
WebApp Manager ו-Nativefier: יישומים ליצירת WebApps
יום קודם, פרסמנו לכם פוסט נהדר על המצב הנוכחי של 4 אפליקציות מעניינות ושימושיות בשם "תחנה, WebCatalog, Rambox ופרנץ". שהן שיטה או דרך מצוינת לנהל את ה-WebApps האפשריים שלנו מכל מערכת הפעלה, בקלות, במהירות ובמרכזיות.
עם זאת, בו אנו מזכירים שחלופה פשוטה וספציפית יותר היא השימוש ב "מנהל אפליקציות ו-Nativefier", כך שלא תצטרך לבצע ידנית קיצור דרך שעובד כ-WebApp. ומסיבה זו, היום נדבר על אלה 2 פיתוחי תוכנה להתעמק יותר בשימוש ובתועלתו.

Station, WebCatalog, Rambox ופרנץ: מה הסטטוס הנוכחי שלהם?
אבל, לפני תחילת הפוסט הזה על 2 היישומים ליצירת WebApps שנקראו "מנהל אפליקציות ו-Nativefier", אנו ממליצים על אחד פוסט קשור קודם עם ההיקף האמור, לקריאה מאוחרת יותר:


WebApp Manager ו-Nativefier: 2 אפליקציות ליצירת WebApps
על WebApp Manager ו-Nativefier
מהו WebApp Manager וכיצד משתמשים בו?
