私は地元のブログで、私が行っていた比較についてかなり高度なドラフトを持っていました 括弧 y 崇高なテキスト3、しかし今日私はほとんどすべてを変更しなければなりませんでした、なぜなら私が見つけたいくつかの欠陥またはオプションの欠如のためです 括弧、拡張機能を使用して不透明にすることができます。
括弧 センセーションを巻き起こしました。 オープンソースエディターであるという事実は、他の選択肢と比較してプラスになっています。 Adobe、それは少なくとも好奇心を引き起こすためではありません。
しかしねえ、ビジネスに取り掛かろう。 私が意図しているのは、 括弧 y 崇高なテキスト3、私はさまざまな理由でしばらくの間後者を使用しています。
ブレースを取得する方法は?
ダウンロードする 括弧 私たちはただ行かなければなりません ダウンロードページ 公式サイトからダウンロードして debファイル。 の手順 でのインストール Ubuntu と派生物はすでにここで見ましたが、 ArchLinux レ 方法を示しました これは少し変更されました。
基本的に今私たちがしなければならないこと ArchLinux 次のとおりです。
- .debをダウンロードして解凍します。
- フォルダが作成されます ブラケット-スプリント-29-LINUX64 ファイルがあります data.tar.gz 屋内で。
- また、ファイルを解凍します data.tar.gz 残りのフォルダはXNUMXつあります。 opt / y usr /.
- ターミナルを開いて実行します。
$ sudo cp -Rv opt /ブラケット// opt / $ sudo cp usr / bin /ブラケット/ usr / bin / $ sudo cp -Rv usr / share / doc /ブラケット// usr / share / doc / $ sudo cp -R usr /共有/アプリケーション/brackets.desktop/ usr /共有/アプリケーション/ $ sudo cp usr /共有/アイコン/ hicolor /スケーラブル/アプリ/brackets.svg/ usr /共有/アイコン/ hicolor /スケーラブル/アプリ/
前に示した方法でインストールをすでに実行している場合は、ターミナルで実行する必要があります。
$ sudo rm -Rv /usr/lib/brackets
次に、ファイルを変更または作成する必要があります /usr/share/applications/brackets.desktop 次のようになります。
[デスクトップエントリ]名前=ブラケットタイプ=アプリケーションカテゴリ= Application Exec = / opt /ブラケット/ブラケット%Uアイコン=ブラケットMimeType = text / html;
とにかく、フォルダ内 / opt /ブラケット 元のファイルが来ます。 それだけです、実行できます 括弧 メニューから。 起動に問題がある場合は、インストール方法に関する前の記事をお読みください ArchLinuxのブラケットを手動で.
SublimeText3を取得する方法は?
の場合 崇高なテキスト、私たちはあなたのところに行かなければなりません 公式サイト アーキテクチャに従ってバージョンをダウンロードします。 次に、ダウンロードしたファイルをどこかで解凍し、アプリケーションメニューからSublimeTextを利用できるようにするために、ファイルを作成します。 /usr/share/applications/sublimetext3.desktop そしてそれを中に入れます:
[デスクトップエントリ]バージョン= 3.0タイプ=アプリケーション名=崇高なテキスト3GenericName =テキストエディターコメント=コード、マークアップ、およびprose用の洗練されたテキストエディターExec = / home / elav / Linux /パッケージ/開発/ SublimeText3 / sublime_text%Fターミナル= false MimeType =テキスト/プレーン; アイコン= /ホーム/ elav / Linux /パッケージ/開発/ SublimeText3 /アイコン/ 256x256 /sublime-text.pngカテゴリ= TextEditor;開発; StartupNotify = trueアクション=ウィンドウ;ドキュメント; [デスクトップアクションウィンドウ]名前=新しいウィンドウExec = /ホーム/ elav / Linux /パッケージ/開発/ SublimeText3 / sublime_text -n OnlyShowIn = Unity; [デスクトップアクションドキュメント]名前=新しいファイルExec = /ホーム/ elav / Linux /パッケージ/開発/ SublimeText3 / sublime_text --command new_file OnlyShowIn = Unity;
もちろん、彼らはルートを変更する必要があります /ホーム/ elav / Linux /パッケージ/開発/ 彼らが開梱したフォルダによって 崇高なテキスト3。 Sublimeフォルダー内にもファイルがあります 。デスクトップ.
