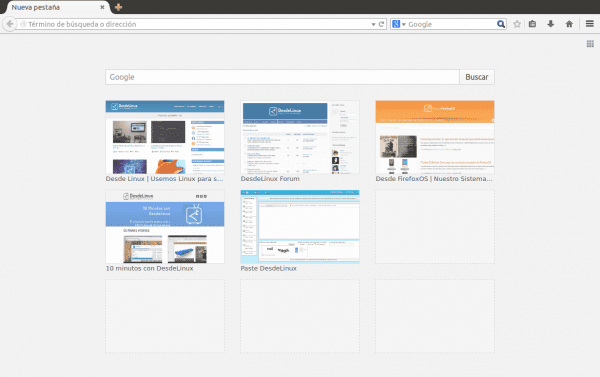
일부 일 전 모질라 최종 버전 출시 파이어 폭스 31어느 다양한 참신함 포함; 새 탭 페이지에 검색 창 포함 :
많은 사람들에게 유용 할 수있는이 기능은 검색 엔진으로 주소 표시 줄을 사용하기 때문에 전혀 그렇지 않습니다. 키워드를 통해; 또한 검색 상자가 매우 큰 공간을 차지하고 새 탭 페이지에서 구성한 썸네일을 분해했습니다. 따라서 나는 그것을 제거하기로 결정했습니다.
새 탭에서 검색 엔진을 제거하려면 프로필의 디렉토리를 입력해야합니다. 파이어 폭스에있는 ~ / .mozilla / firefox / xxxxx.default, 어디서 XXXXX 프로필에 할당 된 임의의 이름입니다.
이 디렉토리로 이동하여 "chrome"이라는 이름을 지정할 다른 디렉토리를 만들고 그 안에 "userContent.css"(모두 따옴표없이)라는 파일을 만듭니다. 텍스트 편집기로 해당 파일을 열고 다음 행을 붙여 넣습니다.
@-moz-document url(about:newtab) {
#newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
우리는 저장하고 검색 엔진이 어떻게 사라 졌는지 볼 것입니다.
이제 남아있는 큰 여백도 제거하려면 배치해야합니다. 이전 코드 대신,이 기타 :
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
그리고 썸네일이 상단에 달라 붙는 것을 방지하기 위해 상단에 약간의 여백 만 있습니다. 썸네일에 더 많은 공간을 남기기 위해 삭제하려는 경우 대신 다음 코드를 사용할 수 있습니다.
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
개인적으로 또 다른 문제를 발견했습니다. 즉, 새 탭 페이지에 42 개의 썸네일 (6 개 열과 7 개 행)을 표시하도록 구성했으며 업데이트를 통해 9 개만 표시하기 시작했습니다. 검색 엔진과 여백을 제거한 후에도, 전체 그리드가 여전히 표시되지 않았으므로 다음과 같이 코드를 수정했습니다.
@-moz-document url(about:newtab) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
#newtab-grid {
height: 650px !important;
max-height: 650px !important;
}
.newtab-cell {
height: 9% !important;
width: 13% !important;
}
}
가치 # newtab-grid 그리드의 총 높이 (이 경우 650 픽셀)를 제어하는 반면 .newtab-셀 각 축소판의 크기를 지정합니다. 이 치수 42 개의 썸네일 그리드와 1280x800 화면 해상도에 맞게 조정되었습니다., 따라서 각 사람은 특정 사례에 맞게 수정해야합니다.
비아 | Firefox 지원 포럼

Iceweasel에서 새롭게 디자인 된 새 탭을 보았을 때 나는 악의적 인 확장을 받았다고 생각했습니다. 나는 확인하러 갔고 실제로 브라우저의 변경이었습니다.
다음 버전에서는 Firefox 로고가 새 탭의 기념일 로고로 표시되기를 바랍니다.
about : config?에서도 검색 상자를 비활성화 할 수 있는지 궁금합니다.
하지만 여전히 새로운 ChromiumFox가 마음에 들지 않습니다.
현재로서는 불가능합니다. about : 구성에는 새 탭의 검색 엔진을 참조하는 문자열이 없습니다. 모질라가 곧 추가되기를 바랍니다.
