
Per molti React.js è la tecnologia con il miglior presente in relazione allo sviluppo web, da allora Libreria JavaScript Basato su componenti, ci consente di riutilizzare in modo efficiente pulsanti, navigazione, interfacce, azioni, tra gli altri, per creare interfacce avanzate, modifichiamo semplicemente i dati e React.js si occupa di aggiornare tutto senza la necessità di nuova codifica.
React.js è stata creata da Facebook ed è una libreria con un futuro incredibile, che consente agli sviluppatori di sviluppare pagine web efficienti, con una struttura abbastanza adatta al posizionamento in Google e che si basa semplicemente sul Integrazione JavaScript con HTML senza bisogno di modelli.
React Native da parte sua, è un quadro che consente creare applicazioni native per il web, iphone e android utilizzando React, che ha integrazioni con framework come Angular, Ember, Backbone tra gli altri.
Gli sviluppatori che utilizzano React.js e React Native possono farlo creare interfacce dinamiche, ad alte prestazioni, un design pulito e innovativo, integrate da una gestione avanzata dei dati. Reactotrone por su parte, es una aplicación que nos permite inspeccionar las aplicaciones que realizamos con estas tecnologías desde Linux, ayudando a debugear, probar y validar sus funcionalidades.
Cos'è Reactotron?
È un'applicazione open source, sviluppata dallo studio Rosso infinito, che ci consente di ispezionare le applicazioni sviluppate con React JS e React Native, lo strumento è multipiattaforma (Linux, Windows e MacOS) e ha un'eccellente comunità che apporta nuovi miglioramenti ogni giorno.
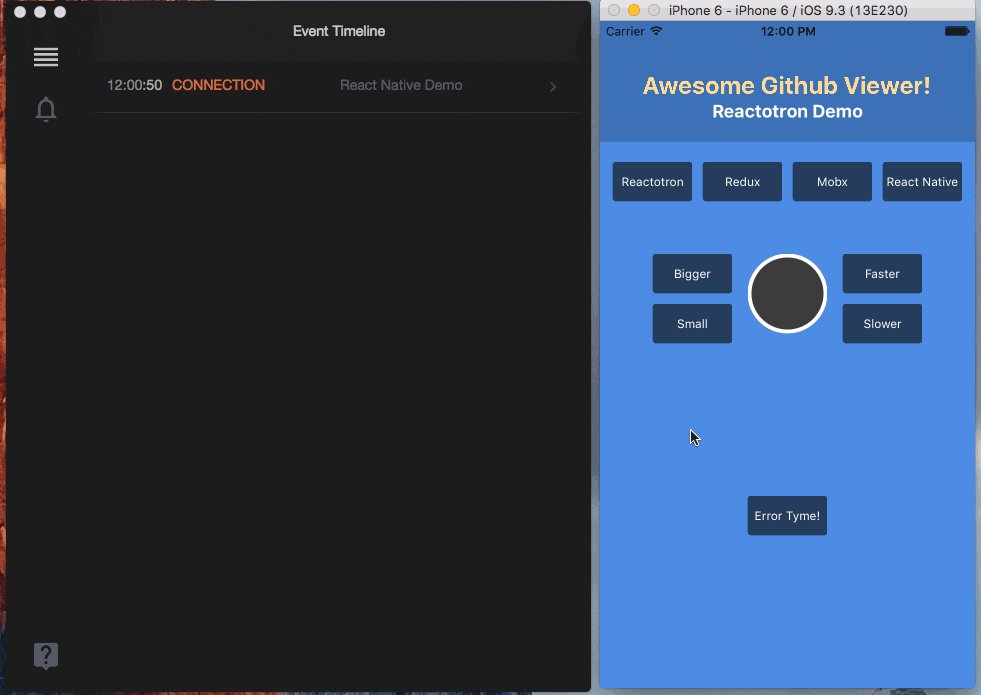
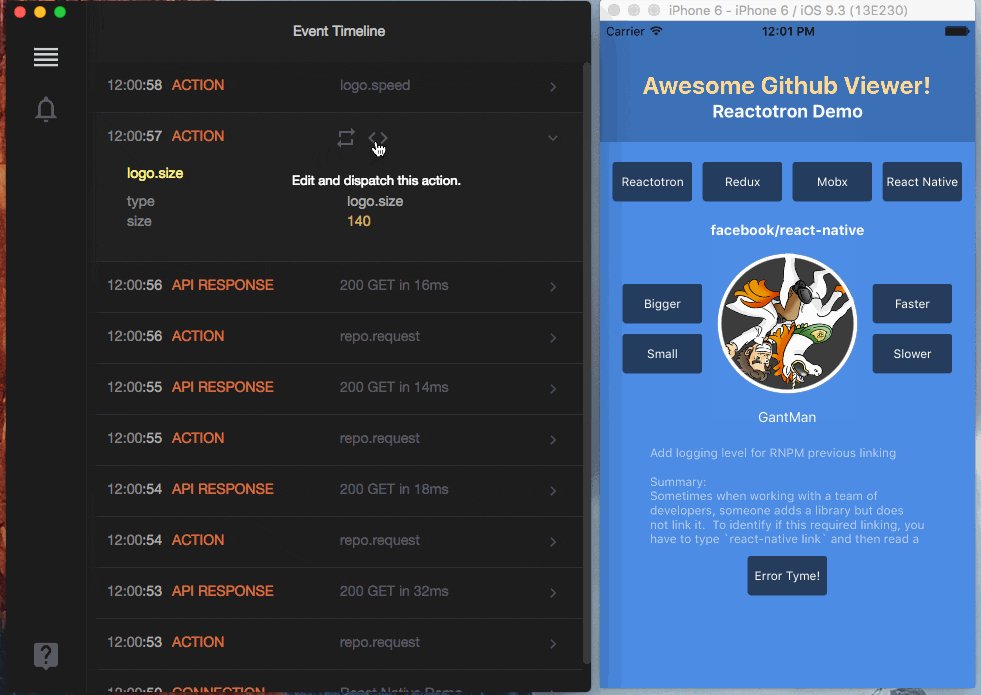
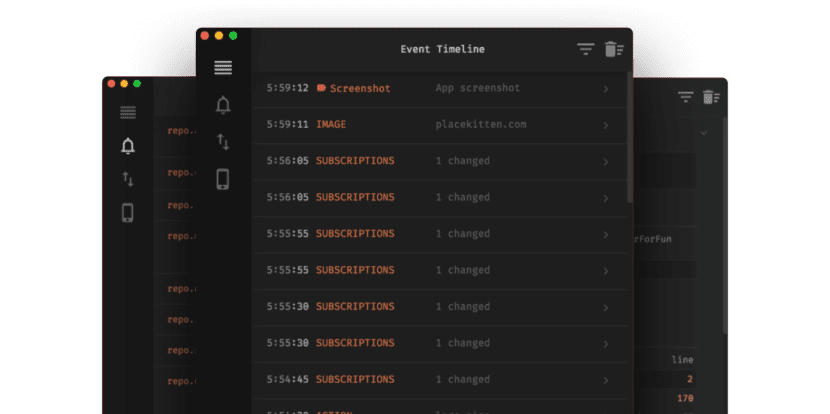
Reactotron è integrato nelle applicazioni come dipendenza di sviluppo, che si trasforma in un impatto 0 al momento della compilazione, una volta integrato possiamo eseguire il debug della nostra applicazione con un'eccellente Timeline of Events dotata di molteplici funzionalità.
Caratteristiche di Reactotron
Tra le tante caratteristiche di Reactotron possiamo evidenziare:
- Facile integrazione con le applicazioni sviluppate con React.js e React Native.
- Non aggiunge nulla al processo di compilazione delle applicazioni.
