
Para muchos React.js es la tecnología con el mejor presente relacionado al desarrollo web, ya que esta librería de JavaScript basada en componentes nos permite reutilizar de manera eficiente los botones, navegación, interfaces, acciones entre otros, para crear avanzadas interfaces, simplemente modificamos los datos y React.js se encarga de actualizar todo sin la necesidad de nueva codificación.
React.js fue creada por Facebook y es una librería con un futuro increíble, que permite a los desarrolladores elaborar páginas web eficientes, con una estructura bastante adecuada para el posicionamiento en Google y que simplemente se basa en la integración de JavaScript con HTML sin necesidad de templates.
React Native por su parte es un framework que permite crear aplicaciones nativas para la web, iphone y android usando React, que cuenta con integraciones con framework como Angular, Ember, Backbone entre otros.
Los desarrolladores que utilizan React.js y React Native son capacez de crear Interfaces dinámicas, con un alto rendimiento, un diseño limpio e innovador, que se complementa con una avanzada gestión de los datos. Reactotron por su parte, es una aplicación que nos permite inspeccionar las aplicaciones que realizamos con estas tecnologías desde Linux, ayudando a debugear, probar y validar sus funcionalidades.
¿Qué es Reactotron?
Es una aplicación de código abierto, desarrollado por el estudio Infinite Red, que nos permite inspeccionar aplicaciones desarrolladas con React JS y React Native, la herramienta es multiplataforma (Linux, Windows y MacOS) y cuenta con una excelente comunidad que a diario aporta nuevas mejoras.
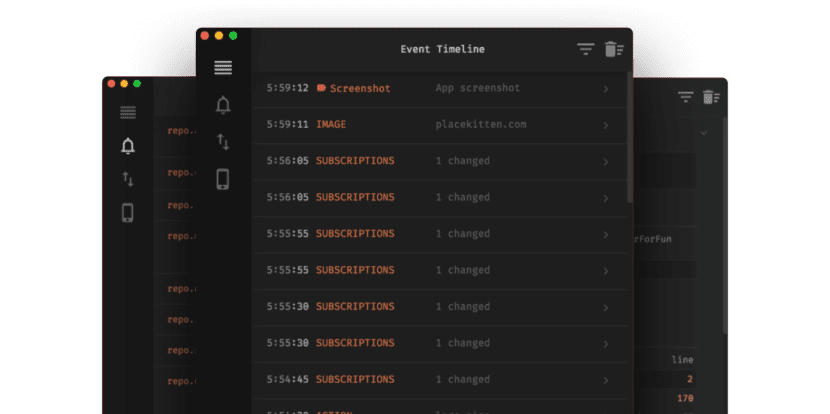
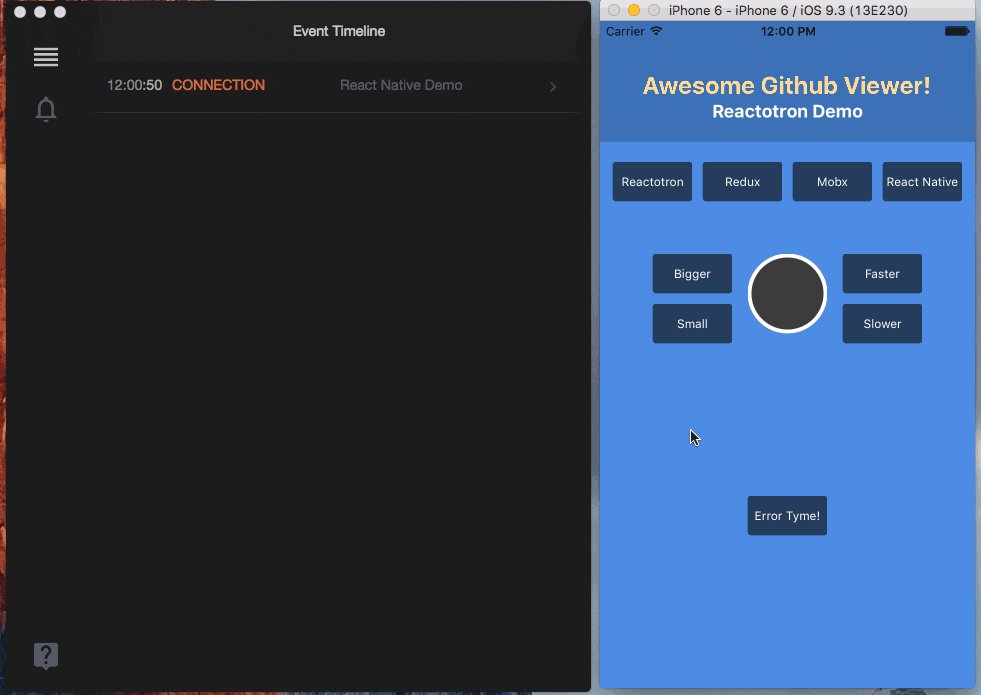
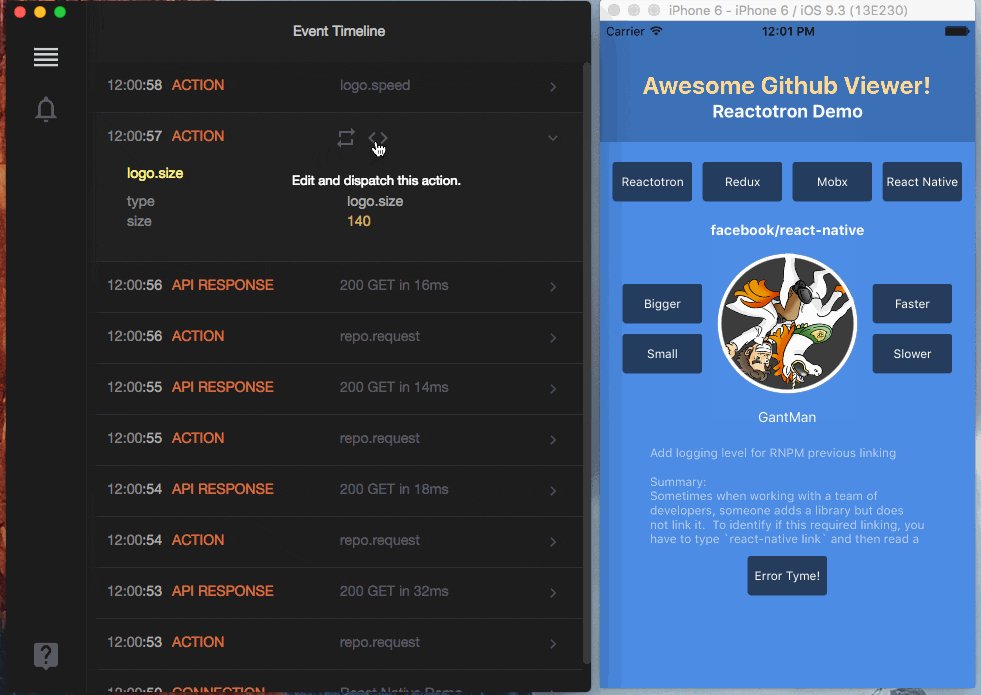
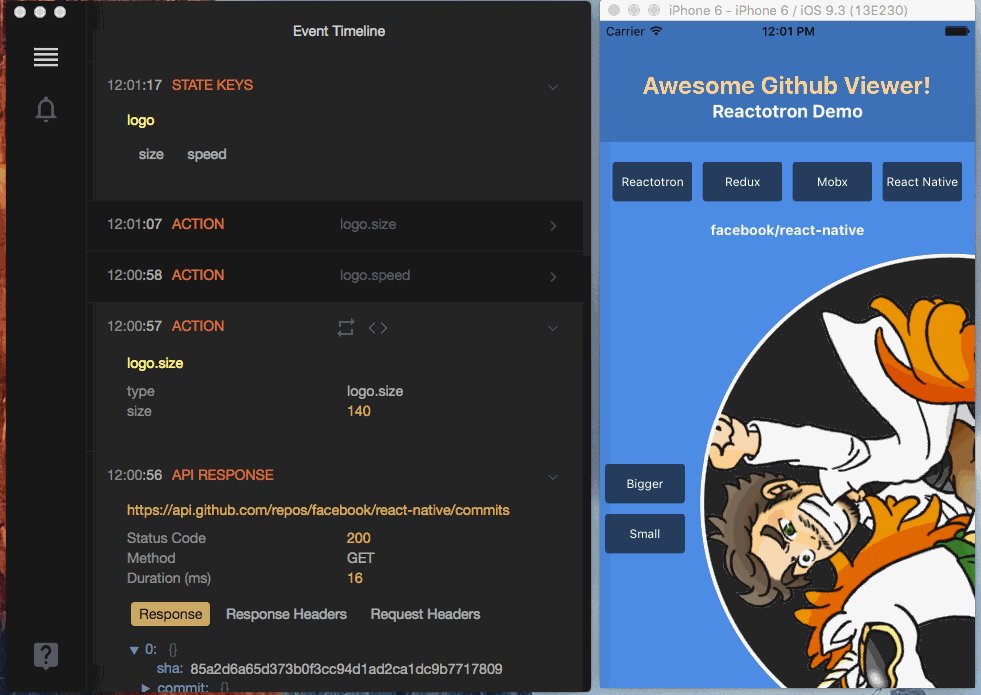
Reactotron se integra a las aplicaciones como una dependencia de desarrollo, lo que se transforma en un impacto 0 a la hora de la compilación, una vez integrado podemos ir debugueando nuestra aplicación con un excelente Timeline de Eventos que esta equipado de múltiples funcionalidades.

