ちょっとしたリクエストを喜ばせます (私たちの友人Jlcmuxに) 私はあなたにこれを簡単に与えます の仕方 ここで、を使用して画像の特定の領域を強調表示する方法を示します ギンプ、ご覧のとおり、非常に単純なものです。
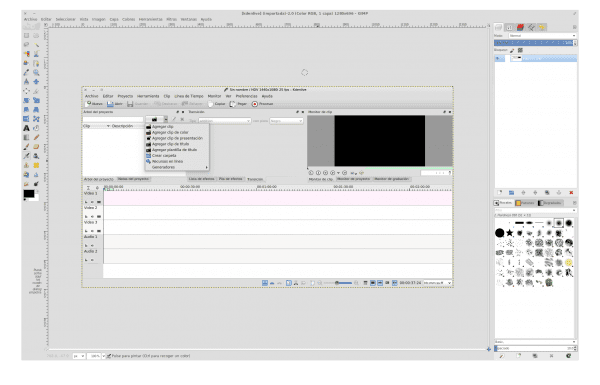
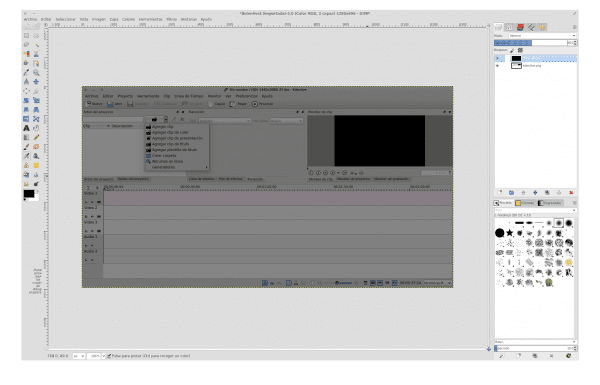
私の例を説明するために、Kdenliveからスクリーンショットを撮ります。そこから、ポップアップメニューを強調表示します。 で画像を開きます ギンプ そして、次のようなものがあります。
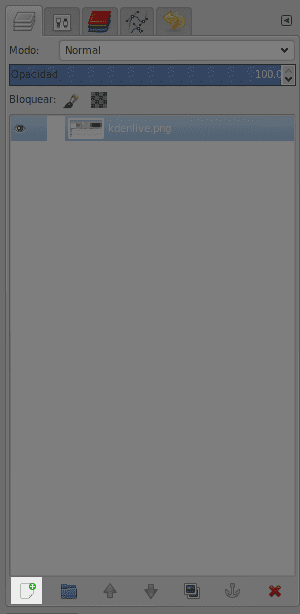
ここで必要なのは、画像レイヤーの上に黒色のレイヤーを追加することです。 レイヤーを追加するには、次の画像に示すボタンをクリックするか、キーの組み合わせを押します。 Shift+Ctrl+N.
次のようなものを取得する必要があります。
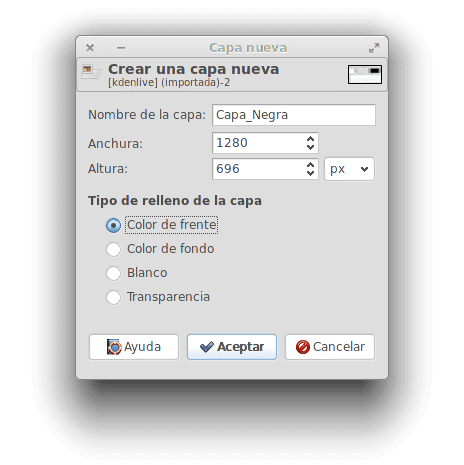
より快適に作業するために、レイヤーの名前を変更し、オプションをマークすることを除いて、すべてをデフォルトのままにすることができます フロントカラー で 塗りつぶしタイプ 岬の。 これにより、黒のレイヤーが追加されます。これは通常、デフォルトでツールバーに常に表示される色です。
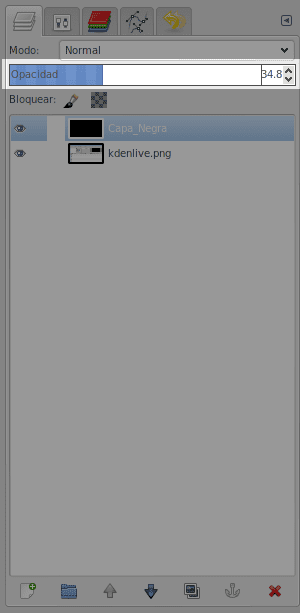
名前の付いた新しい黒いレイヤー Layer_Negra そうでない場合は選択します。 今私たちがしなければならないのは 不透明度 この層の、私たちの好みに応じて値を変更します。
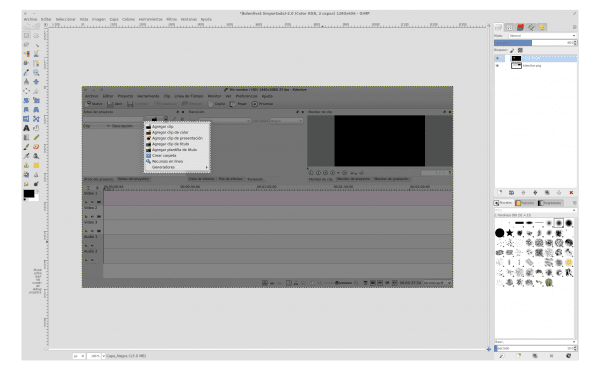
そして、私たちはこのようなものを持っているでしょう:
ここで、選択ツールを使用して、強調表示する領域を選択(冗長性を許容)し、キーを押します。 入力します そして鍵 の 選択した領域を消去します。
そして私の場合、それは次のようになります:
そして出来上がり、画像をエクスポートして最終結果をお楽しみください😀








ああ、私はすでに学びました😀
私はそれほど期待していませんでした..それは本当に非常に単純なものです。 さて、もう少し想像力を働かせれば、より美しい結果を得ることができます😀
Elavと新しいブログデザインのブログ
この問題はもう少し複雑です。いくつかのことを再調整し、Web開発者の時間を確保する必要があるからです😀
問題の主題に当てはまらない質問があります:
KDE(またはGTKアプリケーション)に使用するグラフィックスタイルは何ですか? 酸素ですか? オタク? 私はこれをXNUMX番目のスクリーンショットのボタンの形で言いますが、これは酸素スタイルの典型ではありません。
XNUMX回目のキャッチから、ごめんなさい😛
いいえ。 QtCurveを使用しています..🙂
先端elavをありがとう。
The Gimpに関する完全なマニュアルをスペイン語で作成することを検討したことはありますか?コミュニティにとっては素晴らしいことです。私は長い間pdfでダウンロードできるものを探していました。 それは単なる提案であり、私はあなたにそれを強制するのではなく、それぞれが彼らが望むことをします、期間。