Da qualche tempo mi sono concentrato sul progettazione web / UX, e la verità è sempre stata molto difficile per me, essere anche un fan di Linux, perché non ce ne sono molti strumenti per il web design buono e davvero utilizzabile sul nostro sistema operativo preferito.
Ma il tempo passava e le mie preghiere venivano ascoltate a poco a poco, quindi oggi parlerò di 3 nuovi strumenti (e alcuni altri) per lavorare in modo abbastanza decente nel sistema dei pinguini.
Strumenti per il web design e UX in Linux
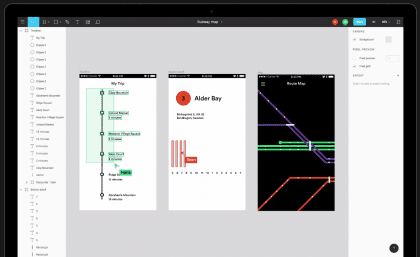
Figma, la migliore

Figma è la nuova stella nel firmamento UX (e perché no del design vettoriale) e il nuovo diretto concorrente di Schizzo (uno standard predefinito). È così buono e così affidabile che l'ho usato per alcuni dei miei progetti e non sono mai stato deluso. I suoi maggiori vantaggi sono: essendo un clone quasi tracciato di Sketch e la forza del lavoro di squadra, poiché più designer possono modificare lo stesso file contemporaneamente. Sfortunatamente, non esiste un'applicazione nativa per Linux, ma ne ho creato uno utilizzando Electron, in modo da poterlo utilizzare sul tuo desktop preferito.

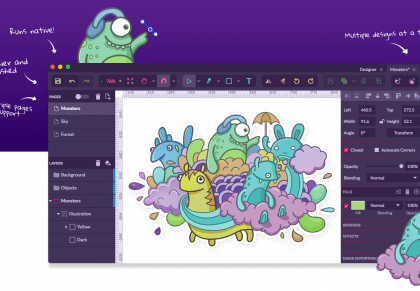
GravitDesigner, la nuova fantastica opzione di Inkscape
Questo potente strumento per il disegno vettoriale, non invidiare nulla a illustratore oa Inkscape, ma anche meglio, perché ha un'interfaccia molto raffinata che ti permette di imparare ad usarlo molto velocemente. È davvero un piacere metterci le mani sopra, soprattutto perché si è dimostrato molto affidabile.

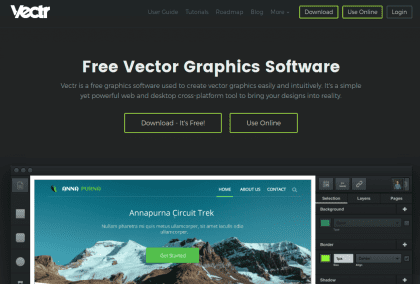
Vectr, un'altra buona scelta nel disegno vettoriale.
Un ottimo strumento, con un'ottima interfaccia, l'ho usato per molti dei miei progetti e mi sono sentito, anche se non è così facile da usare come Gravit Designer. Il vantaggio di questo è che è totalmente gratuito e non si vede che ne metteranno un prezzo almeno durante quest'anno. (come nel caso dei due sopra citati). Il suo formato nativo è SVG.

Pixlr, l'unico nella sezione immagini.
Sfortunatamente, non sono apparse nuove applicazioni web o native di Linux, ma Pixlr, è una vecchia conoscenza che ci tirerà fuori da molti guai se abbiamo bisogno di ridimensionare le immagini o fare rapide modifiche fotografiche, le sue qualità più grandi sono che il suo proprietario è Autodesk (una delle migliori società di software se esiste) e le sue due modalità di lavoro Express ( che viene utilizzato per effettuare ritocchi in stile Instagram) e Editor, (che è più simile a Photoshop)

I nativi affidabili.
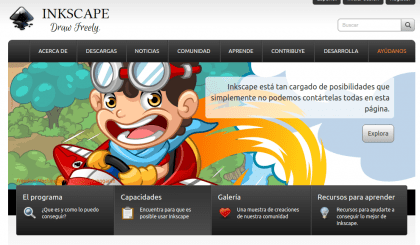
Nel caso di quelli nativi, la sua migliore qualità è l'affidabilità. Per anni ho usato Inkscape e raramente mi ha lasciato a piedi, funziona sempre bene, e l'ho usato così tanto che so già cosa chiedergli e cosa no. Sarà sempre nel mio cuore, soprattutto, perché sarà sempre lì quando gli altri sbaglieranno.
D'altra parte con GIMP accade 
qualcosa di simile, anche se non è nel mio cuore, più che altro, perché sono sempre stato un disegno vettoriale e non un fotoritocco. Inoltre, devo ammetterlo, non potrei mai imparare a gestirlo molto bene. (né da photochop)

Vino, mio salvatore. Avendo passato diversi anni a lavorare su web design e UX, ho dovuto riuscire a lavorare in Linux nonostante tutti gli inconvenienti. Per fortuna, Wine È sempre stato lì per aiutarmi a ottenere due dei miei strumenti di web design preferiti del lavoro di un tempo. Adobe Freehand e Adobe Fireworks. Per molto tempo questi strumenti (soprattutto i fuochi d'artificio) sono stati quelli che mi hanno aiutato a portare il pane sulla mia tavola, quindi ho un piccolo altare a loro dedicato sul retro di casa mia.
Conclusione
Sebbene gli strumenti di web design sopra descritti non siano software libero, almeno sono gratuiti e possono essere utilizzati in modo nativo (che è esattamente ciò che è necessario in Linux). D'altra parte, penso che usarli possa essere un grande sollievo per i designer che non vogliono usare Mac o Windows (come nel mio caso).
Comunque, complimenti ai Web / UX Designer che possono finalmente lavorare professionalmente sul sistema operativo dei nostri amati.
Ciao!
Grazie per il post. È sempre bene sapere come lo fanno gli altri.
Personalmente, mi piacerebbe molto vedere un migliore supporto Corel in Wine. Anche se ho usato anche Inkscape, non mi sentivo del tutto a mio agio. Sto testando Gravit, sembra piuttosto interessante.
Saluti.
Anatra curiosa, trova i tuoi contributi qui, fekicidades eccellenti
Grazie mille Tito! Ho già scritto altri articoli in questo posto, dovresti vederli, penso che siano molto più divertenti di questo.
https://blog.desdelinux.net/author/302bis/
Chiedo che cosa ottengo da quei programmi è compatibile con Corel, una volta ho provato inskape ma Corel non ha aperto quei file ...
Ciao! Inkscape ha come formato nativo .SVG (grafica vettoriale scalabile) e CorelDraw può funzionare molto bene con esso!
Tutto quello che devi fare è, in Corel, importare il file .SVG e da lì puoi salvarlo nel formato che desideri.
In caso di problemi, puoi anche esportare da inkscape in formato .EPS e quindi importarlo da Corel.
Saluti e qualsiasi domanda tu abbia, fammi sapere.
Penso che ti stai dimenticando di Pencil Project!
È semplice ma abbastanza potente. Ho realizzato diversi wireframe e prototipi con questo strumento.
Lo consiglio vivamente se stai iniziando e poi puoi passare a un altro con più funzionalità.
È open source: https://github.com/evolus/pencil