그들은 Linux 배포판 용 "Pale Moon"브라우저를 테스트했습니다. 지원이 어떤 것인지 모르겠습니다. 원래 Windows 용으로 만들어졌지만 개발자는 이미 공식 포럼에 gnu / linux 용 버전이 있습니다.
Pale Moon은 버전 24.x에서 거의 Firefox 클론이며 몇 가지 매우 사소한 추가 기능이 있습니다.
Firefox의 ESR 브랜치로 가면 어떨까요? 그들은 아직 31 ESR 버전을 출시하지 않았습니다.
그 술집은 나에게 많이 사용되지 않기 때문에 시도해야 할 것입니다. 트릭에 감사드립니다 .🙂.
흥미롭게도, 검색 엔진이 관련성이없고 공간 낭비라고 말했듯이 게시물이 마음에 듭니다.
Firefox 탭 표시줄이나 주소 표시줄을 (Opera에서와 같이) 화면 하단으로 이동할 수 있는 방법이 있는지 모르겠습니다. 여기저기 검색해봤는데 방법을 모르겠어요. 누군가 그것을 수행하는 방법을 알고 있거나 주변에 있는 사람들이 있다면 감사하겠습니다. Desde linux 그들은 이것에 관해 포스팅을 합니다.
Firefox는이를위한 기본 기능을 제공하지 않지만 시도해 볼 수 있습니다. 이 확장, 주소 표시 줄을 다른 위치로 이동할 수있는 기능을 제공하는 것 같습니다. 화면 하단으로 이동할 수 있는지는 모르겠지만.
또 다른 옵션은 이 다른 확장, Australis가 출시 된 이후 호환이 중단되었지만 원하는 작업을 정확하게 수행했지만 개발자는 업데이트를 약속했습니다.
Firefox 31에 설치하고 Australis 이전에 Firefox의 일부 기능을 복구하는 첫 번째 확장 프로그램과 결합하면 작동 할 수 있지만 이론 일뿐입니다.
실제로 여러분이하고있는 일은 파이어 폭스 패키지의 계층 구조를 수정하고 새 탭 페이지의 CSS를 수정하는 것입니다. 그러나 새 탭 표시 줄은 삭제하지 않습니다. a, CSS 속성 display : none 만 입력하여 페이지의 html에 표시되지 않도록합니다. 그건 그렇고, 내가 악센트를 쓰지 않고 있다면; 텍스트 전체에 흩어져있는 이유는 내가 데비안 livecd가있는 다른 사람의 PC에 있고 키보드를 설정하고 싶지 않기 때문입니다.
기타 세부 사항
-------
CSS 표시 속성은 존재하는 가장 복잡한 속성입니다. 너무 복잡해서 요즘에는이를 완벽하게 지원하는 브라우저가 없으며 매우 복잡한 작업을 수행 할 때 다소 번거 롭습니다.
안녕 하쇼!
예, 맞습니다. 기술적으로는 일부 CSS 스타일 만 사용하여 숨기지 만 아직 실제로 제거 할 수있는 방법이 없기 때문입니다. 그 문제에 대해서는 동일하므로 지정할 필요가 없다고 생각했습니다. 😛
display 속성에 대해 말하는 것은 흥미 롭습니다. 일반적으로 display : none 및 display : block; 두 가지에만 사용된다는 점을 고려하면 더욱 흥미 롭습니다. 그러나 나는 그것으로 할 수있는 일의 양에 대한 CSS 매뉴얼을 읽었던 것을 기억한다. 🙂
특히 새 탭의 검색 엔진이 성공했다고 생각합니다. 많이 사용합니다 😀
당신이 원하는 것은 더 이상 저를 모순하는 것이 아닙니다, hahahahaha.
