Hoy estoy bastante aburrido por lo que me he puesto a jugar con mi herramienta de diseño favorita: GIMP, y como hace rato no publicaba nada por acá pues aquí les dejo algo.
Todos han visto algo de la saga Starwars o la guerra la de las Galaxias por lo que deben estar familiarizados con los sables de luz de los Jedis.
Pues bien, esos sables de luz comparten algo con el truco que pienso dejar hoy para todos los lectores que al igual que este humilde servidor gustan de pasar parte de su tiempo libre frente al GIMP:
Efecto Neón
El efecto neón se hizo muy popular en los 90 mas o menos y consiste en simular un brillo de color por el borde de las figuras (muchos carteles lumínicos aun usan neón para lograr este efecto) y poco a poco se ha traído al mundo de los efectos especiales y el diseño en general.
Preparando el terreno
Para este truco escogí unas dimensiones de 800×600 pixel y le puse un fondo negro para “amplificar” el efecto del Neón. Dicho esto pasamos a crear un nuevo proyecto con estas dimensiones.
Luego que tengo mi proyecto con fondo negro (#000000) busco un render (imagen ya recortada ) que sería la imagen a la cual le pondremos la energía, yo escogí un samurai medio calvo que me encontré en un wallpaper.
Creando mis líneas de Energía
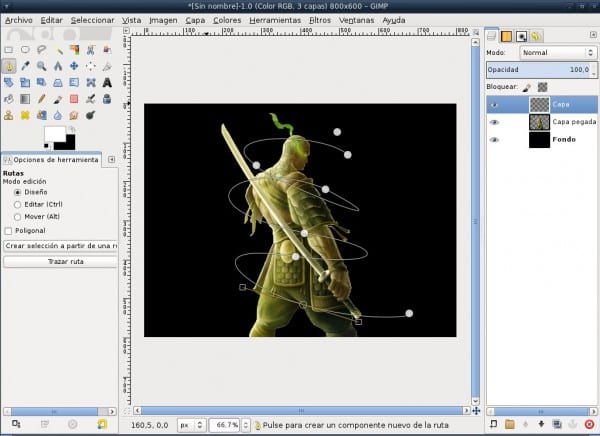
Utilizando la herramienta Rutas (B) vamos dando la forma que queramos a nuestras lineas, yo por ejemplo intenté dar un estilo serpenteante alrededor de toda la imagen del samurai como pueden observar en la figura.
Es valido aclarar que por costumbre a trabajar con el estilo de capas las rutas las hago en una capa nueva por tanto antes de usar la herramienta ruta creamos una capa nueva con transparencia para en caso que no nos gusten como quedan las lineas no perder todo el trabajo.
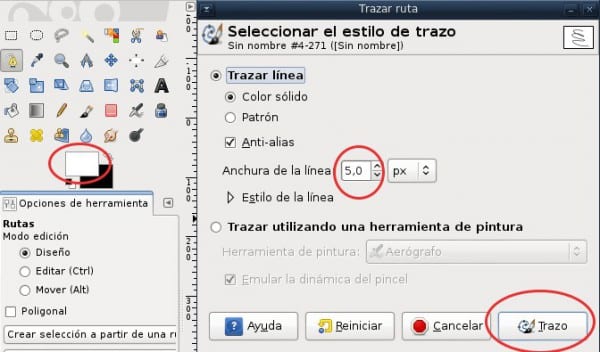
Una vez llegados a este punto pasamos a hacer nuestro trazo por toda la ruta para eso escogemos el color blanco (#FFFFFF) y en las opciones de la herramienta le decimos trazar con un tamaño aproximado de unos 5 píxeles y sin indicar que herramienta alguna (trazar línea).
Aplicando el efecto neón
En este punto ya tenemos la figura y las lineas que hemos puesto ahora falta darle el toque de brillo.Para eso vamos a Filtros/Alfa a Logotipo/Neón y nos sale un dialogo para poner algunas opciones.
