当初は、Inkscape で使用できる機能やテクニックについてのチュートリアルを作成する計画がありましたが、長期的には、基本的な処理とその品質についての一連の記事を作成する方が良いと判断しました。
スペイン語のドキュメントがいかに少ないかに気づくのは憂慮すべきことです。そして、これらのプログラムの使用方法を知っている人は (私を含めて) 生まれつきいないので、Open を使ってデジタル デザインの世界に足を踏み入れたい人にとっては役に立ちます。ソーステクノロジー。 したがって、「ミニマニュアル」の形で、そして何よりも実用的な投稿(私たちは理論を勉強するのが好きではないからです ~_~) この素晴らしいデザイン ソフトウェアの使い方をさらに詳しく見てみましょう。
インクスケープについて
さて、これを始めるには、基本的なイントロを行う必要があります(小学校の先生のスタイル) あるもの Inkscapeの.
ウェブサイトには次のように書かれています。
Inkscape は、Inkscape 標準を使用した、Illustrator、Freehand、CorelDraw、または Xara X と同様の機能を備えたオープン ソースのベクター グラフィック エディターです。 W3C: ファイル形式 スケーラブル·ベクトル·グラフィックス (SVG)。 サポートされている機能には、シェイプ、ストローク、テキスト、マーカー、クローン、アルファ チャネル ブレンド、変換、グラデーション、パターン、グループ化が含まれます。 Inkscape はメタデータもサポートしています クリエイティブ·コモンズ、ノード編集、レイヤー、複雑なストローク操作、グラフィックス ファイルのベクトル化、テキストからストロークへの変換、テキストの配置、XML の直接編集など。 Postscript、EPS、JPEG、PNG、TIFF などの形式をインポートし、PNG や多くのベクトルベースの形式をエクスポートできます。
基本的には編集者です ベクトルグラフィックス Inkscape を強力なツールにする幅広い機能を備えたクロスプラットフォームで、これらすべてが GPL ライセンスの下で行われます。
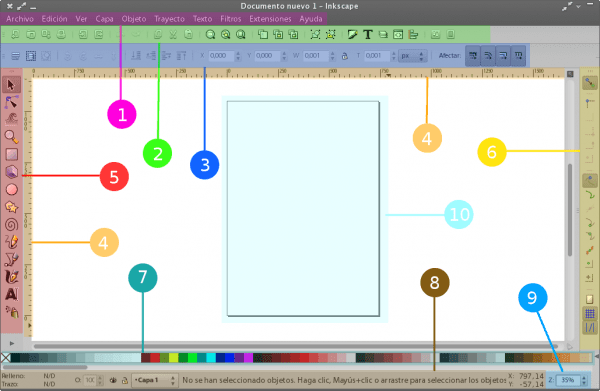
プレゼンテーションが完了したら、次の投稿でより適切に対処できるように、インターフェイスの基本を理解していきます。
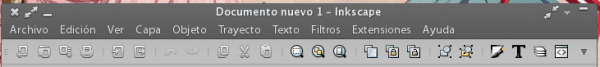
- メニューバー
- コマンドバー
- コントロールバー
- ルール、ガイド、グリッド
- ツールボックス
- 設定バー
- カラーパレット
- ステータスバー
- Zoom
- 作業領域 (ただし、スペースは事実上無限です)
好みに応じてバーを追加または削除することも可能で、このさまざまなパラメーターを変更できます。 ファイル>Inkscape設定>インターフェースz.