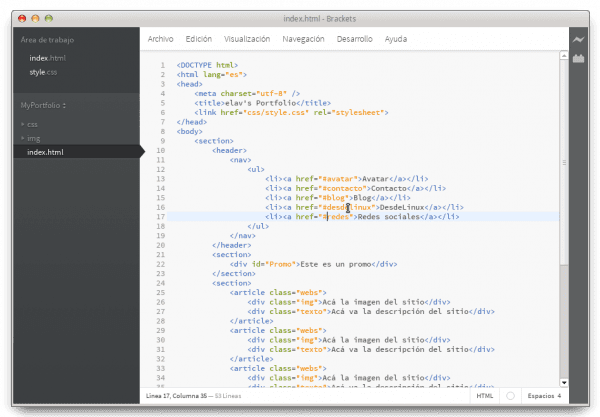
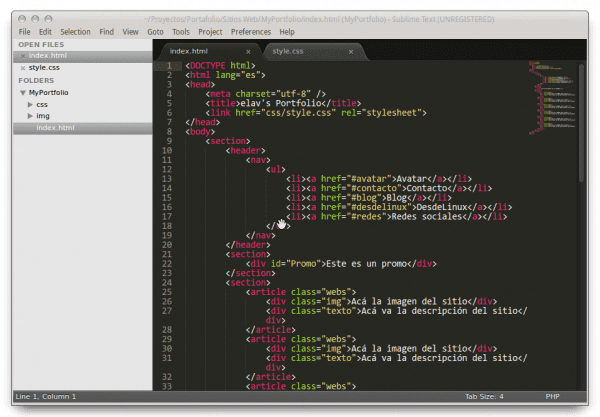
インターフェース
両方のエディターのインターフェースは非常に似ています。 左側のパネルにはプロジェクトと開いているファイルがあり、上部にはエディターオプションのあるメニューがありますが、ブラケットの場合は編集領域の上に表示されます。
私が好きなもの 崇高なテキスト です ミニマップ これは編集領域の右側に表示されるため、ドキュメント全体を簡単に移動できます。 しかし、最初に言ったように、 括弧 拡張機能に感謝することもできます。
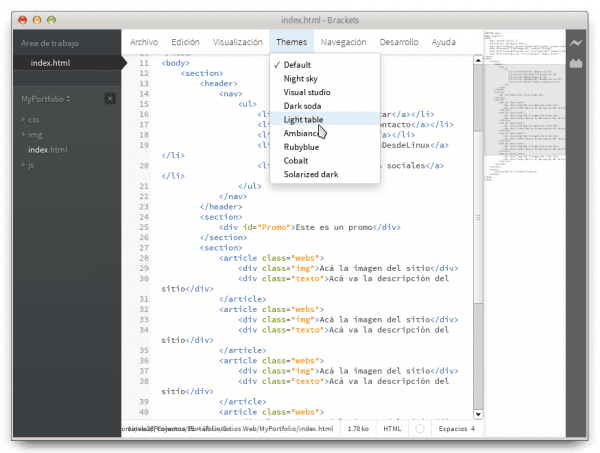
崇高なテキスト また、デフォルトですでに含まれている一連のスタイルのおかげで編集領域の外観を変更したり、ユーザーとしての設定、そして何よりも重要なキーボードショートカットを確立したりすることもできます。
そして、何を推測しますか? さて、の拡張 括弧 それは私たちが同じことをすることを可能にします:
パフォーマンス
のブーツ 崇高なテキスト3 それよりもはるかに高速です 括弧ほぼ瞬時だと思います。 括弧 特に最新バージョン(春29)以降は高速に実行されますが、以前に開いたままにしたプロジェクトをロードするのに数千分のXNUMX秒かかります。
両方のエディターでXNUMXつのファイルを開くと、 崇高なテキスト よりわずかに高い 括弧、そしてそれはそれぞれの使用でそのようにとどまります。
使いやすさ
一目で、各メニューを調べると、 崇高なテキスト あなたはより多くのオプションがあります 括弧。 前に述べたように、これにより、キーボードショートカットが増え、デフォルトでそれらを変更およびカスタマイズできるようになります。 両方を使用して行にコメントするなど、それらのほとんどを共有します Ctrl+/.
