Firefox의 새로운 업데이트, 우리는 많은 큰 변경 사항을 얻었습니다. 그중 하나는 양식 내부의 유형 구현입니다. 이로 인해 새 브라우저에서 테스트를 수행하는 것이 궁금했습니다.
몇 가지 테스트를하고 싶을 때 html 문서를 만들어 브라우저로 여는 대신 주소 표시 줄에서 직접 코드를 테스트 할 수 있다는 것을 발견했습니다.이를 URL 데이터라고하며 MDN 문서 «네 부분으로 구성 a : 접두사 (data:), 데이터 유형을 나타내는 MIME 유형, 토큰 base64 선택적 비 텍스트 및 데이터 자체»
따라서 새 양식에 대한 테스트를 수행하려면 다음을 사용하십시오.
데이터 : 텍스트 / html,
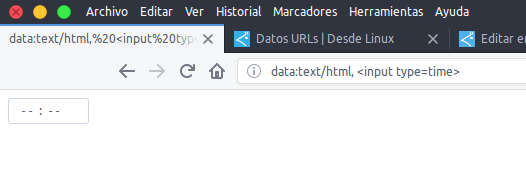
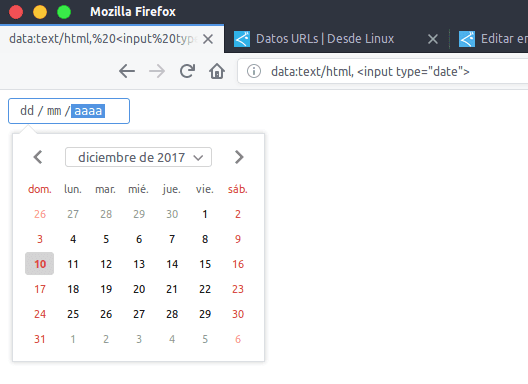
data:text/html, <input type="date">브라우저에 입력하여 새 양식을 테스트 할 수있었습니다.
MDN 페이지에서 더 많은 예제를 찾을 수 있으며 base64 인코딩 이미지 또는 기타 데이터를이 형식으로 재생할 수도 있습니다.
적어도 자바 스크립트 코드도 허용하기 때문에 작은 테스트를 수행하는 것이 좋습니다.
이 작은 팁이 도움이 되었기를 바랍니다.


Chrome도 마찬가지입니다.
네, 가능합니다. 파이어 폭스에만 해당된다는 설명은 없습니다.
"몇 가지 테스트를 하고 싶었을 때 HTML 문서를 만들고 브라우저에서 여는 대신 주소 표시줄에서 직접 코드를 테스트할 수 있다는 것을 알았습니다. 이를 URL 데이터라고 합니다."
부정. 제목은 다음과 같습니다.
Firefox Quantum의 데이터 URL은 Chrome에서 말하지 않습니다. 어떤 경우에도 제목을 수정합니다.
잠시 동안 Google 드라이브 또는 메가에 업로드 / 다운로드 할 때 Windows에서 시스템을 다시 시작합니다. 민트에서는 동일한 작업을 수행하는 두 페이지에서 동일한 것을 차단합니다 ...
Opera는 그렇게합니다. 새로운 것은 아닙니다.
알고 있습니다. base64 이미지 또는 자바 스크립트 코드와 같은 빠른 테스트를 수행하려는 경우에 대한 팁일뿐입니다.
정보 주셔서 감사합니다.
매우 흥미로 웠습니다. URL에서 무엇을 할 수 있는지 몰랐고 콘솔에서만 알 수있었습니다.