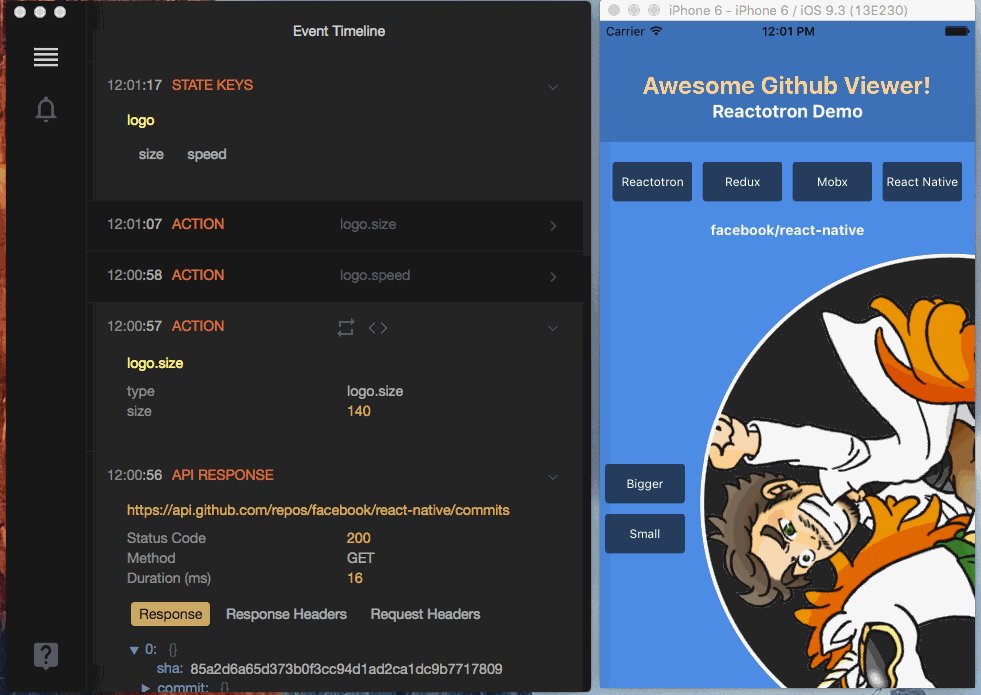
- Visualizza lo stato di qualsiasi applicazione.
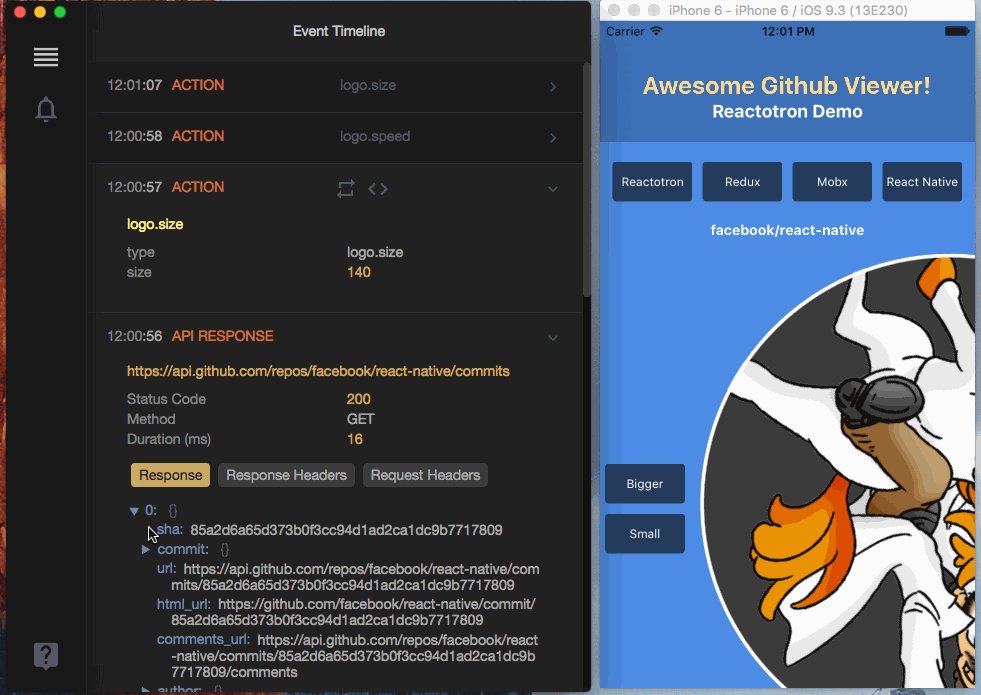
- Mostra le richieste e le risposte API.
- È possibile eseguire rapidamente test delle prestazioni
- È possibile analizzare lo stato di componenti o parti di un'applicazione.
- Visualizza messaggi simili a
console.log - Ha funzionalità avanzate per tenere traccia degli errori globali.
- Modifica a caldo lo stato della tua applicazione, usando Redux o mobx-state-tree
- Consenti di mostrare la sovrapposizione di immagini in React Native
- Ti consente di tracciare l'archiviazione asincrona in React Native.
- Sequenza temporale degli eventi avanzata, che consente di tenere traccia degli eventi man mano che si verificano.
- Puoi iscriverti alle problematiche di alcuni componenti e vederne lo stato aggiornato durante l'utilizzo dell'applicazione, senza dubbio un'ottima funzionalità per testare l'impatto di un bug o la tracciabilità dello stesso.
- Ha una guida all'installazione semplice e veloce che può essere trovata qui, che ci consente di iniziare a utilizzare Reactotron in pochi minuti.