崇高なテキスト まつげがあります (ブラケットは拡張機能を使用してこれを行いますが、あまり洗練されていません)、これにより、サイドパネルに移動しなくてもファイル間を簡単に移動できます。
しかし 括弧 それは私が愛したものを持っていて、それはそれを非常に、非常に生産的にします。
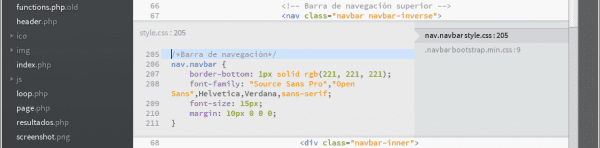
En 括弧 HTMLファイルを編集していて、タグのCSSコードまたはJSコードを編集する場合は、.cssまたは.jsファイルを開く必要はありません。 編集して押すだけのラベルにカーソルを置きます Ctrlキー+ E。 そして何が起こるか見てください:
ご覧のとおり、そのタグに関連付けられているCSSコードを示す領域が表示されます。 そこで、元の.cssを開かなくても、編集して保存できます。
さらに、すべての.cssファイルで、スタイルが上記のタグに適用されていることと、スタイルが適用されている行に表示されます。
私が好きなもう一つの詳細 崇高なテキスト オン 括弧、つまり、開始タグまたは終了タグを付けると、最後または最初のどちらに対応するかがわかります。 崇高なテキスト また、親タグとそのコンテンツを折りたたむこともできます。
その他の機能 崇高なテキスト 私が気に入っているのは、テキストをアルファベット順に整理できることです。これは、.cssファイルを適切に並べ替えたい場合に非常に便利です。
オートコンプリート
賛成のもう一つのポイント 括弧 自動完了です。これは、 崇高なテキスト XNUMXつの理由:あなたのように提案を表示する ブルーフィッシュ また、自動補完オプション(CSSプロパティとHTMLタグ)が増えています。
はい、 括弧 デフォルトでは、中括弧{}は自動的に閉じませんが、これは簡単に解決できます。 メニュー»編集»自動的に括弧を完成させる。 そして準備ができました。
拡張機能
どちらのエディターにも拡張機能があり、比較的簡単にインストールできます。 の場合 崇高なテキスト、と呼ばれるクールなプラグインがあります パッケージ制御 これにより、残りの拡張機能を非常に簡単にインストールできます。
私が見つけた唯一の問題は、手動でそれを行う方法がわからないことです。つまり、エディターから直接ではなく、別のファイルでインターネットから拡張機能をダウンロードします。
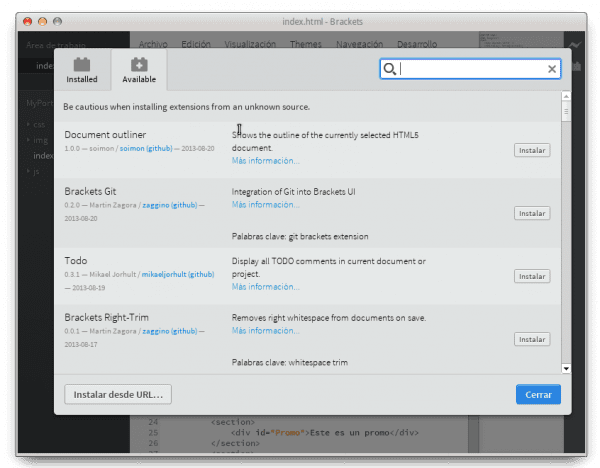
できないということではなく、それだけです 括弧 もっと簡単です。 開く必要があります 拡張機能マネージャー インストールしたものまたはインストールできるものを確認できます。
入ることもできます ディレクトリへ de 拡張機能、.zipをダウンロードし、解凍して中に入れます 〜/ .Brackets / extension / user /。 エディタを再起動すると、それだけです。
オンライン版
この機能は、まったく使用していませんが、優れているため、客観的な基準を与えることはできません。 理論的には、Chromium + Node.jsを使用して、HTMLファイルとCSSファイルに加えた変更をブラウザーに自動的に表示できます。
ブラケットが開きます ライブ接続 ローカルブラウザを使用すると、入力時に変更がCSSファイルに送信されます。 それは、ブラケットの人たちがそれを説明するのがいかに簡単かです。
現在、ブラケットはCSSのライブ開発のみをサポートしています。 それでも、現在のバージョンでは、HTMLおよびJavaScriptファイルへの変更は自動的に検出され、保存時にブラウザーに再ロードされます。 現在、HTMLとJavaScriptのライブ開発のサポートの追加に取り組んでいます。 さらに、自動更新はGoogle Chromeでのみ可能ですが、この機能をすべての主要なブラウザーですぐに利用できるようになることを願っています。
