요즘 저는 블로그의 새로운 디자인을 작업하고 있습니다. 나는 그들에게 논평했다 작년에 저는 이미 첫 번째 모형을 준비했습니다. 이전에 보여 드린 모형과 많이 다릅니다.
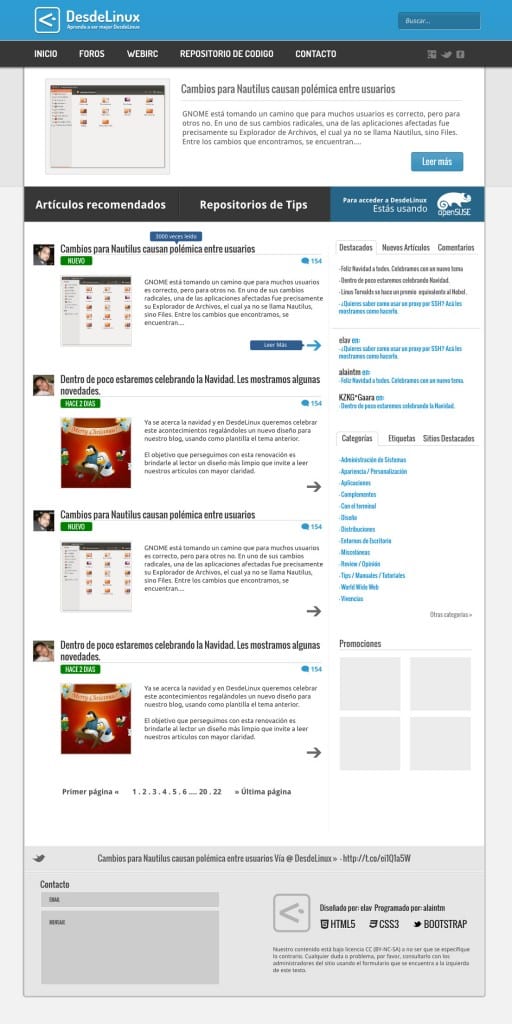
메인 페이지의 경우 다음과 유사합니다.
후자의 경우 상단에 무작위로 표시되는 추천 기사를 제거할지 여부가 아직 명확하지 않습니다. 특히 디자인의 균일 성을 유지하기 위해 논의해야 할 사항입니다.
지금은 시간 제약으로 인해 더 자세한 정보를 드릴 수 없지만 어떤 제안이라도 환영합니다.


멋지다
축하합니다 😀
감사합니다 ^^
죄송합니다. 댓글 링크를 테스트하고 있었는데 제거 할 수 있다면 댓글에서보기 흉해 보였습니다 😀
"추악 해 보였다"
댓글에 나타난 오류를 의미합니다. 댓글 플러그인의 preg_math에서 링크와 젠투가 일치하지 않는 것 같은데 로고가 ¿?를 보여 주니까 이상합니다.
"제거 할 수 있다면"
예를 들어 블로거에서와 같이 새 버전이나 다른 버전에서 댓글을 삭제할 수 있음을 의미했습니다.
다시 인사드립니다 🙂
나는 아무것도 좋아하지 않는다 ……… .. 하하하 농담이야. 모형은 훌륭합니다. 실제로보고 싶어서 기다릴 수 없습니다. 그리고 글쎄요, 추천 기사는 글을 읽을 때 상단에 약간의 공간을 차지한다고 생각 합니다만, 스크롤에 지나지 않는다는 것을 알고 있지만 세부 사항 일뿐입니다.
약간의 공간을 차지하는 것은 사실이지만 때로는 망각에 빠진 아주 좋은 기사가 있는데, 이것은 그들을 기억하게하는 방법입니다 .. 댓글 감사합니다.
지금처럼 기사를 읽을 때 말입니다. 물론 그들은 그것을 유지해야하지만, 읽는 도중에 약간 산만하다. 나는 hehe 다른 말을하지 않는다.
예, 사실입니다.하지만 상단 부분을 제거하면 디자인이 깨집니다 ... 제가 발명 한 것을 볼 수 있습니다 😀
Blaire Pascal의 의견에 동의합니다. 추천 기사를 메인 페이지에 남겨두면 더 많은 작업을 할 수 있음을 이해합니다. 또 다른 한가지, 나는 어디에도 주석을 보지 않는다. 액세스하려면 추가 링크를 클릭해야합니까? 나머지는 그들이 한 일이 매우 좋다고 생각합니다 ...
사실 우리는 그것을 떠나지 않을 것입니다. 우리는 그 자리에 그리고 물론 더 작은 영역에 다른 것을 놓을 것입니다.
테마는 멋지고 멋져 보이며 web_dev에 축하드립니다 ...
엘라 브는 어때?
매우 좋은 디자인 인 것 같습니다. 조만간 온라인으로 제공되기를 바랍니다.
인사말.
