Originalmente tenia el plan de crear algunos tutoriales sobre las funciones y trucos que podemos usar en Inkscape, pero a la larga vi que era mejor crear una serie de artículos sobre el manejo básico y sus cualidades.
Es alarmante darse cuenta de la poca documentación en español que existe, y vamos que nadie (me incluyo) nace sabiendo el uso de estos programas, y le puede resultar útil a cualquiera que quiera incursionar en el mundo del diseño digital con tecnologías Open Source. Así que a modo de «mini-manuales» y más que todo post prácticos (porque no nos gusta estudiar teoría ~_~) vamos a profundizar en el uso de este maravilloso software de diseño.
Acerca de Inkscape
bueno para comenzar esto, debería hacer una introducción básica (al estilo maestra de primaria) de lo que es Inkscape.
como dice textualmente en su pagina web:
Inkscape es un editor de gráficos vectoriales de código abierto, con capacidades similares a Illustrator, Freehand, CorelDraw o Xara X, usando el estándar de la W3C: el formato de archivo Scalable Vector Graphics (SVG). Las características soportadas incluyen: formas, trazos, texto, marcadores, clones, mezclas de canales alfa, transformaciones, gradientes, patrones y agrupamientos. Inkscape también soporta meta-datos Creative Commons, edición de nodos, capas, operaciones complejas con trazos, vectorización de archivos gráficos, texto en trazos, alineación de textos, edición de XML directo y mucho más. Puede importar formatos como Postscript, EPS, JPEG, PNG, y TIFF y exporta PNG asi como muchos formatos basados en vectores.
Básicamente es un editor de gráficos vectoriales multiplataforma, con un amplio rango de funciones que hacen de Inkscape una herramienta potente y todo esto bajo una licencia GPL.
Ya hecha su presentación, vamos a conocer lo basico de su interfaz, a manera de manejarnos mejor en los siguientes post.
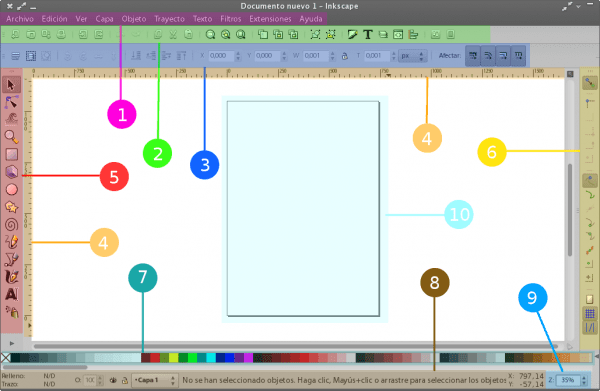
La interfaz por default se compone de los siguientes elementos:
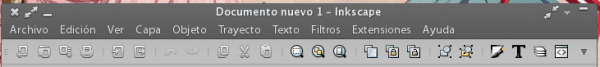
- Barra de menus
- Barra de Comandos
- Barra de Controles
- Reglas, Guias y rejillas
- Caja de Herramientas
- Barra de Ajustes
- Paleta de Colores
- Barra de Status
- Zoom
- Área de Trabajo (aunque es prácticamente infinito el espacio)
También es posible agregar o quitar barras a nuestro gusto, podemos cambiar varios parámetros de esta en Archivo>Preferencias de Inkscape>Interfaz.
Inkscape al igual que muchas aplicaciones GTK, tiene por defecto un menú con las funciones más esenciales como archivo, edicion, etc… también contiene menús relacionados con el diseño y dibujo.
La barra de comandos es la que aparece debajo de los menús. Contiene accesos directos a comandos comunes que de otra podríamos ejecutar con alguna intrincada combinación de teclas, contiene controles para manipular los documentos y los objetos en el dibujo. comandos típicos como abrir, guardar, nuevo, deshacer, rehacer y otros se ubican aquí.
