Oorspronkelijk had ik het plan om een aantal tutorials te maken over de functies en trucs die we in Inkscape kunnen gebruiken, maar op de lange termijn zag ik dat het beter was om een serie artikelen te maken over de basisafhandeling en de kwaliteiten ervan.
Het is alarmerend om te beseffen dat er weinig documentatie in het Spaans bestaat, en we denken dat niemand (inclusief ikzelf) wordt geboren die het gebruik van deze programma's kent, en het kan nuttig zijn voor iedereen die zich met Open wil wagen in de wereld van digitaal ontwerp. Brontechnologieën. Dus als «mini-handleidingen» en vooral praktische post (omdat we niet graag theorie studeren ~ _ ~) laten we dieper ingaan op het gebruik van deze prachtige ontwerpsoftware.
Over Inkscape
goed om hiermee te beginnen moet je een basisintroductie doen (basisschool leraar stijl) van wat is Inkscape.
zoals het letterlijk zegt op zijn website:
Inkscape is een opensource-editor voor vectorafbeeldingen, met mogelijkheden die vergelijkbaar zijn met Illustrator, Freehand, CorelDraw of Xara X, met behulp van de standaard van de W3C: het bestandsformaat Scalable Vector Graphics (SVG). Ondersteunde functies zijn onder meer: vormen, lijnen, tekst, markeringen, klonen, alfakanaalovervloeiingen, transformaties, verlopen, patronen en groeperingen. Inkscape ondersteunt ook metagegevens Creative Commons, knooppuntbewerking, lagen, complexe lijnbewerkingen, vectorisatie van grafische bestanden, tekst in lijnen, tekstuitlijning, directe XML-bewerking en nog veel meer. Het kan formaten zoals Postscript, EPS, JPEG, PNG en TIFF importeren en zowel PNG als vele vectorgebaseerde formaten exporteren.
In feite is het een redacteur van vectorafbeeldingen multiplatform, met een breed scala aan functies die Inkscape tot een krachtig hulpmiddel maken en dit alles onder een GPL-licentie.
Zodra uw presentatie is gemaakt, gaan we de basis van de interface kennen om onszelf beter te kunnen beheren in de volgende berichten.
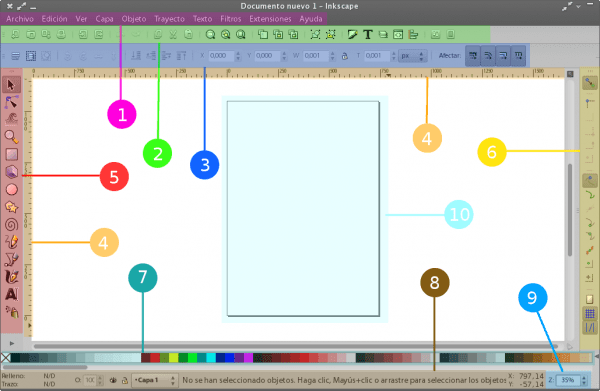
De standaardinterface bestaat uit de volgende elementen:
- Menubalk
- Commandobalk
- Bedieningsbalk
- Regels, handleidingen en rasters
- Gereedschapskist
- Instellingenbalk
- Kleurenpalet
- Statusbalk
- Zoom
- Werkgebied (hoewel de ruimte praktisch oneindig is)
Het is ook mogelijk om naar eigen wens balken toe te voegen of te verwijderen, we kunnen hiervan verschillende parameters wijzigen in Bestand> Inkscape-voorkeuren> Interfaz.
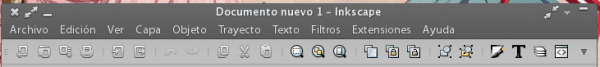
Inkscape zoals veel toepassingen GTK, heeft standaard een menu met de meest essentiële functies zoals archief, bewerken, etc… Bevat ook menu's met betrekking tot ontwerp en tekening.
De opdrachtbalk is degene die onder de menu's wordt weergegeven. Het bevat snelkoppelingen naar veelvoorkomende opdrachten die we anders zouden kunnen uitvoeren met een ingewikkelde combinatie van toetsen, het bevat besturingselementen om documenten en objecten in de tekening te manipuleren. typische commando's zoals openen, opslaan, nieuw, ongedaan maken, opnieuw uitvoeren en anderen zijn hier gevestigd.
