Otkako smo započeli s ovim projektom, uvijek smo željeli da on ima svoju etiketu i zato je drugi predložak u kojem se koristimo DesdeLinux, stvorili smo ga mi 100%.
Zatim su uslijedile druge verzije i premda određene web usluge možemo kupiti ili unajmiti za izradu svojih dizajna poput onih StudioDWeb.comili kupite predloške koji su već stvoreni u ThemeForest.net, oduvijek smo željeli imati svoje, prilagođeno našim potrebama i navratiti webdevelopment.com može biti od pomoći 😀
Svejedno, zaljubljujem se u web dizajn i razvoj i već radim na novoj temi za DesdeLinux i pokazat ću vam nekoliko snimaka zaslona kako to izgleda.
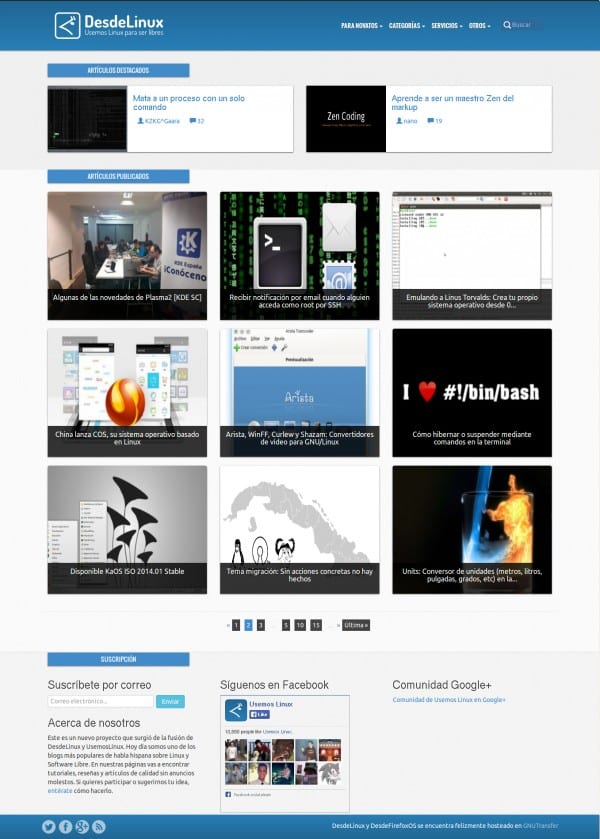
Ideja nije izaći iz onoga na što smo već prilagođeni, pa mnogi elementi ostaju isti ili na sličan način. Počinjem s početnom stranicom
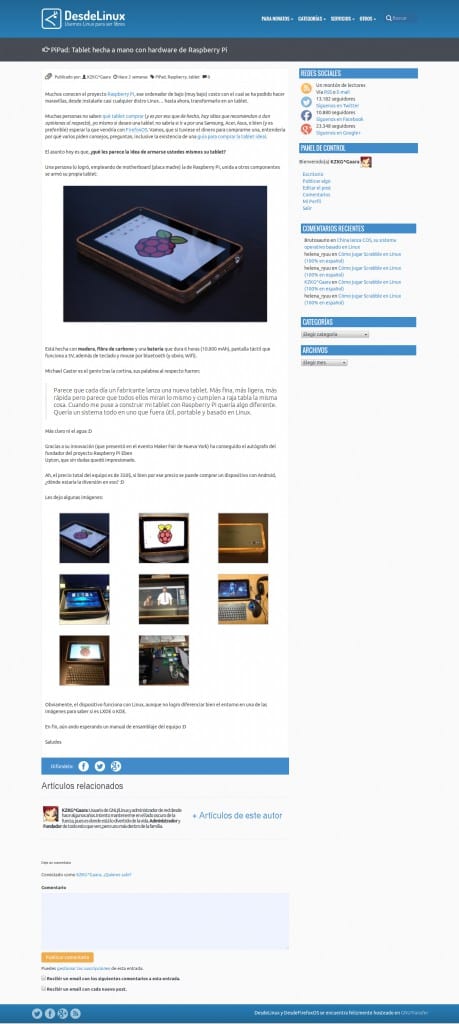
A ovako bi članci izgledali:
Kao što vidite, odgovara našoj mjeri, a mi smo uključili novo kratke kodove za razradu članaka.