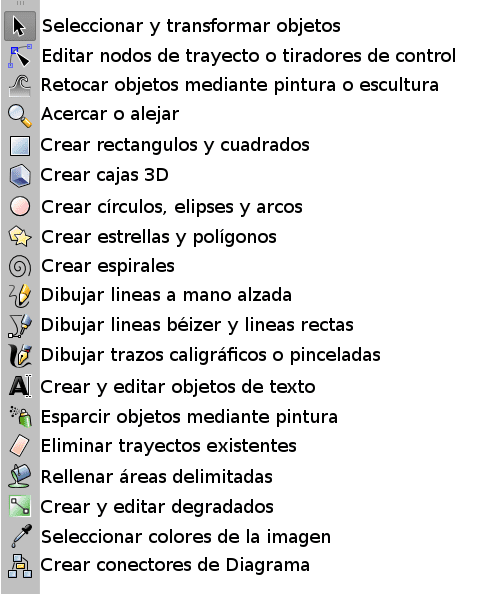
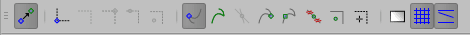
Caja de Herramientas
este apartado contiene un set básico de utilidades para realizar nuestro dibujo. Utilidades para dibujar pintar y manipular formas y objetos, parece una selección muy rudimentaria, pero se pueden lograr cosas increíbles con estas simples herramientas. Aquí dichas herramientas y sus funciones:
Barra de controles
Esta barra cambia de contenido según la herramienta, muestra diferentes opciones asociadas con dicha utilidad y las posibles capacidades de manipulación de un objeto.
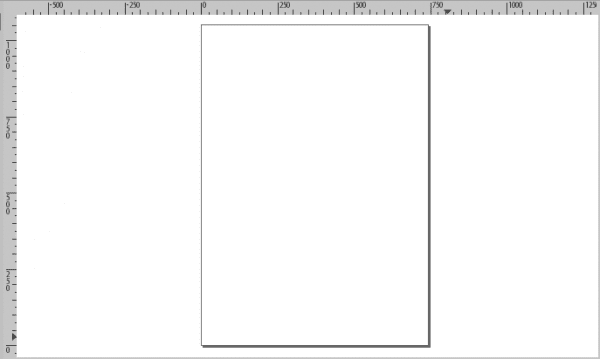
Área de Trabajo
es el area donde sucede toda la acción. en ella aparece una hoja de tamaño A4 y donde el usuario crea , por lo que es el área mas importante de la interfaz. Hay que notar que la «página» es un intento por demilitar un área para poder exportar o imprimir; estos bordes no restringen de ninguna manera a la imagen SVG en la que estemos trabajando. podemos configurar el tamaño de la página (ó incluso eliminar la página) desde Archivo>propiedades del documento.
Reglas
Son secciones graduadas en la parte superior e izquierda del área del trabajo, dispuestas para medir el área de manera vertical y horizontal, la unidad de medición puede ser definida en Archivo>Propiedades del documento en la pestaña Página, también podemos definir el tamaño de la página y otros.
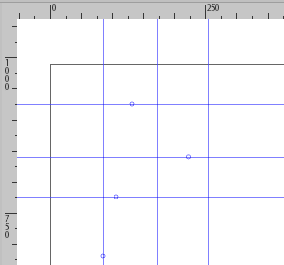
Guías
Son guias «magnéticas» definidas por el usuario, que pueden ser creadas fácilmente haciendo click en una regla y halando hasta la posición deseada. Para eliminar una linea guía simplemente la «regresamos» halandola hacia la regla.