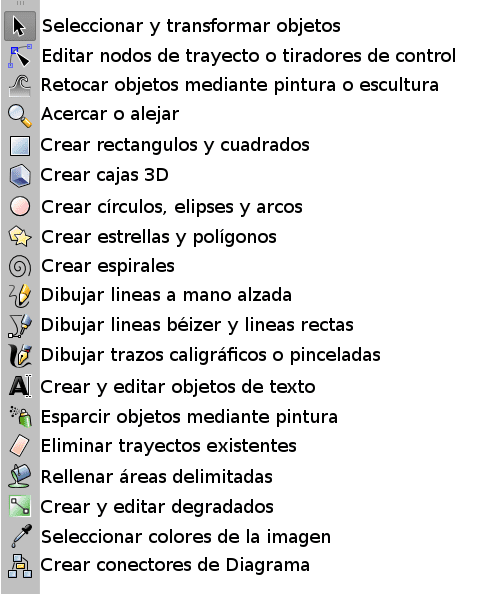
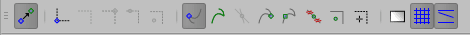
Gereedschapskist
Dit gedeelte bevat een basisset met hulpprogramma's om onze tekening te maken. Hulpprogramma's voor het tekenen, schilderen en het manipuleren van vormen en objecten lijkt een zeer rudimentaire selectie, maar met deze eenvoudige gereedschappen kunnen verbazingwekkende dingen worden bereikt. Hier deze tools en hun functies:
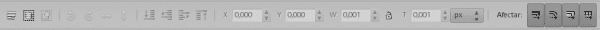
Deze balk verandert de inhoud afhankelijk van het gereedschap en toont verschillende opties die zijn gekoppeld aan het hulpprogramma en de mogelijke manipulatiemogelijkheden van een object.
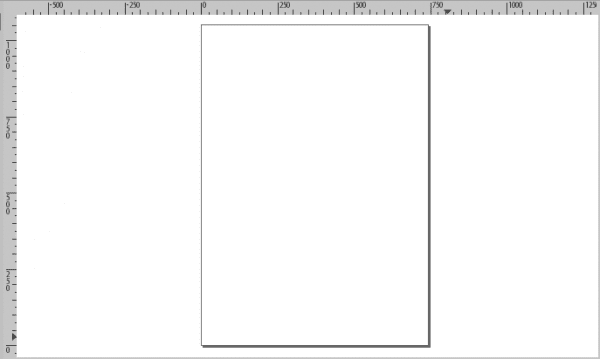
Werkgebied
Het is het gebied waar alle actie plaatsvindt. Daarin verschijnt een vel van A4-formaat en waar de gebruiker het maakt, dus het is het belangrijkste gebied van de interface. Merk op dat de "pagina" een poging is om een gebied te demilitariseren om het te exporteren of af te drukken; deze randen beperken op geen enkele manier de SVG-afbeelding waaraan we werken. we kunnen het paginaformaat configureren (of zelfs de pagina verwijderen) van Bestand> documenteigenschappen.
Het zijn gegradueerde secties in het bovenste en linker deel van het werkgebied, gerangschikt om het gebied verticaal en horizontaal te meten, de meeteenheid kan worden gedefinieerd in Bestand> Documenteigenschappen tab Pagina, kunnen we ook het paginaformaat en andere definiëren.
gidsen
Het zijn door de gebruiker gedefinieerde "magnetische" hulplijnen, die gemakkelijk kunnen worden gemaakt door op een liniaal te klikken en naar de gewenste positie te trekken. Om een richtlijn te verwijderen, "retourneren" we deze eenvoudig door hem naar de liniaal te trekken.
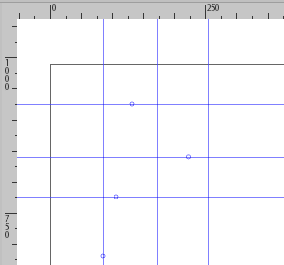
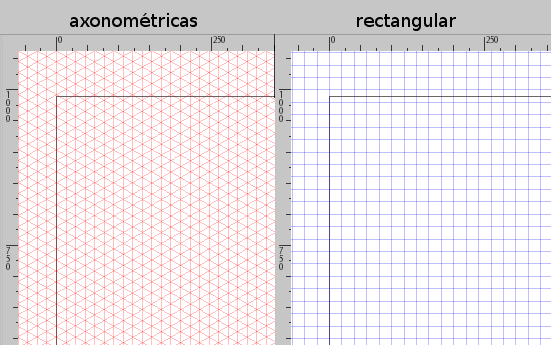
Hulplijnen kunnen nuttig zijn, maar als we er veel nodig hebben, is het handiger om een raster te gebruiken. We kunnen het activeren door op # (Shift + 3 of AltGr + 3 in het algemeen) of in het menu te drukken Beeld> Raster. Er zijn 2 soorten roosters:
rechthoekig
is het gemeenschappelijke raster waarin horizontale en verticale lijnen elkaar kruisen
axonometrisch
Met dit type kan de gebruiker de hoek van de lijnen definiëren, wat interessant kan zijn voor technische en / of bouwkundige tekeningen. We kunnen de hoek ervan bepalen Bestand> documenteigenschappen, In de flens rooster.
