아마도 많은 독자들이 자신의 블로그를 가지고 있거나 Telegram Web을 사용하거나 단순히 특정 웹 페이지를 매일 사용합니다. 그들 모두를 위해 우리는 웹 페이지의 데스크톱 응용 프로그램을 만드는 방법, 쉽고 빠르게 원주민.

Nativefier는 무엇입니까?
원주민 에 의해 개발 된 오픈 소스, 다중 플랫폼 도구입니다. 하오 지아 JavaScript, HTML 및 CSS (Electron 포함)를 사용하여 모든 웹 페이지에 대한 데스크톱 애플리케이션을 쉽고 빠르게 만들 수 있습니다.
원주민 사용자가 최소한의 구성으로 애플리케이션을 만들 수 있도록하는 데 초점을 맞추고 있습니다. 웹 "래핑"과는 별도로 애플리케이션의 아이콘과 이름을 자동으로 식별 할 수 있기 때문입니다.
그것의 개발은 그것이 얼마나 성가 신지, 변화해야 하는가에서 영감을 얻었습니다. ⌘-tabo alt-tab 자주 사용하는 페이지로 작업 할 때 여러 탭에서 지속적으로 검색합니다. 페이스 북 메신저.
Nativefier는 어떻게 설치됩니까?
Nativefier를 설치하려면 Node.js 4.0 이상이면 콘솔에서 실행합니다.
$ npm 설치 네이티브파이어 -g
Nativefier로 데스크탑 애플리케이션을 만드는 방법은 무엇입니까?
모든 웹 페이지의 데스크톱 응용 프로그램을 만듭니다. 원주민 매우 쉽습니다. 응용 프로그램을 저장할 디렉토리로 이동하여 다음 명령을 만들고 실행하십시오.
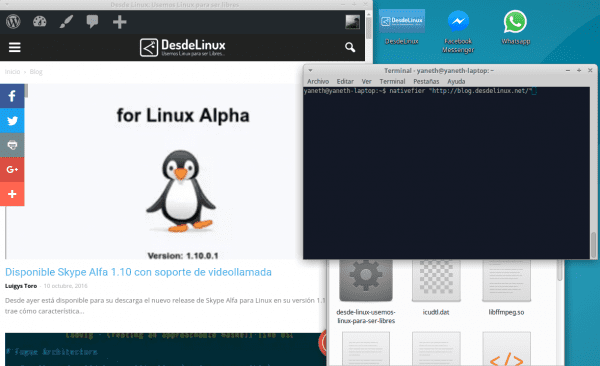
$ 네이티브 파이어 "https://블로그.desdelinux.NET"
원주민 연결하는 응용 프로그램의 이름, 웹 이름, 운영 체제 및 아키텍처를 결정합니다. 애플리케이션 이름을 선택하려면 다음을 지정하면됩니다. --name "Medium"다음과 같이 표시됩니다.
$ nativefier-이름 "DesdeLinux" "https://블로그.desdelinux.NET"
배포 메뉴에 응용 프로그램을 추가하려면 파일을 만들어야합니다. .desktop en /home/$USER/.local/share/applications 다음 배치 (해당하는 디렉토리 변경) :
[Desktop Entry]
Comment=Aplicación de Escritorio DesdeLinux creado con nativefier
Terminal=false
Name=DesdeLinux
Exec=/the/folder/of/the/DesdeLinux/DesdeLinux
Type=Application
Icon=/the/folder/of/the/DesdeLinux/resources/app/icon.png
Categories=Network;
가장 많이 사용하는 페이지 인 자신 만의 데스크톱 응용 프로그램을 즐기시기 바랍니다.
이해가 되었으면합니다.
나는 컴퓨터 과학 텍스트를 쓰는 사람들이 자신이 쓴 것이 자신이 쓴다고 생각하는 것이 아니라는 것을 깨닫지 못하는 것에 항상 놀랐습니다. 그들이 쓴 글에서 이해할 수있는 것은 그들이 이해하고자하는 것과 전혀 일치하지 않는다.
의미와이 기사의 올바른 해석이 무엇인지 확인하려면 많은 시행 착오를 거쳐야합니다.
응용 프로그램이 무엇인지 알고 있습니까? 대답이 '예'인 경우 nativefier에서 허용하는 것은 모든 웹 사이트의 기본 응용 프로그램을 만드는 것입니다. 즉, 웹 사이트를 가져 와서 독립적으로 액세스 할 수있는 창에 캡슐화합니다. 응용 프로그램 메뉴에서 또는 바탕 화면 ...
애플리케이션의 목적을 더 잘 이해하고 있는지 확인하기 위해 gif 이미지로 기사를 업데이트했습니다. http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
낭비하지 마십시오. "웹"이라는 단어가 의미하는 바가 아니라 "애플리케이션"이 무엇인지 알면 안됩니다.
리눅스가 여기서 끝났을 것입니다.
그러나 이것은 데스크탑이나 노트북에서 어떤 용도로 사용됩니까? 무슨 목적? 잘 이해가 안 돼요, 뭔가 빠져 나갈 수도 있어요 ...
모든 유형의 컴퓨터에 해당되며, 응용 프로그램의 목적을 더 잘 이해할 수 있도록 기사가 gif 이미지로 업데이트되었습니다. http://i2.wp.com/blog.desdelinux.net/wp-content/uploads/2016/10/nativefierExample.gif
테이블에 다리가 4 개인 경우 테이블 컴퓨터에서만 작동 함을 명확히하십시오.
