
多くの場合 React.js これ以来、ウェブ開発に関連する最高の存在感を持つ技術です JavaScriptライブラリ コンポーネントに基づいて、ボタン、ナビゲーション、インターフェース、アクションなどを効率的に再利用して高度なインターフェースを作成できます。データを変更するだけで、React.jsが新しいコーディングを必要とせずにすべてを更新します。
React.js Facebookによって作成された、信じられないほどの未来を持つライブラリです。これにより、開発者は、Googleでのポジショニングに非常に適した構造で、効率的なWebページを開発できます。 テンプレートを必要としないJavaScriptとHTMLの統合.
ネイティブに反応する その一部として、それはを可能にするフレームワークです Reactを使用して、Web、iPhone、Android用のネイティブアプリケーションを作成します、Angular、Ember、Backboneなどのフレームワークと統合されています。
React.jsとReactNativeを使用している開発者は次のことができます 高度なデータ管理によって補完された、高性能でクリーンで革新的なデザインの動的インターフェイスを作成します. リアクトトロン 一方、これは、これらのテクノロジーを使用して作成したアプリケーションを検査できるようにするアプリケーションです。 desde Linux機能のデバッグ、テスト、検証に役立ちます。
Reactotronとは何ですか?
スタジオによって開発されたオープンソースアプリケーションです インフィニットレッド、ReactJSとReactNativeで開発されたアプリケーションを検査できるこのツールは、クロスプラットフォーム(Linux、Windows、MacOS)であり、毎日新しい改善をもたらす優れたコミュニティがあります。
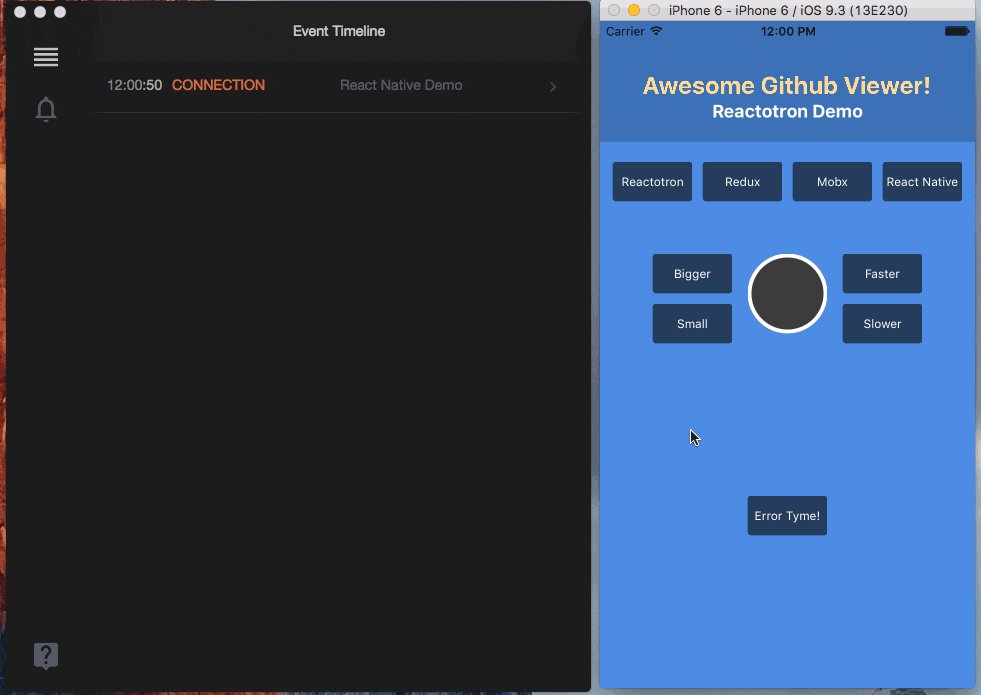
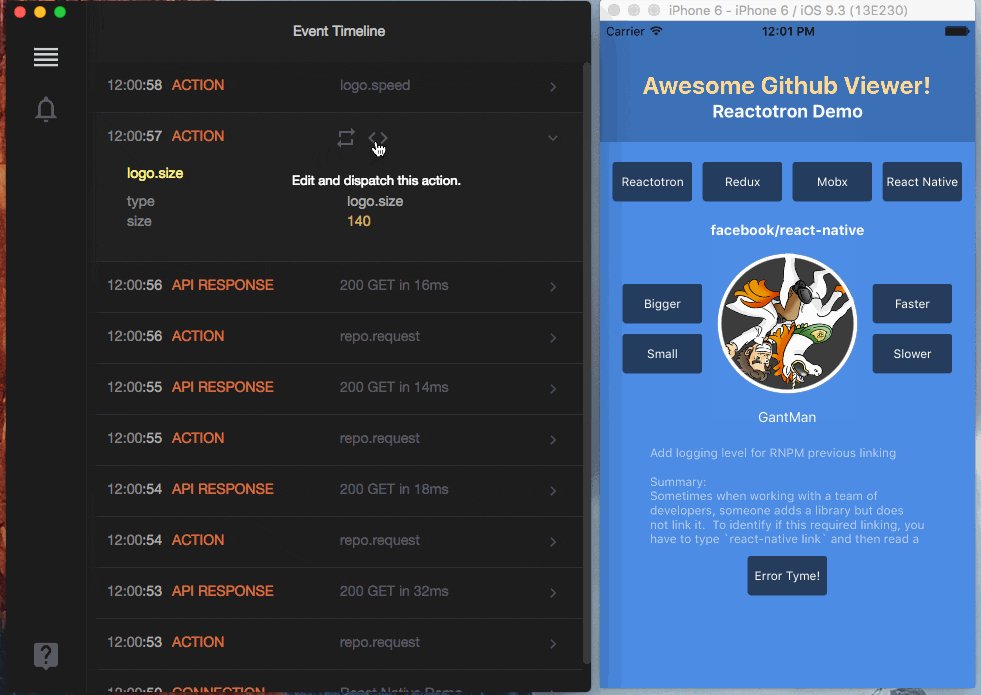
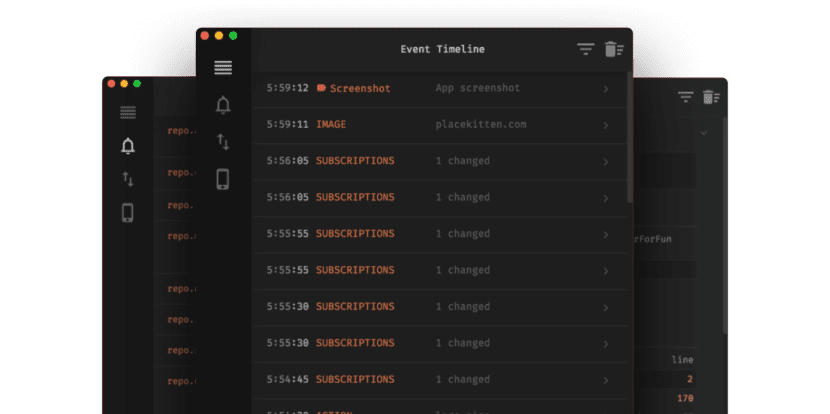
Reactotronは、開発の依存関係としてアプリケーションに統合され、コンパイル時に影響が0に変換されます。統合されると、複数の機能を備えた優れたイベントのタイムラインを使用してアプリケーションをデバッグできます。
Reactotronの機能
Reactotronの多くの機能の中で、次の点を強調できます。
- React.jsおよびReactNativeで開発されたアプリケーションとの簡単な統合。
- アプリケーションのコンパイルプロセスには何も追加されません。