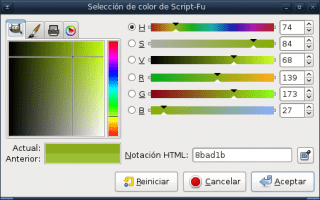
Ahí damos click en el cuadro de color y nos permite escoger el color que queremos para nuestro neón, donde les aconsejo buscar un color mas o menos que tenga que ver con los colores de la imagen que estamos poniendo o sencillamente el que mas les guste.
Al aplicar el efecto Neón se nos crean 3 capas (los tubos de neón, el brillo exterior y fondo oscuro) eliminamos la capa del fondo oscuro creada por el efecto y combinamos las otras 2 para que se quede una sola (click derecho a la capa de arriba/combinar hacia abajo).
De esta forma ya tenemos algo parecido a los carteles lumínicos de los 90 y a los sables de luz de Starwars pero aun no hemos acabado.
Dando los toques finales
Ahora corresponde dar los toques finales a nuestro trabajo cosas que incluyen desenfoques, dar la ilusión que las líneas atraviesan la imagen etc.
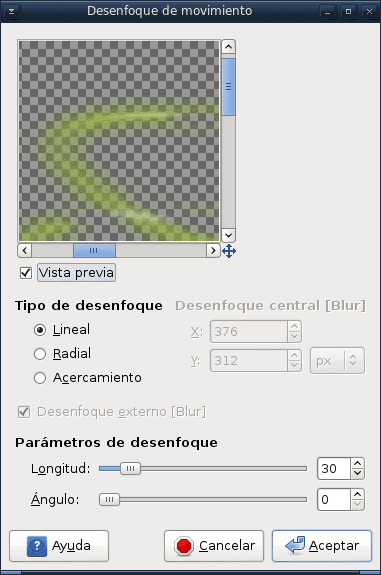
Para eso vamos por partes: duplicamos la capa de las líneas y le aplicamos un desenfoque de movimiento (motion blur) de unos 32 pixel y con grado cero.
Seleccionamos la imagen recortada dando click derecho en la capa de la imagen y dando click en Alfa a Selección.
De esta forma “bloqueamos” lo que hagamos para las zonas exteriores, nos ubicamos en la capa de las líneas y guiándonos por la imagen vamos borrando las partes para dar la impresión de profundidad de nuestras lineas, luego de mas o menos 2 o 3 min tenemos un resultado como este:
Puede que no sea el mejor de los efectos pero bueno… está bastante interesante y lo mejor es que podemos usarlo con las ideas que más nos gusten.
Ahora les toca experimentar con su GIMP y dar su opinión sobre que creen de este truco.






Creo que estarian bien unos buenos wallpapers de distros con ese efecto
Excelente tutorial
Buen tuto, estaría bien que de vez en cuando se publicara alguno para todos los que usamos este gran programa.
Sí, deberíamos cada uno desde su experiencia, aportar nuestro conocimiento.
En la ayuda se encuentran buenos ejemplos de las herramientas, pero practicando, uno adquiere «trucos» para hacer las cosas más fáciles.
Excelente.
Ahora sí me motivaste a abandonar Photoshop.
Buen tutorial! El efecto queda mejor si jugamos con los grosores de la linea
Durante algún tiempo realmente intente dejar photoshop y utilizar GIMP. Pero nunca logre adaptarme, y es que aunque GIMP tiene las herramientas, son mas complicadas de usar que las de PS, La interfaz tampoco es mucho de mi agrado.
Creo que GIMP deberia echarle una ultima mirada a como es que los diseñadores se desenvuelven en photoshop, y comenzar a trabajar en herramientas ‘propias’ que hagan del programa algo para uso mas profesional.
Excelente y muy sencillo, algo más para aprender con GIMP 🙂
Por lo menos aprendimos un poco acerca de «Alfa a logotipo». Supongo que de la misma manera puede hacerse una firma diseñada con los trazos de rutas y luego crear un pincel con la misma 🙂
Una observación: si no me equivoco, hay que prestar atención a las capas visibles cuando se combinan, pues si combinamos hacia abajo en la capa superior, se verán afectadas todas las que estén por debajo (sólo las visibles). Cuidado con eso!
Buen post!
Wena
buen tuto!