drugačiji.
Uobičajeno je ono što stavimo u datoteku /opt/lampp/etc/extra/httpd-vhosts.conf u ruti /etc/apache2/sites-available/vhostname.conf, a zatim se uspostavlja simbolična veza do te datoteke u mapi / etc / apache2 / sites-enabled / ali nećemo komplicirati. Datoteku ćemo izravno staviti u / etc / apache2 / sites-enabled / sa sljedećom konfiguracijom:
$ sudo vim /etc/apache2/sites-enabled/dev.prnza.com.conf DocumentRoot "/ home / path / folder / project /" ServerName my_blog.dev Zahtijevaj sve odobreno
Mislim da je valjano pojasniti da je zadana putanja mapa web mjesta kada instaliramo ručno / var / www / http /.
Instalacija NodeJS-a i Ruby-a
Ako koristimo NodeJS o Rubin (umjesto PHP-a i Perla) možemo ručno instalirati pakete izvršavanjem u konzoli:
$ sudo apt install nodejs ruby
A ako im treba još paketa, jednostavno ga moraju potražiti pokretanjem upravitelja paketa ili u konzoli:
$ sudo apt search paquete a buscar
Do ovog dijela već imamo poslužiteljski dio spreman za naš pješčanik, sada ćemo vidjeti neke od aplikacija koje možemo koristiti.
Alati za web razvoj
U spremištima imamo neke aplikacije koje će nam omogućiti ugodan rad kada su u pitanju HTML, CSS, JS i drugi. Među njima imamo:
- bluefish
- Geany
- gedit
- Kate
biće Plava riba (po mom mišljenju) najcjelovitiji što se posla tiče prednji kraj, ali preporučujem instaliranje aplikacija trećih strana koje nam nude puno više funkcionalnosti. Imamo npr Zagrade, Uzvišeni tekst o Komodo-Edit. Sve ove aplikacije imaju vlastiti instalacijski paket za Ubuntu, osim Komodo-Edit, koji morate samo raspakirati i pokrenuti .sh datoteku.
(… u procesu …)














Da li još netko vidi duhova šišmiša na slici jarca iz ove verzije ubuntu-a?
Hahaha istina je .. gledajući samo narančastu bradu i udubine njuške 😀
Sad kad to spominjete ... to se zove "Pareidolia".
O tome koji Distros odabrati prilikom programiranja prilično je komplicirano. "Nekada" je razvijen za nekoliko preglednika i voila, jer je razvoj bio puno sporiji. Danas postoji nepreglednost preglednika i platformi u kojima se mogu razvijati WEB aplikacije, nazivati ASP.Net, PHP, JAVA itd. tamo gdje su aplikacije mnogo više transverzalne, pod tim mislim, ne pristupa im se samo s tipičnih stolnih ili prijenosnih računala, već su već gotove (i želi se ista funkcionalnost) s tableta, mobitela itd.
Vjerujem da je danas potrebno ostati u prvom planu, čuvajući prije svega stabilnost i sigurnost aplikacija, u tom smislu sam paranoičan, još uvijek me puno košta provesti, na primjer, bankarsku transakciju s drugog uređaja koji nije moj Mnogo se puta nadam da ću to učiniti na siguran način, čak i ako to zvuči nelogično.
Drugi. Budimo iskreni: dobro je poznato da većina programera (barem onih koje ja znam), bez obzira jesu li web, JAVA, BB.DD itd., Najmanje 80% koristi Unix platformu za programiranje. Ljudi koji bi bez svih alata koji se nude na platformi, otvoreno i besplatno, bili vrlo komplicirani pri kretanju naprijed. Također, sa sigurnošću mogu reći da je gotovo cijela WEB platforma, odnosno BB.DD. montiran je na Unix poslužitelj, pa ne bi li bilo logično da i drugi dio radi na isti način?
Hvala na dijeljenju i pozdravu.
Šuti ... ja sam Batman!
Izgleda mi kao sova, hahaha
Točno .. ovdje isto mislimo i nakon ponovnog gledanja
Ja sam web programer uglavnom PHP, već nekoliko godina koristim Debian kao svoje radno okruženje, kako komentiraju u postu, čija odluka o distribuciji ovisi o svakoj osobi, a u području razvoja Linuxa ako pruža velik broj alati koji olakšavaju život.
Kao komentar, vidio sam na mnogim mjestima da neki programeri instaliraju XAMPP, LAMP i / ili slično, u Linuxu to nije potrebno učiniti jer se sjećamo da je apache izvorni za Linux, na primjer instaliram samo apache2 i php5 na svoj Debian s tipičnim (aptitude install apache2 php5) i voila, ne moram raditi ništa više nego stavljati svoje projekte u / var / www
Točno, ono što se događa pokušalo je to učiniti "lako", iako u postu spominjem dvije metode 😉
Pozdrav. Čini mi se u redu što instalirate apache2 i php5, ali smatram da biste trebali staviti mysql i također Kako konfigurirate phpmyadmin? Hvala vam.
Budimo iskreni, unatoč trudu koji Dreamweaver prelazi preko svih tih programa, šteta je, ali u Linuxu nemamo nešto na vrhuncu ovog Adobe programa.
