블로그를 만드는 방법을 배우고 싶든, 특별한 글을 쓰고 싶든, 블로그를 유지하는 데는 시간과 돈이 필요하지만 여전히 많은 것을 절약 할 수있는 무료 오픈 소스 도구가 있습니다. 그들은 당신이 글을 쓰게 만듭니다.
Markdown의 용이성과 사용을 위해 Jekyll을 사용하는 방법을 가르 칠 것이며, 많은 대안이 있지만 Jekyll은 Github와 잘 상호 작용합니다.
요구 사항 :
- 시간
- 인터넷
- Github 계정
설치
Debian / Ubuntu 및 파생 제품 :
sudo apt-get install git ruby jekyll
Fedora 및 파생 제품 :
sudo yum install git ruby gem install jekyll
아치 및 파생물 (인내) :
sudo pacman -S git ruby yaourt -S ruby-jekyll
기본 구성 :
Github 데이터로 git을 구성합니다.
git config --global user.name "username"git config --global user.email "email_id"
로컬에서 작업 할 git 저장소를 만듭니다. 전화해야합니다 Github의 사용자 이름과 동일
git init youruser.github.io
블로그 디렉토리가 생성되면 지킬에 대한 주제 검색 에서 또는 만들지 못했습니다. 그런 다음 테마의 내용을 git로 만든 디렉터리에 복사해야합니다. 예제에서는 Compass 테마를 사용합니다.
/ _includes 페이지 본문의 디렉토리
/ _ 레이아웃 페이지 본문의 디렉토리
/ _posts 항목이있는 디렉토리
/ _css o / scss CSS가있는 디렉토리
/ _img o / 이미지 이미지가있는 디렉토리
/_config.yml 구성 파일
/404.md 404 오류 페이지
/ CNAME 도메인에 연결
/about.md «정보»페이지
/index.html 홈페이지
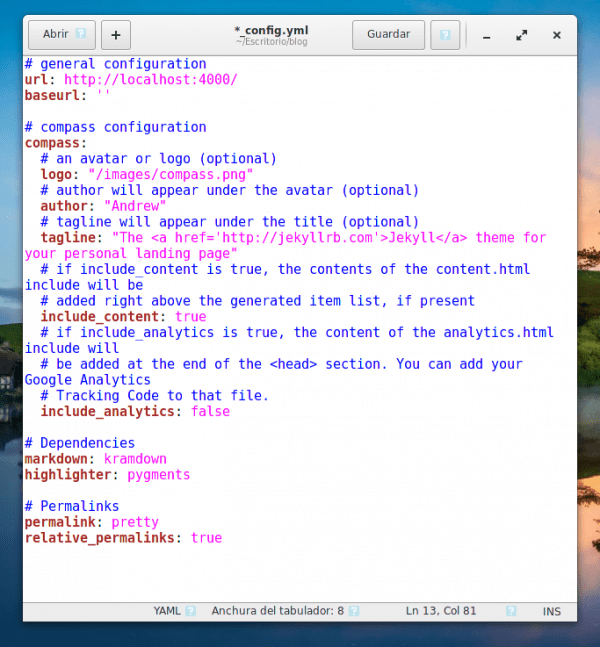
이제 원하는 데이터로 _config.yml 구성 파일을 완성합니다. 제 경우에는 다음과 같이 남겨 둡니다.
우리가 작업하는 디렉토리의 터미널로 이동하여
지킬 서브
브라우저에서 localhost : 4000 또는 127.0.0.1:4000을 입력하면 사이트가 작동하는 것을 볼 수 있으며 선호하는 코드 편집기를 통해 블로그 콘텐츠를 로컬에서 수정할 수 있습니다.
테마가 이미 설치된 Jekyll입니다.