בהינתן, מנהל WebApp זו אפליקציה מאוד קטנה ופשוטה, אין הרבה מה להגיד עליה. לכן, ניתן לתאר בקצרה כ אפליקציה ספציפית ליצירה וניהול של יישומי אינטרנט. אשר, וue פותח על ידי צוות Linux Mint להפצה משלך, אבל זה יכול לעבוד על הפצות תואמות אחרות המבוססות על Debian/Ubuntu. ועל ההתקנה שלו, שלה קובץ .deb בזה הבא קישור.
לאחר ההורדה ו מותקן בצורה המסורתית והמקובלת עבור כל אחד בהפצת לינוקס שלך, כל מה שאתה צריך הוא הפעל אותו דרך תפריט יישומים כדי להמשיך ליצירת WebApp.
צילומי מסך
כפי שניתן לראות בצילומי המסך הבאים:
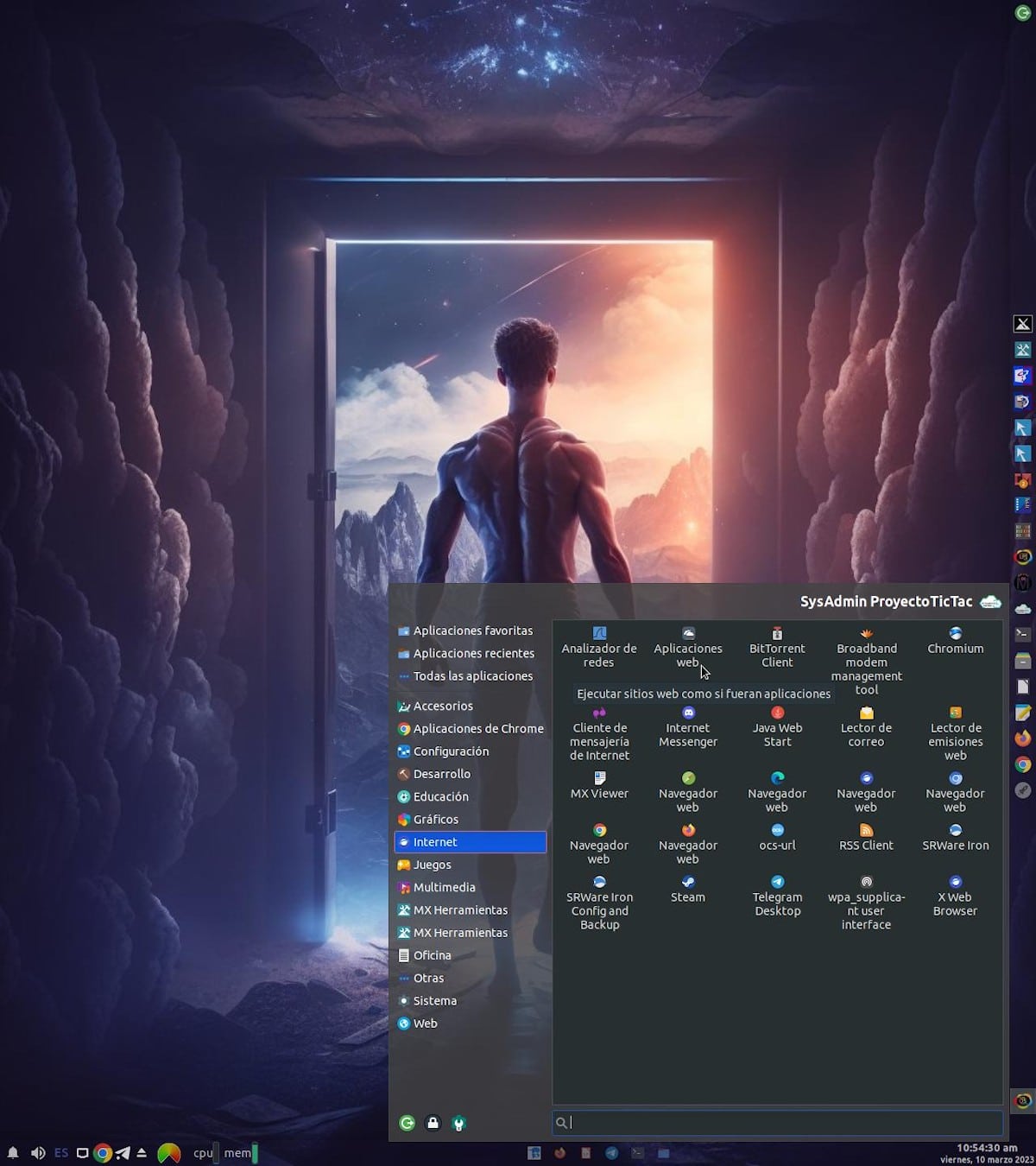
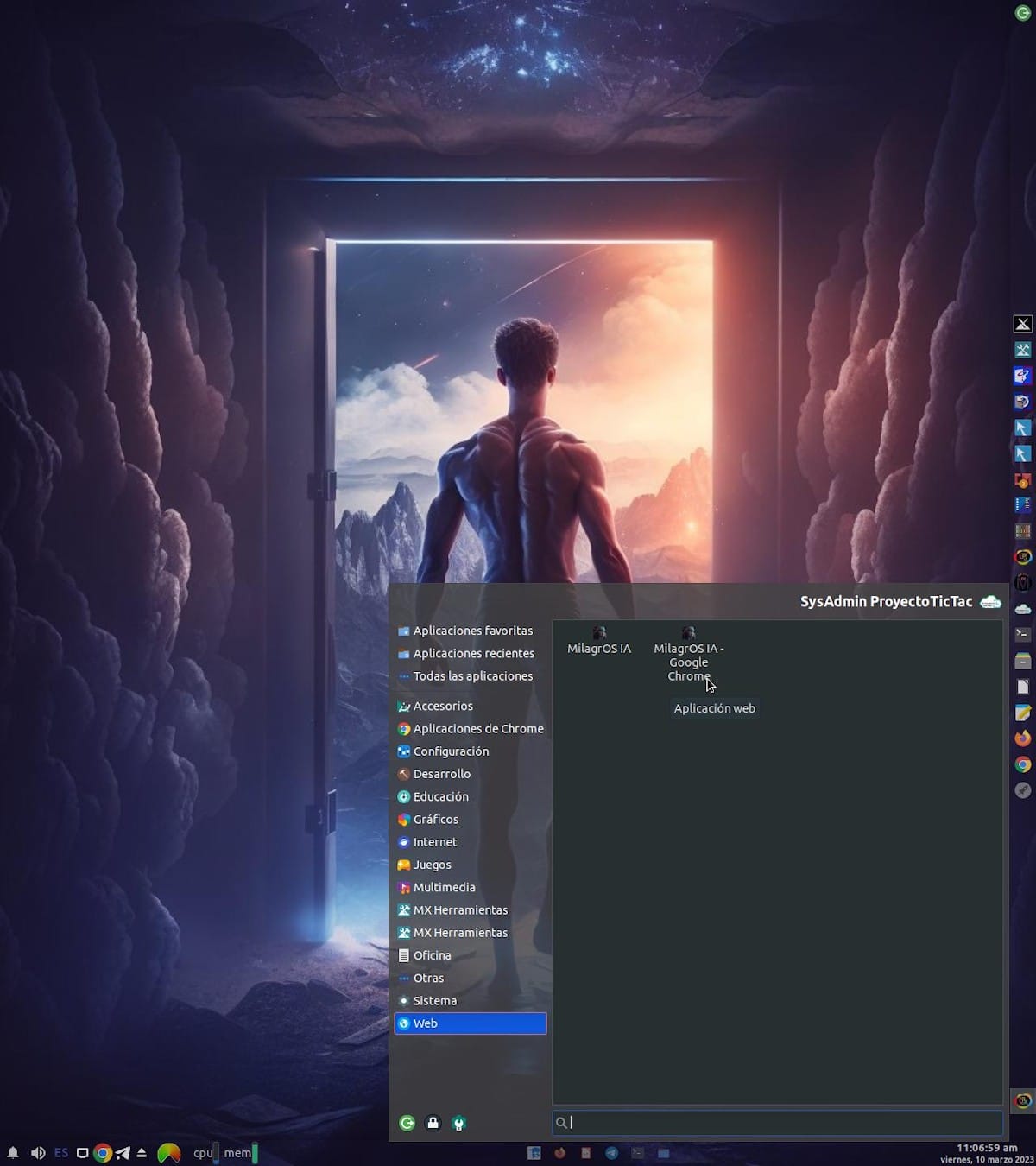
- מצא והפעל את WebApp Manager באמצעות תפריט יישומים

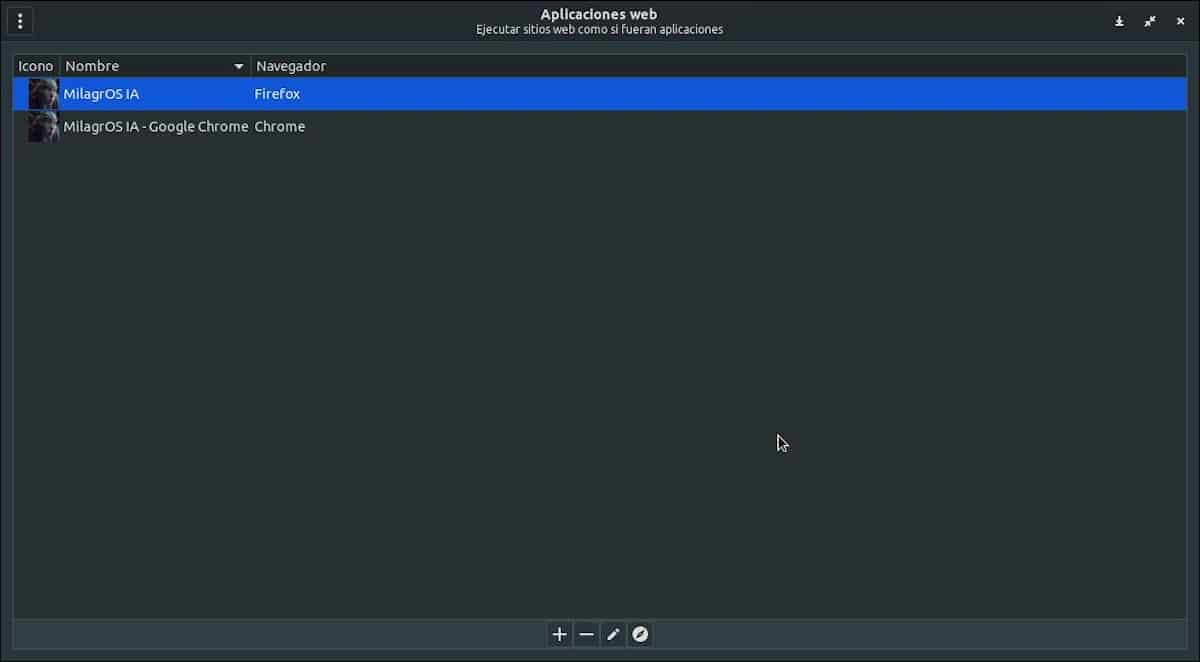
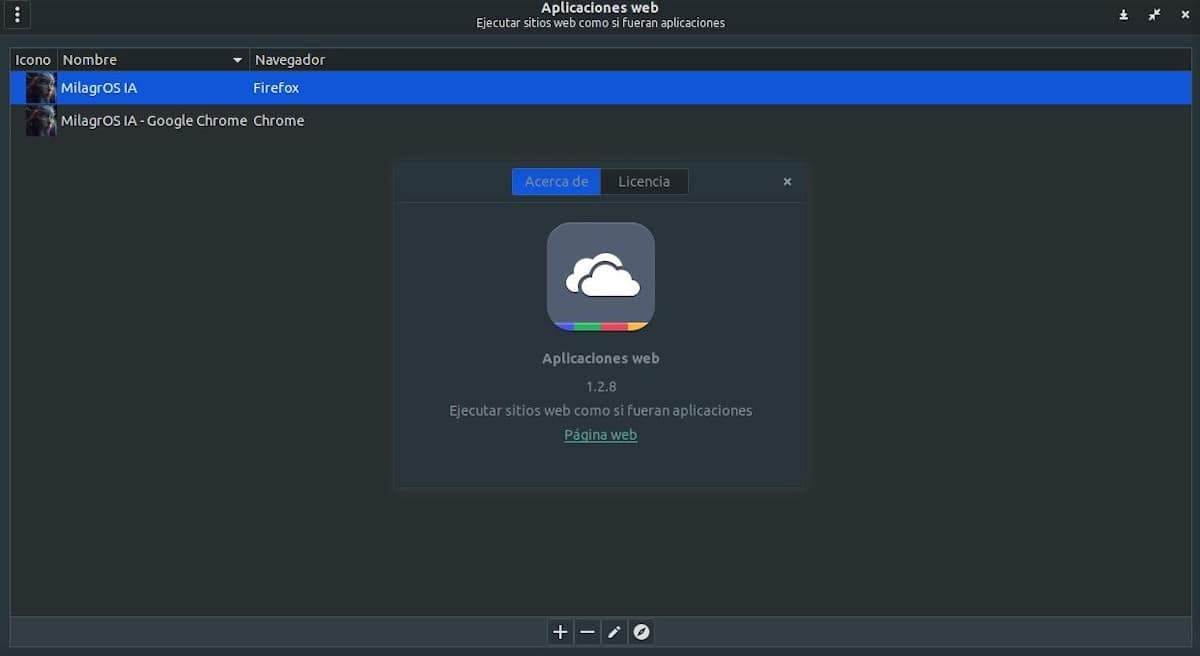
- מסך ראשוני עם 2 דוגמאות של WebApps שכבר נוצרו איתו. בחלק השמאלי העליון יש לו תפריט אפשרויות קטן