Rejillas
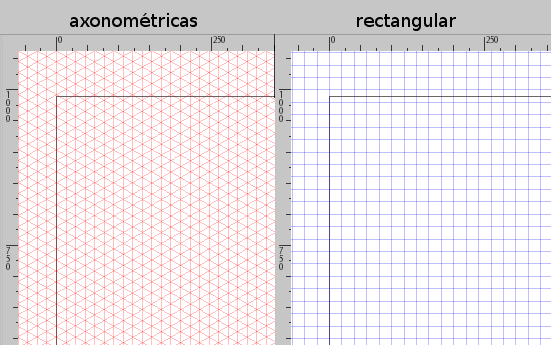
Las lineas guía pueden ser de ayuda, pero si necesitamos muchas de ellas, es mas útil utilizar una rejilla. Podemos activarla presionando # (Shift+3 ó AltGr+3 generalmente) ó en el menú Ver>Rejilla. Existen 2 tipos de rejillas:
rectangulares
es la rejilla común en la que se cruzan lineas horizontales y verticales
axonométricas
Este tipo permite al usuario definir el ángulo de las lineas, lo cual puede resultar interesante para el dibujo técnico y/o arquitectónico. Podemos definir su ángulo en Archivo>propiedades del documento, en la pestaña Rejilla.
Barra de ajustes
Contiene distintos ajustes para los objetos e imágenes, especialmente útiles cuando usamos la herramienta para editar nodos de trayecto o tiradores de control.
Paleta de colores
es la manera mas rápida de aplicar color a las formas y objetos. Se sitúa en la parte inferior de la ventana y podemos seleccionar en color deseado en combinación con las herramientas Rellenar, Trazo a mano alzada, Pincel, etc…
Barra de estado
es la barra que aparece en la parte inferior de la ventana y contiene información variada como:
- indicador de color del objeto
- selector de capas
- notificaciones
- indicador de las coordenadas del puntero
- y el factor del zoom
Y así concluye esta pequeña introducción al Inkscape, con esto ya tenemos una imagen básica de como esta construida la interfaz, y en próximas entregas haremos uso de estas herramientas de forma práctica.
Fuente : FLOSSManuals



en donde consigo un serial? o un keygen?
emmm esto es linux no hay keygens ni seriales.
jeje.muy buena respuesta
Supondré que lo dices de broma 😛
http://inkscape.org/download/?lang=es
claro que es broma, ya tengo la DLL xD
Que broma tan mala.
Yo el keygen no te lo facilito pues no lo encontré, pero te dejo esto para aliviar la nostalgia…
http://youtu.be/2gF_HrAw_Fw
Un saludo.
Sarcasm?
Hola Helena_ryuu y me disculparas el tener que llamarte como tu nickname pero te queria agradecer mucho por esta buena introduccion a Inskcape, puro diseño grafico Libre, ojala sigas publicando muchas mas para poderme soltar definitivamente del corel o el illustrator. Gracias.
que pena INKSCAPE jajajaja por escribir rapido.
Nunca vienen mal los tutoriales siempre se aprende algo. Te animo a que lo continúes.
Un saludo.
Buena guía amiga 😉
Como siempre, aplausos y ovaciones, ya hacían falta tus tutoriales de diseño 😀
Infinitas gracias. Precisamente estaba usando ahora inkscape por primera vez y tu artículo me ha ayudado. Genial. 🙂
Muito bom trabalho. Estarei acompanhando para aprender um pouco mais de Inkscape.
Que buen tutorial!! justo tengo que hacer para el profesorado una materia que son puros graficos y me va a venir como anillo al dedo.
Muy buena introducción de Inkscape. aunque llevo varios años usando esta aplicación, aun me siguen sorprendiendo su potencial 😀
Saludos 🙂
Genial!.. ..algún ejemplo que nos puedas compartir??..
Pues creo que a mcder lo que le sobran son ejemplos RAW, con que revises sus temas de plasma, o los walls que ha hecho. Solo revisa Hellium y creo que lo veras 😛
helena_ryuu.. ..gracias por tomarte el tiempo y las ganas de querer desasnarnos frente a nuestra falta de orientación gráfica en todo sentido.. xD
Yo ando distante con inkscape, simplemente por el echo q no me imprime mis trabajos realizados en este software de diseño vectorial.