라운드 테이블에서는 작동하지 않습니다. channnn
당신은 Linux 사용자이며 WhatsApp 사용자이기도합니다. Windows 및 Mac과 달리 기본 응용 프로그램이 없으므로 브라우저를 열고 WhatsApp Web을 입력해야합니다.이 응용 프로그램을 사용하면 "기본 WhatsApp 응용 프로그램"을 만들 수 없습니다. 끊임없이 탭을 전환합니다.
그건 그렇고, 좋은 공헌, 나는이 응용 프로그램에 기뻤으므로 Archlinux에서 whatsie를 제거 할 수 있습니다.
좋은 기사이고 아주 분명합니다.
2 가지 :
1 : 어떤 디렉토리에 설치합니까?
2 : 어떤 엔진을 사용하십니까? 이것은 Netflix와 Crackle에 관심이 있기 때문에 묻습니다.
건배…!!!
죄송하지만 Netflix에서는 작동하지 않습니다. widevinecmd와 관련된 오류가있어 아무것도 재현 할 수 없습니다. 브라우저에서는 완벽하게 작동합니다. 해결책을 알고 있습니까?
좋은 기사이지만 이미지가 누락되어 이해할 수 없습니다. (연결이 느리고 다운로드 할 때 멈춰있는 gif를 볼 수 없습니다)
이 기사는 저에게 아주 잘 맞았습니다! 저는 오랫동안 그렇게하고 싶었습니다. 독에 웹 페이지를 남겨 두었습니다. 승낙하겠습니다!
아주 좋은 기사 ... 감사합니다.
생성되는 애플리케이션이 다음과 같은 경우 desdelinux.desktop 파일에서 Wassap이라는 이름이 붙은 이유는 무엇입니까?
수정되었습니다. 이 경우 애플리케이션 이름이 실제로 포함되어야 합니다. DesdeLinux (이 경우에도 여전히 작동하지만 이름이 올바르지 않은 유일한 것입니다)
그것은 작동하고 사용하기 매우 쉽고 전보 웹으로 테스트되었습니다. 일부 웹을 캡슐화하기 위해 natifier를 설치 한 후 실행하면 Electron에 해당하는 40 ~ 42mb가 다운로드되지만 명령어 사용을 복잡하게 만드는 것은 없습니다.
nativefier«https://web.telegram.org»–name«Telegram»
electron-v1.1.3-linux-x64.zip 다운로드
[=========================================>] 100.0 개 중 40.4 % MB (210.13kB / s)
흥미 롭군. Google 크롬이나 Chromium에서 똑같이 할 수있는 응용 프로그램을 설치하는 데는 별 의미가 없지만이 옵션을 선호하는 사람들이있을 것임을 이해합니다. 선택의 자유를 만끽하십시오.
우수한…. 잘 했어요 …… 아주 유용하고 그건 그렇고 100 % 이해합니다
안녕하세요
우분투 16.04.1가 있습니다
같은 진전이야
또는 Chrome 또는 Chromium을 설치하고 다른 설치없이 동일한 작업을 수행 할 수 있습니다. 더 이상은 없습니다.
데스크탑에서 Evernote에 액세스 할 수 있도록 모든 단계를 수행했습니다. 모든 것이 올바르게 수행되었습니다. 그러나 시작하는 경우는 없습니다. 실행 파일이 시작되지 않습니다. Whyeeeeee ???? 이것을 받기 위해 내가 무엇을 했습니까?
npm install -g 네이티브파이어
loadDep : semver → 헤더 ▀ ╢█████████████◦◦◦◦◦◦◦◦ф◦ф◦А░ ░ºCººººº╟
WARN 엔진 로스트@0.13.1 : 원함 : {«node»:»> = 4.6 ″} (현재 : {«node»:»4.2.6 ″,»npmloadDep : uuid → 캐시 추가 ▀ ╢███████████ ███ºCºººººººººººCººººººººººººººººººººº
WARN 엔진 hawk@6.0.2 : 필요 : {«node»:»> = 4.5.0 ″} (현재 : {«node»:»4.2.6 ″,»npnpm WARN checkPermissions Missing write access to / usr / local / lib / node_modules / nativefier
npm WARN checkPermissions / usr / local / lib / node_modules에 대한 쓰기 액세스가 없습니다.
/ usr / local / lib
└──nativefier@7.5.4
npm 오류! Linux 4.8.0-53- 일반
npm 오류! argv "/ usr / bin / nodejs" "/ usr / bin / npm" "설치" "-g" "nativefier"
npm 오류! 노드 v4.2.6
npm 오류! npm v3.5.2
npm 오류! 경로 / usr / 로컬 / lib / node_modules / nativefier
npm 오류! 코드 EACCES
npm 오류! 오류 번호 -13
npm 오류! syscall 액세스
npm 오류! 오류 : EACCES : 권한이 거부되었습니다. '/ usr / local / lib / node_modules / nativefier'에 액세스합니다.
npm 오류! at Error (네이티브)
npm 오류! {[오류 : EACCES : 권한 거부 됨, '/ usr / local / lib / node_modules / nativefier'액세스]
npm 오류! 오류 번호 : -13,
npm 오류! 코드 : 'EACCES',
npm 오류! syscall : '액세스',
npm 오류! 경로 : '/ usr / local / lib / node_modules / nativefier'}
npm 오류!
npm 오류! 루트 / 관리자로이 명령을 다시 실행하십시오.
npm 오류! 지원 요청시 다음 파일을 포함하십시오.
npm 오류! /home/juanka/npm-debug.log
이 오류가 발생합니다.