큰!. 이제 그것을 즐기기 위해 기다립니다.
인사말.
이 디자인이 큰 목표라고 생각합니다 !! 나는 그것을 바꿀 필요가 없다고 생각한다 .. 공식이 작동 할 때 그것을 바꾸는 것은 말이 안된다 .. 나를 위해 동일한 미적 라인을 유지하고 여전히 최신 상태 인 많은 인터넷 사이트가있다 .. ..
디자인을 변경하지 마십시오 .. 블로그를 변경하지 않고 약간의 세부 사항을 다듬거나 새로운 색상으로 플레이하여 더 신선한 톤을 제공 할 수 있습니다 ..이 디자인은이 블로그의 성공의 산물입니다 ..
내가 이미 변환 된 웹을 트위터에서 참조 할 수 있도록 올려 놓은 것이 마음에 든다는 것을 알고 계실 것입니다. 저와 인터넷을 구하기 위해 정적 인 것들에 대해 말한 것입니다.
장관입니다 !!!!
나는 우리의 의견이 우리가 사용하는 데스크탑 환경을 반영한다면 좋을 것이라고 계속 주장하지만. 😀
그러나 변화는 매우 좋고 깨끗해 보입니다.
나는 그것이 가능하다고 생각하지 않는다…
Visitar를 방문한 다른 블로그와 동일합니다
아니, 거짓말!
사랑합니다. 언제 실현되는지 보자 😀
둘 다 훌륭합니다 🙂
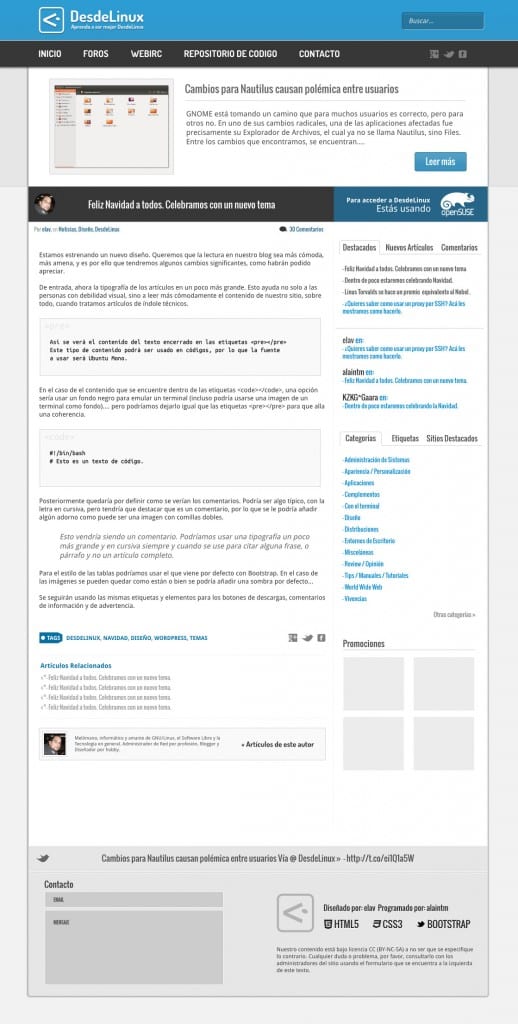
항상 좋은 아이디어와 스타일을 목업에 담았습니다. 모든 것이 코드로 변환되기를 바랍니다. 가장 마음에 들었던 것은 기사를 읽을 때 배포판의 로고와 제목 영역을 보여주는 새로운 디자인이었습니다.
언제나처럼 아주 좋은 디자인, "추천 기사"가 만들어진 TIPS를 부탁드립니다.
그. 문안 인사.
그들은 멋져요 !!!!
내가 보지 못하는 한 가지는 무작위 투표입니다. 그들은 그들을 꺼내려고합니까?
그리고 모바일 버전에서는 투표가 무작위로 두 번 나타나고 한 번만 나타나서 더 빨리로드되는 것이 좋을 것입니다.
그게 다 내 비판이고 나머지는 순수한 칭찬과 축하
아, 그래. 나는 또한 무작위 설문 조사를 좋아합니다. xataka 과학에서와 같이 금주의 질문을 원하지만 어떤 일이 발생하는지에 대한 설문 조사가 있습니다. 예를 들어, "KDE 4.10 출력에 대해 어떻게 생각하십니까?" 또는 비슷한 것.
짜증나 지 않았고, 화가 났고, 짜증나고 싶었습니다 !! 나도 웹 사이트를 디자인하고 있고 항상 까다 롭다는 것뿐입니다. 그러나 그들은 복종에 지나지 않습니다.
걱정하지 마세요. 모바일 버전에는 설문 조사가 하나 또는 전혀 표시되지 않습니다. 😉
Buenisimo.