¿que no imprimé?
Excelente!!!
Muy buena info.
Aunque en mi trabajo tenco que usar CorelDraw a veces hago algunos trabajillos en Inkscape, como una parte de una flameante marquesina de 18 metros, entre otras cosas.
Es cierto que no hay mucha info en español, así que tu esfuerzo vale el doble.
Ayer se me olvido comentar que para aquellos interesados en el manejo de esta formidable herramienta Joaclint Istgud (joaclintistgud.wordpress.com) publicó un libro de más de 150 páginas donde recoge de forma detallada los pasos que hay que realizar para la ejecución de muchos logotipos conocidos en el mundo del diseño gráfico.
Altamente recomendable y muy asequible para todos los niveles.
[img]http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png[/img]
Descarga: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Un saludo.
codealb,esta genial le hechare un vistazo muchas gracias por agregar este tipo de materiales, hacen mas amena la experienca del blog (^-^ )
De nada helena, gracias a tí por el artículo.
Saludos.
Te lo dije jeje… te lo dije helena, a muchos les gusta este tipo de artículos, hay mucho diseñador frustrado entre nosotros los geeks JAJAJAJA.
Gran tutorial, excelente post (como siempre) 😉
Espero por la 2da parte je je je
«Diseñador frustrado» xD comentario flamer!!
Yo hago desarrollo web y movil, pero me gustaria aprender mas de diseño para no depender de terceros en mis proyectos personales.
Utilizo Gimp, Inkscape, Scribus y LibreOffice asi que estos articulos son una joya, espero la segunda parte y la tercera y asi…
Saludos
Genial. Tal así pueda sacarle provecho a esta aplicación, que llevo instalada en Chakra desde hace mucho. Muchas gracias!!!
Realmente me va servir de mucho ya que tengo poco con Inkscape y quiero sacarle todo el jugo que se pueda y muchisimas gracias!! 🙂
Merci, por el tutorial. A ver si subes mas cosillas.
Muchas gracias por el tutorial.
Me sumo a las felicitaciones y te aliento a que sigas profundizando.
Tengo una mini imprenta en donde uso EXCLUSIVAMENTE Software Libre con Kubuntu Linux.
Concretamente para Diseño uso:
INKSCAPE
SCRIBUS
GIMP
LIBREOFFICE
No me considero un Diseñador, me considero un Diagramador de Imprenta que entre muchas otras cosas hace Diseño.
No me animo a armar tutoriales, porque tampoco soy un experto en estos programas y el uso que les doy es bastante básico.
Cualquier consulta técnica acerca de producción real para imprenta, a las órdenes.
Hola estimado amigo llegaste como caído del cielo xD, como le haces para imprimir en inkscape porque a mi solo me imprime una parte y no todo 🙁
Expórtalo a PDF y la impresión te saldrá perfecta.
Yo imprimí un mueble que diseñe para mi mismo sin tener muchos problemas.
O_O Joder, buenísimo.. No pierde calidad alguna…
Hola de nuevo MOL, eres un ídolo funciono excelente, ahora te tengo otra pregunta(mil disculpas si soy preguntón pero se nota que sabes del tema) yo tengo un diseño echo en inkscape que pautas debo seguir para que me lo impriman en las imprentas para tener un mayor tamaño o que me recomiendas.
He tenido problemas con Inkscape porque se ve que el funcionamiento de sus herramientas es completamente distinto al de CorelDRAW y Adobe Illustrator (éste último es mi preferido porque sus herramientas son bastante intuitivas según mi punto de vista) y no he podido acostumbrarme a este buen editor de SVG.
He estado buscando un equivalente de Illustrator en código abierto, pero no encontré ninguno. En fin, espero que liberen el Freehand para luego trabajar con un equivalente decente de Illustrator.