Tā kā mēs sākām ar šo projektu, mēs vienmēr gribējām, lai tam būtu sava etiķete, un tāpēc otrā veidne, kuru mēs izmantojam DesdeLinux, to mēs izveidojām 100%.
Tad sekoja citas versijas, un, lai arī mēs varam iegādāties vai nolīgt noteiktus tīmekļa pakalpojumus, lai izveidotu savu dizainu, piemēram, StudioDWeb.comvai iegādājieties jau izveidotas veidnes ThemeForest.net, mēs vienmēr esam gribējuši, lai mums būtu savs, kas pielāgots mūsu vajadzībām, un piestājam WebDevelopment.com var palīdzēt 😀
Jebkurā gadījumā esmu aizrāvies ar tīmekļa dizainu un izstrādi, un es jau strādāju pie jaunās tēmas DesdeLinux un es jums parādīšu dažus ekrānuzņēmumus par tā izskatu.
Ideja nav izkļūt no tā, kam mēs jau esam pielāgojušies, tāpēc daudzi elementi paliek nemainīgi vai līdzīgā veidā. Es sāku ar mājas lapu
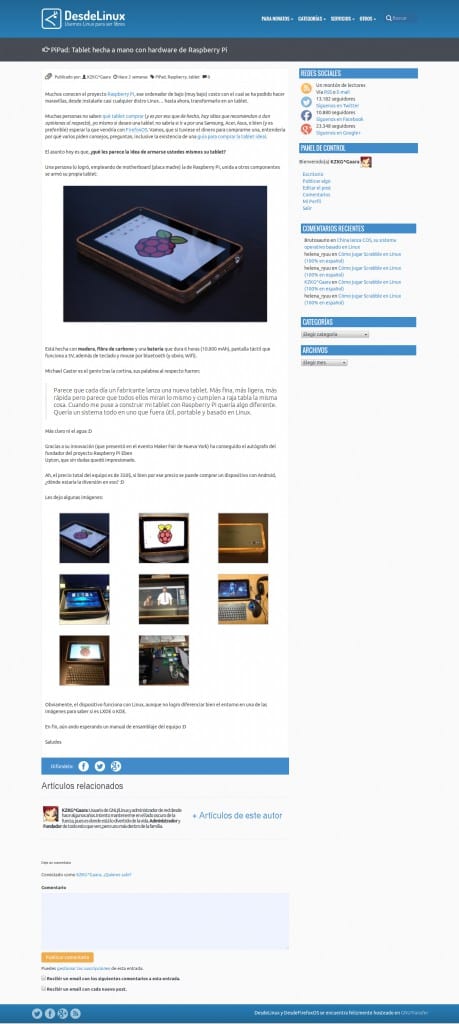
Raksti izskatīsies šādi:
Kā redzat, tas ir piemērots mūsu pasākumam, un mēs esam iekļāvuši jaunu Īsie kodi rakstu izstrādei.
Tāpēc man ienāca prātā dalīties ar jums, kā izveidot vienu no tiem (informāciju), ja vēlaties tos iekļaut savās tēmās. WordPress. Es domāju, kaut kas līdzīgs šim:
Es neesmu eksperts programmēšanā ar šo CMS, tāpēc nemēģināšu izskaidrot, kāpēc un kā tas darbojas šādā veidā, tikai parādīšu, kā to izdarīt, punkts.
Šim nolūkam mēs izmantojam "Šveices armijas nazi" WordPress, Es domāju failu function.php ko mēs parasti atrodam gandrīz visās tēmās.
Tas, ko mēs darīsim šajā failā, ir pievienot mūsu ShortCode struktūru un, protams, etiķeti, kas to parāda. Tātad ķersimies pie tā.
Funkcijas iekšpusē.php
Mūsu function.php failā mēs ievietosim ShortCode HTML struktūru, taču tas nav vienkārši ievietot HTML tagus tieši tāpat. Mums būtu kaut kas līdzīgs šim:
// Info funkcijas infokaste ($ atts, $ content = null, $ code = "") {$ return = ' "; $ return. = $ content; $ return. = ' "; return $ return; } // ShortCode add_shortcode ('informācija', 'infokaste');
No šejienes mēs precizējam pāris lietas. Pirmkārt, kad mēs izmantojam divas joslas, mēs komentējam līniju, tāpēc // Informācija tas ir tikai komentārs.
Funkcijas nosaukums, šajā gadījumā informācijas lodziņā To var mainīt uz visu, ko mēs vēlamies, bet tam jāatbilst nosaukumam, kuru izmantojam pēdējā rindā.
piemērs:
$ return. = $ content;
Mainīgs $ saturs kur pēc noklusējuma tiek ievietots saturs, ko ievietojam ShortCode, tas atgriezīs nulles vērtību, ja mēs neko neliksim.
Tagad ShortCode nosaukums ir tas, ko mēs iestatījām:
add_shortcode( 'info', 'infobox' );
Kur tu vari mainīties info par to, ko mēs vēlamies. Tagad, lai tas izskatās kā piemērs, kas mums jāievieto:
[ info ]Este será el ShortCode de ejemplo[ /info ]
Lai gan, protams, bez atstarpēm, kuras es ievietoju, jo acīmredzot ShortCode tiks aktivizēts.
ShortCode stils
Ja paskatās uz iepriekšējo rindu, bez PHP koda un mainīgajiem, ShortCode tīrā HTML būtu apmēram šāds:
<div class="alert-info"></div>
Tāpēc mums jāpiemēro tikai CSS stils.
.alert.alert-info {background: # d9edf7 url (info.png) nav atkārtot 7px 50%; apmales rādiuss: 4px; apmale: 1px solid # bce8f1; krāsa: # 3a87ad; fonta lielums: 14 pikseļi; piemale: 15 pikseļi 15 pikseļi; polsterējums: 15 pikseļi 15 pikseļi 15 pikseļi 50 pikseļi teksta izlīdzināšana: pa kreisi}
Un tas ir viss. Es atkārtoju, ka es neesmu programmētājs vai tamlīdzīgi, un manis sniegtais skaidrojums ir tas, kā es saprotu, ka ShortCode darbojas 😛



Man patīk, kā tas izskatās, es jūs apsveicu.
Paldies, jums ir tāls ceļš ejams, bet paldies.
Ļoti labi!! Man patiktu šāda tēma manā WP.
ES tevi apsveicu!
Es to vēl neesmu ielicis, es varu to jums pārdot HAHAHAHAHA .. Tikai jokoju 🙂
Lieliski, paldies par dalīšanos.
Šāda veida resursi ir ļoti nepieciešami tīmeklī, skaidri paskaidrojot lietas.
Sveicieni!
Skaists dizains. Apskatīsim, vai manai vietnei varat man iedot šo veidni, lai to pielāgotu.
ko var izdarīt blogerī?
Nu nekas, es to esmu uzlicis tādu, kāds tas ir, un tas man neder, kas tas varētu būt? : /
Es ievietoju [info] informāciju [/ info]
un manā WordPress ziņojumā tas parādās tikai: informācija, kronšteini pazūd, es domāju, ka kaut kas nav kārtībā: /
Varbūt jūsu veidnē ShortCodes nav definēti function.php, tāpat kā manā gadījumā šīs vērtības tiek pievienotas manas tēmas failā shortcodes.php