आम्ही या प्रकल्पापासून सुरुवात केल्यापासून आम्हाला स्वतःचे स्वतःचे लेबल असावे अशी आमची इच्छा होती आणि म्हणूनच आम्ही वापरत असलेला दुसरा टेम्पलेट आहे DesdeLinux, ते आमच्याद्वारे 100% तयार केले गेले होते.
त्यानंतर इतर आवृत्त्या अनुसरण केल्या आणि आम्ही जसे आमच्या डिझाइन तयार करण्यासाठी काही विशिष्ट वेब सेवा खरेदी किंवा भाड्याने घेऊ शकू StudioDWeb.comकिंवा आधीपासून तयार केलेले टेम्पलेट्स खरेदी करा थीमफॉरेस्ट.नेट, आम्हाला नेहमीच स्वतःचे हवे असते, आपल्या गरजा भागवल्या पाहिजेत आणि त्यानुसार थांबवावे अशी आमची इच्छा आहे डेसाररोलोवेब डॉट कॉम मदत होऊ शकते 😀
असं असलं तरी, मी वेब डिझाईन आणि विकास बद्दल उत्साही आहे आणि मी आधीच नवीन विषयावर काम करीत आहे DesdeLinux आणि ते कसे दिसते त्याचे मी काही स्क्रीनशॉट्स दर्शवितो.
आपण आधीपासूनच ज्या परिस्थितीत रुपांतर केले आहे त्यातून बाहेर पडण्याची कल्पना नाही, म्हणून बरेच घटक समान किंवा समान प्रकारे राहतात. मी मुख्य पृष्ठासह प्रारंभ करतो
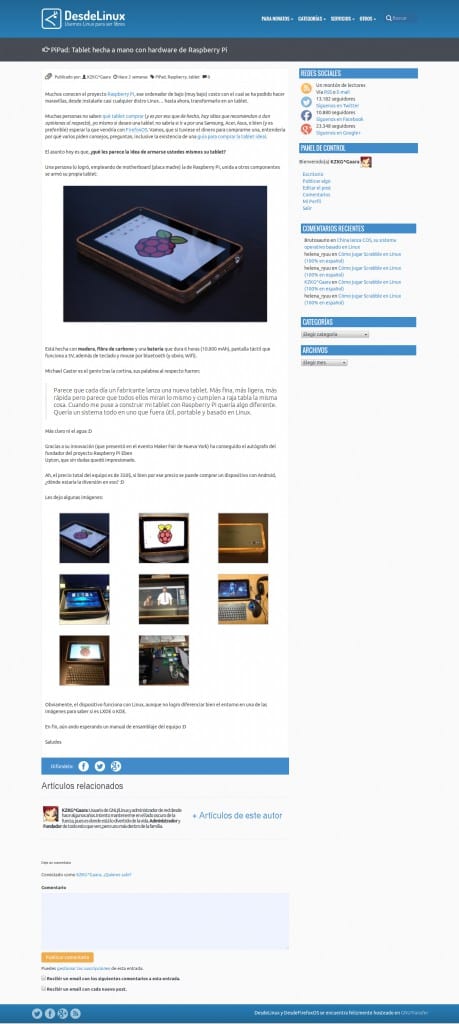
आणि हे असेच लेख दिसेलः
आपण पहातच आहात की हे आमच्या मापनास बसत आहे आणि आम्ही नवीन समाविष्ट केले आहे शॉर्टकोड लेख विस्तृत करण्यासाठी.
म्हणूनच आपल्यास आपल्या विषयांमध्ये त्यास समाविष्ट करू इच्छित असल्यास त्यापैकी एक (माहिती एक) कशी तयार करावी हे आपल्याबरोबर सामायिक करण्याचे मला येथे घडले. वर्डप्रेस. म्हणजे, असं काहीतरीः
मी या सीएमएससह प्रोग्रामिंगमध्ये तज्ञ नाही, म्हणून हे असे का आणि कसे या मार्गाने कार्य करते हे मी सांगण्याचा प्रयत्न करणार नाही, मी केवळ हे कसे करावे हे दर्शवितो, कालावधी.
यासाठी आम्ही «स्विस सैन्याच्या चाकू. चा वापर करतो वर्डप्रेस, म्हणजे फाइल फंक्शन.पीपीपी जे आपल्याला साधारणपणे जवळजवळ सर्व विषयांमध्ये आढळतात.
आम्ही या फाईलमध्ये काय करू ते म्हणजे आपल्या शॉर्टकोडची रचना आणि अर्थात हे दर्शविणारे लेबल जोडा. चला तर मग यात जाऊ.