בצורת 3 נקודות אנכיות, במרכז החלק התחתון יש לו 4 אייקונים להפקה, מחיקה, עריכה והפעלה של ה-WebApps שהופקו ורשומים.

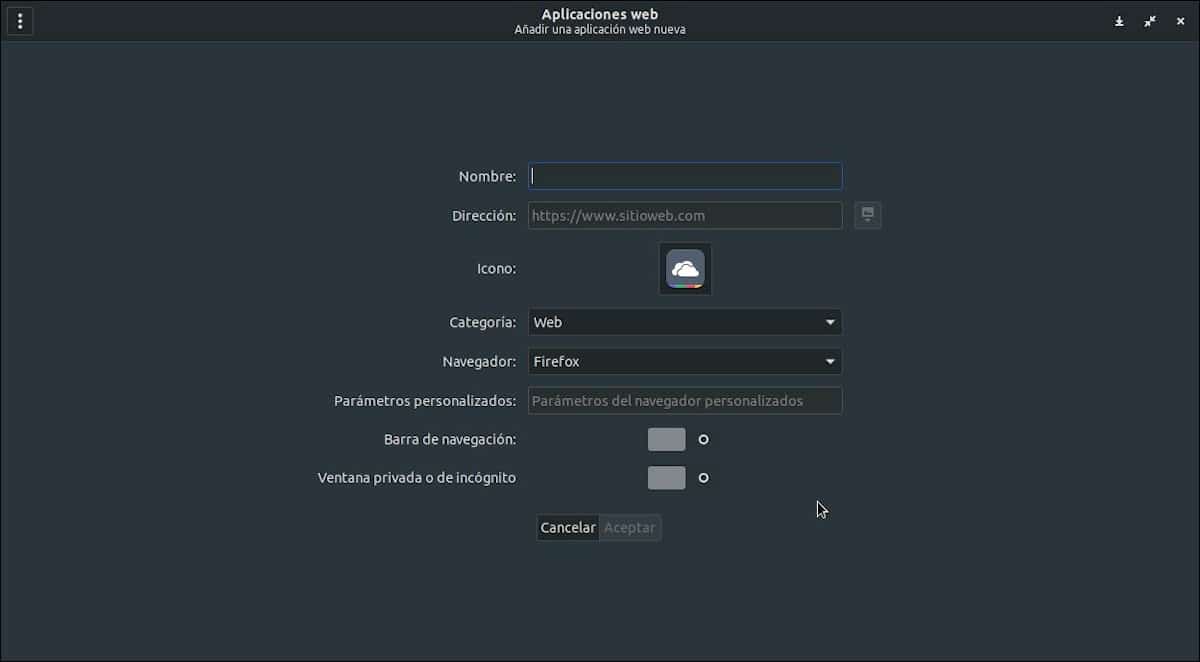
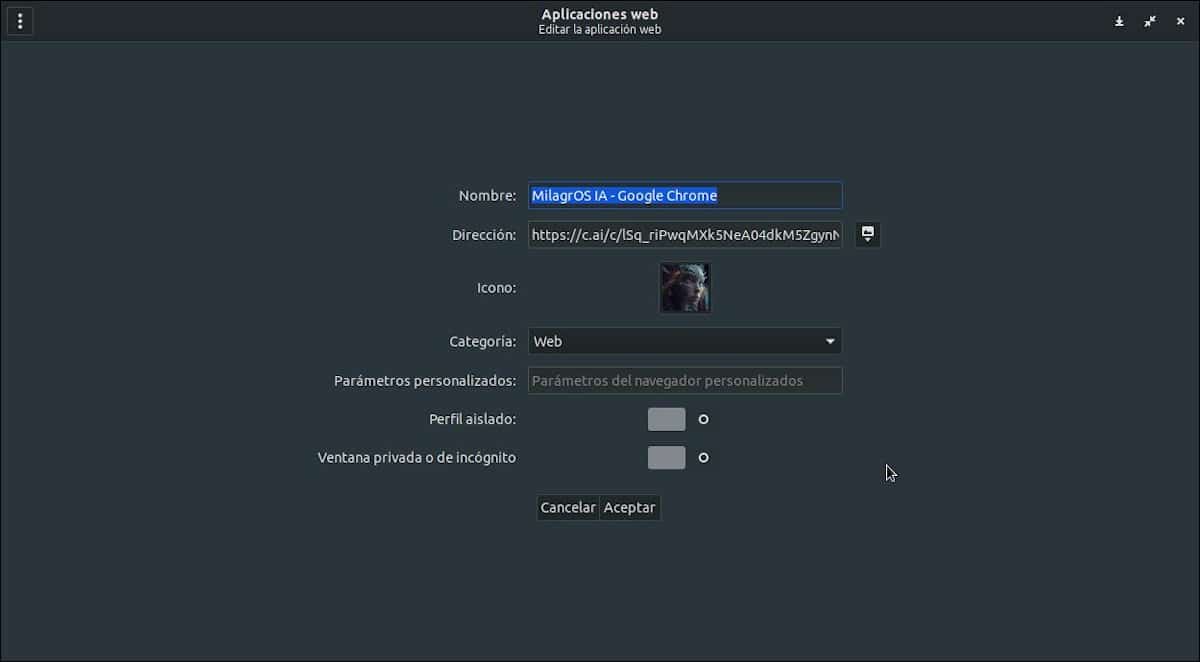
- לחיצה על הלחצן New WebApp (סימן +) כדי ליצור WebApp מציגה חלון זה שבו יש למלא ולהגדיר את השדות המוצגים.

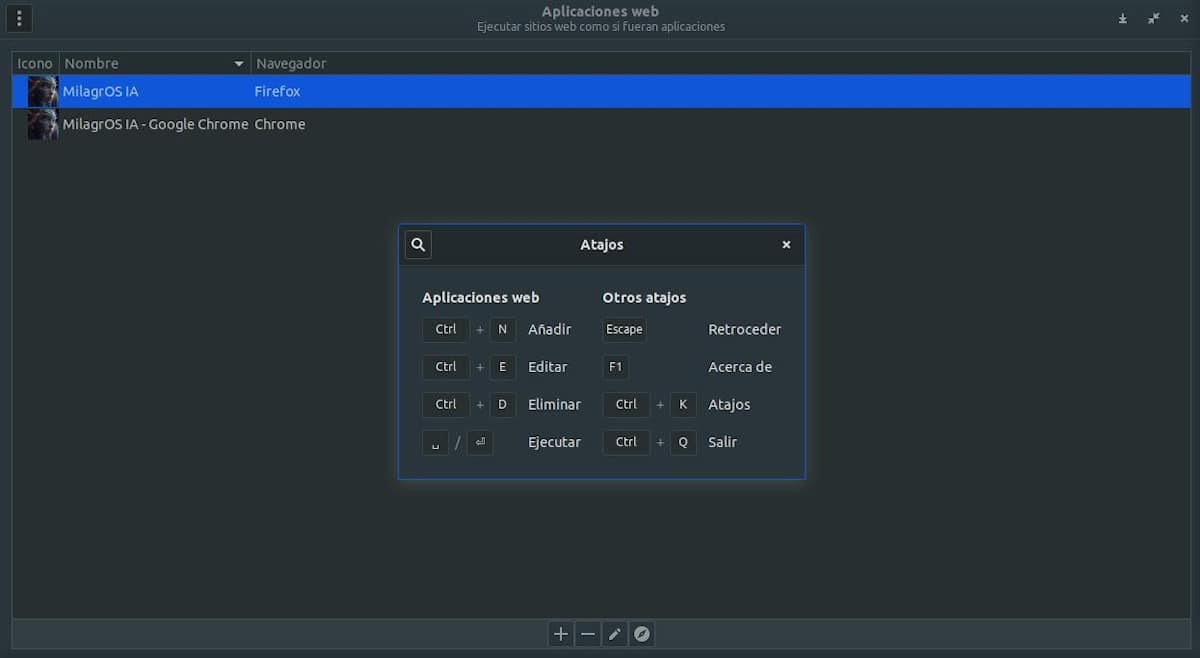
- קיצורי דרך הכלולים באפליקציה

- על WebApp Manager