Zbog toga mi je palo na pamet podijeliti s vama kako stvoriti jedan od njih (onaj informativni) u slučaju da ih želite uključiti u svoje teme WordPress. Mislim, otprilike ovako:
Nisam stručnjak za programiranje s ovim CMS-om, pa neću pokušavati objasniti zašto i kako to funkcionira na taj način, samo ću vam pokazati kako to učiniti, točka.
Za to koristimo «švicarski vojni nož» od WordPress, Mislim na datoteku function.php koje obično nalazimo u gotovo svim temama.
U ovoj ćemo datoteci dodati strukturu našeg ShortCode-a i naravno oznaku koja ga prikazuje. Pa krenimo na to.
Unutar funkcije.php
Unutar naše datoteke function.php stavit ćemo HTML strukturu ShortCode-a, ali nije jednostavno staviti HTML oznake tek tako. Imali bismo otprilike ovako:
// Informacijski okvir info funkcije ($ atts, $ content = null, $ code = "") {$ return = ' '; $ return. = $ sadržaj; $ return. = ' '; return $ return; } // Kratki kod add_shortcode ('info', 'infobox');
Odavde razjašnjavamo nekoliko stvari. Prvo, kada koristimo dvije trake, stoga komentiramo crtu // info to je samo komentar.
Naziv funkcije, u ovom slučaju zaglavlje Može se promijeniti u bilo što što želimo, ali mora odgovarati imenu koji koristimo u posljednjem retku.
primjer:
$ return. = $ sadržaj;
varijabla $ sadržaj kamo sadržaj koji stavimo u ShortCode ide prema zadanim postavkama vratit će null vrijednost ako ništa ne stavimo.
Sada smo postavili naziv ShortCode-a:
add_shortcode( 'info', 'infobox' );
Gdje se možete promijeniti info za ono što želimo. Sada, da bi izgledalo kao primjer, moramo dati:
[ info ]Este será el ShortCode de ejemplo[ /info ]
Iako naravno, bez razmaka, koje sam stavio jer bi se očito aktivirao ShortCode.
Stil kratkog koda
Ako pogledate gornji redak, bez PHP koda i varijabli, ShortCode u čistom HTML-u bio bi otprilike ovako:
<div class="alert-info"></div>
Dakle, moramo primijeniti samo CSS stil.
.alert.alert-info {background: # d9edf7 url (info.png) bez ponavljanja 7px 50%; radijus obruba: 4px; obrub: 1px solid # bce8f1; boja: # 3a87ad; veličina slova: 14px; marža: 15px 15px; popunjavanje: 15px 15px 15px 50px poravnanje teksta: lijevo}
I to je to .. Ponavljam, nisam programer ili nešto slično, a objašnjenje koje sam dao je kako razumijem da ShortCode djeluje 😛



Sviđa mi se kako izgleda, čestitam vam.
Hvala vam, dug vas je put, ali hvala.
Vrlo dobro!! Volio bih takvu temu u svom radnom programu.
Čestitam ti!
Još ga nisam stavio, mogu vam ga prodati HAHAHAHAHA .. Šalim se 🙂
Izvrsno, hvala na dijeljenju.
Ova vrsta resursa itekako je potrebna na webu, jasno objašnjavajući stvari.
Pozdrav!
Prekrasan dizajn. Da vidimo da li mi za moju web stranicu možete dati taj predložak da ga prilagodim.
to se može učiniti u blogeru?
Pa, ništa, stavio sam ga takvog kakav jest i ne funkcionira mi, što bi moglo biti? : /
Stavio sam [info] informacije [/ info]
a u mom wordpress postu pojavljuje se samo: informacije, zagrade nestaju, mislim da nešto nije u redu: /
Možda u vašem predlošku ShortCodes nisu definirani u function.php, kao u mom slučaju, ove vrijednosti se dodaju u datoteku koja se zove shortcodes.php moje teme