진지하게, 주소 표시 줄에 이미 통합 된 검색 엔진이 있고 더 많은 것을 추가하고 키워드를 사용하여 쉽게 호출 할 수 있기 때문에 어떤 용도로 사용할 수 있는지 알 수 없습니다. 나는 현재 이와 같은 84 개의 검색 엔진을 가지고 있습니다. 😛
진지하게, 그것은 당신을 반대하지 않습니다. 주소 표시 줄로 이동하는 것보다 해당 위치에서 검색 할 수있는 것이 더 편리합니다. 😛
그러나 당신은 그것에 "이동"할 필요가 없습니다. 새 탭을 열면 커서가 주소 표시 줄에 자동으로 배치되므로 입력하기 만하면됩니다. 😉
사실 당신이하는 일은 검색 창으로 이동하기 위해 주소창에서 나가는 것입니다. 😛
커서가 새로운 "새 탭"인터페이스의 검색 창 안에 있어야하므로 큰 버그입니다 (Chromium 야간에서는이 문제가 수정되었습니다).
그건 그렇고, 새로운 Firefox / Iceweasel 캐시는 매우 짜증납니다.
사용자가 새 탭을 열 때 주소를 입력하지 않고 Google에서 무언가를 검색하기 위해 수행한다고 생각하면 버그가 될 것입니다. 주소 표시 줄이 주소를 검색하고 입력하는 데 모두 사용되기 때문에 커서를 배치하는 것이 더 나은 위치에 대한 결정은 무관합니다. 따라서 새 탭에 중복 검색 상자를 배치하는 이유를 이해하지 못합니다. 주소 표시 줄 오른쪽에 쓸데없이 쓸데없는 공간을 소비하는 영원을 보냈던 중복 검색 엔진에 합류합니다.
사람들이 검색 엔진에 대한 키워드를 처리하지 않더라도 (내 경우에는 매우 유용합니다) 주소 표시 줄도 검색 엔진이므로 Manuel과 전적으로 동의합니다. 따라서이 모든 것이 중복 된 것처럼 보이며 사용 된 초기 페이지처럼 보이려는 시도 일뿐입니다. Chrome에서 사용했던 사용자 경험을 깨뜨리는 것은 말할 것도 없습니다. newtab 수정 (제 경우에는 6 열 3 행).
아주 좋은 팁 ...하지만 썸네일이 상단에 붙어 있고 중앙에 두지 않습니다. # newtab-margin-top 줄에 넣습니다. "top"을 "bottom"으로 대체했지만 매우 낮게 유지합니다 .. 그래서 "b"또는 "b1"에 대해서만 "Bottom"을 변경하여 # newtab-margin-b1을 남겨두고 축소판이 가운데에 나타납니다. http://i.imgur.com/x0RmVIB.png :]
감사합니다. 0 /
내가 넣은 스타일이 상단 여백 (# newtab-margin-top)을 숨기는 것인데, 이는 축소판이 상단에 달라 붙는 것을 방지하는 것입니다. 이렇게하면 더 많은 미니어처를 배치 할 공간이 더 많아서 제거했지만, 귀하의 경우에는 그다지 편리하지 않은 것 같습니다.
생성 한 ID (# newtab-margin-b1)는 존재하지 않으므로 거기에 있어도 아무것도하지 않는 경우 제거하고 아래에 넣은 코드를 그대로두면 결과는 동일합니다.
@-moz-document url(about:newtab) {#newtab-margin-undo-container, #newtab-search-container, #newtab-search-logo {
display:none !important;
}
}
두 코드를 옵션으로 넣는 항목을 업데이트했습니다.
맑은! 그냥 예뻐 보여요 b1 hehe… 인사! :]
글쎄, 그것은 당신의 결정이지만, 내가 말했듯이 아무것도하지 않고 있습니다. 어쨌든 효과가 없기 때문에 당신이 그것을 가지고 있든 제거하든 상관 없습니다.
«aboutab»(https://addons.mozilla.org/es/firefox/addon/aboutab),이 문제를 해결하고 새 탭 페이지의 몇 가지 기본 측면을 구성 할 수있는 확장입니다. 문안 인사. 😉
안녕하세요 친구는 내가 폴더를 만들어야 할 경우 crome 및 userContent.css라는 이름을 어디에 두 었는지 잘 설명해 주시거나 가능한 경우 답변을 기다린 폴더 내에서 여기에 대답하십시오. hakurei30@hotmail.com 잘받을 게 친구
브라우저 메뉴에서 사용자 지정하도록 지정하면 새 바를 아이콘이있는 맨 아래로 드래그하면 바가 사라집니다. 인사.