Inkscape は多くのアプリケーションと同様に GTK、デフォルトでは、次のような最も重要な機能を備えたメニューがあります。 ファイル、エディション, 等...デザインや描画に関するメニューも含まれています。
コマンド バーは、メニューの下に表示されるバーです。 これには、複雑なキーの組み合わせで実行できる一般的なコマンドへのショートカットが含まれており、図面内のドキュメントやオブジェクトを操作するためのコントロールが含まれています。 のような典型的なコマンド 開く、保存、新規作成、元に戻す、やり直し その他はここにあります。
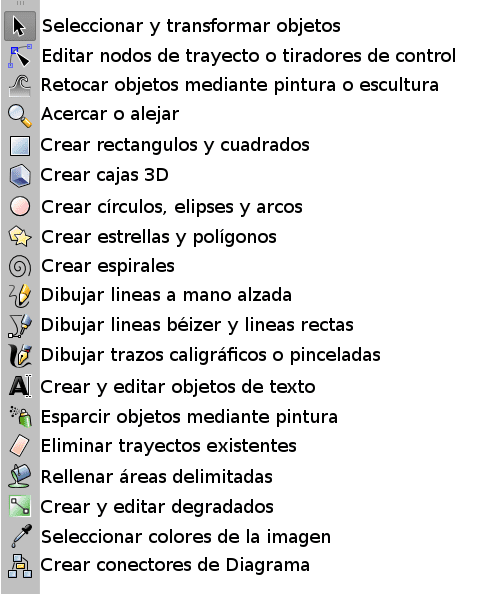
ツールボックス
このセクションには、図面を作成するためのユーティリティの基本セットが含まれています。 図形やオブジェクトを描画、ペイント、操作するためのユーティリティは、非常に初歩的な選択肢のように思えますが、これらのシンプルなツールを使用すると、信じられないほどのことが実現できます。 これらのツールとその機能は次のとおりです。
このバーはツールに応じて内容を変更し、ユーティリティに関連するさまざまなオプションとオブジェクトの可能な操作機能を示します。
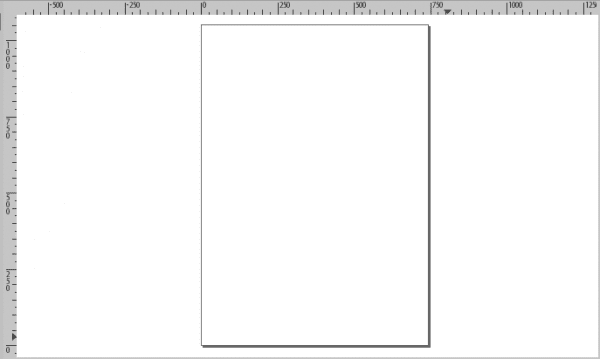
作業エリア
すべてのアクションが行われる領域です。 A4 サイズのシートが表示され、ユーザーが作成する場所になるため、インターフェイスの最も重要な領域になります。 「ページ」は、エクスポートまたは印刷できるように領域を区切ろうとするものであることに注意してください。 これらの境界線は、作業中の SVG 画像をいかなる形でも制限しません。 ページのサイズを設定する(またはページを削除することもできます) 「ファイル」>「ドキュメントのプロパティ」。
これらは作業領域の上部と左側にある段階的なセクションであり、領域を垂直方向と水平方向に測定するように配置されており、測定単位は次のように定義できます。 「ファイル」>「ドキュメントのプロパティ」 タブ ページ、ページのサイズなどを定義することもできます。
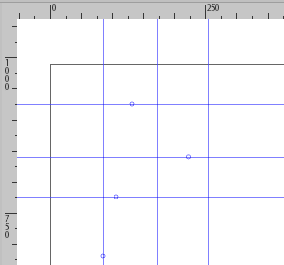
ガイド
これらはユーザー定義の「磁気」ガイドであり、ルーラーをクリックして目的の位置にドラッグすることで簡単に作成できます。 ガイドラインを削除するには、単に定規に向かって引っ張って「戻す」だけです。
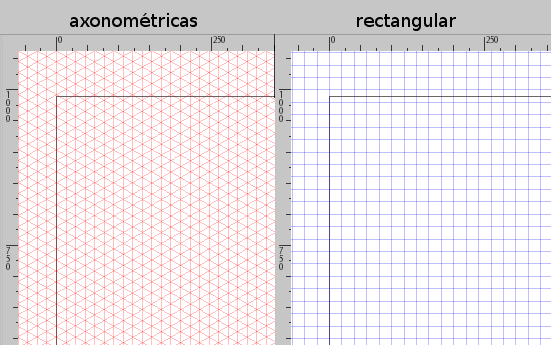
ガイドラインは役に立ちますが、大量のガイドラインが必要な場合は、グリッドを使用する方が便利です。 # (通常は Shift+3 または AltGr+3) を押すか、メニューでアクティブにすることができます。 表示>グリッド。 グリッドには 2 種類あります。
長方形
水平線と垂直線が交差する共通のグリッドです。
不等角投影
このタイプでは、ユーザーが線の角度を定義できるため、技術的および/または建築的な図面に役立ちます。 その角度は次のように定義できます。 ファイル>ドキュメントのプロパティ、タブ内 グリッド.