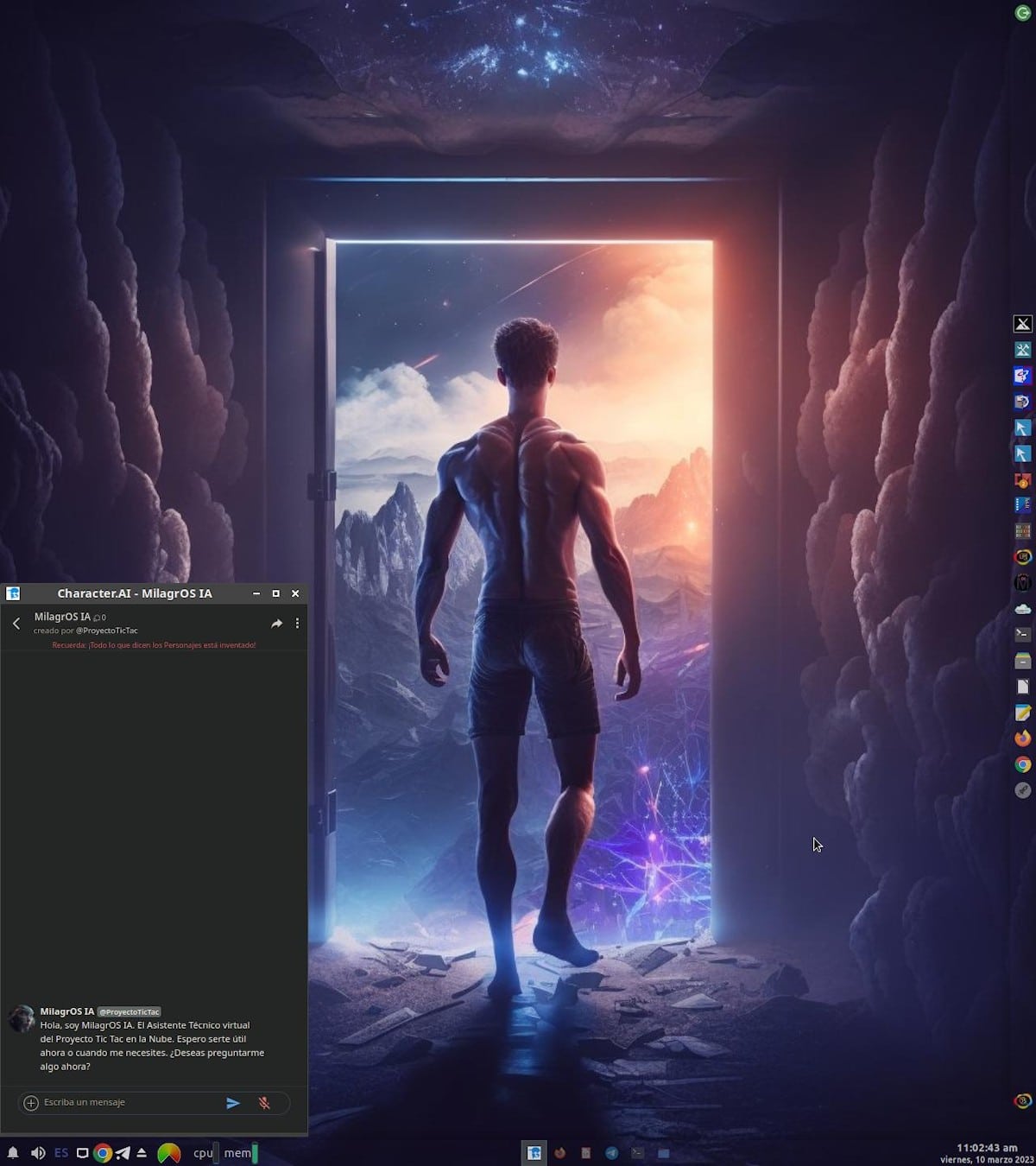
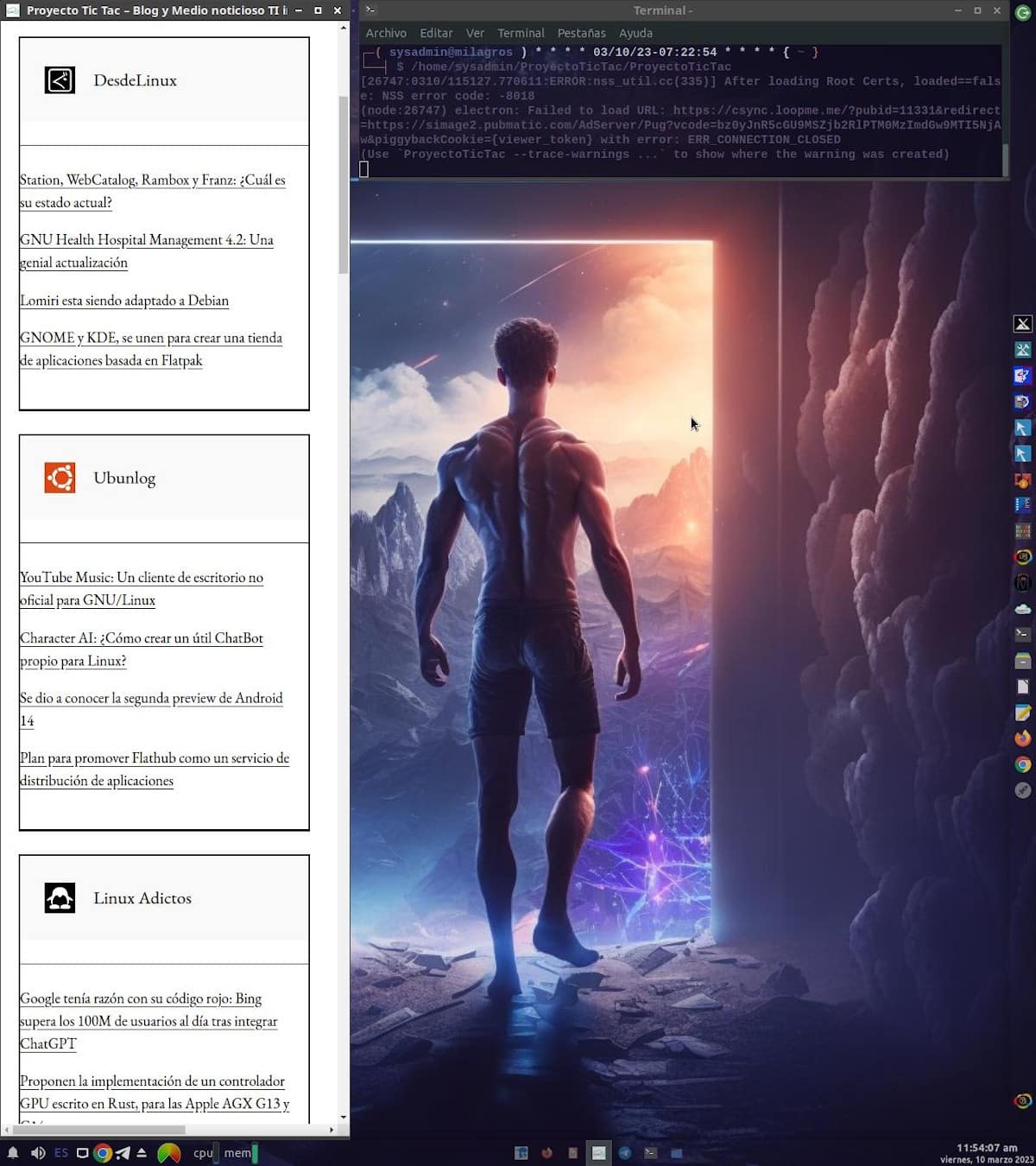
- דוגמה טובה ליצירת WebApp היא הדבר הבא שעשיתי, כדי ליצור WebApp שעובד כ- ChatBot בסגנון ChatGPT קרא ניסים בינה מלאכותית דרך שירות הענן שנקרא דמות.AI. וזה, מלבד היותו מהנה מאוד, משהו מאוד מעניין ואלטרנטיבה חינמית נהדרת ל-ChatGPT ChatBots עבור GNU/Linux. אז אם אתה רוצה לדעת יותר על זה ejemplo אני מזמין אותך לנסות ניסים AI וראה א סרטון יוטיוב לגביה. וכפי שצוין בצילומי המסך הבאים:



מהו Nativefier וכיצד משתמשים בו?
שלא כמו WebApp Manager שהוא יישום גרפי (GUI), Nativefier הוא יישום טרמינל (CLI). וניתן לתאר כ כלי ליצור בקלות "יישום שולחן עבודה" עבור כל אתר אינטרנט עם מינימום סיבוכים. ובשביל זה, עושה שימוש בטכנולוגיה אריזה של אלקטרונים (אשר, בתורו, משתמש ב-Chromium) על מנת לבנות קובץ הפעלה של מערכת ההפעלה המשמשת, ללא קשר אם זה Windows, macOS ו-Linux.