クイックビュー
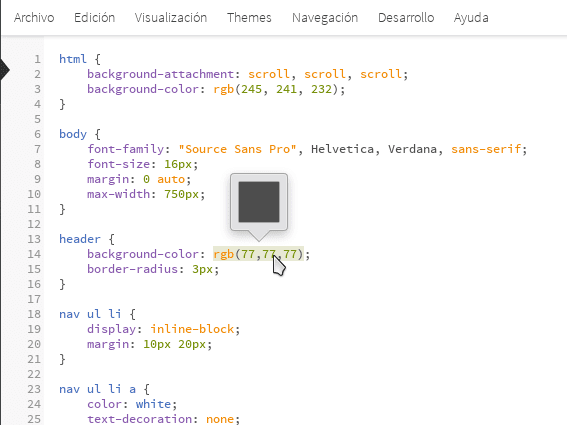
HEXとRGBの色の同等性をまだ覚えていない人のために、 括弧 どの色が使用されているかをすばやく簡単に正確に確認できます。
CSSとHTMLの両方で、任意の色またはグラデーション値にカーソルを合わせるだけで、 括弧 自動的にプレビューが表示されます。
同じことが画像にも当てはまります。画像のアドレスにカーソルを合わせるだけです。 括弧、およびそれのサムネイルビューが表示されます。
結論
これは両方の編集者による簡単なレビューにすぎませんが、どちらが最適ですか?
あなたは私が好むことに気づいたかもしれません 括弧、しかしそれがからであるという事実のためだけに オープンソース そしてCSSをより速く編集する新しい方法。 しかし、彼はまだ乗り越えるには長い道のりがあります 崇高なテキスト、機能性と安定性の両方。
開発 括弧 彼は非常に活発で、新しいバージョンごとに改善されているので、私は彼にすべての期待を持っています。 しかし、それを否定することはできません 崇高なテキスト それはまだ先が長く、その使用法で示されています。 私はそれが提供するものの半分も使用していないことを認識しています。
ライセンスを支払う必要があるという事実 崇高なテキスト 問題ありません、それなしで使用できます。 これは優れたエディターであり、おそらくこれまでに使用した中で最高のものですが、すべてはすべての人の好みと選択次第です。 今のところ私は両方を使用しているので、 括弧、それは多くのことを約束します。











私はブラケットを知りませんでした。 とても興味深い。
興味深い比較。
こんにちは良い情報ですが、ブラケットにはどの拡張子をお勧めしますか..
それはあなたが必要とするものに依存します。 たとえば、MiniMapやLasTabsなどをインストールしました。
Emacs? 😛
これは、多くのソースコードを扱う人のためのスイスアーミーナイフです。 それを過小評価しないでください。
私が読んだことから、BracketsはWeb開発のための最高のエディターになりつつあります。 他の言語のサポートに関する情報を見たことがない場合は、少なくとも構文の強調表示が含まれていると思います。
Vimのようなものはありません:D。 hehehehe。
うーん、見栄えの良いブラケットを確認します。
真実はそうです、あなたが好きなものを置くことができるので、VIMは素晴らしいです。
そしてあなたのコンソール/ターミナルから。
私はこのツールに魅了されています。
「徒歩」でコードを書くのが好きな私のような人にとって、完璧なエディターを探すことは日常の仕事であり、無限の検索です。 私はDOS、Windows、Linuxで多くのエディターを使用しました:EDLIN; Qエディター; MS編集; ED-WordPerfectテキストエディタ; メモ帳; メモ帳2; メモ帳++; MCEdit; GEdit; ケイト; Geany; 崇高なテキスト; コモド; Etceterísimaそして今まで私はみんなから何かが好きです、私はいくつかの不足のためにみんなを嫌い、そして何年もの間私に恋をした人はほとんどいません、これらの中で私は各プラットフォームにXNUMXつ言及します:
TWO:Qエディター
Windows:メモ帳++
Linux:Geany
それぞれに病気や欠陥がありますが、それらすべての中で、それぞれのプラットフォームで最高です(私によると)。
偶然にも昨日、この投稿で自分自身を見つけたので、短いレビューを読んだ後、ブラケットをインストールしてテストしようとしていました(正確な場所は覚えていません)。それを試してみることにしました。他の人よりも無料のソフトウェアであるという事実のためにもっとやることを明確にしました。理由。 誰が知っていて、今私の新しい愛を見つけます、hehehe。