Het bevat verschillende instellingen voor objecten en afbeeldingen, vooral handig wanneer u de tool gebruikt om padknooppunten of bedieningshendels te bewerken.
is de snelste manier om kleur toe te passen op vormen en objecten. Het bevindt zich onderaan het venster en we kunnen de gewenste kleur selecteren in combinatie met de tools Vulling, lijn uit de vrije hand, penseel, enz ...
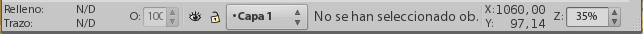
is de balk die onderaan het venster verschijnt en verschillende informatie bevat, zoals:
- object kleur indicator
- laagkiezer
- meldingen
- aanwijzer coördinaten indicator
- en de zoomfactor
En zo eindigt deze kleine inleiding op Inkscape, hiermee hebben we al een basisbeeld van hoe de interface is opgebouwd, en in toekomstige afleveringen zullen we deze tools op een praktische manier gebruiken.
bron: FLOSS-handleidingen



Waar kan ik een serienummer krijgen? of een keygen?
emmm dit is linux er zijn geen keygens of serienummers.
hehe, heel goed antwoord
Ik neem aan dat je het als een grap meent 😛
http://inkscape.org/download/?lang=es
het is natuurlijk een grap, ik heb al de DLL xD
Wat een slechte grap.
Ik geef je de keygen niet omdat ik hem niet heb gevonden, maar ik laat dit aan jou over om nostalgie te verzachten ...
http://youtu.be/2gF_HrAw_Fw
Een groet.
Sarcasme?
Hallo Helena_ryuu en je excuseert me dat ik je als je bijnaam moet noemen, maar ik wilde je heel erg bedanken voor deze goede introductie tot Inskcape, puur gratis grafisch ontwerp, ik hoop dat je er nog veel meer publiceert zodat ik eindelijk de kern of de illustrator kan vrijgeven. Dank je.
wat jammer INKSCAPE hahaha voor snel schrijven.
Tutorials doen nooit pijn, je leert altijd iets. Ik moedig je aan om ermee door te gaan.
Een groet.
Goede vriendengids 😉
Zoals altijd, applaus en ovaties, je ontwerphandleidingen waren al nodig 😀
Oneindige dank. Ik gebruikte inkscape nu voor het eerst en jouw artikel heeft me geholpen. Super goed. 🙂
Muito bom werk. Ik ga met je mee om wat meer over Inkscape te leren.
Wat een goede tutorial !! Ik moet gewoon een vak voor leraren doen dat puur grafisch is en het komt goed van pas.
Zeer goede introductie tot Inkscape. Hoewel ik deze applicatie al een aantal jaren gebruik, verbaast het me nog steeds over het potentieel 😀
Groeten 🙂
Geweldig! .. ..een voorbeeld dat u kunt delen ?? ..
Nou, ik denk dat wat Mcder over heeft RAW-voorbeelden zijn, waarmee je zijn plasma-thema's bekijkt, of de muren die hij heeft gemaakt. Kijk maar eens naar Hellium en ik denk dat je het zult zien 😛
helena_ryuu .. ..dank je voor het nemen van de tijd en de wens om ons te laten rusten voor ons gebrek aan grafische oriëntatie in elk opzicht .. xD
Ik ben ver weg met inkscape, simpelweg vanwege het feit dat het mijn werk in deze vectorontwerpsoftware niet afdrukt.
Wat is er niet afgedrukt?
Uitstekend!
Zeer goede info.
Hoewel ik CorelDraw in mijn werk moet gebruiken, doe ik soms wat werk in Inkscape, zoals onder andere een onderdeel van een vlammende luifel van 18 meter.