Características de Reactotron
Entre las muchas características de Reactotron podemos destacar:
- Fácil integración con las aplicaciones desarrolladas con React.js y React Native.
- No añade nada al proceso de compilación de las aplicaciones.
- Permite ver el estado de cualquier aplicación.
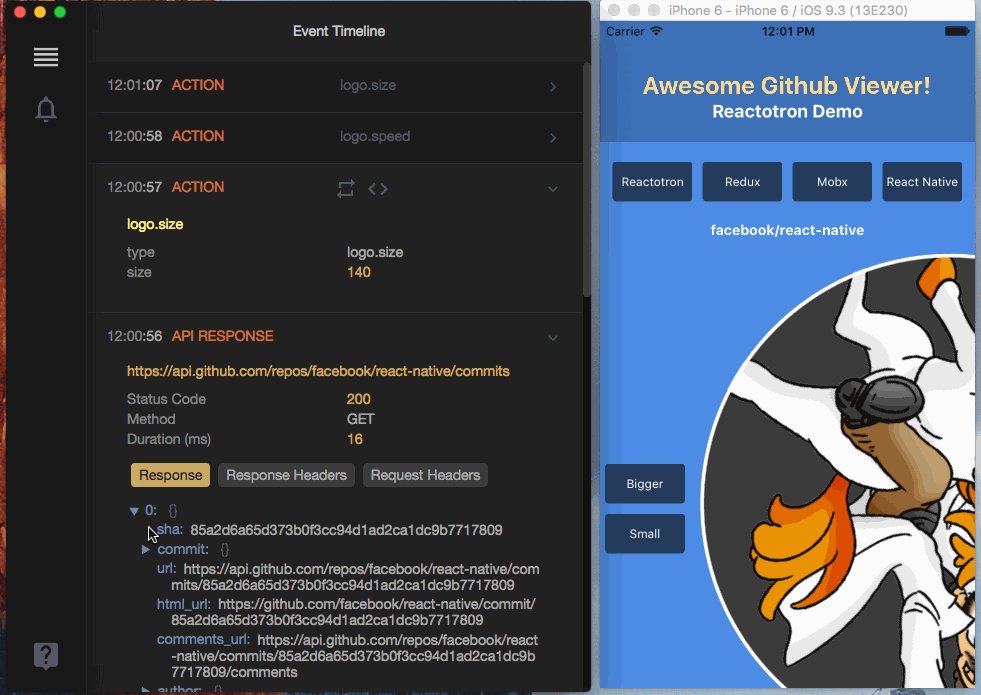
- Muestra las solicitudes y respuestas de la API.
- Puedes realizar pruebas de rendimiento de manera rápida
- Puede analizar el estado de componentes o partes de una aplicación.
- Muestra mensajes similares a
console.log - Cuenta con avanzadas funcionalidades para rastrear errores globales.
- Cambia en caliente el estado de tu aplicación, usando Redux o mobx-state-tree
- Permite mostrar superposición de imagen en React Native
- Permite rastrear el almacenamiento Asíncrono en React Native.
- Avanzado Timeline de evento, que le permite rastrear los eventos a medida que ocurren.
- Puede suscribirse a los problemas de algunos componentes y ver su estado actualizado mientras se utiliza la aplicación, sin duda, una excelente funcionalidad para probar el impacto de un error o la trazabilidad del mismo.
- Cuenta con una sencilla y rápida guía de instalación que se puede encontrar acá, que nos permite comenzar a utilizar Reactotron en cuestión de minutos.