Geanyは最高の最高です。 人々がそれをもう使わない方法がわかりません。 それは本当に軽くてとても完全です。
最高かどうかはわかりませんが、効率的で、安定していて、高速で、軽量で、多くの言語をサポートしています。
私は... DOSを使用していません...しかしWindowsでは、Notepad ++とgeanylinuxが大好きです。特に、NINJAIDEよりもPythongeanyを簡単に使用できます
それがすべてであり、私たちが使用するツールを楽しんでいます🙂
ねえ! Linuxでbluefishを試したことがありませんか? =)
bfとgeanyは、linuxmintで私のお気に入りのエディターです。
GNU EmacsおよびVimと比較して、Sublime Text、Brackets、およびBluefishは、これ以上の複雑さを望まないユーザーにとって優れたツールです。 しかし、私は通常、より速く作業するために、剣にキーボードを使用する習慣があります。 ですから、彼らがGNUEmacsとSublimeTextを比較してくれることを願っています。
ちなみに、素晴らしいレビュー。
こんにちは、ブラケットにエラーがあり、新しいファイルから作成されたファイルを保存できません:S
彼らがSublimeTextを独自のコードであると称賛する理由はわかりません...
プライベートソフトウェアが低品質のソフトウェアと等しいのはいつからですか?
崇高なテキストは印象的で、完全にカスタマイズ可能です:プラグイン、テーマ、カラースキーム、キーボードショートカットなど。
プラグインの数は印象的であり、私が非常に重要だと思うのは、検索が非常に高速であるということです。ファイルがたくさんあるかどうかは関係ありません。探しているものを見つけるのに数秒かかります。
そして、私が気に入っている機能のXNUMXつは、マルチカーソル機能です。
要するに、それを試してみると、それは非常に価値があることがわかります。
挨拶!
彼は非常に完全な編集者であると称賛されています。 賞賛は、ライセンスの種類ではなく、その側から来ています...
そのライセンスは必ずしもその品質と関係があるとは限らないので、それは良い期間であるために賞賛されます。
また、興味深いのは、すべてのプラグインが開いていることです。
Mandrivaに基づいてROSA2012.1にインストールするために説明したのと同じ手順を実行しましたが、これも機能します。 どうもありがとう。
簡単、emacsの方が良い= P
多くの人がEmacsについて話します..私は試してみる必要があります..
ところで、それはlinuxのようなものです。一度使用方法を知ったら、そのままにしておくことはできません。私もgeanyを使用することがありますが、グラフィカル環境のないサーバーを使用している場合は、emacsが非常に便利です。
とても良いレビューです! 🙂
同僚に感謝します😉
ブラケットでは、psdをエクスポートしてcssを生成できますか? それともまだ実装されていませんか? それがこのエディターで最も注目を集めたものでした
そうですね、CSSを取得するためにPSDをインポートすることになるでしょう。
PHPの拡張機能はありませんよね? 私はブラケットが大好きですが、PHPのサポートがなければ、あまり役に立ちません。
色を変えてすべてを暗くするものも見たことがありません。
非常に良い比較私はSublimeTextを試しましたが、これは非常に良いと言っていますが、ブラケットを試してみたいと思っています。XNUMXつは、ポインターをXNUMX進数の色の上に置くことと、その色の小さなボックスが表示されることです。そして、cssを開かなくてもhtml自体からcssを編集するXNUMX番目のアイデアも気に入りました...
Emacs FTW!
うん!
