פיתוח האינטרנט בכל יישומיו חייב להיות בהתאם למפרט של W3C וזה אלמנט שעושה הבדל בין מפתחים. שלב חשוב בתהליך האריזה הוא אימות הקוד שנוצר. באינטרנט ישנם מספר אתרים המספקים את שירות האימות של הקוד שלנו מדף אחד לאתר שלם, כאשר ההפניה עצמה מהווה הפניה מחייבת. מאמת של ה- W3C. אך החיסרון הגדול של כל השירותים הללו הוא שהם מקוונים ואילו אפשרויות יש לנו במקרה שהחיבור שלנו אפס או גרוע בכל פעם.
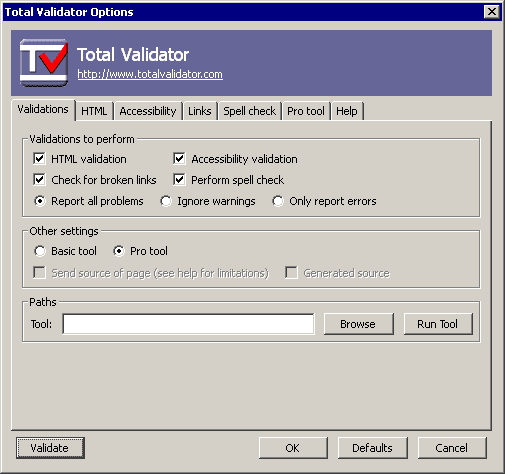
מאמת כולל זה אחד מאותם כלים שחיוניים בעבודה היומיומית שלך. יש לו שתי גרסאות, אחת בסיסית ואחת מקצוען, זו האחרונה בתשלום. היתרון הגדול בשימוש ב- Total Validator הוא שעומד לרשותנו כלי המאפשר לאמת את הקוד שלנו בהתאם למגמות הנוכחיות מבלי להיות מקוון, ואם זה לא מספיק, הוא משתלב עם Firefox ו- Chrome, הכל זמין מאתר האינטרנט שלו.
כחיסרון, אני יכול רק להזכיר שהגרסה הבסיסית מאפשרת רק אימות של מסמך, ולא מאפשר אימות של אתר שלם, בנוסף למגבלות אחרות.

אתה שמצוין בעיצוב אתרים יכול להפוך אותך לעשירייה TOP העליונה של Firefox xD
בעיקרון אלה שאני משתמש בהם הם Webdeveloper, Firebug, Yslow, Switch Agent Agent, Live HTTP Header ולא יכולתי לארגן אותם בעשירייה המובילה מכיוון שכל אחד מהם מיועד לפונקציה ספציפית שהופכת אותם לייחודיים וביחד הם הטובים ביותר. כעת מתווספות אפשרויות הפיתוח של פיירפוקס עצמו, שלדעתי מבחינת פיתוח אין מתחרים.
Yslow לא ידע זאת, אני רואה שזה תלוי ב- Firebug ומסייע בשיפור ביצועי האינטרנט. תודה על המידע.
אני יכול להגיד לך שזה באמת שווה את זה, משהו שצריך לזכור, DesdeLinux לפני שינוי הנושא הוא נתן ציון רע עם YSlow ועכשיו אין לו ציון A מסיבות וורדפרס, מה שמתורגם למהירות ואופטימיזציה.