להתקנה שלך, לפי שלך האתר הרשמי ב- GitHub, יש צורך לבצע רק את הפקודות הבאות בהפצה של GNU/Linux המבוססת על Debian/Ubuntu:
sudo apt install nodejs npm
sudo npm install nativefier -gאם הכל הלך כשורה, זה רק יהיה הכרחי לבנות WebApp מכל כתובת אתר (אתר, יישום אינטרנט, שירות אינטרנט או רכיבים מקוונים אחרים) על ידי ביצוע הפקודה הבאה, החלפת שלנו כתובת אתר לדוגמה (בלוג.desdelinux.נֶטוֹ) לרצוי:
nativefier blog.desdelinux.netואם הכל הלך כשורה, אנחנו כבר יכולים לבנות קיצור דרך לאפליקציה האמורה, דרך האפליקציה הגרפית "menulibre", "alacarte" או דומה אחר זמין בהפצה האמורה של GNU/Linux בשימוש.
שים לב ש, הילידים בעת בניית ה-WebApp המבוקש היא תיצור תיקיה בתוך הנתיב "/home/myusername/" ואשר שמו יתאים לאתר המצוין, כלומר, "/home/myusername/websitename".
ובתוכו, יהיה ממוקם ה הפעלה זה חייב להתבצע על ידי הגישה הישירה, שתהיה לו שם זהה לתיקיה שנוצרה "שם האתר".
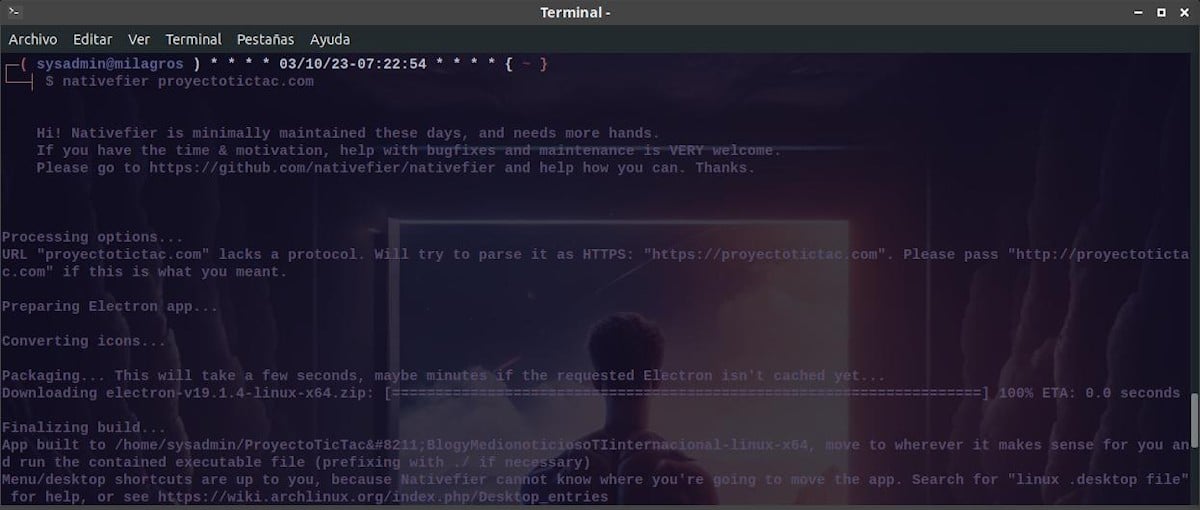
צילומי מסך
כפי שניתן לראות בצילומי המסך הבאים:




תקציר
לסיכום, אם אינך מוכן מסיבות מרובות להשתמש ביישומי ניהול גדולים ומורכבים של WebApps, כגון, Station, WebCatalog, Rambox ופרנץ, ללא ספק, האפשרויות הטובות ביותר לשקול הן "מנהל אפליקציות ו-Nativefier". מאז, אלה קטנים, מהירים וקלים להשגה, התקנה וניהול, וגם, הם מתעדכנים על ידי המפתחים שלהם. לבסוף, אם מישהו כבר מכיר או הטמיע אחת משתי האפליקציות הללו שנדונו היום, יהיה נהדר לשמוע על החוויה שלך איתם, באמצעות הערות.
ואם אהבתם את הפוסט הזה, אל תפסיק לשתף אותו עם אחרים. כמו כן, זכור בקר בדף הבית שלנו en «DesdeLinux» כדי לחקור חדשות נוספות, ולהצטרף לערוץ הרשמי שלנו של מברק של DesdeLinux, מערב קבוצה למידע נוסף על הנושא של היום.