Da, postoji (dobro, dijelom), zove se Brackets i također uzima u obzir Vim i Emacs. : v
Stavljanje smeća u kod, naravno, Dreamweaver prolazi pored svih
Dreamweaver je više za dizajnere nego za programere, a za ljude koji rade s kodom previše je glomazan i spor. Puno je ugodnije koristiti program poput uzvišenog teksta, zagrada ili webStorm / phpStorm. Kad sam koristio Dreamweaver, imao sam problema, nakon što sam ostavio kôd spreman, prešao sam u način dizajna, gdje se, ako postavim točku ili nešto premjestim, Dreamweaver pobrine za potpuno rastavljanje mog koda koji je bio tako uredan. Da ne kažem da je to plaćanje. Imam prijatelje dizajnere i za njih je to fantastično, jer mogu napraviti stranicu bez pisanja ijednog retka koda.
breamweaver Hahaha Nikad neću naučiti s tim ako naučite izrezati
Dreamwho? ... Baff, kompa, Artisteer, Dreamweaver, sve su to čista sranja, žao mi je što to moram reći, ali to je istina.
Stavili su sedamsto redaka bezvrijednog koda, puno oznaka ili ciljeva koji nisu potrebni, itd itd itd
Zagrade, uzvišene, s bilo kojim od ovih više je nego dovoljno za obavljanje bilo kojeg CSS posla.
Aptana Studio 3 puno bolji od Dreamweavera.
Što si rekao? Dreamweaver? A toooo queee essss?
Nadamo se da vidite sav kod za smeće koji generira ... dreamweaver je za NEPROFESIONALE, točka!
Senzacionalni post, stvarno
felicidades
Hvala 😉
Vaši podaci su vrlo korisni ... Hvala. Vraćate li se u vode Ubuntu / Debian?
HAHA, u srcu uvijek ima prostora za Debian, ali ... Ubuntu, ne mislim tako, hehehe
Nikad se ne zna 😀 😀
Iako to NIKADA ne treba reći, stvarno mislim da se dugo, dugo, dugo neću vratiti u Debian.
Jadna mačka to nitko ne želi.
Tko želi Javu? 😛
Mislim da se teme zbunjuju (opet), postoje vi koji ste samo dizajneri, drugi koji ste samo programeri, postoje obojica, ima onih koji winbug vide "lakim", jer sljedeći instaliraju i "sve je postavljeno" podrazumijevajući da mogu ili ne moraju raditi s vlasničkim i / ili licenciranim softverom), postoje oni koji su malo napredniji (i "hrabriji"), a znaju i za Linux te normalno rade s alatima koje pronađu između, a time i long itd., budući da dijelimo na ovom blogu, ideja je da se na gnu-línuxu razvija bez obzira o kojoj se distro distribuciji radi i stoga se koriste alati otvorenog izvora, osnovni problem (mislim) je da to ovisi o svakoj osobi, postoje alati da ni sami ne znamo, ali kad želimo naučiti moramo uložiti nekoliko sati dok ga ne damo, a ako se osjećamo ugodno (bez obzira na to što drugi misle) bit ćemo sretni !! (:
također možete preuzeti verziju za php5.6.3
http://downloads.sourceforge.net/project/xampp/XAMPP%20Linux/5.6.3/xampp-linux-x64-5.6.3-0-installer.run
http://downloads.sourceforge.net/project/xampp/XAMPP%20Linux/5.6.3/xampp-linux-5.6.3-0-installer.run
Ovisi o tome što razvijate ili kompatibilnosti koja vam treba, da zadržim verziju 5.5 Jednostavno instaliram pakete koji se nalaze u repo-u i to je to, imam apache 2.4, php5.5.13 itd. Također je i ostale knjižnice poput phpcs-a jednostavno instalirati, jasno je da mi se ljuska sviđa i radije instaliram i konfiguriram sve stvari koje mogu.
Vidjeli ste ovaj projekt wpn-xm.org, bilo bi zanimljivo postići ovako nešto za linux, kažem integrirano jer koristim neke od tih alata, i žao mi je što mogu reći da, unatoč velikom broju knjižnica i da su hostovi gotovo svi montirani na Apache, ja imam promijenjeno za nginx. Pronašao sam wpn-xm u potrazi za alternativama LAMP i XAMPP i dobar je za radni stroj, nesumnjivo dobra alternativa. usput mi je žao zbog mog prethodnog komentara na W $ + chrome
Vaš je doprinos vrlo zanimljiv, nastavite ga razvijati, cijenjen je
Pozdrav, ja sam novi u Ubuntuu, uvijek sam koristio windows, ali želim migrirati u linux okruženje pomoću Ubuntua, ali kad želim stvoriti mape ili staviti datoteke u htdocs kao u Windowsima, to mi ne dopušta ili postoje neke stvari koje bih po narudžbi u Windowsima mogao učiniti, ali u Ubuntu Ne mogu ga blokirati puno ili mi ne dopušta izmjene, ako koristim uzvišeno za stvaranje datoteka u htdocs-u, ni to mi ne dopušta, ako mi možete pomoći, bio bih zahvalan.
Može li netko pomoć mene vanjska strana?
Prije mnogo godina pohađao sam mali tečaj iz web dizajna i svidio mi se, i iako su mi dali programe za Windows, nikada mi nisu dopustili da ih instaliram.
Prije nekoliko mjeseci napokon sam se mogao prebaciti na Linux Ubuntu i ne mogu pronaći nijedan program
Sjećam se da sam na tečaju vidio tri programa
Dreamweaver, Flash MX i još jedan koji je bio za retuširanje fotografija, ali ne mogu se sjetiti imena.
Možete li navesti web stranice za preuzimanje ili rute za instaliranje ekvivalenta onoga što sam vidio na tečaju?
pozdravi
Hvala Vam.