オブジェクトやイメージのさまざまな設定が含まれており、ツールを使用してパス ノードやコントロール ハンドルを編集する場合に特に便利です。
これは、シェイプやオブジェクトに色を適用する最も速い方法です。 これはウィンドウの下部にあり、ツールと組み合わせて希望の色を選択できます。 塗りつぶし、フリーハンド ストローク、ブラシ等...
これはウィンドウの下部に表示されるバーで、次のようなさまざまな情報が含まれています。
- オブジェクトカラーインジケーター
- レイヤーセレクター
- 通知
- ポインター座標インジケーター
- そしてズーム倍率
これで、Inkscape の短い紹介は終わりました。これで、インターフェイスがどのように構築されるかについての基本的なイメージがすでに得られました。今後の記事では、これらのツールを実際的な方法で使用していきます。
出典: FLOSSマニュアル



シリアルはどこで入手できますか? それともkeygen?
うーん、これは Linux なので、keygen やシリアルはありません。
へへ、とても良い答えです
冗談だと思います 😛
http://inkscape.org/download/?lang=es
もちろん冗談です、私はすでに DLL を持っています xD
なんて悪い冗談でしょう。
見つからなかったので簡単には説明しませんが、懐かしさを和らげるためにこれを残しておきます...
http://youtu.be/2gF_HrAw_Fw
挨拶。
皮肉?
Helena_ryuu さん、こんにちは。ニックネームで呼んで申し訳ありませんが、純粋な無料グラフィック デザインである Inskcape についての良い紹介をしていただき、本当に感謝しています。最終的に Corel や Illustrator から解放されるように、もっとたくさん投稿し続けていただければ幸いです。 。 ありがとう。
なんて残念なINKSCAPE、はははは、書くのが早いのに。
チュートリアルは決して損ではなく、常に何かを学ぶことができます。 ぜひ続けてください。
挨拶。
良いガイドの友達 😉
いつものように、拍手と喝采を送ります。あなたのデザインチュートリアルはすでに必要でした 😀
無限の感謝を。 私は今、inkscape を初めて使用していたのですが、あなたの記事が役に立ちました。 素晴らしい。 🙂
とても良い仕事でした。 Inkscape についてもう少し詳しく学ぶために私も同行します。
なんて良いチュートリアルでしょう!! 教師向けに純粋にグラフィックに関する科目をやるだけで十分です。それは役に立ちます。
Inkscape への非常に良い入門書です。 私はこのアプリを数年間使用していますが、その可能性には今でも驚かされます 😀
ご挨拶🙂
素晴らしいですね!..何か例を教えてください??..
そうですね、マクダーが残したものは RAW のサンプルであり、それを使って彼のプラズマ テーマや彼が作った壁を見直すことができると思います。 Hellium をチェックすれば分かると思います 😛
helena_ryuu.. ..時間を割いていただきありがとうございます。あらゆる点でグラフィック指向の欠如を元に戻したいという願望を持っています.. xD
私は inkscape とは距離を置いています。それは単に、このベクター デザイン ソフトウェアで作成した作業が印刷されないからです。
何を印刷しなかったのですか?
EXCELLENT!