私はレビューが好きでした、要約するとブラケットは約束し、大学プロジェクトの私の編集者になります、私は私の同僚にそれをお勧めします
非常に興味深い記事です。両方を試してみて、最終的にどちらが好きかを確認します。ブラケットはオープンソースであることが重要ですが、崇高なテキストを使用できる場合は、先に進んで試してください。 男性が他のフォーラムで私に言ったように、私はケイトの後にgeditを使用していましたが、時々私たちは少しの助けが必要です。
アドオンをインストールできません。理由はわかりません。/不明な内部エラーが発生したことを通知します。
私たちはすでに2歳ですが、コンソールで開いたのですが、サンドボックスがないためだと言われています。 それはあなたに可能な解決策を備えたウェブサイトを提供しますが、それは非常に困難で骨の折れるものです
私はさまざまなグラフィカルテキストエディタを試しましたが、どれも私には十分ではありませんでした。
主に、マウスで押さなければならない複数のボタンが原因です。
また、さまざまなプロジェクトに参加しているときのウィンドウの構成。
今、私はVimを使用しています。これは、Tmuxと組み合わせて必要以上のことを実行でき、優れています。必要な数のプロジェクトを開くことができ、以前の問題はありません。
窓で私を飽和させます。 投稿ありがとうございます。
BracketsとSublimeの両方のテキストを試しました。 そして、これまでで最高のコモドです。 しかし、はるかに
ブラケットはライブ編集には適していますが、phpでは機能しません。 一方、Sublimeテキストは最小限のことには適していますが、何らかの理由で拡張機能(ftpなど)を構成できませんでした。 購入のヒントを得るのも良くありません。
つまり、コモドは箱から出してすぐにすべてを実行でき、それもかなり高速です。
確かに、ライブ編集はHTML / CSSでのみ機能し、サーバー側の言語では機能しません。
Python / Djangoを使用していますが、Djangoのテンプレートタグを使用している場合、ライブ編集は機能しません。
どうもありがとうございました、私はブラケットを知りませんでした、私はそれがどうであるかを見るためにそれを試みます、挨拶。
KDEデスクトップのカスタマイズが私を殺したので...私は本当にKDEに切り替えたいのですが、そのように見える方法についてのチュートリアルを緊急に置いていただけますか?
ありがとうございます!
Archにインストールする方法はありませんが、リポジトリを使用しますか?
.debを解凍し、そのファイルをフォルダーごとにコピーする必要があるのは好きではありません。ファイルを覚えて手動で削除する必要があるため、後でアンインストールするときに面倒になります。 一方、リポジトリを使用すると、プロセス全体が自動化されて一元化されます。
yaourt -S brackets-gitelavは自分の人生を複雑にするのが好きなので、手作業で作りました。
技術相談。
Bracketsは完全に無料のソフトウェア(FSFによって承認されています)ですか、それとも単なるオープンソースですか?
それはMITライセンスを使用していて、私は正直にそれがどれほど無料であるかわかりません。 少なくともそれはオープンソースです😀
youtubeの2012年のローンチビデオでは、英語では良いのですが、それを示しています
Ubuntu 13.04ではブラケットがうまく機能せず、プロジェクトをうまく保存できませんでした。実際、何がうまくいかなかったのかを確認する時間があまりないので、Komodoが好きです。
Komodo-Editは素晴らしいです、私はそれをしばらく使用しました、しかしそれは起動にちょっと重いです。
あなたは非常に正しいですが、それは価値があると思います。同じように、Sublime Text 2(私は3を徹底的にテストしていません)は優れていますが、デフォルトでは、プラグインで補うことができるいくつかのもの(おそらく私のアイデア)が欠けていると感じます、しかし正直に言って、みんなのニーズ。
私は間違いなくコモドのスーパーファンです。 これまでのところ、Ubuntu13.04で使用するのに適したものは見つかりませんでした。 それは非常に真実です。開始するのに長い時間がかかり、開いているプロジェクトもある場合、30つのタブを開くのに最大5秒かかることがあります...しかし、それでも価値があります。 ちなみに、周りを見回すと、グローバルユニティメニューの拡張機能が見つかります。 乾杯!
ええと、ブルーフィッシュ?
新しいエディターを試す必要があります...優れた貢献🙂
ダウンロードして試してみると、ライブ版のクロムを使った部分が大好きでしたが、誰かが私を疑いの余地なくさせてくれました。Sublime3が同じことをもたらすというビデオで、tbを参照しているものを見ました。今年の初めに見ましたが、firefoxを使用します。私は誰かがそれについて何か知っていると思いますか?
Netbeasはより重いですが、gitとphpをはるかに多くサポートしています。 私はそれを崇高なテキストと比較します、それは本当です、崇高には多くの良い点がありますが、生産に関しては、netbeansははるかに優れています🙂
タグの提案にSublimeText 2が存在するかどうか知っていますか?
タグの提案とはどういう意味ですか? O_O
「yaourt-Sbrackets-git」を使用してArchLinuxにブラケットをインストールできる人はいますか?