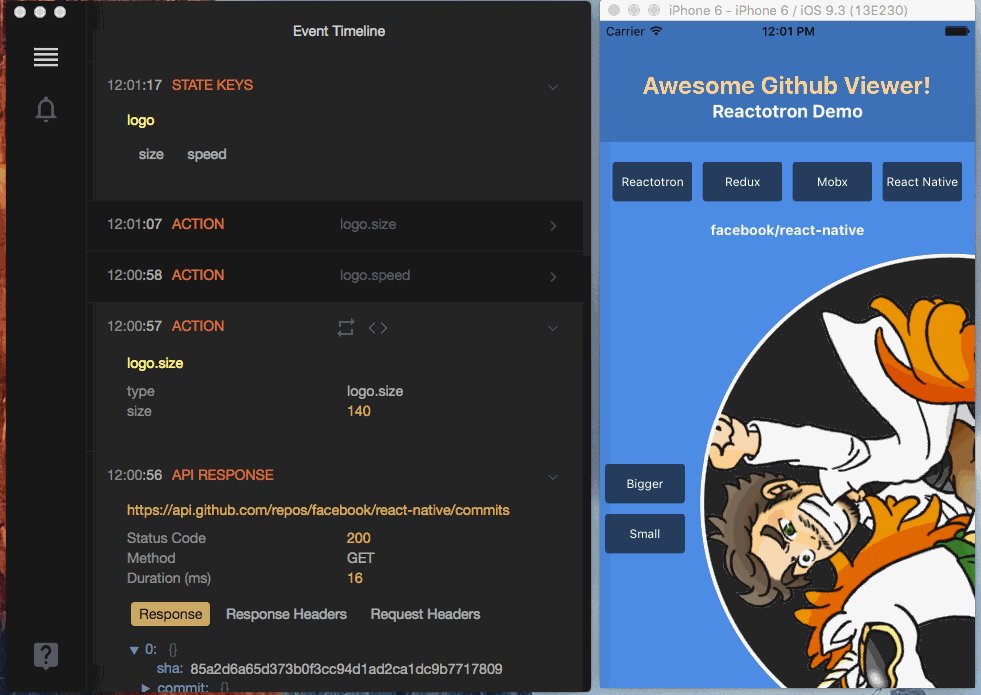
- アプリケーションのステータスを表示します。
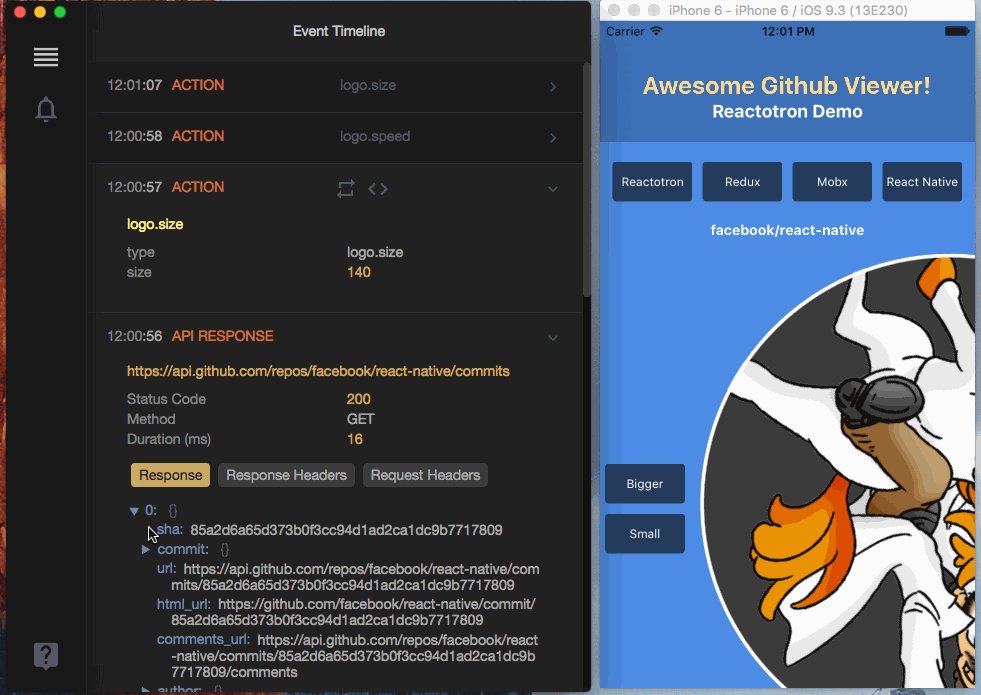
- APIリクエストとレスポンスを表示します。
- パフォーマンステストをすばやく実行できます
- アプリケーションのコンポーネントまたはパーツのステータスを分析できます。
- 次のようなメッセージを表示します
console.log - グローバルエラーを追跡するための高度な機能を備えています。
- Reduxまたはmobx-state-treeを使用して、アプリケーションの状態をホットチェンジします
- ReactNativeで画像オーバーレイを表示できるようにする
- ReactNativeで非同期ストレージをトレースできます。
- 高度なイベントタイムライン。発生したイベントを追跡できます。
- 一部のコンポーネントの問題をサブスクライブして、アプリケーションの使用中に更新されたステータスを確認できます。これは間違いなく、バグの影響やそのトレーサビリティをテストするための優れた機能です。
- それは見つけることができる簡単で迅速なインストールガイドを持っています ここで、これにより、ほんの数分でReactotronの使用を開始できます。