非常に良い情報。
私の仕事では CorelDraw を使用する必要がありますが、特に、燃え上がる 18 メートルの天蓋の一部などの小さな仕事を Inkscape で行うこともあります。
確かにスペイン語には情報が少ないので、努力する価値はXNUMX倍あります。
昨日コメントするのを忘れましたが、この恐るべきツールの使用に興味がある人のために、Joaclint Istgud (joaclintistgud.wordpress.com) が、多くのロゴを実行するために実行する必要がある手順を詳細にまとめた 150 ページを超える本を出版しました。 . グラフィックデザインの世界では知られています。
すべてのレベルに非常に手頃な価格で強くお勧めします。
[img]http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png[/img]
ダウンロード: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
挨拶。
codealb、素晴らしいですね、見てみます、このような素材を追加していただきありがとうございます、ブログ体験がより楽しくなります(^-^)
どういたしまして、ヘレナさん、記事をありがとうございます。
ご挨拶。
ヘヘ…言ったじゃないですか、ヘレナ、多くの人がこの種の記事が好きで、私たちオタクの中にもイライラしているデザイナーがたくさんいます、ハハハハ。
素晴らしいチュートリアル、素晴らしい投稿 (いつものように) 😉
第二弾待ってますよ、ふふふ
「イライラデザイナー」xDフレイマーコメント!!
私はウェブとモバイルの開発を行っていますが、個人的なプロジェクトでサードパーティに依存しないように、デザインについてもっと学びたいと思っています。
私は Gimp、Inkscape、Scribus、LibreOffice を使用しているので、これらの記事は素晴らしいものです。第 XNUMX 部、第 XNUMX 部などを待っています…
よろしく
素晴らしい。 そこで、私は Chakra に長い間インストールしてきたこのアプリケーションを活用することができます。 どうもありがとうございます!!!
Inkscape についてはほとんど知識がなく、できるだけ多くの機能を活用したいと考えているので、とても助かります。ありがとうございました。 🙂
チュートリアルをありがとうございました。 さらに何かをアップロードしてみましょう。
チュートリアルをありがとうございました。
私もお祝いの言葉を申し上げますとともに、引き続き深化することをお勧めします。
私はミニ プリント ショップを経営しており、そこでは Kubuntu Linux を使用したフリー ソフトウェアのみを使用しています。
特にレイアウトに使用するのは次のとおりです。
インクスケープ
スクリバス
GIMP
ライブラリオフィス
私は自分自身をデザイナーとは考えていません。私は自分自身を、デザインを行う印刷レイアウト デザイナーだと考えています。
私はこれらのプログラムの専門家でもありませんし、私が提供するプログラムの使い方は非常に基本的なものであるため、チュートリアルをまとめる勇気はありません。
実際の印刷制作に関する技術的なご質問はお気軽にお問い合わせください。
こんにちは、親愛なる友人、あなたは突然来たようです xD、Inkscape ではどのように印刷するのですか。すべてではなく一部しか印刷されないからです 🙁
PDF にエクスポートすると、完璧な印刷が行われます。
自分でデザインした家具を問題なくプリントできました。
O_O くそー、素晴らしい。品質はまったく失われていません...
こんにちは。MOL さん、あなたはアイドルです。とてもうまくいきました。今度は別の質問があります (好奇心旺盛で申し訳ありませんが、あなたがこの主題を知っていることは明らかです)。inkscape でデザインを作成しました。プリンターで印刷して、より大きなサイズにするか、何を推奨しますか?
Inkscape で問題が発生したのは、そのツールが CorelDRAW や Adobe Illustrator とはまったく異なる動作をするように見えるためです (後者は、ツールが非常に直観的であるため、私のお気に入りです)。また、これに慣れることができませんでした。 SVG の優れたエディター。
Illustrator に相当するオープンソースを探していましたが、見つかりませんでした。 とにかく、Freehand がリリースされて、Illustrator と同等の機能を使用できるようになることを願っています。