はい、ナビゲートできるのは素晴らしいことです ブログ 使用して 3Dテクノロジー、しかし私の記事の目的は、以下を組み込んだ新しい機能を示すことに他なりません。 Firefoxの11 その中で ウェブインスペクタ.
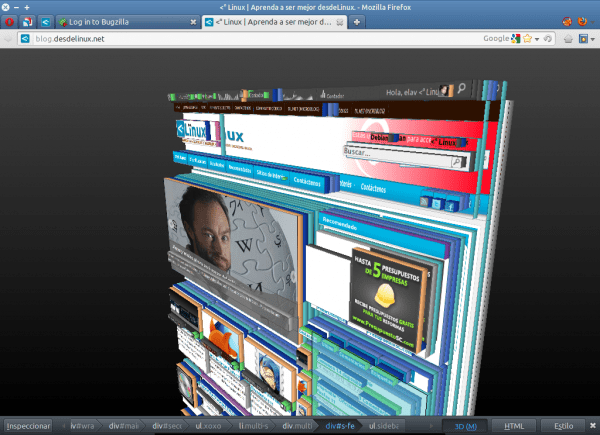
任意の場所を入力してキーを押します [Ctrl] + [Shift] + [I] 次に、3Dオプションをクリックします。私の場合は結果を見てください。
このオプション Firefoxの Web開発者がサイト構造のレイヤー(div)の深さを確認できるように組み込まれています。 ただ素晴らしい。 カーソルとキーボードの矢印でどちらの側にも移動できます😀

誰が私を言うの? ハハハ
????
すでに試しましたが、その3D機能をアクティブにするボタンが表示されません。 検査バーですが、その特定のボタンではありません。
Firefox 11を使用していると思いますか?
ええ確かに
私は11を持っていますが、それは出てきません…。 [I]はioan L ???
私は無知です😛
ああ、無知なheheejのせいで、私はお世辞を言ったheheehej、私はすでに3Dのことを試しました、そしてあなたは十分なリソースを必要とします、さもなければすべてのfirefoxはtufeaheheです
ははは私はすでにクロム開発者ツールに慣れていましたが、これらはもっと楽しいです、私はFFxDのものを使うことを学ぶと思います
すばらしい!
[Shit]キーは[Shift]ですか?
それとも、オタク向けの新しいキーボードレイアウトですか?
http://t3.gstatic.com/images?q=tbn:ANd9GcTszz0Jz676mnsf6fAekHZv_IbsnijVWSCGyAf5_GwRxnr8wPT0tZMOtZMgZg
あなたは何を考えますか...😛
たわごとキーは、Windowsのロゴが付いたものです:P
笑!!!
同じことが私にも起こります:3Dオプションが表示されません。 Winバージョンでは利用できないと思います…???
そのように思えます、または私が持っているドライバーの問題を誰が知っているのですか...大学のPCではそれは私にとってもうまくいきませんでした。
Windowsで機能する場合は、Crtl + Shiftキー+ Iを押すと表示されます。
、そしてあなたは3Dオプションを与えます、それは信じられないほどです、それはクールです...
情報の友人をありがとう;)。 そして、はい、それは素晴らしいXDに見えます
拡張機能をFirefox10にインストールすると、多くのリソースを消費します。そうしないと、ミルクになります^^
それは素晴らしいです、そして私が強力なマシンを持っていなくても、3Dはきちんと動きます。
私は3Dの大ファンではありませんが、面白いです
ブラウザで遊ぶ以外に、Web開発でも、これが実際にどのような用途があるのだろうか。
たとえば、Web開発クラスを教えている場合、このオプションは、レイヤー(div)とは何か、それらがどのように機能するか、どのように機能するかなどを説明する際に非常に役立ちます🙂
開発者にとって、各レイヤーの深度レベルを知ることは興味深い場合があります。 また、色をマークすると、そのレイヤーの情報が得られます。 とても便利だと思います。
これらのことで、あなたはウェブプログラミングを学びたいです、しかしうまくいけばあなたがハローワールドを作ることができるので、学ぶことはゲームではありません!!! LibreOfficeXDベーシックで。
ニース