Het is waar dat er niet veel informatie in het Spaans is, dus uw inspanning is het dubbele waard.
Gisteren vergat ik op te merken dat Joaclint Istgud (joaclintistgud.wordpress.com) voor degenen die geïnteresseerd zijn in het gebruik van deze formidabele tool een boek van meer dan 150 pagina's heeft gepubliceerd waarin hij in detail de stappen verzamelt die moeten worden genomen om veel logo's uit te voeren die bekend zijn in de wereld van grafische vormgeving.
Sterk aanbevolen en zeer betaalbaar voor alle vaardigheidsniveaus.
[img] http://i230.photobucket.com/albums/ee124/joaclint/logo_a_logo_pdf.png [/ img]
Download: https://joaclintistgud.wordpress.com/2011/04/14/inkscape-logo-a-logo-2%C2%AA-edicion/
Een groet.
codealb, dit is geweldig, ik zal het eens bekijken, heel erg bedankt voor het toevoegen van dit soort materiaal, ze maken de blogervaring aangenamer (^ - ^)
Graag gedaan Helena, bedankt voor het artikel.
Groeten.
Ik zei je hehe ... Ik zei je Helena, velen houden van dit soort artikelen, er zijn veel gefrustreerde ontwerpers onder ons, geeks HAHAHAHA.
Geweldige tutorial, uitstekende post (zoals altijd) 😉
Ik wacht op het 2e deel heh heh
"Gefrustreerde ontwerper" xD commentaar flamer !!
Ik doe aan web- en mobiele ontwikkeling, maar ik zou graag meer willen weten over design om niet afhankelijk te zijn van derden in mijn persoonlijke projecten.
Ik gebruik Gimp, Inkscape, Scribus en LibreOffice, dus deze artikelen zijn een juweeltje, ik hoop dat het tweede deel en het derde enzovoort ...
groeten
Super goed. Op deze manier kan ik profiteren van deze applicatie, die ik al heel lang in Chakra heb geïnstalleerd. Heel erg bedankt!!!
Het zal me echt veel van pas komen, aangezien ik weinig heb met Inkscape en ik wil zoveel mogelijk sap krijgen en heel erg bedankt !! 🙂
Merci, voor de tutorial. Eens kijken of je meer dingen uploadt.
Heel erg bedankt voor de tutorial.
Ik sluit me aan bij de felicitaties en ik moedig u aan om verder te verdiepen.
Ik heb een minipers waar ik ALLEEN Vrije Software gebruik met Kubuntu Linux.
Specifiek voor ontwerpgebruik:
Inkscape
SCHRIBUS
GIMP
LIBREKANTOOR
Ik beschouw mezelf niet als een Designer, ik beschouw mezelf als een Printer Diagrammer die onder andere Design doet.
Zelfstudies durf ik niet samen te stellen, want ik ben ook geen expert in deze programma's en het gebruik dat ik ze geef is vrij eenvoudig.
Elk technisch advies over echte productie voor afdrukken, op bestelling.
Hallo, beste vriend, je kwam uit het niets xD, hoe doe je om af te drukken in inkscape omdat het maar een deel ervan afdrukt en niet alles 🙁
Exporteer het naar PDF en het afdrukken zal perfect zijn.
Ik heb zonder veel moeite een meubelstuk geprint dat ik voor mezelf heb ontworpen.
O_O Verdomme, geweldig .. Het verliest geen enkele kwaliteit ...
Hallo weer MOL, je bent een idool, het werkte uitstekend, nu heb ik nog een vraag (duizend excuses als ik me afvraag maar het laat zien dat je het onderwerp kent) Ik heb een ontwerp gemaakt in inkscape, welke richtlijnen moet ik volgen zodat het kan worden afgedrukt in de printers voor een groter formaat of die u aanbeveelt.
Ik heb problemen gehad met Inkscape omdat men ziet dat de werking van de tools totaal anders is dan die van CorelDRAW en Adobe Illustrator (de laatste is mijn favoriet omdat de tools naar mijn mening vrij intuïtief zijn) en ik heb niet kunnen wennen aan deze goede editor van SVG.
Ik was op zoek naar een open source Illustrator-equivalent, maar kon er geen vinden. Hoe dan ook, ik hoop dat ze Freehand uitbrengen en dan werken met een degelijk equivalent van Illustrator.