나는 디자인이 마음에 들지만, 스크롤 할 때 그 막대가 숨겨지지 않는 한, 넷북이나 태블릿과 같은 작은 화면에서 읽을 때 Start, Forum, WebIRC 등의 검은 색 막대가 상당히 짜증날 것이라고 생각합니다. 나머지는 아주 귀엽고 우아 해요 ^^
예, 막대가 숨겨져 있으며 더 이상 현재 막대로 고정되지 않습니다.
와우, 대단한 밴입니다 저와 같은 작은 화면에서 웹 (반응 형 디자인)을 가리는 페이스 북 위젯을 제거 하시겠습니까? (320 × 480, 3.2 인치).
나는 위젯이 해결하기 쉬운 반응 형 ..을 망친다는 것을 몰랐다 😛
사이트의 모든 독자와 직원에게 안녕하세요.
저는 이곳에 새로 왔으며 블로그에서하고있는 훌륭한 작업에 대해 축하드립니다.
간단한 질문을하고 싶습니다. 사용중인 테마를 웹 사이트에서 다운로드 할 수 있습니까?
GNU / Linux 및 Open Source의 웹 사이트의 경우 콘텐츠가 CC 라이선스 (BY-NC-SA)하에 있기 때문에 해당 테마를 다운로드 할 수 있다고 생각합니다.
그렇다면 어디에서 다운로드 할 수 있는지 알려주시겠습니까?
사전에 감사합니다.
코드 랩
인사말, 테마는 현재 수정중인 버그가 여전히 포함되어 있기 때문에 현재 사용할 수 없습니다. 새 테마를 넣으면 지금보고있는 테마 수정을 완료하고 모든 사람이 사용할 수 있습니다.
대답 elav에 매우 친절합니다.
웹 디자인이 매우 훌륭하고 명확하며 눈에 즐거워 보이기 때문에 즐거운 소식입니다.
인사말과 대단히 감사합니다.
아주 좋습니다. "추천"은 "프로모션"아래에있을 수 있으므로 공간을 많이 차지하지 않습니다.
음 좋은 생각 .. 🙂
대단하다고 생각합니다…
????
나는 디자인 제안을 좋아한다. 개인적으로 추천 기사가 맨 위에 포함되지 않도록 기사보기뿐만 아니라이보기에서도 사이드 바가 사라지기를 바랍니다. 대신 기사 상단에 이동 경로, 하단에는 작성자 세부 정보 및 관련 기사, 아래 댓글, 기간이 표시됩니다.
이렇게하면 16 인치 이상의 9 : 19 화면 (부트 스트랩에는이 작업에 매우 유용한 유창한 템플릿이 있음)을 사용하는 사람들에게 공간을 더 잘 활용할 수 있으며 모바일 장치로 탐색하는 사람들에게도 도움이 될 것이라고 생각합니다. 운반 할 물건이 적기 때문입니다. 어쨌든 나에게는 사이드 바와 추천 기사를 두보기 모두에 대해 복제하는 것이별로 말이되지 않으며, 기본보기에있는 것으로 충분합니다.
어쨌든, 내가보고 싶은 것에 근거한 제안 일뿐입니다. 😉
Hugo 제안에 감사드립니다. 고려해 드리겠습니다. 사실, 나는 항상 그들의 기사에서 사이드 바를 제거하는 블로그를 좋아했지만 이것이 사용자에게 얼마나 좋거나 나쁠 수 있는지는 모릅니다. Breadcrumb도 곧 출시됩니다 😀
분명히 사이드 바를 제거하면 단점이 있지만 로그인과 같은 정말 필수적인 위젯을 다른 곳으로 이동할 수 있습니다.
위의 모든 것 외에도 유효성을 검사하는 html 코드를 얻을지 모르겠습니다. 현재 오류가 45 개 있습니다.
나는 이미 방문자가 페이지에 대한 끔찍한보기를 발견 할 때까지 가치를 두지 않는 측면이라는 것을 알고 있지만 다행히도 그렇지 않습니다.
인사말.
나는 그것을 좋아한다!
열심히 일한 것을 축하합니다, Elav!
나는 블로그를 (재) 디자인하는 "조용한"일이 얼마나 어려운지 잘 알고있다.
형제 포옹! 폴.
파블로 감사합니다. 아직 개발팀과 함께 세부 사항 및 접근성 문제를 미세 조정하고 있습니다 😀
블로그는 아주 좋았습니다. 축하합니다. 미니멀리스트입니다. 아주 좋아.
아주 좋은 기사 Elav !!!
무료 모형을 몇 개 받았습니다. http://myfpschool.com/los-mejores-mockups-para-descargar/
더 많은 것을 얻을 수있는 곳을 알고 있습니까? 대학 직업을위한 것입니다.
그라시아.
제가 정말로하는 일은 새로운 트렌드와 디자인을 관찰하고 영감을 얻는 것입니다. 문제의 이것은 구현되지 않았습니다.