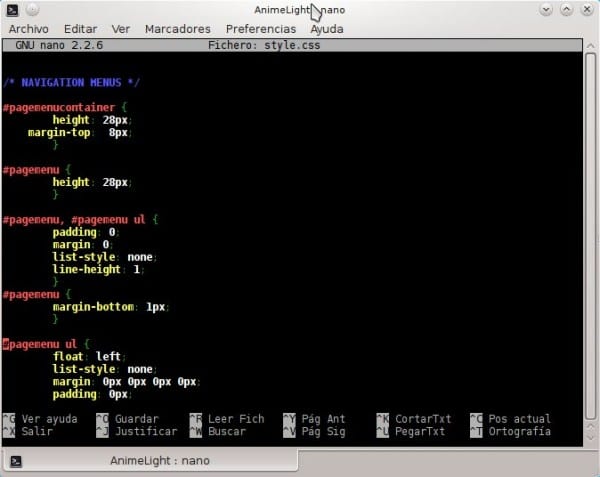
엊그제 내가 널 떠났어 기사 콘솔의 텍스트 편집기: 나노, 매우 간단하게 구성할 수 있습니다. 키워드를 강조 de Python, 파일을 편집할 수 있게 해줌 .py (Python 파일) 더 편안하게.
글쎄, 당신은 아마 궁금해:.CSS .HTML .SH 파일 및 기타 파일에 대해 동일한 작업을 수행할 수 없습니까?»
대답은 예 ????
여기에서 파일에 대해 동일한 결과를 얻는 방법을 보여 드리겠습니다 CSS, HTML, 펄,HTML, 강타, C, CMake, 루비, 자바, C / C ++, PHP, Python, TeX, 기타 😉
위의 모든 언어에 대해 이를 달성하기 위한 단계는 다음과 같습니다.
1. 터미널을 열고 다음을 작성하고 누릅니다. [시작하다]:
cd $HOME/ && wget https://blog.desdelinux.net/wp-content/uploads/nanorc.nanorc && mv nanorc.nanorc .nanorc
2. 이 기능을 켜고 누르면 [시작하다], 터미널이 닫힙니다.
3. 다른 터미널을 열고 다음을 시도하십시오.
nanotest.html
다음과 같은 명령을 입력하십시오. 색상이 변하는 것을 볼 수 있습니다 😉
적어도 저에게 많은 도움이 될 팁입니다.
인사말 🙂

Nano는 많은 배포판에서 기본적으로 제공되는 편집기 중 하나이며 파일을 편집할 때 구문에서 강조 표시되는 색상이 매우 유용하기 때문에 확실히 매우 유용합니다. 개발을 위한 다른 기능과 함께 Nano를 IDE로 변환할 수 있습니까?
게시물에 대한 인사말 및 +1!
잘 모르겠습니다 하하, 자동 완성과 다른 몇 가지를 넣어야 합니다 하하.
음, 최근에 저는 Notepad++의 기능, 편의성 및 생산성을 갖춘 GNU/Linux 편집기의 대안을 찾고 있습니다. 좋은 편집기인 Emacs를 제외하고는 시간이 걸리고 많은 명령과 키보드 단축키를 기억해야 합니다 😀
안녕하십니까!
Komodo-Edit를 사용해 보셨습니까?
+1 추천 감사합니다. 글쎄, 나는 그것을 시도했고 지금까지 나를 놀라게했습니다. 시간이 지남에 따라 Notepad ++의 대체품으로서 내 요구를 충족시킬 수 있기를 바랍니다. 인사말!
그것은 나를 위해 100% 작동했습니다. conf 파일과 var 로그에 추가할 수 있습니까??
글쎄요... 저는 이 일을 그런 식으로 하지 않았습니다. 이러한 기본 설정은 실제로 시스템과 함께 제공됩니다.
선호하는 사람들은 서기관을 사용할 수 있습니다. 그것은 매우 간단하고 다른 텍스트 편집기에 비해 리소스를 소비하지 않습니다.
이 편집기의 새 버전에는 이미 자동 강조 표시 기능이 있습니다. 파일을 만들고 확장명(예: .py)으로 저장한 다음 다시 열면 와우!... 차이가 있을 것입니다 😉
안녕하십니까!
원하는 확장자로 빈 파일을 만든 다음
작업을 시작하고 file.css, file.py, file.html 등을 터치합니다.
그렇게 하면 다른 템플릿을 갖게 됩니다.