インストール中に次のエラーが発生します。
http://oi43.tinypic.com/2lnfrcg.jpg
うまくいけば、彼らは私を助けることができます。
パッカーでインストールすることをお勧めします。 これはyaourtスタイルのスクリプトですが、私の観点からは、より最適化されています。 それはあなたがyaourtより少ないことをすることを可能にしますが(それはあなたがインストールすることと他のものだけを可能にします、しかし残りはpacmanですることができます)。
したがって、yaourtを削除し、packer(sudo pacman -Sy packer)をインストールします。 次に、ブラケットを取り付けます(sudo packer -Sybrackets-git)。
'sudo'と一緒に使用する場合はパッカー。
パッカーを使用したインストールは、yaourtではなく私のために機能しました。 説明が見つかりませんが、ちょっと、うまくいきました。
こんにちは私は比較がとても良いと思いました。私はBracktesをテストしています、まつげを持つことができるように拡張機能が何と呼ばれるか教えていただけますか? ありがとう🙂
このアプリケーションは興味深いものです。共有していただきありがとうございます。私のWebデザイン作業に大いに役立ちます。優れた+1です。
投稿は本当にとても良いですが、ブラケットを支持するいくつかのことが欠けています。真実は、彼らがそれを知らせたので、私はそれを必要とし始め、それは素晴らしいと思いました。 何が足りないのですか? たとえば、カーソルを任意のカラーコードに置き、Ctrl + Eを指定すると、色のプレビューも作成され、非常にエレガントな方法で変更できます。 タブは問題ありません。タブは本当に好きではありません。とにかく、作業領域にすばやく表示され、キーボードショートカットのCtrl + Tabを使用してファイルを切り替えることができます。 🙂私はこのエディターがこの進歩を遂げた方法が本当に好きです。 彼は長い間最高になるだろうと私は思う。
ブラケットのインターフェースの見た目がはるかに好きですが、ほとんどすべてにおいて崇高な方がはるかに優れていると思います...
インターフェイスや拡張機能のインストールと同様に、ブラケットが好きです。その崇高さのために、lmlをはるかに超えています。
私がいつも崇高である場合にあなたが行った優れた比較は、私がもう少し視覚的であるため、特に私が始めたばかりであるため、ブラウザで常に変化を見るという問題を抱えていました(私の研究はhtmlです) 、cssとjavascript、そして私が見るものは括弧と密接に関連しているので)私は5年未満で最大XNUMXヶ月編集していますが、私はXNUMX日何時間も費やしています。括弧が付いていないようですが、プロジェクトのニーズややっていることによっては、どちらを使っても問題ないと思います。 優れた投稿
ブラケットは毎回強く打つ。 私はjs(node、angular、...)を回避しているので、拡張機能(adobe)テセウスは私にデバッグの命を与えてくれます。 少なくない適切な拡張機能(消費者に合わせて)を使用し、たわごとを入れずに、それは非常に優れています。 今では、Sublimeと比較して、「ジッター」のタッチと遅い起動がありますが、それでも価値があります。 クソ、つまり、ブレースのポイント。
個人的に私はすでに両方を使用しており、6〜9個のブラケットが好きです。完璧ではありませんxいくつかの詳細ですが、正直なところ完璧なものはありません😀別のアトムのウェブサイトで読んだ、ここにリンクがあります(https://atom.io/)見てもらえるので、それだけの価値があると思います。
彼らがBraketsを更新して以来の真実、私はバージョン0.4とある日pum 1.0を試さなければならなかったことを明らかにしました、私は喜んでそれをリリースしませんでした、それは非常にばかげているように聞こえますが、CSSにライブコードがあるという単なる事実は私の仕事をはるかに簡単にしますそして、ctrl + Eのそれは非常に快適で、SublimeTextは素晴らしいです私はそれを否定しませんが、提案を8人の保護者ごとに削除するという単なる事実は、それほど多くないライセンスを購入しないことによって私を下品な悪党のように感じさせます、その最後のXDはどれほど悪いですか
私は通常両方を使用しますが、両方の真実を言うと、私は新人です。 Sublime Textでは、ftp接続用のプラグインは有料だと思います。 Bracketsで、現在テストしているものを見つけました。これは完全に無料のeqFTPです。 Sublime Textは、プログラミングの問題や編集の問題のブラケットについてはより完全だと思いますが、プラグインの友人がここに示しているように、提供することができます。 挨拶
これまでの私の好みでは、画像をプレビューできるという事実のためにブラケットの方が優れています。これは私に大いに役立ちます。 私は崇高なインターフェースが好きですが...