블로그를 게시 할 준비가되었다고 결정하거나 항목을 업데이트하려면
git add --all git commit -m "Message you want to show"git push -u origin master
github 사용자 이름과 비밀번호를 묻습니다. 그것을 작성하고 액세스
www.youruser.github.io
여기까지 항목이 명확 해 졌으면합니다. 도구 스택편집 마크 다운 파일을 작성하고 github 저장소로 내보낼 수 있습니다. jekyll에서 정보가 필요하면 다음을 사용할 수 있습니다. jekyll 공식 웹 사이트 또는 github 페이지 도움말 페이지.



좋은 기사이지만 블로그 작성을위한 CMS 또는 웹 애플리케이션이 많이있어 글쓰기에 집중할 수 있습니다. 나는 지킬을 사용하기가 너무 어렵다고 생각한다.
Jekyll, Pelican 등의 성적 매력은 Markdown RestructuredText 등에서 정적 인 사이트를 생성하므로 github 페이지에서 호스팅 할 수있는 블로그를 만들고 Disqus로 외부 댓글을 달 수 있다는 사실입니다.
예를 들어 내 블로그는 Pelican입니다. 새 게시물을 만드는 것은 첫 번째 파일을 만들고 다시 컴파일하는 것입니다. github에있는 저장소의 gh-pages 브랜치에 커밋합니다.
Uff, 아주 쉬워요? 파일 생성, 재 컴파일, 커밋 .. 워드 프레스 등이 있습니다. 매일 더 많이 사랑합니다.
흥미로운 사실로 kernel.org는 이러한 생성기를 사용합니다.
https://www.kernel.org/pelican.html
글쎄요, 두 가지가 다르지만 정적 웹 사이트 빌더를 위해 WordPress를 완전히 변경합니다. 복잡함은 처음에 레이아웃과 다른 것들을 조합해야 할 때, 다른 것은 정확하게 말하고, 쓰기에 집중하고, 단순히 일반 텍스트 파일을 생성하고, 마크 다운 BAM을 사용하여 게시물을 생성하는 것입니다. 나는 그것에 복잡한 것은 보이지 않는다.
안부
나는 그것이 당신의 경우라고 말하는 것이 아니지만 일부는 정적 콘텐츠 생성기를 선호하여 WordPress (예 : Joomla 또는 Drupal)에서 거룩한 전쟁을 벌였습니다. 예, 빠르고 간단하지만 WordPress가 수행하는 작업과 관련하여 더 문제가 있습니다. 그것은 도구가 공동 작업, 많은 사람들이 참여할 수있는 곳, 중재해야하는 곳 등을 언급하는 것은 아닙니다.
당신 말이 맞습니다. 필요에 따라 wordpress가 더 좋습니다. 같은 블로그 desdelinux정적 콘텐츠 생성기와 함께 작동할 수 있지만 많은 사람들이 참여하면 문제가 될 수 있으며, 구성하기는 쉽지만 WordPress처럼 보안 문제가 있을 수 있다는 사실도 있습니다. 그렇기 때문에 초보자에게는 Jekyll보다 Wordpres를 추천합니다. 왜냐하면 초보자에게 겁을 줄 수 있는 PHP를 사용하지 않고도 HTML/CSS의 간단한 튜토리얼로 배울 수 있기 때문입니다.
내가 쓴 이것은 github 페이지에서 사용하는 것과 동일한 기술이지만 자신의 테마를 사용할 수 없으므로 기본 테마를 사용해야합니다. 물론 더 쉬운 것이 있지만 도메인, 호스팅, SEO, 보안 등에서 작업 할 필요없이 간단한 설치 및 구성을 찾고있었습니다.
워드 프레스로 만드는 데 오랜 시간이 걸렸지 만 사용해 보겠습니다. 감사합니다.
하지만 ... 질문 하나 ... 블로그 아닌가요?
댓글을 허용하지 않기 때문에 플랫 페이지입니다.
기술적으로 정적 인 페이지라고 가정 해 봅시다. 그러나 주석을 위해 Disqus를 설치하면 필요한 것을 보완 할 수 있습니다.
흥미, 감사합니다.
감사합니다. 아주 좋아.