फंक्शन.एफपीपी च्या आत
आमच्या फंक्शन.पीपीपी फाइलमध्ये आपण शॉर्टकोडची एचटीएमएल रचना असेल, परंतु त्याप्रमाणेच एचटीएमएल टॅग्ज ठेवणे इतकेच नाही. आमच्याकडे असे काहीतरी असेल:
// इन्फो फंक्शन इन्फोबॉक्स ($ अॅट्स, $ सामग्री = शून्य, $ कोड = "") $ $ रिटर्न = ' '; $ परतावा. = $ सामग्री; $ परत. = ' '; परतावा $ परतावा; } // शॉर्टकोड _ड_शॉर्टकोड ('माहिती', 'इन्फोबॉक्स');
येथून आम्ही दोन गोष्टी स्पष्ट करतो. प्रथम, जेव्हा आम्ही दोन बार वापरतो तेव्हा आम्ही ओळीवर भाष्य करतो // माहिती ती फक्त एक टिप्पणी आहे.
या प्रकरणात फंक्शनचे नाव माहिती बॉक्स हे आपल्यास हवे ते बदलले जाऊ शकते परंतु आपण शेवटच्या ओळीत वापरत असलेल्या नावाशी जुळले पाहिजे.
उदाहरण:
$ परतावा. = $ सामग्री;
परिवर्तनशील . सामग्री आम्ही शॉर्टकोडमध्ये ठेवलेली सामग्री डीफॉल्टनुसार जाते जिथे आम्ही काही ठेवले नाही तर ते शून्य मूल्य परत करेल.
आता आपण शॉर्टकटचे नाव सेट केलेः
add_shortcode( 'info', 'infobox' );
जिथे आपण बदलू शकता माहिती आम्हाला काय हवे आहे. आता, हे आपल्या उदाहरणासारखे दिसावे:
[ info ]Este será el ShortCode de ejemplo[ /info ]
जरी नक्कीच, मी रिक्त स्थानांशिवाय, जे ठेवले आहे कारण शॉर्टकोड सक्रिय होईल.
शॉर्टकोड शैली
आपण वरील ओळ पाहिल्यास, पीएचपी कोड आणि व्हेरिएबल्सशिवाय, शुद्ध एचटीएमएलमधील शॉर्टकोड असे काहीतरी दिसेल:
<div class="alert-info"></div>
म्हणून आम्हाला फक्त सीएसएस शैली लागू करावी लागेल.
.alert.alert-info {पार्श्वभूमी: # d9edf7 url (info.png) नो-रिपीट 7px 50%; सीमा-त्रिज्या: 4 पीएक्स; सीमा: 1px सॉलिड # bce8f1; रंग: # 3a87 एडी; फॉन्ट-आकार: 14px; समास: 15px 15px; पॅडिंगः 15px 15px 15px 50px मजकूर-संरेखन: डावे}
आणि तेच आहे .. मी पुन्हा सांगतो, मी प्रोग्रामर नाही किंवा असं काही नाही आणि मी दिलेलं स्पष्टीकरण शॉर्टकोड कार्य करते हे मला कसे समजले आहे ते आहे 😛



हे कसे दिसते ते मला आवडते, मी आपले अभिनंदन करतो.
धन्यवाद, तुम्हाला अजून खूप दूर जायचे आहे पण धन्यवाद.
खुप छान!! मला माझ्या डब्ल्यूपी मध्ये अशी थीम आवडेल.
मी तुमचे अभिनंदन करतो!
मी अद्याप ते ठेवलेले नाही, मी ते तुला विकू शकेन. जाहाहाः .. फक्त गंमत करत आहे 🙂
उत्कृष्ट, सामायिक केल्याबद्दल धन्यवाद.
वेबवर या प्रकारच्या स्रोतांची खूप आवश्यकता आहे, गोष्टी स्पष्टपणे स्पष्ट केल्यावर.
धन्यवाद!
सुंदर डिझाइन. माझ्या वेबसाइटसाठी ते सानुकूलित करण्यासाठी आपण ते टेम्पलेट मला देऊ शकता की नाही ते पाहूया.
ते ब्लॉगर मध्ये करता येते?
बरं, काहीही नाही, मी हे जसे आहे तसे ठेवले आहे आणि ते माझ्यासाठी कार्य करत नाही, हे काय असू शकते? : /
मी [माहिती] माहिती [/ माहिती] ठेवले
आणि माझ्या वर्डप्रेस पोस्टमध्ये ते केवळ दिसून येतेः माहिती, कंस अदृश्य होते, मला असे वाटते की काहीतरी चूक आहे: /
कदाचित आपल्या टेम्पलेटमध्ये शॉर्टकोड्स माझ्या कार्यपध्दतीनुसार फंक्शन.पीपीपी मध्ये परिभाषित केलेली नाहीत, ही मूल्ये माझ्या थीमच्या शॉर्टकोड्स नावाच्या फाईलमध्ये जोडली गेली आहेत.